![]() ASP
.NET AJAX - Usando o controle Calendar Extender
ASP
.NET AJAX - Usando o controle Calendar Extender
Em meu artigo ASP.NET - Usando o objeto Calendar - Macoratti.net eu apresentei o controle Calendar e hoje eu vou mostrar como usar o controle Calendar Extender do ASP .NET AJAX.
Obs: Se você não conhece nada sobre ASP .NET AJAX sugiro que acompanhe meu artigo : ASP.NET 2.0 - Usando o ASP.NET AJAX .
O CalendarExtender é um controle ASP.NET AJAX que está associado com um controle TextBox. Quando o usuário clica sobre o TextBox, um controle de calendário do lado do cliente aparece. O usuário pode, então, definir uma data clicando em um dia, navegar por mês clicando na seta para a esquerda e para a direita e executar outras ações sem ter um postback.
A primeira coisa a fazer é efetuar o download do Ajax Control ToolKit no endereço http://ajaxcontroltoolkit.codeplex.com/.
Após isso você deverá descompactar o arquivo em uma pasta para depois ser habilitado como veremos a seguir.
Instalando o Ajax Control ToolKit
1- Após você descompactar o arquivo baixado em uma pasta e Abra o Visual Studio ou o Visual Web Developer e crie um novo projeto do tipo ASP .NET Web Application;
2- Clique com o botão direito do mouse selecionando a opção Add Tab
2- Torne a ToolBox visível e a seguir clique com o botão direito do mouse sobre a ToolBox e a seguir clique na opção Add Tab;
3- A seguir informe o nome da aba, algo como Ajax Toolkit_4, e a seguir clique com o botão direito sobre a aba e selecione: Choose Items...
4- Na janela Choose ToolBox Itens clique no botão Browse e procure pela pasta onde você descompactou o arquivo Ajax Control Toolkit.;
5- Abra a pasta onde você descompactou o pacote do Ajax Control Toolkit e selecione o arquivo AjaxControlToolkit.dll e clique no botão Open(Abrir) e a seguir voltando a janela anterior clique em OK;
7- Você deverá ver na aba AJAX Extensions (figura ao lado) uma grande quantidade de novos controles disponíveis para utilização em suas página ASP.NET.(Inclusive o controle CalendarExtender)
Criando o projeto no Visual Web Developer
Agora abra o Visual Web Developer 2010 Express Edition e no menu File clique em New Project;
Selecione o template ASP .NET Web Application e informe o nome Calendar_Extender_AJAX;
Este tipo de projeto já contém uma estrutura pronta com uma master page e as páginas Default.aspx e About.aspx;
Vamos abrir a página Default.aspx e ativar o modo Source;
Remova o código existente na tag <asp:Content ID=BodyContent... />
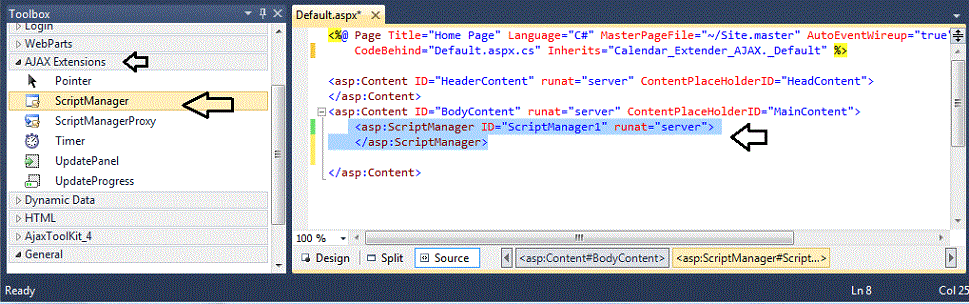
Na ToolBox localize e abra a guia AJAX Extensions. A seguir clique duas vezes sobre o item ScriptManager de forma que seja criada no código a referência a este controle:
 |
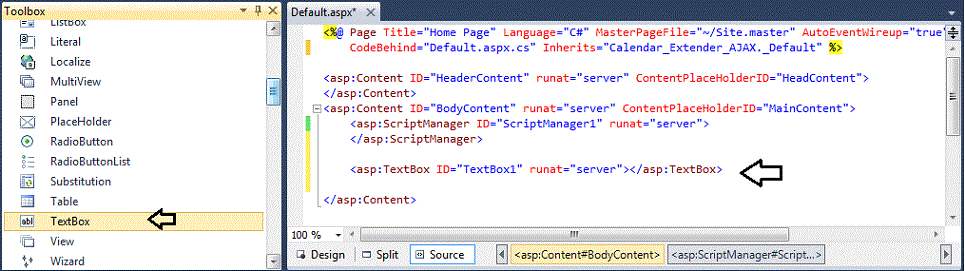
Agora na ToolBox abra a guia Standard e inclua o controle TextBox no mesmo local:
 |
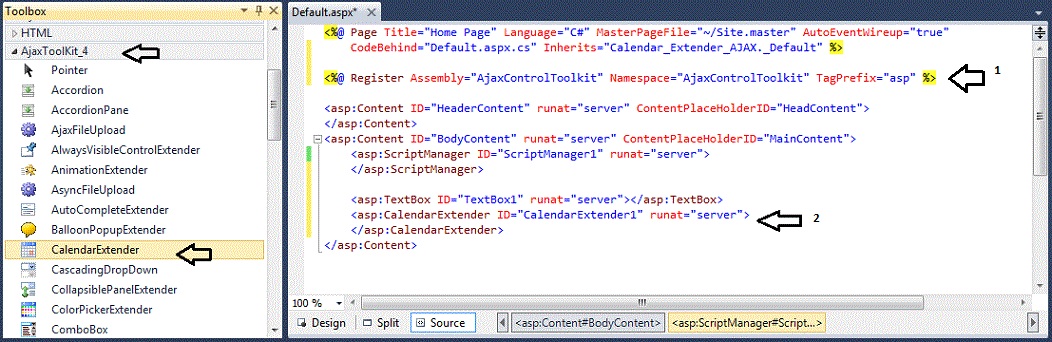
Vamos incluir o controle CalendarExtender. Abra a guia onde você colocou os controles do Ajax Control ToolKit, e selecione o controle CalendarExtender clicando duas vezes sobre ele;
Você deverá ver no código da página Default.aspx que foi incluída uma referência ao AjaxControlToolKit(1) e ao CalendarExtender(2);
 |
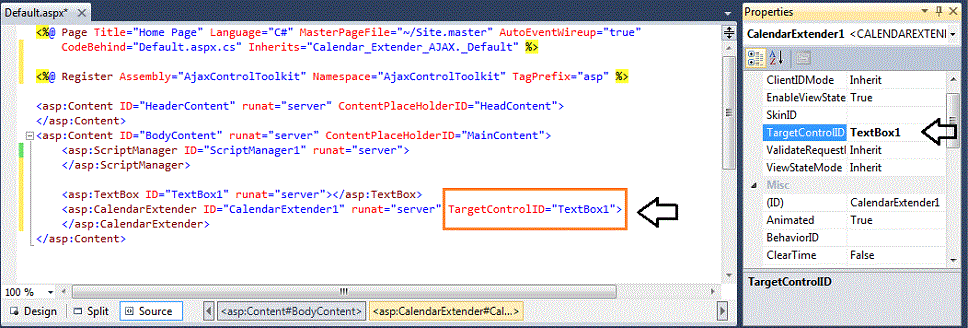
Finalmente para ter o Calendário funcionando temos que vincular o controle ao TextBox definindo a propridade TargetControlID via código ou na janela de propriedades do controle CalendarExtender;
 |
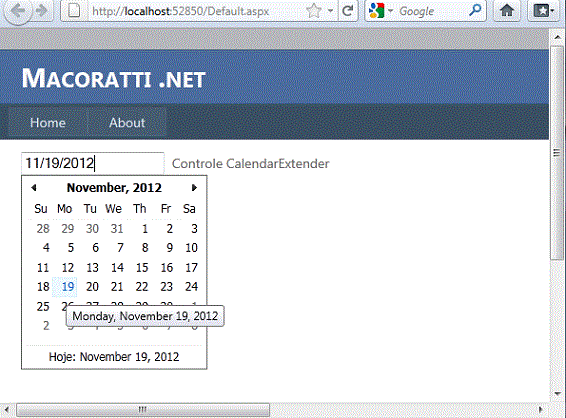
Agora podemos executar o projeto e ver o resultado:
 |
Tudo certo !!!
Não, pois o calendário esta apresentando uma formatação de datas e texto na língua inglesa. Como ajustar para o idioma português ?
Simples. Basta definir a propriedade EnableScriptGlobalization do controle ScriptManager via código ou na janela de propriedades do ScriptManager:
 |
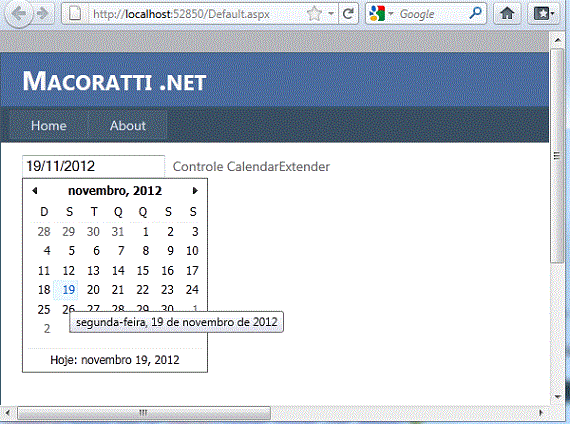
Agora sim, temos o resultado esperado:
 |
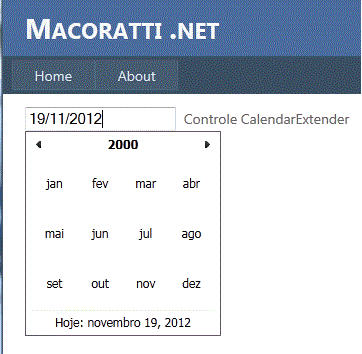
Podemos alterar o modo de visualização do calendário clicando sobre o mês para obter a visualização por meses;
 |
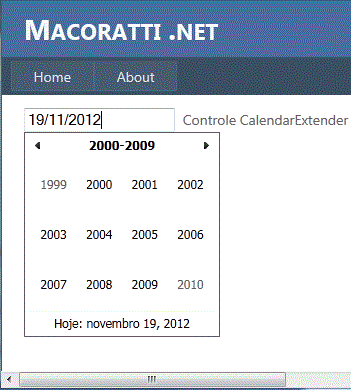
Clicando novamente sobre o ano no calendário teremos a visualização por anos:
 |
Controle CalendarExtender: Dicas e truques
Agora que já vimos o arroz com feijão do controle Calendar Extender vamos para a sobremesa...
1 - Como adicionar um controle CalendarExtender no controle GridView ?
Para incluir o controle em um GridView usamos um template field com um TextBox e um controle CalendarExtender:
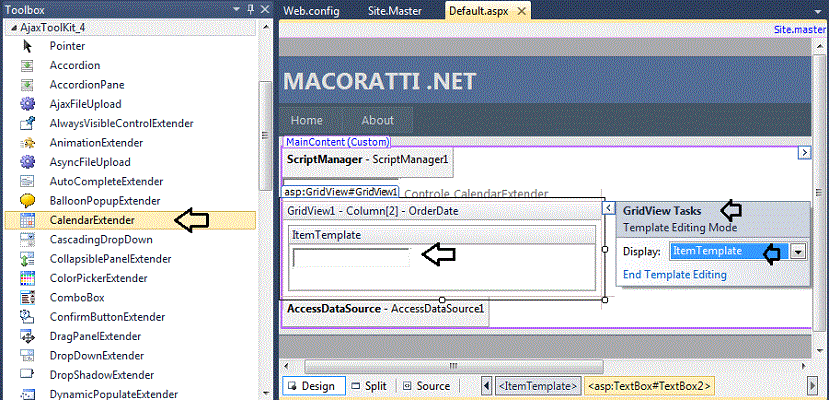
Inclua um controle GridView na página Default.aspx e selecione o controle e click acione a guia GridView Tasks;
Selecione a opção Choose Data Source e clique em <New Data Source>;
Eu vou vincular o controle usando como fonte de dados o arquivo Northwind.mdb usando a tabela Orders;
Vamos selecionar apenas 3 colunas da tabela Orders : OrderID, CustomerID e OrderDate;
Converta a coluna OrderDate em um TemplateField e a seguir edite o ItemTemplate e neste campo incluía um controle TextBox e um Controle CalendarExtender;
 |
O código gerado é mostrado abaixo onde vemos no itemTemplate a declaração do TextBox e do CalendarExtender:
| <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="OrderID" DataSourceID="AccessDataSource1" Height="160px" Width="347px"> <Columns> <asp:BoundField DataField="OrderID" HeaderText="OrderID" InsertVisible="False" ReadOnly="True" SortExpression="OrderID" /> <asp:BoundField DataField="CustomerID" HeaderText="CustomerID" SortExpression="CustomerID" /> <asp:TemplateField HeaderText="OrderDate" SortExpression="OrderDate"> <EditItemTemplate> <asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("OrderDate") %>'></asp:TextBox> </EditItemTemplate> <ItemTemplate> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <asp:CalendarExtender ID="TextBox2_CalendarExtender" runat="server" TargetControlID="TextBox2"> </asp:CalendarExtender> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> <asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="c:\dados\Northwind.mdb" SelectCommand="SELECT TOP 5 [OrderID], [CustomerID], [OrderDate] FROM [Orders]"> </asp:AccessDataSource> |
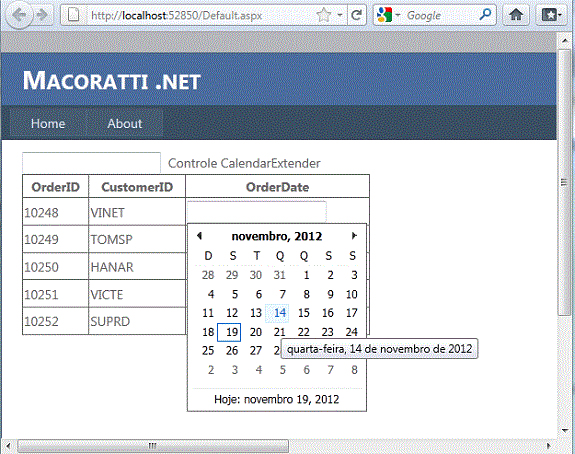
Executando o projeto teremos o GridView exibindo os 5 primeiros registros e no campo OrderDate o TextBox que quando clicando exibe o controle CalendarExtender:
 |
2 - Como não permitir que o usuário selecione uma data anterior a data atual ?
Podemos fazer isso usando JavaScript definindo uma função que deverá ser acionada no evento OnClientDateSelectionChanged do controle CalendarExtender.
Abaixo temos o código de um exemplo básico que mostra como implementar
| <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Calendario.aspx.cs" Inherits="Calendar_Extender_AJAX.Calendario" %> <%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script type="text/javascript"> function verificaData(sender, args) { if (sender._selectedDate < new Date()) { alert("Você não pode selecionar uma data anterior a data de hoje!"); sender._selectedDate = new Date(); // define a data de volta a data atual sender._textbox.set_Value(sender._selectedDate.format(sender._format)) } } </script> </head> <body> <form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server" EnableScriptGlobalization="true"> </asp:ScriptManager> <span class="style1"><strong>Macoratti .net - CalendarExtender</strong></span> <p> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:CalendarExtender ID="CalendarExtender1" OnClientDateSelectionChanged="verificaData" TargetControlID="TextBox1" runat="server"> </asp:CalendarExtender> </p> </div> </form> </body> </html> |
Executando o exemplo acima e selecionando uma data anterior ao dia atual teremos:
 |
Para obter o mesmo resultado para uma data posterior ao dia de hoje basta alterar o código JavaScript para : sender._selectedDate > new Date()
e ajustar a mensagem ao usuário.
3 - Como exibir apenas o dia e o ano na seleção de uma data do calendário ?
Basta definir a propriedade Format do controle para "dd/MM" :
| <asp:CalendarExtender ID="CalendarExtender1" TargetControlID="TextBox1" Format="dd/MM" runat="server"> |
O resultado é visto abaixo:
 |
Pegue o projeto completo
aqui: ![]() Calendar_Extender_AJAX.zip
Calendar_Extender_AJAX.zip
Efs 2:1
Ele vos vivificou, estando vós mortos nos vossos delitos e pecados,Efs 2:2
nos quais outrora andastes, segundo o curso deste mundo, segundo o príncipe das potestades do ar, do espírito que agora opera nos filhos de desobediência,Efs 2:3
entre os quais todos nós também antes andávamos nos desejos da nossa carne, fazendo a vontade da carne e dos pensamentos; e éramos por natureza filhos da ira, como também os demais.Referências: