![]() C#
- Criando gráficos com o componente Chart
C#
- Criando gráficos com o componente Chart
Se você precisa criar gráficos usando a linguagem C# então ganhou o dia pois este artigo mostra como fazer isso usando o componente Chart que já vem com a versão do Visual C# 2010 Express Edition.
Obs: Este artigo foi baseado no meu artigo para VB .NET - VB .NET - Criando gráficos no VB 2010 Express Edition - Macoratti.net
Já faz algum tempo que a Microsoft Liberou o .NET Chart Control , oriundo do Dundas Charts, como um add-on gratuito para a plataforma .NET versão 3.5, oferecendo dessa forma um recurso com possibilidades muitos interessantes para a geração de gráficos tanto com ASP .NET como com aplicações Windows Forms, uma área muito carente na plataforma .NET.
Então se você possui a versão do Visual C# 2008 a primeira coisa que você tem que fazer para ter disponível este recurso é efetuar os seguintes downloads:
Neste link você encontra exemplos e documentação sobre o componente: http://code.msdn.microsoft.com/mschart
Se você deseja seguir um caminho mais fácil basta fazer o download do Visual C# 2010 Express Edition e após instalar, verificar na aba Data o controle Chart já presente, instalado e pronto para ser usado.
Gerando gráficos com Chart
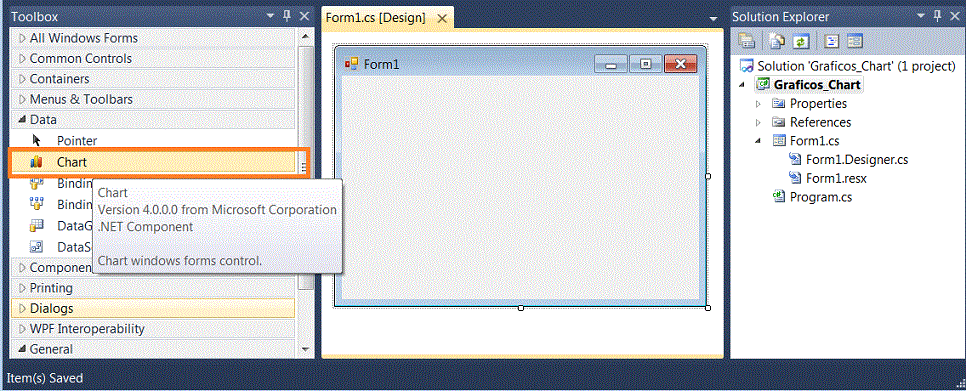
Abra o Visual C# 2010 Express Edition e no menu File clique em New Project e selecione o template Windows Forms Application informando o nome Graficos_Chart;
Abra a Toolbox na guia Data e verifique o componente Chart presente e pronto para ser usado.
 |
Quando pensamos em gráficos queremos exibir dados de alguma fonte e como primeiro exemplo vamos preparar uma fonte de dados bem simples para usarmos como exemplo.
Vamos acessar usando o banco de dados Northwind.mdb e acessar a tabela Products selecionando o nome dos produtos e as unidades em estoque e criar um gráfico dos produtos e de seu estoque usando o controle Chart.
Gerando a fonte de dados (DataSource) usando um DataSet
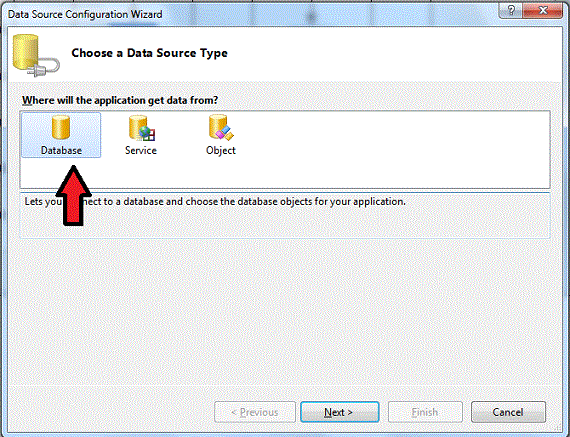
Vamos iniciar criando um DataSource no menu Data clicando Add New Data Source;
Nesta janela selecione DataBase e clique em Next>;
 |
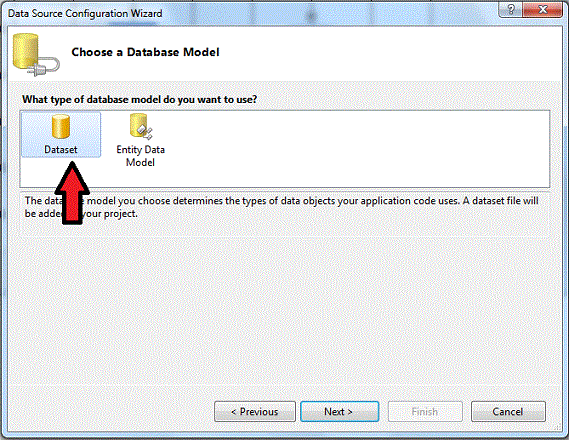
A seguir selecione o item DataSet e clique em Next>;
 |
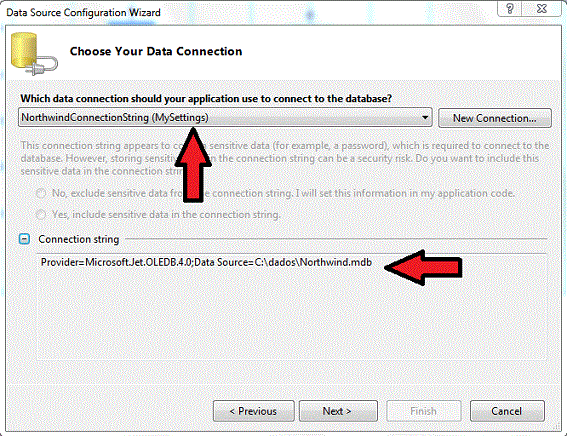
Defina a conexão com o banco de dados Northwind.mdb clicando em New Connection e selecionando este arquivo na pasta onde você o colocou;
 |
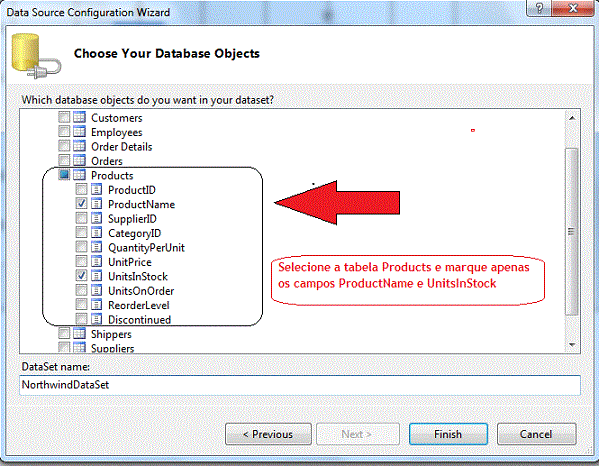
Selecione a tabela Products e marque apenas os campos ProductName e UnitsInStock e clique em Finish;
 |
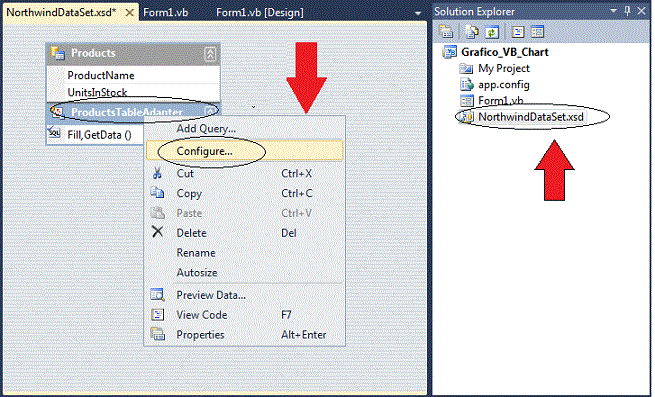
Será criado o DataSource representado pelo dataset NorthwindDataSet.xsd na janela Solution Explorer;
Selecione este arquivo e abra-o no descritor dataset; Clique com o botão direito sobre ProductsTableAdapter e selecione Configure;
 |
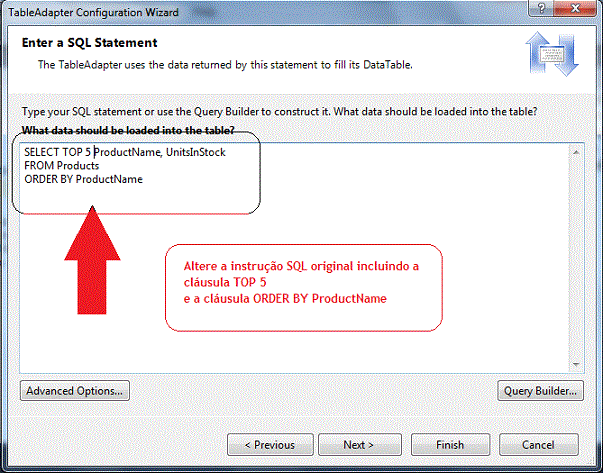
Na próxima janela altere a instrução SQL original : SELECT ProductName, UnitsInStock FROM Products para
SELECT TOP 5
ProductName, UnitsInStock
FROM Products
ORDER BY ProductName
Assim estamos selecionando apenas os 5 primeiros produtos por ordem de nome do produto;
 |
Clique em Finish e salve o DataSet alterado.
