Se você precisa tratar imagens em seu web site o WebMatrix já vem com o helper WebImage que é projetado para ajudar com a manipulação de imagens em seu site.
Neste artigo vou mostrar como podemos usar o recurso WebImage para:
- Permitir aos usuários fazer upload de imagens
- Redimensionar e recortar imagens
- Inverter e rodar imagens
- Adicionar uma marca d'água textual em uma imagem
- Fazer o overlay com outra imagem como uma marca d'água
Vamos criar um novo web site para tratar todos esses itens.
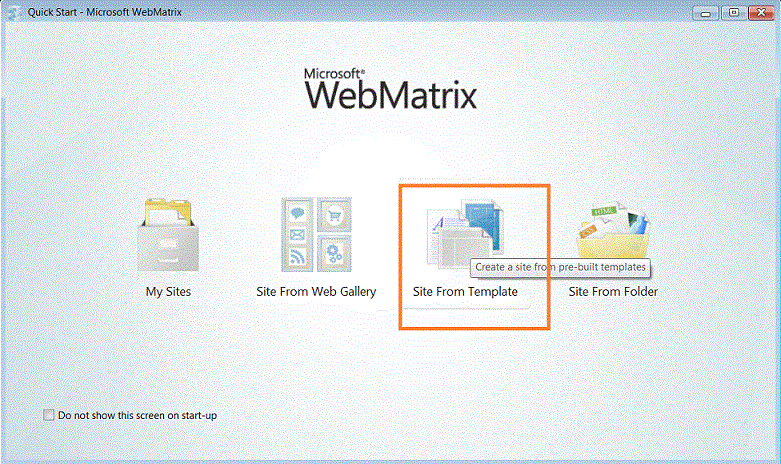
Abra o WebMatrix e clique em - Site From Template - para criar um novo site a partir de um modelo;
 |
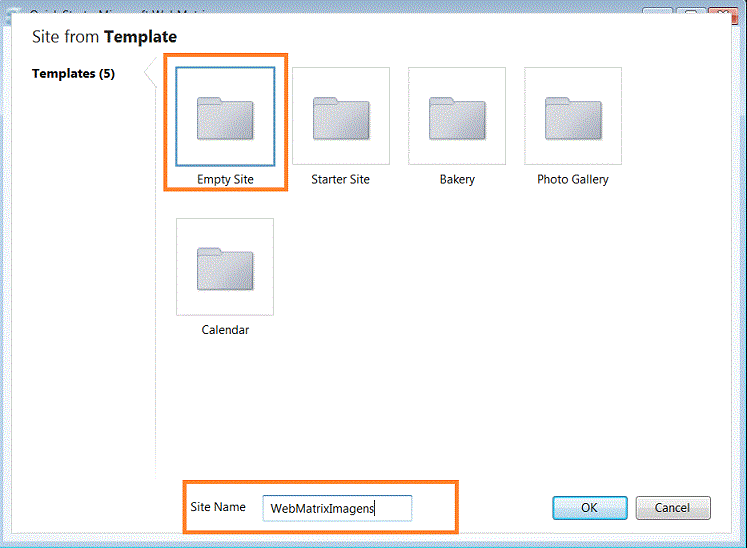
Escolha o modelo Empty Site e informe o nome do site. No exemplo eu dei o nome : WebMatrixImagens
 |
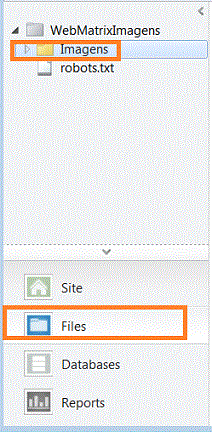
Vamos criar a pasta Imagens na raiz do site.
Clique no menu FIles e a seguir clique com o botão direito do mouse sobre a razi do site e selecione a opção New Folder;
A seguir informe o nome da pasta como Imagens:
 |
1- Fazendo o Upload de imagens
Para permitir que os usuários façam upload de imagens, será necessário fornecer-lhes um formulário contendo um controle HTML <input> File e um botão submit.
Quando o formulário for enviado, usaremos o método WebImage.GetImageFromRequest() para recuperar o arquivo de seu sistema de arquivos local.
A seguir, vamos construir um nome de arquivo único usando um identificador global exclusivo (GUID) e salvar a imagem na pasta de imagens usando o método WebImage.Save().
| Um GUID ou Globally Unique Identifier é um identificador único que pode ser criado usando o método Guid.NewGuid(). O algoritmo de criação do GUID praticamente garante que um número único será gerado. |
O método WebImage.Save() possui três parâmetros, detalhados a seguir:
| filePath | O caminho onde a imagem será salva |
| imageFormat | O formato a ser usado quando a imagem for salva. Ex: .gif, .jpg |
| forceCorrectExtension | Um valor booleano usado para indicar se a extensão do arquivo usado para salvar a imagem deve ser forçado a coincidir com o tipo de imagem indicado no parâmetro ImageFormat. Se definido como verdadeiro, a extensão do arquivo correto será anexado ao nome do arquivo. |
Vamos então partir para a parte prática e mostrar um exemplo de como fazer o upload de imagens;
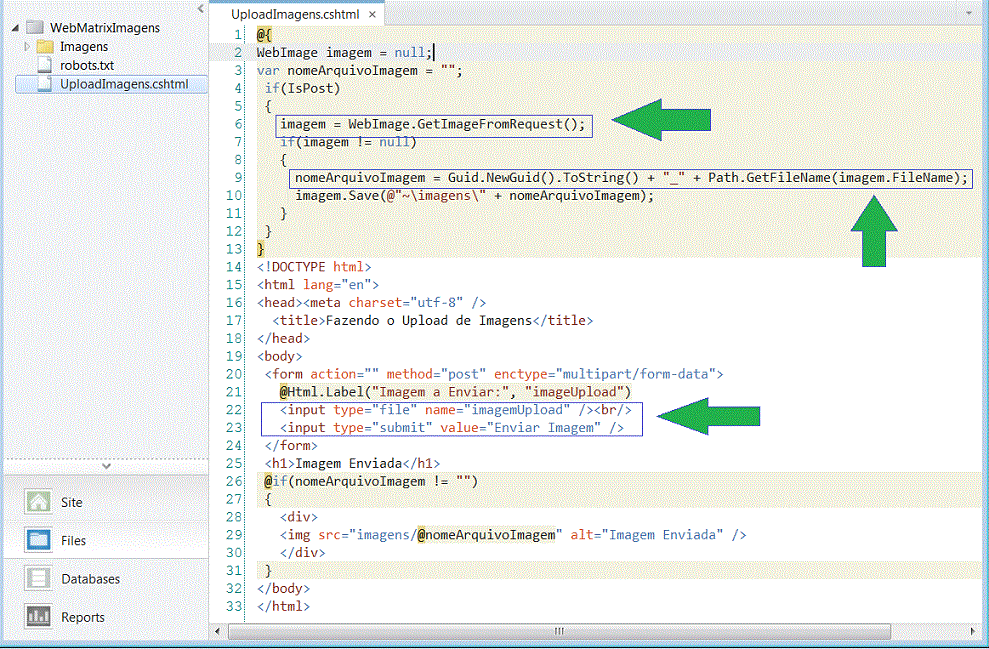
Vamos incluir na raiz do site um novo arquivo chamado UploadImagens.cshtml;
Para isso selecione a guia Files e a seguir no menu clique em New -> New File;
Na janela Choose a File Type , clique no tipo CSHTML e informe o nome UploadImagens.cshtml e a seguir no botão OK;
A seguir inclua o código abaixo no arquivo :
 |
Observe que o parâmetro enctype="multipart/form-data" foi incluído na tag <form>;
Este atributo adicional é necessário para tornar possível retornar o valor a partir do controle file <input>. O atributo permite enviar o conteúdo do arquivo.
Também usamos um GUID para criar um nome de arquivo único para armazenar a imagem em nossa pasta Imagens.
Dessa forma impedimos que duas imagens sejam salvas com o mesmo nome na pasta Imagens.
Para executar o web site clique no menu Run -> FireFox (ou o seu navegador);
O resultado pode ser visto na figura abaixo, onde estamos selecionando uma figura, enviando e em seguida exibindo-a no formulário:
 |
2- Redimensionando Imagens
O helper WebImage também possui um método Resize() que permite alterar o tamanho da imagem. Este método pois os seguintes parâmetros:
| Nome do Parâmetro | Tipo | Descrição |
| width | int | O tamanho máximo da largura da imagem (pixels) |
| height | int | O tamanho máximo da altura da imagem (pixels) |
| preserveAspectRatio | bol | Indica se a relação de aspecto da imagem original será mantida |
| preventEnlarge | bol | Indica se a ampliação da
imagem será permitida se o tamanho da imagem for menor que a altura e largura especificada. |
Vamos incluir uma nova página na raiz do site com o nome RedimensionaImagem.cshtml.
