![]() WebMatrix
- Trabalhando com Vídeos
WebMatrix
- Trabalhando com Vídeos
O pacote da biblioteca Web Helpers da ASP.NET inclui um helper(ajudante) de vídeo que permite que você incorpore vídeos Adobe Flash(.swf), Windows MediaPlayer (.wmv), e Microsoft Silverlight (.xap) em suas páginas web.
Este helper simplifica o processo de incorporação de vídeo em uma página web, gerando automaticamente as tags HTML <object> e <embed> e atributos associados que são normalmente utilizados para incorporar vídeo.
Para usar o ajudante, primeiro você precisa instalar o pacote ASP.NET Web Helpers usando o gerenciador de pacotes WebMatrix.
Mas para poder visualizar o link ASP.NET Web Sites Administration site teremos que criar um novo projeto e incluir pelo menos uma página no web site.
Abra o WebMatrix e crie um novo web site baseado no template Empty Site com o nome WebMatrixVideos:
Para incluir uma página no projeto clique na aba Files e a seguir selecione New File;
Na janela a seguir selecione o template CSHTML e informe o nome WebmatrixFlash.cshtml e clique em OK;
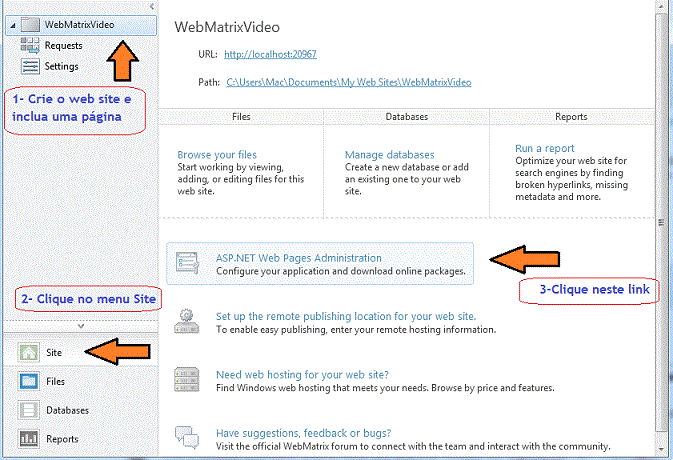
Após criar o web site e incluir uma página no mesmo navegue até a área de trabalho do site e abra o link ASP.NET Web Sites Administration site no painel de conteúdo.
 |
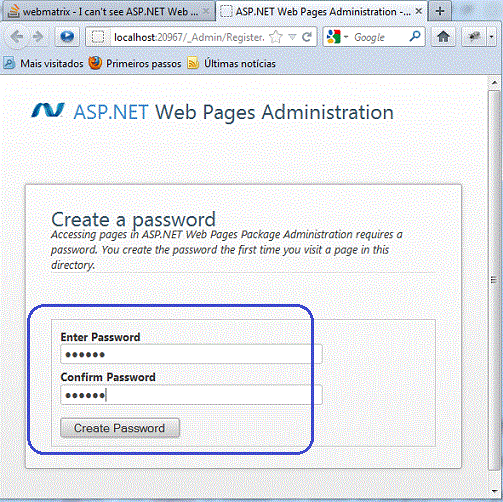
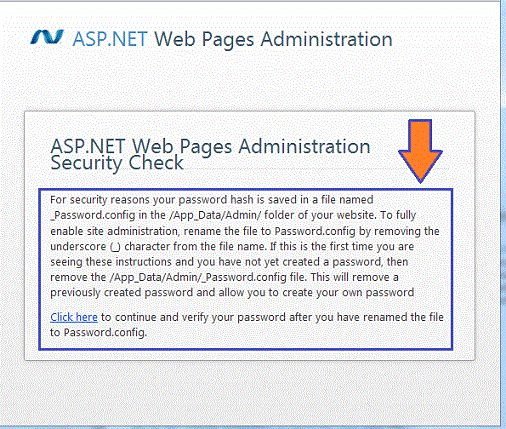
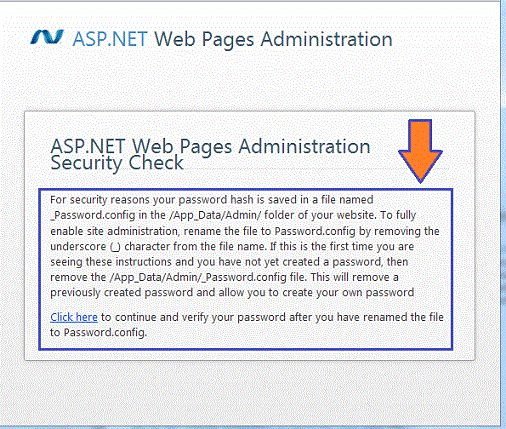
Na janela Create Password digite uma senha e a seguir siga as instruções da próxima página que solicita que você remova o sublinhado do nome do arquivo _Password.config que foi colocado na pata /App_Data/admin/.
 |
 |
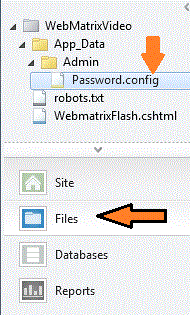
Para renomear o arquivo retorne ao web site e clique na guia FiIes e a seguir abra pasta (dê um Refresh antes) App_Data/Admin e renomeie o arquivo:
 |
Após renomear o arquivo volte a página e clique no link Click Here e faça o login:
 |
 |
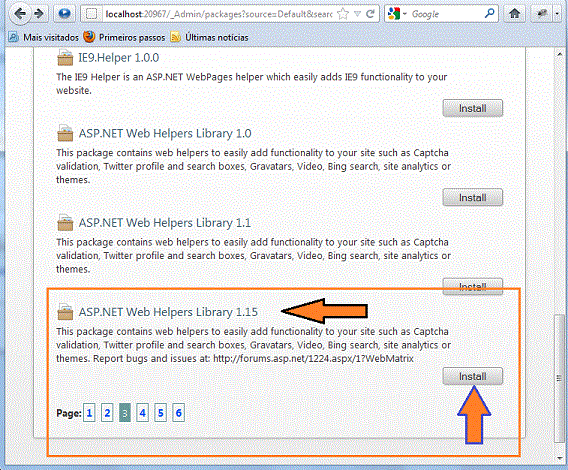
Em seguida, procure por ASP.NET Web Helpers Library 1.15 package dentro do Gerenciador de Pacotes, e clique no botão Install para adicioná-lo ao seu site.
 |
Obs: Existem pacotes mais recentes mas esta versão servirá aos nossos propósitos.
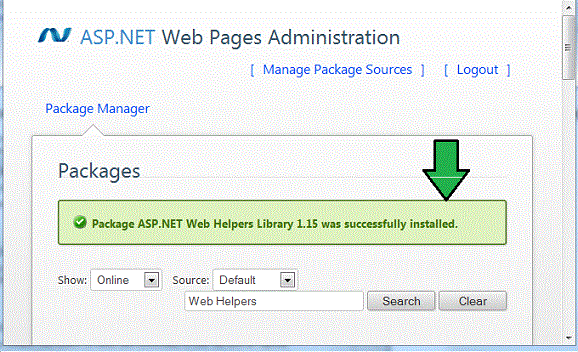
Ao final você deverá ver a mensagem indicando que a library foi instalada com sucesso.
 |
Uma vez que a biblioteca ASP.NET Web Helpers foi instalada com sucesso em seu projeto, você pode incorporar vídeo na página usando um dos três métodos expostos pelo objeto do vídeo: Video.Flash(), Video.MediaPlayer, e Video.Silverlight().
1- Embutindo Video Flash
O Adobe Flash vídeo pode ser incorporado em uma página usando o método auxiliar Video.Flash(). Este método tem vários parâmetros relacionados a seguir:
| Nome do Parâmetro | Tipo | Padrão | Descrição |
| path | string | A url do vídeo a ser embutido | |
| width | string | null | Largura do Vídeo em pixels ou como um valor percentual |
| height | string | null | Altura do Vídeo em pixels ou como um valor percentual |
| play | bool | true | Indica se o vídeo será executado automaticamente quando for carregado |
| loop | bool | true | Indica se o vídeo será repetido a partir do início quando terminar |
| menu | bool | true | Determina se exibe ou não o menu completo |
| bgcolor | string | null | Define a cor de fundo co conteúdo .swf |
| quality | string | null | Especifica a qualidade de
renderização do vídeo de renderização. Os valores
possíveis: low, autolow, medium, high, ou best. |
| scale | string | null | Determina como as escalas
do Flash Player se ajustam a área de conteúdo definida pelas configurações de altura e largura, se não exata caber. Os valores possíveis: padrão, noBorder, exactFit, ou noScale. |
| windowMode | string | null | Define a propriedade Window
Mode do arquivo swf. para transparência, o posicionamento de camadas, e a renderização no navegador. Os valores possíveis: window, direct, opaque, transparent ou gpu. |
| baseUrl | string | null | Especifica a URL base usada
para resolver todos os caminho relativos declarados no arquivo .swf. |
| Version | string | null | Indica a versão do Flash Player a ser usada |
| options | object | null | Uma lista de opções
adicionadas como atributos para a tag <embed> e como elementos filho <param> da marca <object> |
| htmlAttributes | object | null | Define os atributos HTML adicionais a serem adicionados a tag <object> |
| embedName | string | null | Define o atributo name da tag <embed> |
(*) Vamos criar um novo web site para tratar todos esses itens.(Este passo já deve ter sido realizado para instalar os Web Helpers)
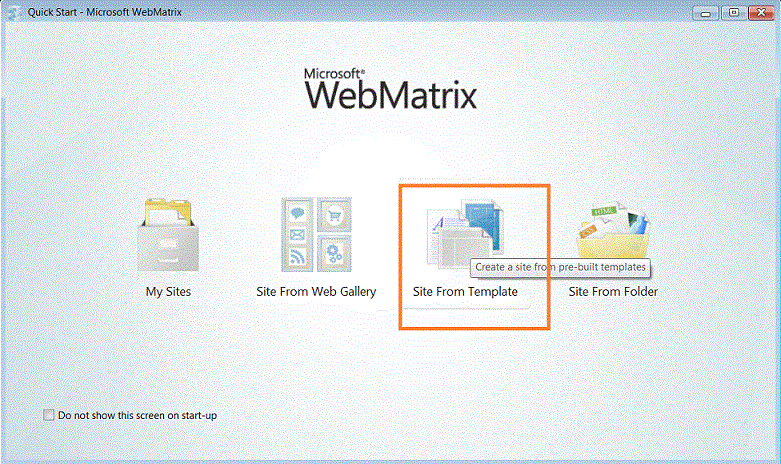
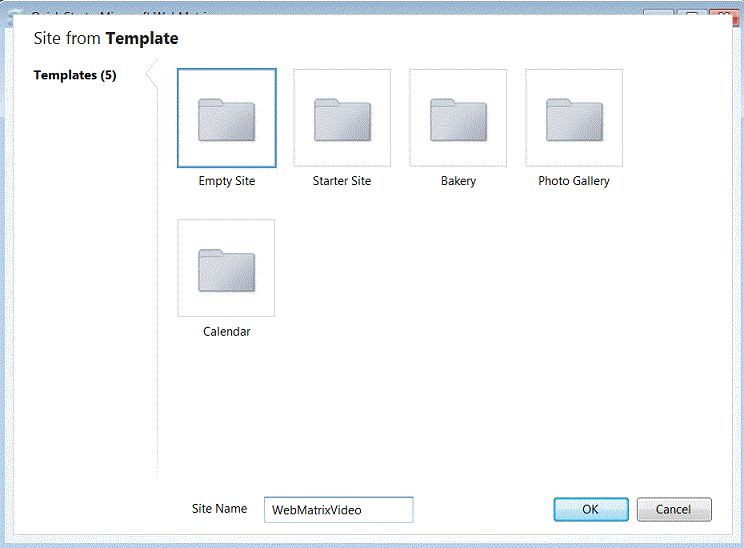
Abra o WebMatrix e clique em - Site From Template - para criar um novo site a partir de um modelo;
 |
Escolha o modelo Empty Site e informe o nome do site. No exemplo eu dei o nome : WebMatrixVideo
 |
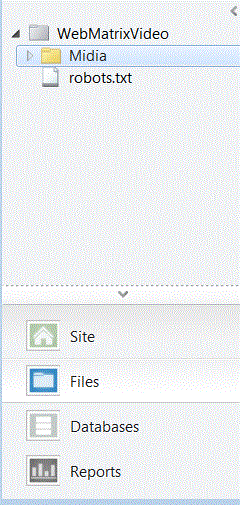
Vamos criar a pasta Midia na raiz do site.