Vamos agora criar o nosso gráfico com base no DataSource gerado.
Gerando o gráfico a partir do DataSource
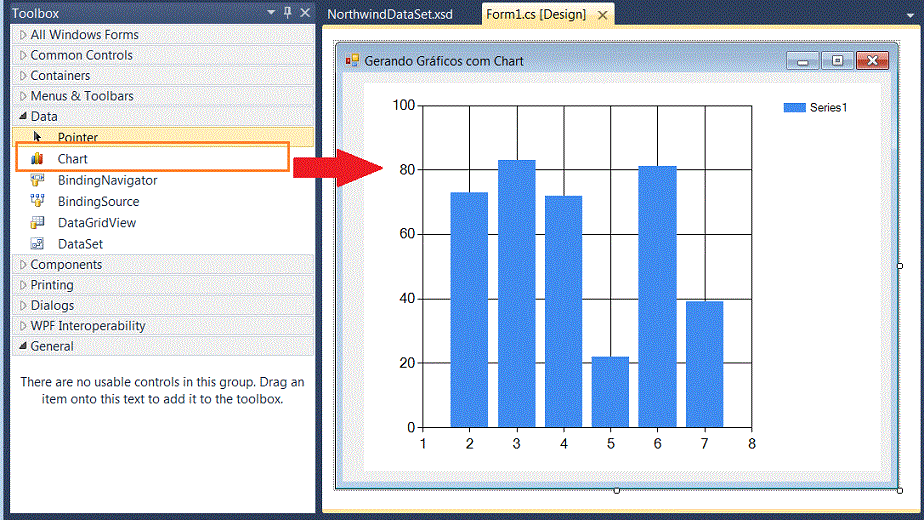
Selecione o formulário form1.vb e a partir da ToolBox arraste e solte o controle Chart no formulário ajustando o seu tamanho de forma adequada conforme a figura abaixo:
 |
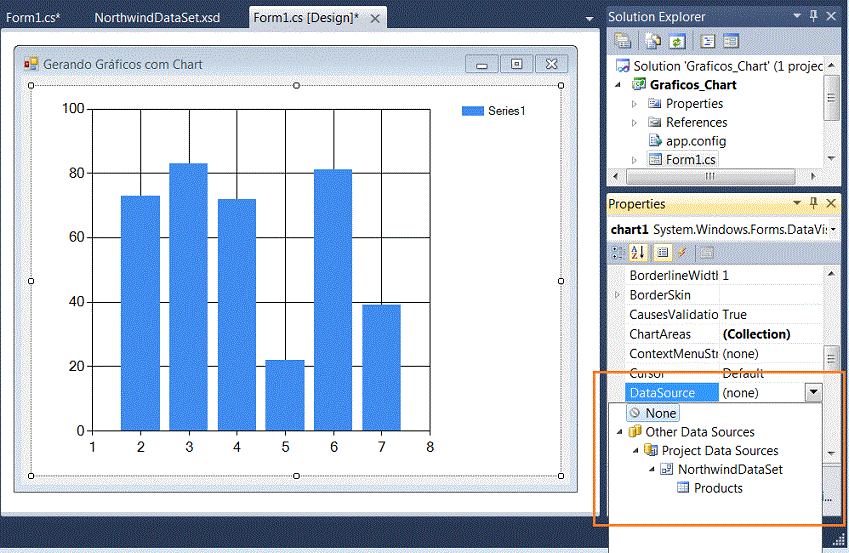
Selecione o controle Chart1 gerado no formulário e na janela de propriedades vamos definir a propriedade DataSource;
Clique nesta propriedade e selecione o dataset NorthwindDataSet gerado anteriormente e a tabela Products do DataSet;
 |
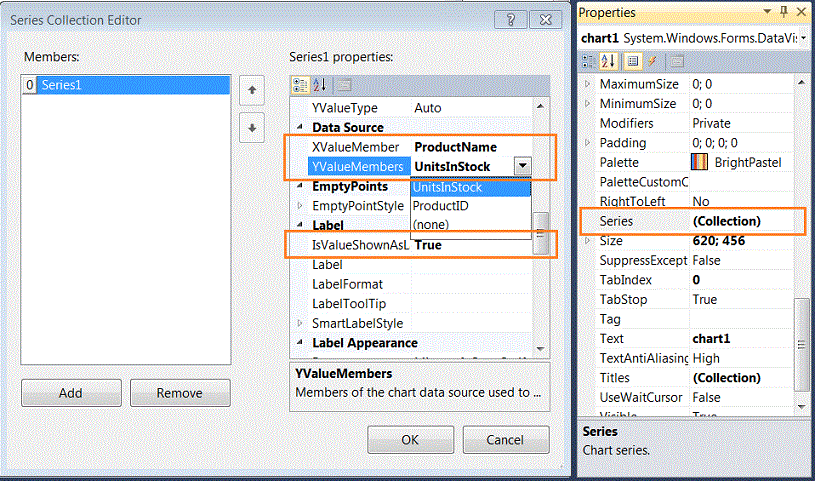
Selecione a propriedade Series e clique ao lado de Collection para abrir a janela Series Collection Editor;
Expanda a propriedade DataSource e defina a propriedade XValueMember como igual a ProductName e YValueMember como igual a UnitsInStock;
Define também a propriedade IsValueShowAsLabel de Label como True e clique em OK;
 |