Para isso selecione a guia Files e a seguir no menu clique em New -> New File;
Na janela Choose a File Type , clique no tipo CSHTML e informe o nome RedimensionaImagem.cshtml e a seguir no botão OK;
Inclua o código a seguir neste arquivo:
| @{ WebImage imagemOriginal = null; WebImage imagemMiniatura = null; var nomeArquivoImagem = ""; if(IsPost) { imagemOriginal = WebImage.GetImageFromRequest(); if(imagemOriginal != null) { nomeArquivoImagem = Guid.NewGuid().ToString() + "_" + Path.GetFileName(imagemOriginal.FileName); imagemOriginal.Save(@"~\Imagens\" + nomeArquivoImagem); imagemMiniatura = imagemOriginal.Resize(width: 120,height:120,preserveAspectRatio: true); imagemMiniatura.Save(@"~\Imagens\mini_" + nomeArquivoImagem); } } } <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Redimensionando Imagens</title> </head> <body> <form action="" method="post" enctype="multipart/form-data"> @Html.Label("Imagem a Enviar:", "imagemUpload") <input type="file" name="imagemUpload" /><br/> <input type="submit" value="Enviar Imagem" /> </form> <h1>Imagens Enviadas</h1> @if(nomeArquivoImagem != "") { <div> Imagem Original : <br /> <img src="Imagens/@nomeArquivoImagem" alt="Imagem Original" /> </div> <div> Imagem Miniatura : <br /> <img src="Imagens/mini_@(nomeArquivoImagem)" alt="Imagem Miniatura" /> </div> } </body> </html> |
Usamos o método Resize
sobre a imagem original definindo novos valores para as propriedades width e height; Após isso salvamos a imagem com o prefixo mini_ + nome da imagem; |
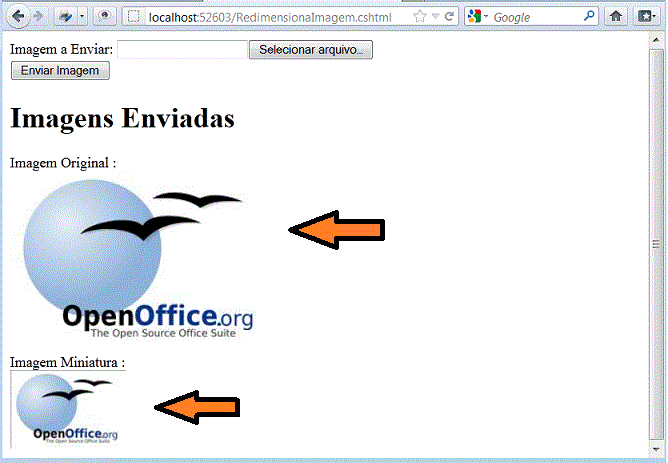
Na figura abaixo temos o resultado da exeucução desta página:
 |
3- Recortando Imagens
O método WebImage.Crop() permite-nos remover um número especificado de pixels a partir de cada lado de uma imagem. O método em si é muito simples sendo mais fácil de demonstrar com um de exemplo.
Vamos incluir uma nova página na raiz do site com o nome RecortarImagem.cshtml e incluir o código abaixo neste arquivo:
| @{ WebImage imagemOriginal = null; WebImage imagemRecortada = null; var nomeArquivoImagem = ""; if(IsPost) { imagemOriginal = WebImage.GetImageFromRequest(); if(imagemOriginal != null) { nomeArquivoImagem = Guid.NewGuid().ToString() + "_" + Path.GetFileName(imagemOriginal.FileName); imagemOriginal.Save(@"~\Imagens\" + nomeArquivoImagem); imagemRecortada = imagemOriginal.Crop(top: 50, left: 50,bottom: 50, right: 50); imagemRecortada.Save(@"~\Imagens\rec_" + nomeArquivoImagem); } } } <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Recortando Imagens</title> </head> <body> <form action="" method="post" enctype="multipart/form-data"> @Html.Label("Imagem a Enviar:", "imagemUpload") <input type="file" name="imagemUpload" /><br/> <input type="submit" value="Enviar Imagem" /> </form> <h1>Imagens Enviadas</h1> @if(nomeArquivoImagem != "") { <div> Imagem Original : <br /> <img src="Imagens/@nomeArquivoImagem" alt="Imagem Original" /> </div> <div> Imagem Recortada : <br /> <img src="Imagens/rec_@(nomeArquivoImagem)" alt="Imagem Recortada" /> </div> } </body> </html> |
Usamos o método Crop
sobre a imagem original definindo novos valores para Após isso salvamos a imagem com o prefixo rec_ + nome da imagem; |
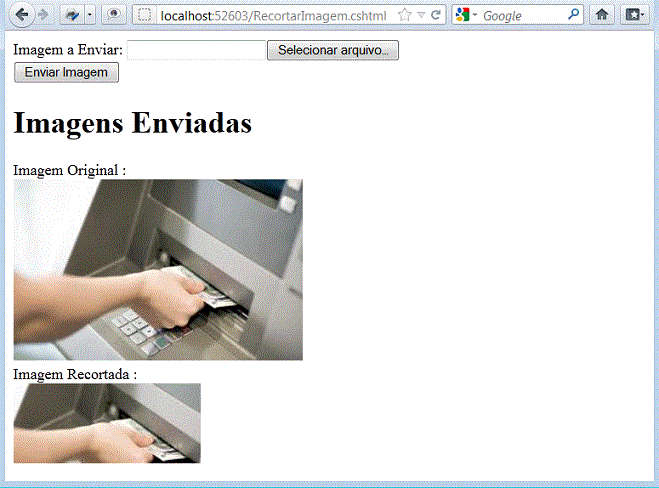
A figura a seguir exibe o resultado obtido na execução da página acima:
 |
4- Virando e Rotacionando Imagens
O helper WebImagem expõe os métodos a seguir para reverter e rotacionar imagens:
| Nome do Método | Descrição |
| FlipHorizontal | Vira uma imagem horizontalmente |
| FlipVertical | Vira uma imagem verticamente |
| RotateLeft | Rotaciona uma imagem a 90 graus do sentido anti-horário |
| RotateRight | Rotaciona uma imagem a 90 graus do sentido horário |
Vamos incluir uma nova página na raiz do web site chamada GiraRotacionaImagem.cshtml e incluir o código abaixo neste arquivo:
| @{ WebImage imagemOriginal = null; WebImage imagemGirada = null; var nomeArquivoImagem = ""; if(IsPost) { imagemOriginal = WebImage.GetImageFromRequest(); if(imagemOriginal != null) { nomeArquivoImagem = Guid.NewGuid().ToString() + "_" + Path.GetFileName(imagemOriginal.FileName); imagemOriginal.Save(@"~\Imagens\" + nomeArquivoImagem); imagemGirada = imagemOriginal.RotateRight().FlipHorizontal(); imagemGirada.Save(@"~\Imagens\rot_" + nomeArquivoImagem); } } } <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Girando Imagens</title> </head> <body> <form action="" method="post" enctype="multipart/form-data"> @Html.Label("Imagem a Enviar:", "imagemUpload") <input type="file" name="imagemUpload" /><br/> <input type="submit" value="Enviar Imagem" /> </form> <h1>Imagens Enviadas</h1> @if(nomeArquivoImagem != "") { <div> Imagem Original : <br /> <img src="Imagens/@nomeArquivoImagem" alt="Imagem Original" /> </div> <div> Imagem Rotacionada : <br /> <img src="Imagens/rot_@(nomeArquivoImagem)" alt="Imagem Miniatura" /> </div> } </body> </html> |
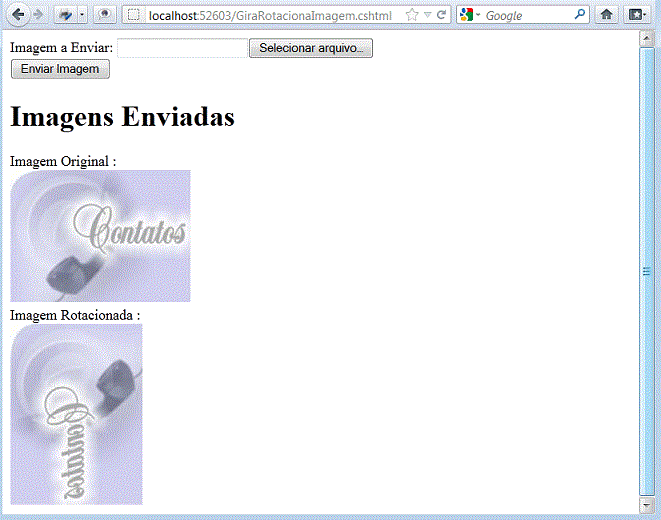
Executando o arquivo obtemos o seguinte resultado:
 |
5- Adicionando uma marca d'agua a uma imagem
O helper WebImage oferece duas maneiras de adicionar marcas d'água em imagens.
O primeiro método sobrepõe texto em uma imagem como uma marca d'água, enquanto que o segundo método sobrepõe outra imagem na imagem original, como um marca d'água.
Podemos adicionar um texto como uma marca de água a uma imagem através da utilização do método WebImage.AddTextWatermark().
Este método tem vários parâmetros usados para definir o estilo da marca d'água.
| Nome do Parâmetro | Tipo | Descrição |
| text | string | O texto a ser usado como marca d'agua |
| fontColor | string | A cor do texto |
| fontSize | int | O tamanho da fonte. |
| fontStyle | string | O estilo do texto a ser usado.(normal, italic,etc.) |
| fontFamily | string | A familia da fonte a ser usada no texto |
| horizontalAlign | string | O alinhamento horizontal do texto da marca d'agua.(Left,Right,Center) |
| verticalAlign | string | O alinhamento vertical do texto da marca d'agua. (Top,Middle, Bottom) |
| opacity | int | A opacidade do texto.(Entre 0 a 100) |
| padding | int | O número de pixels a ser aplicado como enchimento para o texto marca d'água |
Vamos incluir uma nova página na raiz do web site chamada MarcaDagua.cshtml e incluir o código abaixo neste arquivo:
| @{ WebImage imagemOriginal = null; WebImage imagemMarcaDagua = null; var nomeArquivoImagem = ""; if(IsPost) { imagemOriginal = WebImage.GetImageFromRequest(); if(imagemOriginal != null) { nomeArquivoImagem = Guid.NewGuid().ToString() + "_" + Path.GetFileName(imagemOriginal.FileName); imagemOriginal.Save(@"~\Imagens\" + nomeArquivoImagem); imagemMarcaDagua = imagemOriginal.AddTextWatermark("Macoratti.net", fontColor:"#6633FF", fontSize: 20, fontFamily: "Tahoma", horizontalAlign: "Center", verticalAlign: "Top", padding: 15); imagemMarcaDagua.Save(@"~\Imagens\marca_" + nomeArquivoImagem); } } } <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Girando Imagens</title> </head> <body> <form action="" method="post" enctype="multipart/form-data"> @Html.Label("Imagem a Enviar:", "imagemUpload") <input type="file" name="imagemUpload" /><br/> <input type="submit" value="Enviar Imagem" /> </form> <h1>Imagens Enviadas</h1> @if(nomeArquivoImagem != "") { <div> Imagem Original : <br /> <img src="Imagens/@nomeArquivoImagem" alt="Imagem Original" /> </div> <div> Marca D'Agua : <br /> <img src="Imagens/marca_@(nomeArquivoImagem)" alt="Imagem Miniatura" /> </div> } </body> </html> |
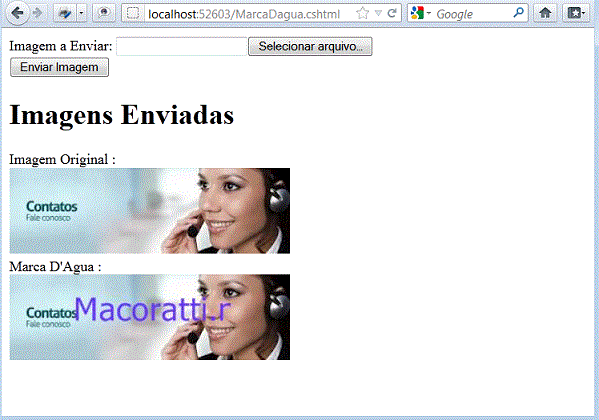
O resultado da execução do arquivo é exibido a seguir:
 |
Como vimos o helper WebImage() é muito fácil e simples de usar.
Pegue o projeto completo aqui:
![]() WebMatrixImagens.zip
WebMatrixImagens.zip
Rom 8:16
O Espírito mesmo testifica com o nosso espírito que somos filhos de Deus;Rom 8:17
e, se filhos, também herdeiros, herdeiros de Deus e co-herdeiros de Cristo; se é certo que com ele padecemos, para que também com ele sejamos glorificados.Rom 8:18
Pois tenho para mim que as aflições deste tempo presente não se podem comparar com a glória que em nós há de ser revelada.Referências:
- Seção VB .NET do Site Macoratti.net
- Super DVD .NET - A sua porta de entrada na plataforma .NET
- Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
- Seção C# do site Macoratti.net
- WebMatrix - Trabalhando com Dados - Macoratti.net
- Baixe o WebMatrix aqui : http://www.microsoft.com/web/webmatrix/
- Usando o WebMatrix beta 3 - Macoratti.net
- ASP .NET MVC 3 - Usando os auxiliares HTML ... - Macoratti.net
- ASP .NET MVC - Usando os recursos da Microsoft ... - Macoratti.net
ASP .NET - Apresentando a sintaxe Razor - Macoratti.net