Clique no menu FIles e a seguir clique com o botão direito do mouse sobre a raiz do site e selecione a opção New Folder;
A seguir informe o nome da pasta como Midia:
 |
A seguir vamos incluir um arquivo .swf nesta pasta Midia da raiz do site;
Clique com o botão direito do mouse sobre a pasta Midia e selecione Add Existing File;
A seguir selecione um arquivo Flash Player. Eu estou usando um arquivo de exemplo chamado tangramone.swf que voce pode baixar neste link: http://www.flashppt.com/resources/flash-samples.html
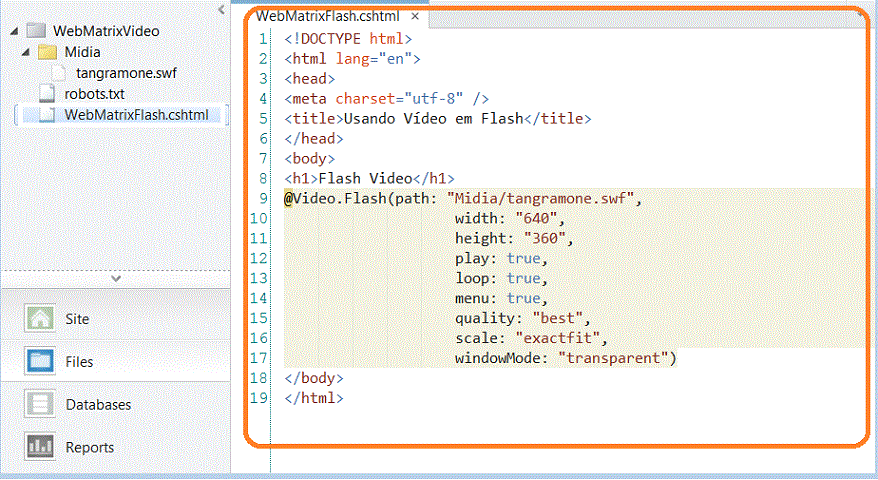
Vamos incluir na raiz do site um novo arquivo chamado WebmatrixFlash.cshtml;
Para isso selecione a guia Files e a seguir no menu clique em New -> New File;
Na janela Choose a File Type , clique no tipo CSHTML e informe o nome WebmatrixFlash.cshtml e a seguir no botão OK;
A seguir inclua o código abaixo no arquivo :
 |
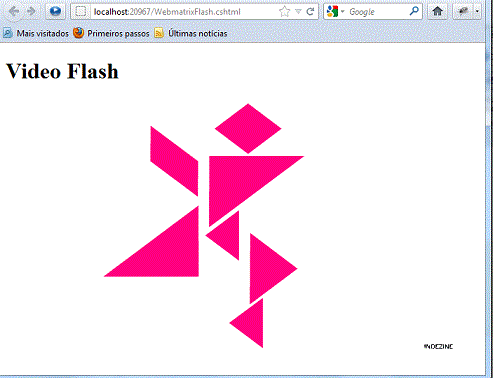
Para executar o web site clique no menu Run -> FireFox (ou o seu navegador);
O resultado pode ser visto na figura abaixo, onde estamos selecionando uma figura, enviando e em seguida exibindo-a no formulário:
 |
2- Embutindo vídeos Windows Média Player
Os vídeos do Windows MediaPlayer pode ser incorporado em uma página usando o método Video.MediaPlayer() do helper.
Vídeos incorporados usando o helper Video serão reproduzidos uma vez que assim que eles forem completamente baixados, há não há facilidades no helper para streaming de vídeo. Os parâmetros deste método estão descritos a seguir:
| Nome do Parâmetro | Tipo | Padrão | Descrição |
| path | string | A url do vídeo a ser embutido | |
| width | string | null | Largura do Vídeo em pixels ou como um valor percentual |
| height | string | null | Altura do Vídeo em pixels ou como um valor percentual |
| autoStart | bool | true | Indica se o vídeo será executado automaticamente quando for carregado |
| playCount | int | 1 | Define o número de vezes que o vídeo será executado |
| uiMode | string | null | Especifica qual controle será exibido ao usuário: invisible,none,mini,full ou custom |
| stretchToFit | bool | false | Especifica o vídeo será
alargado automaticamente para coincidir com a área de conteúdo especificado pelos parâmeros de largura e de altura |
| enableContextMenu | bool | true | Especifica se o menu de contexto será exibido com o botão direito do mouse; |
| mute | bool | false | Define o áudio como mute. |
| Volume | int | -1 | Define o intervalo de volume de 0 a 100. |
| baseUrl | string | null | Especifica a URL base usada para resolver todos os caminho relativos declarados no arquivo .swf. |
| options | object | null | Uma lista de opções adicionadas como atributos para a tag <embed> e como elementos filho <param> da marca <object> |
| htmlAttributes | object | null | Define os atributos HTML adicionais a serem adicionados a tag <object> |
| embedName | string | null | Define o atributo name da tag <embed> |
Vamos incluir uma nova página na raiz do site com o nome MediaPlayer.cshtml.
Para isso selecione a guia Files e a seguir no menu clique em New -> New File;
Na janela Choose a File Type , clique no tipo CSHTML e informe o nome MediaPlayer.cshtml e a seguir no botão OK;
Inclua o código a seguir neste arquivo:
A seguir vamos incluir um arquivo .wmv nesta pasta Midia da raiz do site;
Clique com o botão direito do mouse sobre a pasta Midia e selecione Add Existing File;
A seguir selecione um arquivo Média Player. Eu estou usando um arquivo de exemplo chamado wildlife.wmv que vem como exemplo no Windows 7 na pasta : Amostra de Vídeos;
Na figura abaixo temos o resultado da execução desta página no Internet Explorer:
 |
Obs: Dependendo da versão do seu média Payer e dos codedcs instalados em sua máquina local e do navegador escolhido para executar o vídeo o resultado pode ser um pouco diferente.
3- Embutindo vídeos SilverLight
Para encerrar vamos ver o método Video.Silverlight() do helper que permite embutir vídeos SilverLight (*.xap) em um página web.
Os parâmetros usados neste método são:
| Nome do Parâmetro | Tipo | Padrão | Descrição |
| path | string | A url do vídeo a ser embutido | |
| width | string | null | Largura do Vídeo em pixels ou como um valor percentual |
| height | string | null | Altura do Vídeo em pixels ou como um valor percentual |
| bgcolor | string | null | Define a cor de fundo. |
| initParameters | string | null | Define os parâmetros de inicialização do usuário; |
| minimumVersion | string | null | Especifica a versão mínima do SilverLight que será usada para exibir o vídeo; |
| autoUpgrade | bool | true | Indica se deve atualizar
automaticamente o plugin Silverlight do navegador se ele
for anterior ao valor especificado pelo parâmetro minimumVersion. |
| options | object | null | Uma lista de opções adicionadas como atributos para a tag <embed> e como elementos filho <param> da marca <object> |
| htmlAttributes | object | null | Define os atributos HTML adicionais a serem adicionados a tag <object> |
Vamos incluir uma nova página na raiz do site com o nome SilverLight.cshtml e incluir o código abaixo neste arquivo:
Um arquivo Silverlight .XAP é um arquivo compactado que contém instruções de layout em um arquivo .XAML, código gerenciado em assemblies, e recursos opcionais. Um arquivo .xap pode ser criado no Visual Studio como um projeto de aplicativo do Silverlight. O parâmetro initParameters pode ser usado para transmitir valores de uma página Web para o arquivo .xap. Os valores do parâmetro initParameters pode ser usado para inicializar o aplicativo Silverlight.
Quando um projeto SilverLight é construído no Visual Studio todos os arquivos XAML e código. NET, são compilados em uma única DLL. Este arquivo DLL é então comprimida em um arquivo zip que será chamado com uma extensão .XAP ao invés do tradicional .ZIP. Além de XAML e arquivos de código, arquivos gráficos e de mídia são compilados por padrão também DLL.
Para visualizar o conteúdo de um arquivo. XAP você pode renomear a extensão do arquivo XAP para ZIP. Em seguida, visualize o arquivo ZIP usando qualquer Utilitário para visualizar arquivos .zip.
Pegue o projeto completo aqui:
![]() WebMatrixVideo.zip
WebMatrixVideo.zip
Rom 8:24
Porque na esperança fomos salvos. Ora, a esperança que se vê não é esperança; pois o que alguém vê, como o espera?Referências: