![]() WPF
- Acessando dados no SQL Server com Entity Framework - II
WPF
- Acessando dados no SQL Server com Entity Framework - II
Na primeira parte deste artigo eu criei o projeto WPF , o banco de dados e as tabelas usadas em nossa aplicação no SQL Server. Criei também o mapeamento OR/M usando o Entity Framework e a camada de acesso a dados usando os recursos do contexto gerado pelo EF.
Vamos agora concluir definindo a interface com o usuário.
Criando o projeto WPF
Vamos abrir o arquivo MainWindow.xaml criado no projeto e incluir neste formulário os seguintes controles:
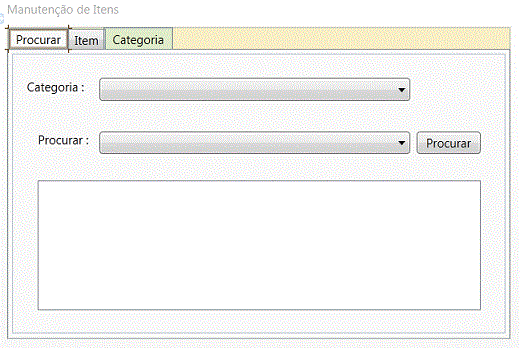
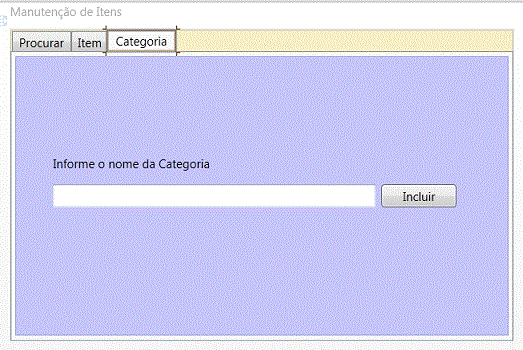
Nas figuras abaixo temos a exibição de cada uma das tabItens e os controles que elas utilizam:
 |
 |
|
 |
Definimos os tabItens:
onde cada tabItem contém os controles relacionados
com a tarefa |
O código XAML deste arquivo é o seguinte:
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Manutenção de Itens" Height="350" Width="525" Background="#ACF5E7A9">
<Grid>
<TabControl Height="311" HorizontalAlignment="Left" Name="tabControl1" VerticalAlignment="Top" Width="503">
<TabItem Header="Procurar" Name="tabItem1">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="83*" />
<ColumnDefinition Width="42*" />
<ColumnDefinition Width="368*" />
</Grid.ColumnDefinitions>
<TextBlock Text="Procurar" Width="80" Margin="6,6,282,305" Grid.Column="2" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="26,77,0,0" Name="textBlock1" Text="Procurar :" VerticalAlignment="Top" ForceCursor="True" Width="55" />
<ListBox Height="130" HorizontalAlignment="Left" Margin="26,126,0,0" Name="listBox1" VerticalAlignment="Top" Width="442"
MouseDoubleClick="listBox1_MouseDoubleClick" Grid.ColumnSpan="3">
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock>
<Hyperlink Tag="{Binding Path=link}" NavigateUri="{Binding Path=link}" RequestNavigate="Hyperlink_RequestNavigate">
<TextBlock Text="{Binding Path=link}"/>
</Hyperlink>
</TextBlock>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Button Content="Procurar" Height="23" HorizontalAlignment="Right" Margin="0,77,25,0" Name="btnProcurar" VerticalAlignment="Top" Width="64" Click="button1_Click" Grid.Column="2" />
<ComboBox Height="23" HorizontalAlignment="Left" Margin="4,77,0,0" Name="comboBox1" VerticalAlignment="Top" Width="311" Text="{Binding topico}" Grid.Column="1"
Grid.ColumnSpan="2" />
<ComboBox Height="23" HorizontalAlignment="Left" Margin="4,24,0,0" Name="comboBox3" VerticalAlignment="Top" Width="311" SelectionChanged="comboBox3_SelectionChanged"
Grid.Column="1" Grid.ColumnSpan="2" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="15,24,0,0" Name="textBlock5" Text="Categoria :" VerticalAlignment="Top" Width="66" />
</Grid>
</TabItem>
<TabItem Header="Item" Name="tabItem2">
<Grid HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Background="#FFFDEFD4">
<TextBlock Margin="50,15,330,243" Text="Novo Item" FontSize="14" FontWeight="SemiBold" Foreground="#FF1900E1" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="121,115,0,0" Name="textBox1" VerticalAlignment="Top" Width="328" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="121,155,0,0" Name="textBox2" VerticalAlignment="Top" Width="328" />
<Button Content="Incluir" Height="23" HorizontalAlignment="Left" Margin="121,204,0,0" Name="btnIncluirProduto" VerticalAlignment="Top" Width="111" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="50,118,0,0" Name="textBlock2" Text="Nome" VerticalAlignment="Top" Width="60" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="50,157,0,0" Name="textBlock3" Text="Link" VerticalAlignment="Top" Width="64" />
<TextBlock Height="23" HorizontalAlignment="Left" Margin="50,56,0,0" Name="textBlock4" Text="Categoria" VerticalAlignment="Top" />
<ComboBox Height="23" HorizontalAlignment="Left" Margin="121,56,0,0" Name="comboBox2" VerticalAlignment="Top" Width="328" />
</Grid>
</TabItem>
<TabItem Header="Categoria" Name="tabItem3" Background="#1900C7F1">
<Grid HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Background="#350000FF">
<TextBlock Height="23" HorizontalAlignment="Left" Margin="38,99,0,0" Name="textBlock6" Text="Informe o nome da Categoria" VerticalAlignment="Top" />
<TextBox Height="23" Name="textBox4" Width="322" Margin="38,128,133,128" />
<Button Content="Incluir" Height="23" HorizontalAlignment="Left" Margin="366,128,0,0" Name="btnIncluirCategoria" VerticalAlignment="Top" Width="75" Click="button2_Click" />
</Grid>
</TabItem>
</TabControl>
</Grid>
</Window>
|
Note que estamos criando alguns eventos dos controles onde teremos que definir o código pertinente no arquivo MainWindow.xaml.vb e que estamos usando Binding para os campos link e tópico no arquivo XAML.
Definindo o código dos eventos
Vamos abrir o arquivo MainWindow.xaml.vb e definir o código abaixo:
1- Código do construtor do formulário que preenche os combobox com os dados das categorias cadastradas:
Sub New()
' This call is required by the designer.
InitializeComponent()
' Add any initialization after the InitializeComponent() call.
comboBox3.ItemsSource = DALHiperlink.getCategoria()
comboBox2.ItemsSource = DALHiperlink.getCategoria()
End Sub
|
3- Código do evento Click do botão Procurar do tabitem Procurar que localiza e exibe um item com base na categoria selecionada no combobox:
Private Sub button1_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
listBox1.ItemsSource = Nothing
listBox1.ItemsSource = DALHiperlink.getDados(comboBox1.Text)
End Sub
|
4- Código do evento MouseDoubleClick do controle ListBox do tabItem Procurar que seleciona um item e copia o link para o clipboard:
Private Sub listBox1_MouseDoubleClick(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseButtonEventArgs)
Try
Dim selectedDictionaryitem = TryCast(listBox1.Items(listBox1.SelectedIndex), Item)
Clipboard.SetText(selectedDictionaryitem.link)
MessageBox.Show("O endereço da URL foi copiado")
Catch ex As Exception
MessageBox.Show(ex.Message)
End Try
End Sub
|
5- Código do evento Click do botão Incluir da tabItem Item que inclui um novo item na tabela Itens:
Private Sub btnIncluirItem_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnIncluirItem.Click
Try
DALHiperlink.incluirDados(textBox1.Text, textBox2.Text, DirectCast(comboBox2.SelectedItem, String))
MessageBox.Show("As entradas forma adicionadas no banco de dados")
Catch ex As Exception
MessageBox.Show(ex.Message)
End Try
End Sub
|
6- Código do evento SelectionChanged do controle ComboBox3 do controle tabItem Categoria que atribui a seleção desta combobox a combobox1 da mesma tabItem:
Private Sub comboBox3_SelectionChanged(ByVal sender As System.Object, ByVal e As System.Windows.Controls.SelectionChangedEventArgs)
comboBox1.ItemsSource = DALHiperlink.getTopicos(comboBox3.SelectedItem)
End Sub
|
7- Código do evento Click do controle Button2 da tabitem Categoria que inclui uma nova categoria:
Private Sub button2_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
DALHiperlink.incluirCategoria(textBox4.Text)
comboBox3.ItemsSource = DALHiperlink.getCategoria
comboBox2.ItemsSource = DALHiperlink.getCategoria
MessageBox.Show("Categoria Adicionada")
End Sub
|
8 - Código do evento RequestNavigate do Hiperlink exibido no controle ListBox representando o item selecionado. O código irá abrir a página do link clicado:
Private Sub Hyperlink_RequestNavigate(ByVal sender As System.Object, ByVal e As System.Windows.Navigation.RequestNavigateEventArgs)
Process.Start(New ProcessStartInfo(e.Uri.AbsoluteUri))
e.Handled = True
End Sub
|
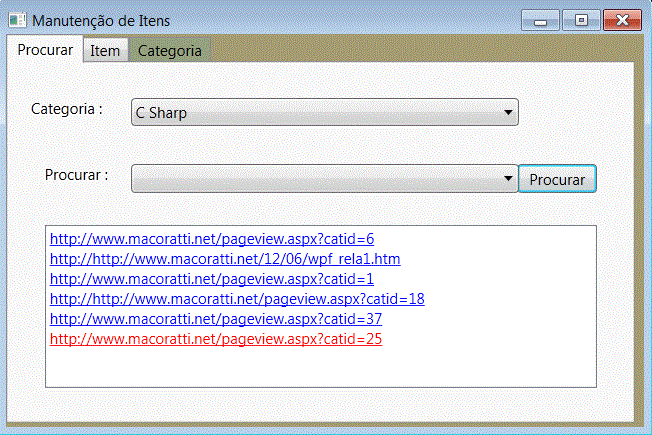
Executando o projeto e efetuando uma busca temos o seguinte resultado:
 |
Pegue o projeto completo
aqui:
![]() Wpf_Links.zip
Wpf_Links.zip
Heb 4:1
Portanto, tendo-nos sido deixada a promessa de entrarmos no seu descanso, temamos não haja algum de vós que pareça ter falhado.Heb 4:2
Porque também a nós foram pregadas as boas novas, assim como a eles; mas a palavra da pregação nada lhes aproveitou, porquanto não chegou a ser unida com a fé, naqueles que a ouviram.Referências: