![]() ASP
.NET - Autenticação de usuários - II
ASP
.NET - Autenticação de usuários - II
Vamos continuar o nosso artigo onde na primeira parte criamos o banco de dados Escola e a tabela Usuarios e definimos as classes do projeto para realizar o Login e a autenticação do usuário.
Vamos neste artigo criar as páginas usadas no projeto e verificar se o esquema de autenticação definida esta funcional. Lembrando que no projeto exemplo temos as seguintes escala de permissões:
Desejamos implementar a seguinte lógica de acesso ao sistema:
Vamos criar no projeto, a título de exemplo, as páginas abaixo relacionadas com cada nível de acesso.
Criaremos também uma página para realizar o login chamada Login.aspx que irá realizar a autenticação do usuário e uma página AtivarUsuario.aspx que será usada para ativar os usuários cadastrados com perfil inativo.(vou deixar esta página para você implementar)
Criando as páginas do Projeto
Abra o Visual Web Developer 2010 Express e abra o projeto que criamos na primeira parte do artigo acessando o menu File clicando em Open Project e selecionando a solução EscolaNet;
Antes de prosseguir selecione o menu Project e clique em Add Reference;
Na guia .NET selecione o item System.Configuration e clique em OK;
 |
Repetindo o procedimento vamos incluir uma referência ao projeto EscolaNet.Seguranca na guia Projects.
A seguir selecione o projeto ASP .NET EscolaNet e no menu Project clique em Add New Item;
Selecione o template Web Form using Master Page e informe o nome Login.aspx clicando no botão Add;
Na jenal Select a Master Page selecione a master page Site.Master e clique em OK;
 |
Repita o procedimento acima e crie as páginas : Admin.aspx, Alunos.aspx, Professores.aspx, Diretoria.aspx e ReativarAluno.aspx.
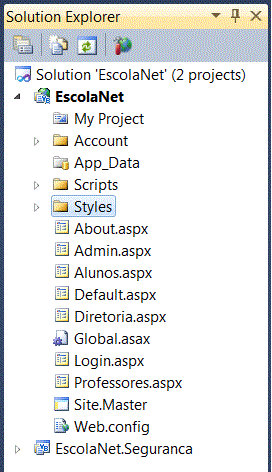
Ao final deveremos o projeto exibindo as páginas conforme mostra a figura abaixo:
 |
Vamos ajustar o arquivo Site.Master, a nossa master page, para exibir as páginas criadas no menu da página incluindo o código abaixo (destacado em azul) neste arquivo:
...........
<div class="clear hideSkiplink">
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false" IncludeStyleBlock="false" Orientation="Horizontal">
<Items>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="Home"/>
<asp:MenuItem NavigateUrl="~/About.aspx" Text="About"/>
<asp:MenuItem NavigateUrl="~/Admin.aspx" Text="Admin"/>
<asp:MenuItem NavigateUrl="~/Alunos.aspx" Text="Alunos"/>
<asp:MenuItem NavigateUrl="~/Professores.aspx" Text="Professores"/>
<asp:MenuItem NavigateUrl="~/Diretoria.aspx" Text="Diretoria"/>
</Items>
</asp:Menu>
</div>
..............
|
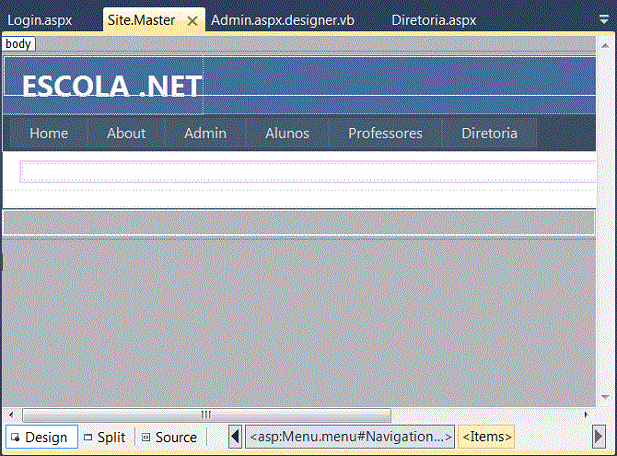
A figura abaixo mostra como deverá ficar o leiaute da página Site.Master:
 |
Vamos fazer outros ajustes nos arquivos Default.aspx e About.aspx apenas alterando o texto original. Fique a vontade para alterar conforme seu critério.
Definindo a página de Login
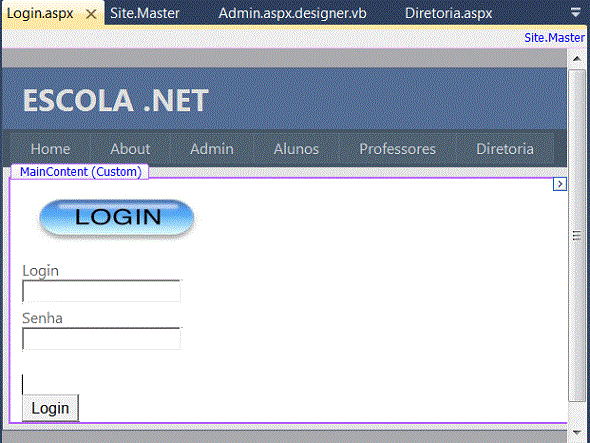
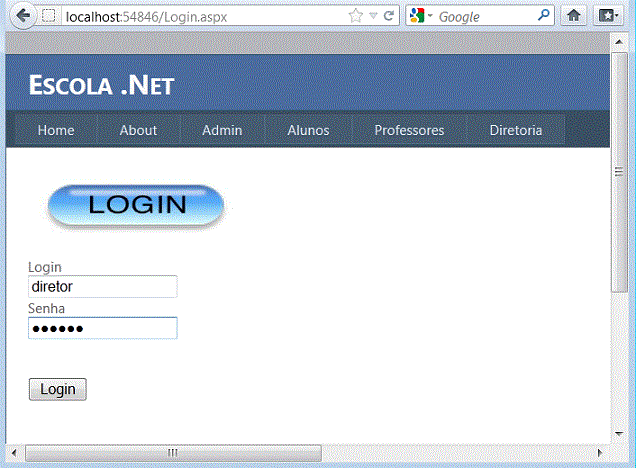
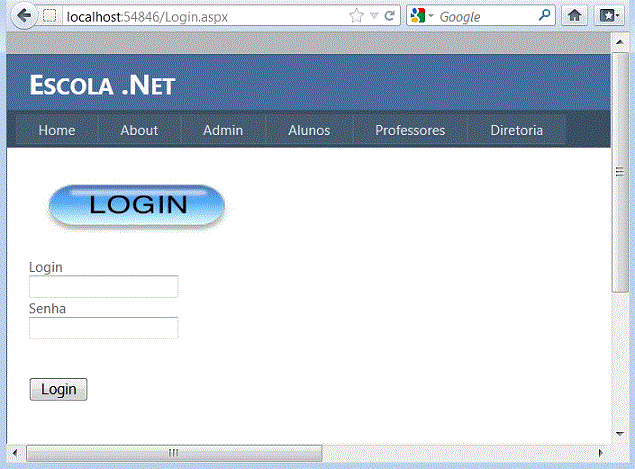
Na página Login.aspx vamos incluir a partir da ToolBox dois controles Label, dois controles TextBox, um botão de comando e um controle Image conforme mostra o código e leiaute da página abaixo:
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Site.Master"
CodeBehind="Login.aspx.vb" Inherits="EscolaNet.Login1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<asp:Image ID="Image1" runat="server" Height="85px"
ImageUrl="~/Styles/login.jpg" Width="208px" />
<label for ="txtlogin">
<br />
Login</label><br />
<input type="text" id="txtLogin" runat="server" /> <br />
<label for ="txtsenha">Senha</label><br />
<input type="password" id="txtSenha" runat="server" />
<br />
<br />
<span id="mensagem" runat="server"></span>
<br />
<asp:Button ID="btnLogin" runat="server" Text="Login" onClick="btnLogin_Click"/>
</asp:Content>
|
 |
No arquivo code-behind Login.aspx.vb vamos definir o código da página conforme abaixo:
1- namespaces usados:
Imports
System
Imports System.Web
Imports System.Web.UI
Imports EscolaNet.Seguranca
2- Propriedade Login : obtém o valor do login e da senha informada pelo usuário nos campos TextBox: txtLogin e txtSenha;
Public ReadOnly Property Login() As String
Get
Return txtLogin.Value.Trim()
End Get
End Property
Public ReadOnly Property Senha() As String
Get
Return txtSenha.Value.Trim()
End Get
End Property
|
3- Evento Click do botão - Login - btnLogin - Usa a método validaLogin() e autentica o usuário com as informações de login e senha informadas:
Protected Sub btnLogin_Click(ByVal sender As Object, ByVal e As EventArgs) Handles btnLogin.Click
If Not Me.validaLogin() Then
Return
End If
Dim autentica As New Autentica()
If autentica.Login(Me.Login, Me.Senha) Then
autentica.Redireciona()
Else
mensagem.InnerText = "Usuário ou senha inválido(s)"
End If
End Sub
|
4- Método validaLogin - Verifica se a senha e o login informados são validos e retorna true ou false:
Public Function validaLogin() As Boolean
Dim erro As Boolean = String.IsNullOrEmpty(Me.Senha) OrElse String.IsNullOrEmpty(Me.Login)
Return Not erro
End Function
|
Definindo o código demais páginas
Não vou entrar em detalhes do leiaute de cada página em cada uma delas vamos ter um texto indicando "Área restrita" e uma Label onde iremos exibir a informação do login do usuário.
Agora vamos definir o código code-behind das páginas Alunos.aspx, Diretoria.aspx, Professores.aspx e Admin.aspx.
Cada uma das páginas deverá herdar da nossa classe Autentica e utilizar os seguintes namespaces:
Imports
System
Imports System.Web
Imports System.Web.UI
Imports EscolaNet.Seguranca
1- página Alunos.aspx, code-behind:
Para a página Alunos.aspx o code-behind do arquivo Alunos.aspx.vb deverá ser o seguinte:
Partial Public Class Alunos
Inherits Autentica
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
lblmsg.Text = " Bem-Vindo " + usuario.Login
End Sub
End Class
|
Vamos entender o que foi feito:
Definimos a classe Alunos como partial e herdando da classe Autentica, assim a página ficar acessível somente ao usuário que estiver logado e podemos verificar o nível de acesso do usuário fazendo a restrição com base na permissão do mesmo.
No caso da página Alunos.aspx ele poderá ser acessada por todos os níveis de acesso e portanto não há restrição nenhuma na página.
2- página Professores.aspx, code-behind:
Public Class Professores
Inherits Autentica
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If MyBase.usuario.Permissao > Permissoes.Professor Then
MyBase.Logoff()
Else
lblmsg.Text = " Bem-Vindo " + usuario.Login
End If
End Sub
End Class
|
Neste caso como a página Professores.aspx não pode ser acessada pelos alunos mas somente pelos professores, pela diretoria e pelo administrador definimos o código que verifica se a permissão do usuário logado é maior que a permissão de Professor e se isso for verdade faremos o logoff do usuário direcionando-o para a página de Login.(Mybase.Logoff() chama o método da classe base.)
O mesmo raciocínio se aplica para as demais páginas , o que muda a verificação da permissão. Assim temos o código para as demais páginas como segue:
3- página Diretoria.aspx, code-behind:
Public Class Diretoria
Inherits Autentica
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If MyBase.usuario.Permissao > Permissoes.Diretor Then
MyBase.Logoff()
Else
lblmsg.Text = " Bem-Vindo " + usuario.Login
End If
End Sub
End Class
|
4- página Admin.aspx , code-behind:
Public Class Admin
Inherits Autentica
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If MyBase.usuario.Permissao <> Permissoes.Administrador Then
MyBase.Logoff()
Else
lblmsg.Text = " Bem-Vindo " + usuario.Login
End If
End Sub
End Class
|
Obs: A página AtivarUsuario.aspx não será abordada neste artigo ficando a seu critério ou não implementá-la.
Executando o projeto ao tentar acessar o menu Admin, Alunos, Professores ou Diretoria será apresentada a página de Login.
Dependendo do perfil do usuário e de seu nível de permissão seu nível de acesso será definido.
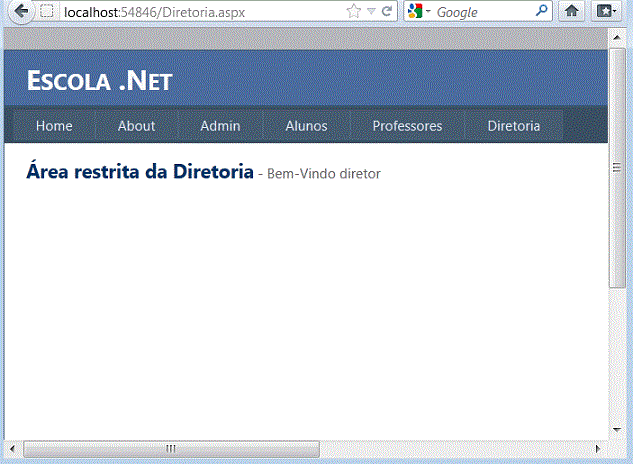
Assim se logando como diretor ele será direcionado para sua página:
 |
 |
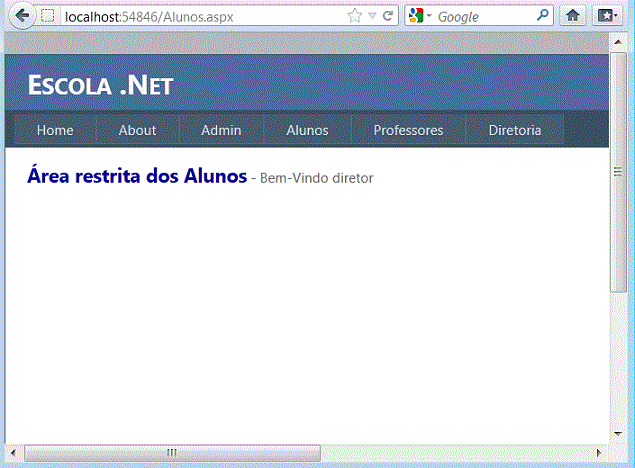
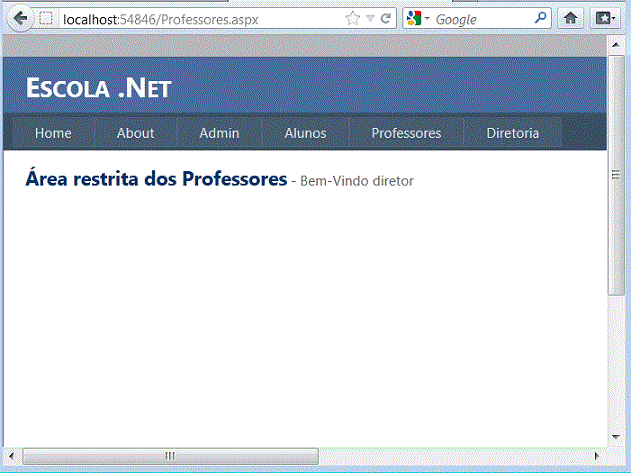
E terá também acesso às páginas dos alunos e dos professores:
 |
 |
Mas ao tentar a página do administrador será direcionado para a página de login:
 |
E assim constatamos que nossa implementação da autenticação com os níveis de permissão esta funcionando corretamente.
O objetivo do artigo foi mostrar de forma simples como você pode implementar a autenticação e a definição de acesso às páginas de um site ASP .NET.
Outras funcionalidades poderiam ter sido implementadas. Fique a vontade para expandir o projeto.
Pegue o projeto completo aqui:
![]() EscolaNet.zip
EscolaNet.zip
Joã 14:6 Respondeu-lhe Jesus: Eu sou o caminho, e a verdade, e a vida; ninguém vem ao Pai, senão por mim.
Joã 12:46 Eu, que sou a luz, vim ao mundo, para que todo aquele que crê em mim não permaneça nas trevas.
Joã 10:9 Eu sou a porta; se alguém entrar a casa; o filho fica entrará e sairá, e achará pastagens.
Joã 6:35 Declarou-lhes Jesus. Eu sou o pão da vida; aquele que vem a mim, de modo algum terá fome, e quem crê em mim jamais terá sede.
Joã_15:1 Eu sou a videira verdadeira, e meu Pai é o viticultor.
Joã 10:11 Eu sou o bom pastor; o bom pastor dá a sua vida pelas ovelhas.
Joã_13:13 Vós me chamais Mestre e Senhor; e dizeis bem, porque eu o sou.
Joã 10:14 Eu sou o bom pastor; conheço
as minhas ovelhas, e elas me conhecem,
Joã 10:15 assim como o Pai me conhece e eu conheço o Pai; e dou a minha vida
pelas ovelhas.
Joã 11:25 Declarou-lhe Jesus: Eu sou a ressurreição e a vida; quem crê em mim, ainda que morra, viverá;
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
ASP .NET - Usando MemberShip, Roles e Profiles com - Macoratti.net
ASP.NET 2.0 - Acesssando Membership e Roles via ... - Macoratti.net