![]() .NET
- Usando BootStrap - pontapé inicial (Bootswatch,jetstrap,darkstrap)
.NET
- Usando BootStrap - pontapé inicial (Bootswatch,jetstrap,darkstrap)
 |
Hoje o nosso assunto vai focar na interface do usuário ou seja na apresentação , no visual. |
Você conhece o BootStrap ?
O BootStrap é um framework CSS para front-end elegante, intuitivo e poderoso para desenvolvimento de interfaces web de forma rápida, simples e fácil. (Uma tradução da página inicial do bootstrap)
O Bootstrap possui um conjunto de arquivos CSS, HTML e Javascript que juntos formam uma coleção pronta de componentes como: botões, formulários, tabelas, grids, menus de navegação e muito mais; basta você integrá-lo ao seu ambiente e todos os recursos estão disponíveis e prontos para serem usados.
Algumas botas são feitas com tiras
de couro salientes na parte traseira do cano, facilitando
o processo de calçá-las. |
Ele foi desenvolvido pela equipe do twitter usando padrões web e pode ser usado para desenvolvimento rápido de web sites usando um código limpo e reaproveitável sendo também responsivo de forma que o que você desenvolve para desktop também serve para o IPhone, Android, Windows 8, etc. Ele roda em todos os tamanhos de tela e sistema operacionais.
Se você quiser conhecer a fundo o BootStrap o melhor lugar é o site oficial : http://twitter.github.com/bootstrap/index.html. No site existem centenas de exemplos de utilização dos recursos do BootStrap.
Se você não sabe nada de inglês vai ficar contente em saber que o pessoal da Globo.com fez uma tradução do site do bootstrap para o português. Neste link : http://globocom.github.com/bootstrap/ você encontra a apresentação dos mesmos recursos em português.
Os recursos do BootStrap são imensos, abaixo temos alguns deles:
- Sistema de grid. Muito fácil posicionar os elementos na página com ele.
- Design responsivo: Suporte a tamanhos de tela diversos. (Mobile, Tablets etc.)
- Tipografia
- Blocos de Código: Facilita a inserção de blocos de código.
- Tabelas: Estilização fácil de tabelas.
- Formulários: Facilita a inserção de formulário com caixas de busca, checkboxes, selects etc. com estilos de validação dentre outros.
- Botões: diversos estilos de botões.
- Mini Ícones: mini ícones para utilizar livremente.
- Componentes: Dentre diversos componentes para dropdowns, labels, badges, tipografia, thumbnails, alerts, progress bars, dentre outros.
- Pugins Javascript: Bootstrap também acompanha atualmente 12 plug-ins jquery. * Requer a última versão do jQuery linkada na página.
É importante destacar dentre os recursos que :
- É totalmente compatível com HTML5 e CSS3;
- Usa o sistema de grades (grid), com 12 colunas, em modelo fixo ou fluido, sendo totalmente controlável através do CSS base do framework;
- Permite criar uma poderosa Interface (UI) com formulários, botões, listas, listas dropdowns, barras de navegação, barras de progresso, modais e mais uma variedade de componentes através dos plugins javascript embutidos em conjunto com o jQuery;
- Disponibiliza padrões para os elementos HTML mais usados, além de elementos personalizados com o usado de elementos e classes CSS padrões;
Lembrando que ele é open-source e pode ser usado livremente sem custo algum. ( http://www.apache.org/licenses/LICENSE-2.0 )
Iniciando com BootStrap
Para começar eu vou mostrar como baixar o pacote e usar o bootstrap para criar uma página HTML bem simples.
Acesse o link: http://twitter.github.com/bootstrap/ e clique no botão ![]() . Será baixado um arquivo chamado bootstrap.zip
que deverá ser descompactado em um local próprio do seu
ambiente de desenvolvimento.
. Será baixado um arquivo chamado bootstrap.zip
que deverá ser descompactado em um local próprio do seu
ambiente de desenvolvimento.
Ao descompactar o arquivo bootstrap.zip será criada a seguinte estrutura de pastas e arquivos :
bootstrap/
+-- css/
¦ +-- bootstrap.css
¦ +-- bootstrap.min.css
¦ +-- bootstrap-responsive
¦ +-- bootstrap-responsive.min
+-- js/
¦ +-- bootstrap.js
¦ +-- bootstrap.min.js
+-- img/
+-- glyphicons-halflings.png
+-- glyphicons-halflings-white.png
|
No exemplo a seguir eu criei uma pasta chamada c:\MacBootStrap e descompactei os arquivos no interior desta pasta.
Também vamos precisar do jQuery. Baixe a versão atual neste link: http://jquery.com/download/
Eu baixei a versão não compactada e copiei o arquivo jquery-1.9.1.js na pasta bootstrap/js de forma a ter os arquivos javascript todos juntos em um único local.
Ao final a estrutura do nosso ambientes deverá ficar conforme abaixo:
bootstrap/
+-- css/
¦ +-- bootstrap.css
¦ +-- bootstrap.min.css
¦ +-- bootstrap-responsive
¦ +-- bootstrap-responsive.min
+-- js/
¦ +-- bootstrap.js
¦ +-- bootstrap.js
¦ +-- jquery-1.9.1
¦ +-- jquery-1.9.1.min
+-- img/
+-- glyphicons-halflings.png
+-- glyphicons-halflings-white.png
|
Para ambiente de desenvolvimento podemos usar os arquivos do bootstrap na forma não compactada : bootstrap.css e bootstrap.js.
Em um ambiente de produção é recomendável usar as formas compactadas .min pois por serem compactados economizam espaço e têm um desempenho melhor.
A primeira coisa que devemos fazer agora será criar uma página HTML e referenciar na página os arquivos do bootstrap e do jquery.
| <!DOCTYPE html> <html> <head> <title>Usando Bootstrap - Primeiros Passos</title> <!-- Incluindo o CSS do Bootstrap --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen" /> </head> <body> <!-- Incluindo o jQuery que é requisito do JavaScript do Bootstrap localmente--> <script src="bootstrap/js/jquery-1.9.1.min.js"></script> <!-- Incluindo o JavaScript do Bootstrap --> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html> |
Observe que estamos referenciando o arquivo de estilo CSS bootstrap.min.css no local bootstrap/css pois foi essa a estrutura que eu criei no meu ambiente. Você poderá criar uma estrutura diferente a seu gosto.
A seguir referenciamos os arquivos javascript do bootstrap e jquery no mesmo local - bootstrap/js .
Nota: Podemos também referenciar remotamente os arquivo do jquery conforme assim: <script src="http://code.jquery.com/jquery-latest.js"></script>
Vamos agora definir o código para uma simples página de login entre as tags <body> e <html> conforme abaixo:
<!DOCTYPE html> <html> <head> <title>Bootstrap - Primeiros Passos</title> <!-- Incluindo o CSS do Bootstrap --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen" /> </head> <body> <!-- Incluindo o jQuery que é requisito do JavaScript do Bootstrap --> <script src="bootstrap/js/jquery-1.9.1.min.js"></script> <!-- Incluindo o JavaScript do Bootstrap --> <script src="bootstrap/js/bootstrap.min.js"></script> </body>
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="inputEmail">E-mail</label>
<div class="controls">
<input id="inputEmail" type="text" placeholder="Digite o e-mail..." />
</div>
</div>
<div class="control-group">
<label class="control-label" for="inputSenha">Senha</label>
<div class="controls">
<input id="inputSenha" type="password" placeholder="Digite a senha..." />
</div>
</div>
<div class="control-group">
<div class="controls">
<label class="checkbox"><input type="checkbox" /> Lembrar a minha senha</label>
<button class="btn" type="submit">Acessar</button>
</div>
</div>
</form>
</html>
|
O código acima usa os recursos do bootstrap. Vamos entender alguns detalhes deste código:
O elemento <form> receberá a classe que determina qual o
estilo de todo o formulário, neste caso vamos adicionar a
classe .form-horizontal.
Obs: A classe .form-horizontal. é o padrão sendo a sua declaração
opcional.
Para os formulários horizontais temos alguns padrões para cada item do formulário.
- Todos elementos
labeldevem estar dentro da classe.control-group; - Todos elementos
labeldevem ter a classe.control-label,exceto se olabelfor usado para encapsular umcheckbox, neste caso temos que adicionar a classe.checkbox; - Todos os controles de
formulário (
input, select, textarea, etc) devem estar dentro da classe.controls;
Além disso os botões precisam ter
a classe .btn.
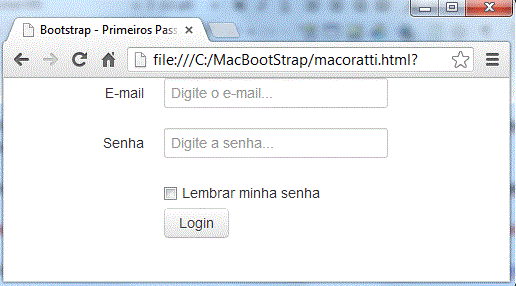
Abrindo a página HTML no navegador Chrome iremos obter o seguinte resultado:
 |
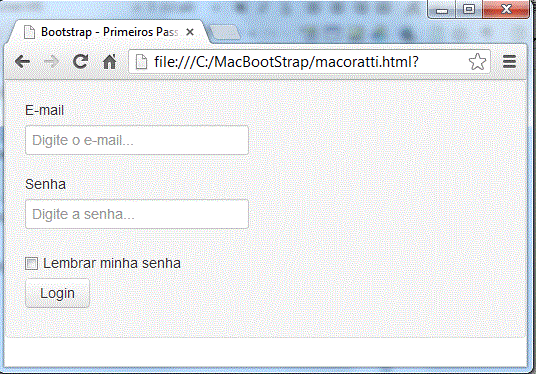
Só para mostrar o poder do bootstrap vamos apenas alterar a declaração da classe no formulário para "well" : <form class="well">
Executando novamente a página teremos:
 |
Eu poderia continuar copiando os exemplos da página do bootstrap e testando cada recurso mas deixo isso para você.
Eu encerrar deixando o link do Bootswatch : http://bootswatch.com/ um lugar onde você encontra diversos templates e temas para o bootstrap que podem ser usados na criação dos mais variados tipos de web sites.
Se você quiser pode também usar o jetstrap - http://jetstrap.com/ que é um construtor on-line de páginas usando os recursos do bootstrap. Veja um exemplo que eu criei neste site: .
E finalmente para ver exemplos de sites construídos com o BootStrap acesse esse link: http://builtwithbootstrap.com/
Se você não ficou contente com o layout original do bootstrap tem outra opção: DarkStrap http://danneu.com/bag/darkstrap/darkstrap.html que altera o visual do leiaute para um tom mais escuro. Basta referenciar o arquivo de estilo darkstrap.css
Usando o BootStrap com ASP .NET
Vamos agora mostrar como usar os recursos do BootStrap em uma aplicação ASP .NET
Abra o o Visual Studio Express 2012 for web e no menu FILE clique em New Project;
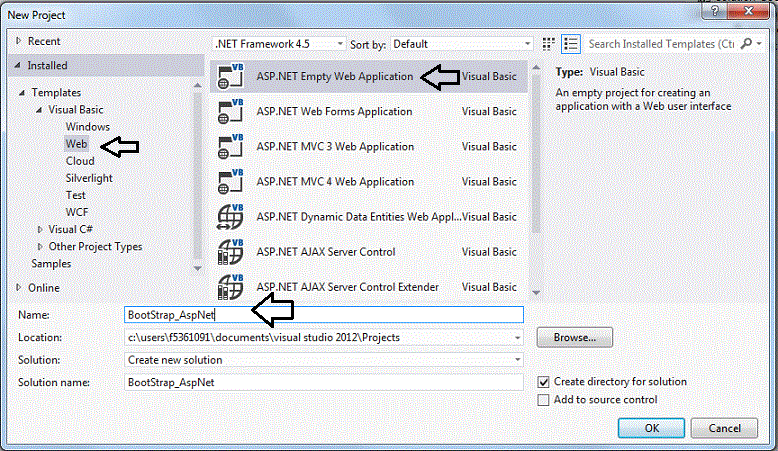
Selecione o template Visual Basic -> Web -> ASP .NET Empty Web Application informe o nome BootStrap_AspNet e clique no botão OK;
 |
Vamos agora incluir a referência ao BootStrap em nosso projeto.
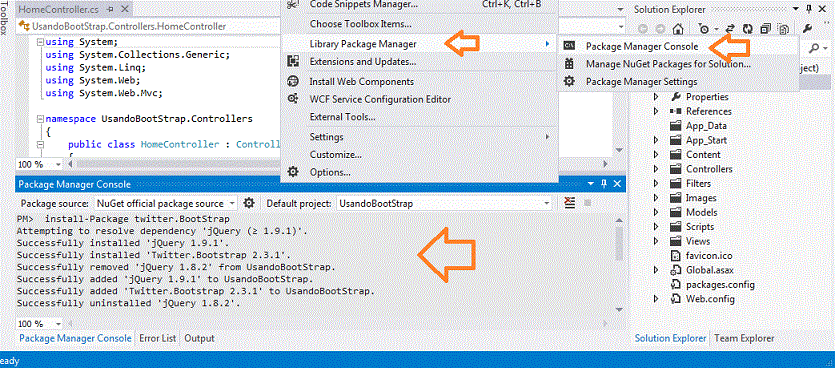
Podemos fazer isso usando o Package Manager Console e digitando o comando: install-Package twitter.BootStrap;

Dessa forma serão instaladas as bibliotecas do BootStrap e do jQuery em nosso projeto.
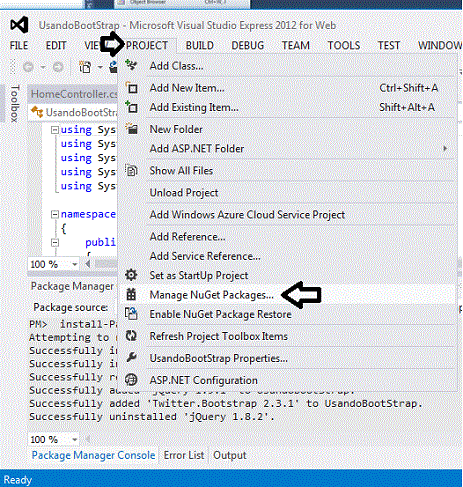
Podemos também acionar a opção Manage Nuget Packages :
 |
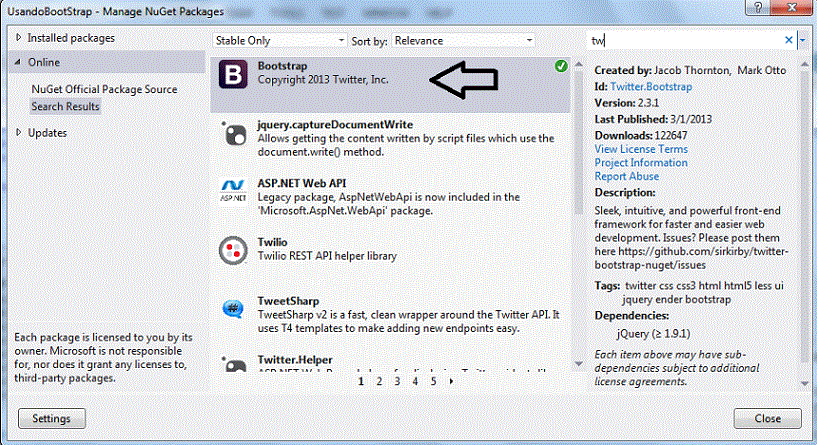
E na guia OnLine localizar o pacote referente ao BootStrap e instalar o pacote em nosso projeto:
 |
Se você quiser pode também baixar o bootstrap e o jquery dos respectivos sites, criar as pastas no projeto e copiar os arquivos para as pastas. Assim dá mais trabalho e você corre o risco de pegar uma versão não apropriada.
Clique com o botão direito sobre o nome do projeto e no menu suspenso clique em Add -> New Folder;
Informe o nome Content que será a pasta onde iremos colocar os arquivos de estilos CSS.
Repita o procedimento e crie a pasta Scripts onde iremos colocar os arquivos javascript.
Repita o procedimento e crie a pasta Images onde iremos colocar os arquivos de imagem do BootStrap.
Após terminar copie os arquivos do bootstrap e do jquery para as respectivas pastas que acabamos de criar.
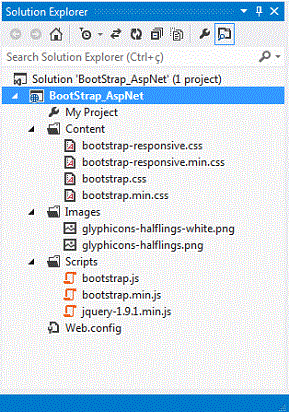
Ao final a estrutura do seu projeto deverá exibir o seguinte conteúdo na janela Solution Explorer:
 |
Agora vamos incluir um web form no projeto
No menu PROJECT clique em Add New Item e a seguir selecione o template Web Form e informe o nome Default.aspx:
 |
Abaixo vemos o código do nosso formulário web:
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Default.aspx.vb" Inherits="BootStrap_AspNet._Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
|
Vamos alterar o código da referenciando os arquivos CSS e javascript do bootstrap e do jquery.
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Default.aspx.vb" Inherits="BootStrap_AspNet._Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link type="text/css" rel="stylesheet" href="Content/bootstrap.css" />
</head>
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
|
Agora estamos prontos para usar os recursos do BootStrap e a partir daqui vale a sua criatividade e talento para criar as páginas dos mais variados leiautes.
Vou começar com um leiaute bem simples para uma tela de login para aproveitar os conceitos já mostrados no exemplo anterior.
Inclua o código html abaixo entre as tags <div> do formulário :
| <p>Bem-Vindo, para acessar o conteúdo você precisa se autenticar</p> <div class="control-group"> <label class="control-label" for="inputEmail">Email</label> <div class="controls"> <input type="text" id="inputEmail" placeholder="Email"> </div> </div> <div class="control-group"> <label class="control-label" for="inputPassword">Senha</label> <div class="controls"> <input type="password" id="inputPassword" placeholder="Password"> </div> </div> <div class="control-group"> <div class="controls"> <label class="checkbox"> <input type="checkbox"> lembrar-me </label> <button type="submit" class="btn btn-small btn-primary">Login</button> <button type="submit" class="btn btn-danger">Cancela</button> </div> </div> |
E logo após a tag <form> inclua o código abaixo para carregar uma imagem chamada mac.png que eu inclui na pasta images do site:
<img src="images/mac.png" class="img-rounded" />
O código completo da página Default.aspx deve ficar assim:
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="BootStrap_AspNet.Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link type="text/css" rel="stylesheet" href="Content/bootstrap.css" />
</head>
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<body>
<form id="form1" runat="server" class="well">
<img src="images/mac.png" class="img-rounded" />
<div>
<p>Bem-Vindo, para acessar o conteúdo você precisa se autenticar</p>
<div class="control-group">
<label class="control-label" for="inputEmail">Email</label>
<div class="controls">
<input type="text" id="inputEmail" placeholder="Email">
</div>
</div>
<div class="control-group">
<label class="control-label" for="inputPassword">Senha</label>
<div class="controls">
<input type="password" id="inputPassword" placeholder="Password">
</div>
</div>
<div class="control-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox"> lembrar-me
</label>
<button type="submit" class="btn btn-small btn-primary">Login</button>
<button type="submit" class="btn btn-danger">Cancela</button>
</div>
</div>
</div>
</form>
</body>
</html>
|
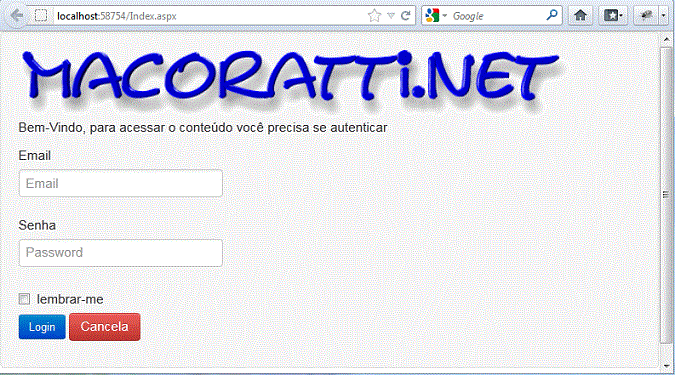
Executando o projeto teremos a exibição da página conforme abaixo:
 |
Vejamos outro exemplo onde eu aproveitei o leiaute criado no site JetStrap link: http://jetstrap.com/
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Default.aspx.vb" Inherits="BootStrap_AspNet._Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>
</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="" />
<meta name="author" content="" />
<!-- Le styles -->
<link type="text/css" rel="stylesheet" href="Content/bootstrap.css" />
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<style>
body { padding-top: 60px; /* 60px to make the container go all the way
to the bottom of the topbar */ }
</style>
<!-- Le HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]-->
<!-- Le fav and touch icons -->
<link rel="shortcut icon" href="images/favicon.ico" />
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="images/apple-touch-icon-144-precomposed.png" />
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="images/apple-touch-icon-114-precomposed.png" />
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="images/apple-touch-icon-72-precomposed.png" />
<link rel="apple-touch-icon-precomposed" href="images/apple-touch-icon-57-precomposed.png" />
<style>
</style>
</head>
<body>
<div class="navbar navbar-fixed-top navbar-inverse">
<div class="navbar-inner">
<div class="container">
<a id="titulo1" class="brand" href="http://www.macoratti.net">
Macoratti.net
</a>
<ul class="nav">
<li>
<a href="http://www.macoratti.net">
Home
</a>
</li>
<li>
<a href="http://www.macoratti.net/objetivo.aspx">
Sobre
</a>
</li>
<li>
<a href="matilto:macoratti@yahoo.com">
Contato
</a>
</li>
</ul>
<form class="navbar-form pull-right">
<input name="textinput1" placeholder="Email" class="span2" type="email" />
<input name="textinput2" placeholder="Password" class="span2" type="password" />
<button class="btn">
Logar
</button>
</form>
</div>
</div>
</div>
<div id="macsite" class="container-fluid macsite">
<div class="hero-unit">
<img id="img1" class="img1" src="images/mac.png" style=" width: 250px; height: 50px;" />
<div id="pag1" class="pag1">
</div>
<a id="bot1" class="btn btn-primary bot1" href="http://www.macoratti.net">
Aprenda mais »
</a>
</div>
<div class="row">
<div class="span4">
<div id="head1" class="head1">
<h2>
VB .NET
</h2>
<p>
</p>
</div>
<a id="deta1" class="btn deta1" href="http://www.macoratti.net/pageview.aspx?catid=1">
Detalhes »
</a>
</div>
<div class="span4">
<div id="head2" class="head2">
<h2>
C#
</h2>
<p>
</p>
</div>
<a id="deta2" class="btn deta2" href="http://www.macoratti.net/pageview.aspx?catid=18">
Detalhes »
</a>
</div>
<div class="span4">
<div id="head3" class="head3">
<h2>
ASP .NET
</h2>
<p>
</p>
</div>
<a id="deta3" class="btn deta3" href="http://www.macoratti.net/pageview.aspx?catid=3">
Detalhes »
</a>
</div>
</div>
<hr>
<div>
© Macoratti 2013
</div>
</div>
</body>
</html>
|
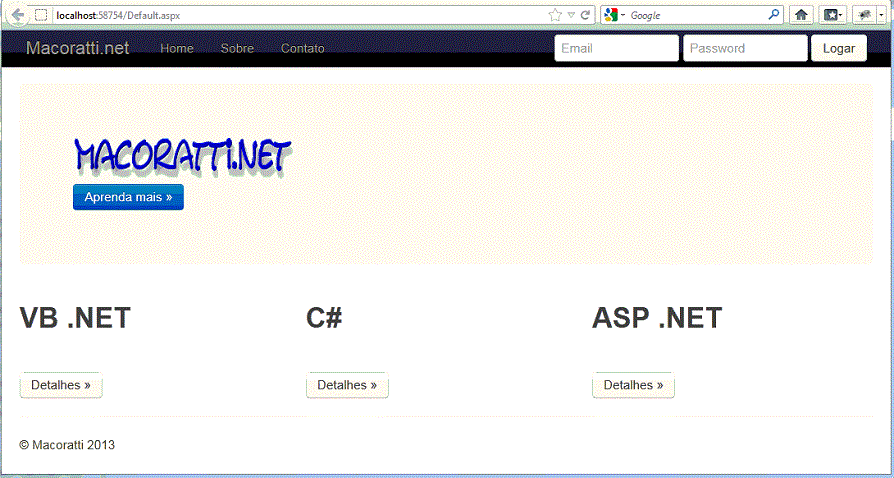
Executando a página teremos o seguinte resultado:
 |
Eu poderia continuar copiando e colando os exemplos do site do BootStrap e das páginas de exemplo mas creio que você já entendeu como funciona essa ferramenta.
Aguarde em breve outros artigos sobre o BootStrap com ASP .NET.
Pegue o projeto completo aqui: ![]() BootStrap_AspNet.zip
BootStrap_AspNet.zip
Mar 1:1
Princípio do evangelho de Jesus Cristo, Filho de Deus.Mar 1:2
Conforme está escrito no profeta Isaías: Eis que envio ante a tua face o meu mensageiro, que há de preparar o teu caminho;Mar 1:3
voz do que clama no deserto: Preparai o caminho do Senhor, endireitai as suas veredas;Mar 1:4
assim apareceu João, o Batista, no deserto, pregando o batismo de arrependimento para remissão dos pecados.Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
.NET - Apresentando o padrão Model-View-ViewModel - Macoratti.net
-
ASP .NET - Usando CSS - Cascading Style Sheets - Macoratti.net
-
ASP .NET - Estruturando uma página web com CSS ... - Macoratti.net
-
ASP .NET - Criando Master Pages (usando CSS) - Macoratti.net
-
ASP .NET - Usando Web Forms com HTML 5 - Macoratti.net
-
ASP .NET - Apresentando JQuery - Macoratti.net