Executando o projeto agora você irá ver o seguinte gráfico:
 |
Nada mal mas podemos melhorar... e vamos fazer isso incluindo os seguintes detalhes no gráfico:
Incrementando a aparência do gráfico
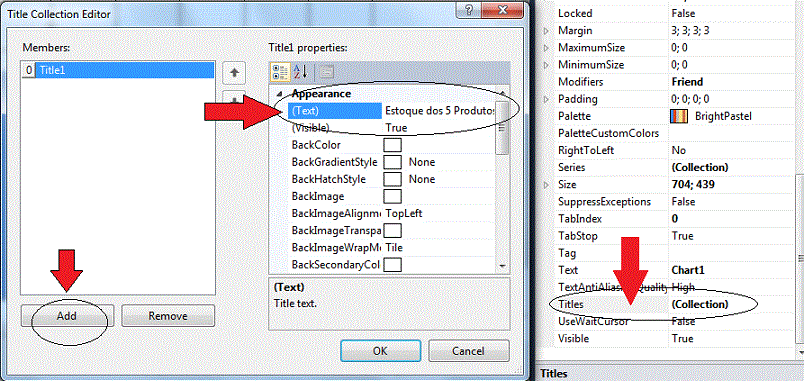
1- Incluir um Titulo no gráfico:
 |
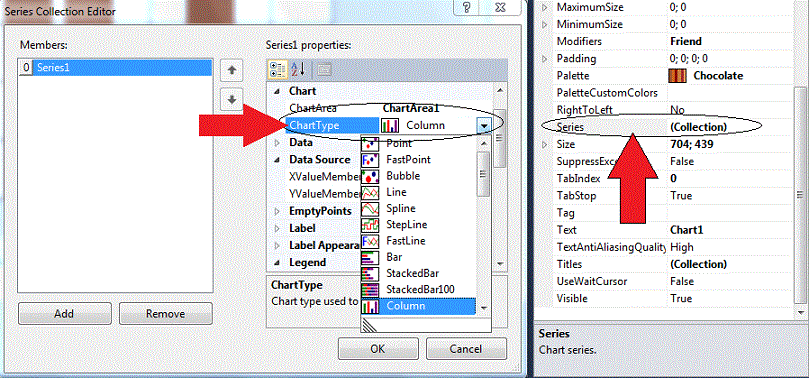
2- Definir uma aparência mais elegante para o nosso gráfico:
E desta forma podemos alterar também o tipo de gráfico exibido selecionando a propriedade Series e na propriedade Chart da janela Series Collection Editor definir a propriedade CharType para o tipo de gráfico desejado;
 |
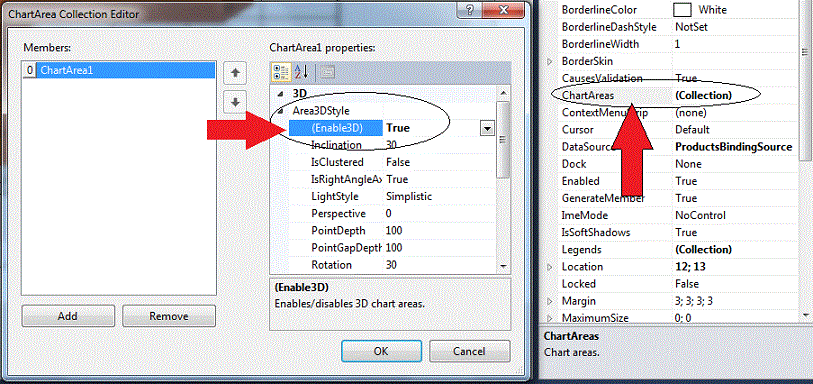
Para obtermos um gráfico em 3D basta selecionar a propriedade ChartAreas e expandindo a propriedade Area3DStyle da janela ChartArea Collection Editor , defina a propriedade Enabled3D como true;
 |
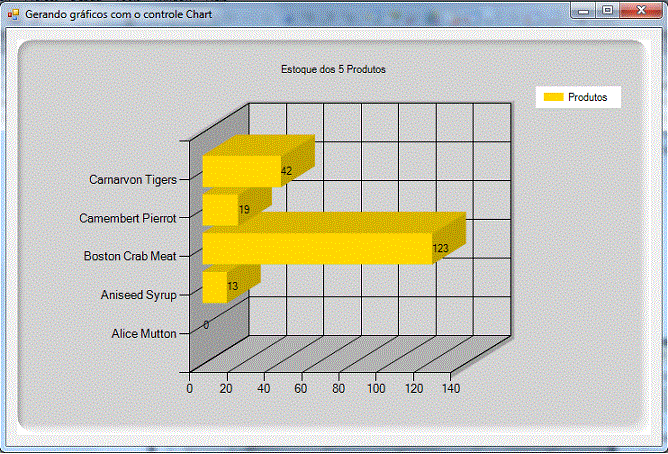
Após estas configurações executando o projeto iremos obter:
 |
Um pouco melhor não é mesmo ???
Se você verificar o meu artigo sobre Chart usando o VB .NET vai notar que eu apenas repeti os mesmos procedimentos neste artigo.
Afinal o componente usado foi o mesmo.
Pegue o código completo usado no
artigo aqui: ![]() Graficos_Chart_CSharp.zip
Graficos_Chart_CSharp.zip
|
Veja os
Destaques e
novidades do SUPER
CD VB 2012 (sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ? Veja mais sistemas completos para a plataforma .NET no Super DVD .NET , confira... Quer aprender C# ?? Chegou o Super DVD C# 2012 com exclusivo material de suporte e vídeo aulas com curso básico sobre C#.
|
Heb 1:9
Amaste a justiça e odiaste a iniqüidade; por isso Deus, o teu Deus, te ungiu com óleo de alegria, mais do que a teus companheiros;Heb 1:10
e: Tu, Senhor, no princípio fundaste a terra, e os céus são obras de tuas mãos;Heb 1:11
eles perecerão, mas tu permaneces; e todos eles, como roupa, envelhecerão,Heb 1:12
e qual um manto os enrolarás, e como roupa se mudarão; mas tu és o mesmo, e os teus anos não acabarão.Referências: