![]() ASP
.NET Web Forms - As novidades do Visual Studio Express 2012 for
Web
ASP
.NET Web Forms - As novidades do Visual Studio Express 2012 for
Web
Você já pode baixar a nova versão do Visual Web Developer 2012 agora chamado de Visual Studio Express 2012 for Web no site da Microsoft:
O Microsoft Visual Studio Express 2012 for Web é um ambiente de desenvolvimento grátis e robusto para construir, testar e implementar aplicativos da web.
Os Clientes esperam experiências Web que sejam interessantes, atraentes e interativas. O Visual Studio Express 2012 para Web torna o desenvolvimento web acessível a qualquer desenvolvedor. Ele provê ferramentas e recursos para desenvolver e testar HTML5, CSS3, ASP.NET e JavaScript, além de implantar nos servidores web ou na nuvem com o Windows Azure.
Algumas das novidades:
Dentre os novos recursos da ASP .NET Web Forms destacamos:
Neste artigo eu vou começar mostrando algumas das novidades mais importantes do Visual Studio Express 2012 for web.
Para acompanhar o artigo baixe a nova versão no link acima faça a instalação e o registro do produto.
Criando um Novo Projeto (ASP .NET 4.5)
Abrindo o Visual Studio Express 2012 for Web e você já verá o novo estilo visual adotado pelo Visual Studio com a nova logomarca para refletir o design do Metro;
 |
Abra o menu File e clique em New Project (Fig 1.0) ou na página inicial (Start Page) clique no link - New Project...(Fig 2.0)
 |
 |
|
| Fig 1.0 | - | Fig 2.0 |
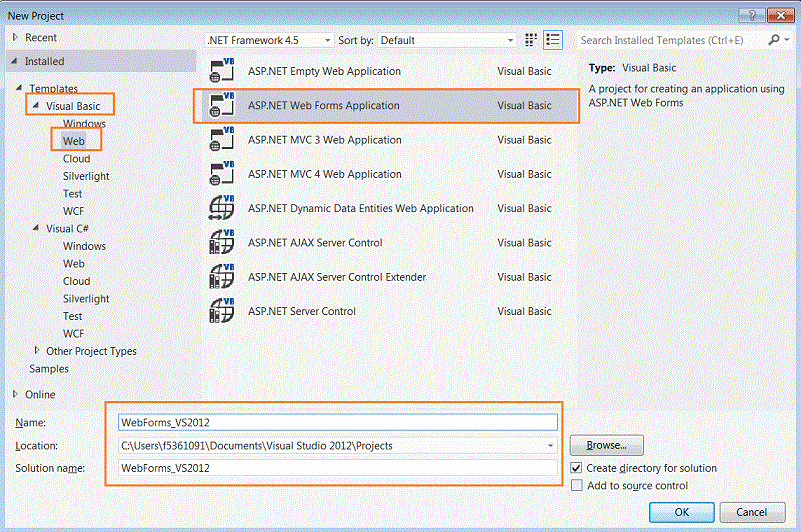
Selecione o template Visual Basic (ou Visual C#) -> Web;
Selecione o template ASP .NET Web Forms Application;
Informe o nome do projeto WebForms_VS2012 e clique no botão OK;
 |
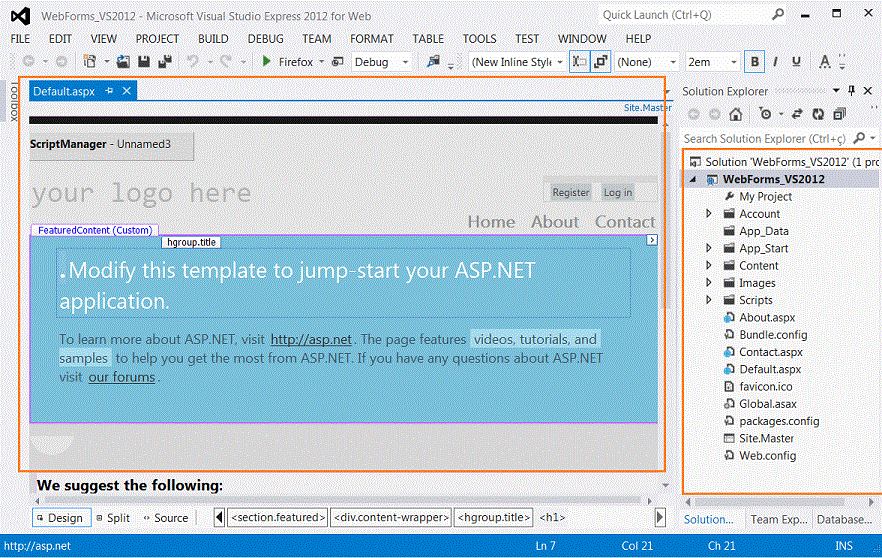
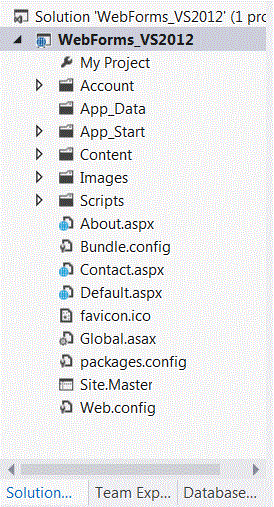
Após alguns segundos será criado um projeto com uma estrutra básica contendo pastas e arquivos e apresentado na janela Solution Explorer;
Abaixo vemos a solução exibida na janela Solution Explorer e a página Default.aspx exibida no modo Design;
 |
Você pode alternar para o tipo de exibição Source ou no modo Split permitir a visualização dos dois tipos: Design e o seu respectivo Source;
Na janela Solution Explorer podemos gerenciar os arquivos do projeto. Vamos dar uma olhada nas pastas que foram adicionados à sua aplicação no Solution Explorer. O modelo de aplicativo web acrescenta uma estrutura de pasta básica:
 |
O Visual Studio cria algumas pastas e arquivos iniciais para o seu projeto. Dentre os arquivos destacamos os seguintes:
| Arquivo | Propósito |
| Default.aspx | Geralmente é a primeira página a ser exibida quando a aplicação for executada no navegador. (Você pode alterar este comportamento) |
| Site.Master | Uma página que permite que você crie um layout consistente e use um comportamento padrão para as páginas em seu aplicativo. |
| Global.asax | Um arquivo opcional que contém o código para responder a nível de aplicação e sessão de a eventos gerados pelo ASP.NET ou por módulos HTTP. |
| Web.config | O arquivo de configuração da aplicação. |
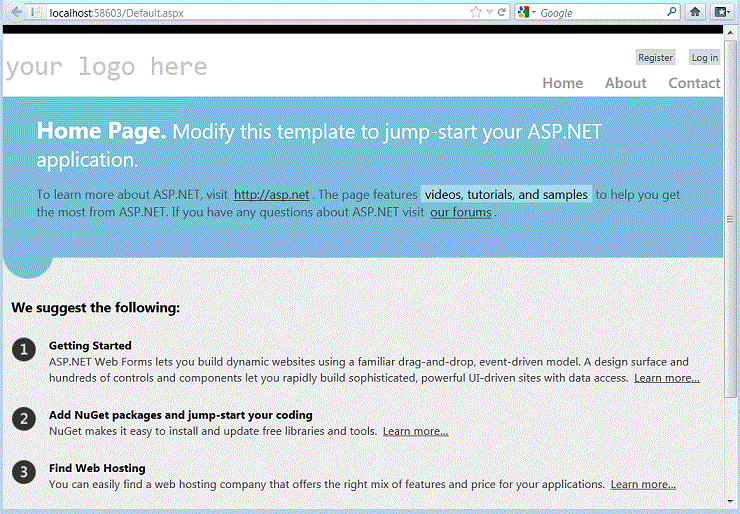
Executando a aplicação no seu navegador web padrão pressionando CTRL+F5 será apresentada a seguinte tela:
 |
Há três páginas principais neste aplicativo Web padrão: default.aspx (Home), About.aspx e Contact.aspx.
Cada uma dessas páginas pode ser alcançada a partir da barra de navegação superior. Há também duas páginas adicionais contidos na pasta Account, a página Register.aspx e página Login.aspx. Estas duas páginas permitem que você use os recursos de membership(associação) da ASP.NET para criar, armazenar e validar as credenciais do usuário.
O recurso membership ASP.NET armazena as credenciais de seus usuários em um banco de dados criado pela aplicação. Quando os usuários efetuarem o login, o aplicativo vai validar suas credenciais através da leitura desse banco de dados. A pasta Account do projeto contém os arquivos que implementam as várias partes do membership: registro, login, alteração de senha e autorização de acesso.
Além disso, o ASP.NET Web Forms suporta as autenticações OAuth e OpenID. Essas melhorias permitem que os usuários se autenticarem usando credenciais existentes, a partir de contas, tais como Facebook, Twitter, Windows Live e Google.
Mostrando os novos recursos do Web Forms
Agora eu quero falar de dois novos recursos do Web Forms : Strongly Typed Data Controls e o Model Binding
1- Strongly Typed Data Controls
No ASP.NET 4.5, os Web Forms agora incluem algumas melhorias para trabalhar com dados. A primeira melhoria são os controles de dados fortemente tipados.
Na versão anterior da ASP .NET para controles de formulários web você exibia um valor vinculado aos dados usando a expressão Eval e a ligação de dados. A seguir temos um trecho de código que mostra a sintaxe da utilização do recurso Eval com um controle Repeater:
<ul>
<asp:Repeater runat="server" ID="clientes">
<ItemTemplate>
<li>
Nome: <%# Eval("Nome")%><br />
Email: <%# Eval("Email")%><br />
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
|
| Usando Eval |
Para um cenário com vinculação de dados no modo two-way você usa o recurso Bind como no exemplo abaixo com o controle FormView;
<asp:FormView runat="server" ID="editCustomer">
<EditItemTemplate>
<div>
<asp:Label runat="server" AssociatedControlID="firstName">Nome:</asp:Label>
<asp:TextBox ID="nome" runat="server" Text='<%#Bind("nome") %>' />
</div>
<div>
<asp:Label runat="server" AssociatedControlID="emil"> Email:</asp:Label>
<asp:TextBox ID="email" runat="server" Text='<%#Bind("email") %>' />
</div>
<asp:Button runat="server" CommandName="Update"/>
</EditItemTemplate>
</asp:FormView>
|
| Usando o Bind |
Em tempo de execução, estas chamadas usam Reflection para ler o valor do membro especificado e, em seguida, exibir o resultado na marcação. Essa abordagem faz com que a vinculação de dados seja fácil de ser feita em fontes de dados.
No entanto, as expressões de vinculação de dados como essas não suportam funcionalidades como o IntelliSense para nomes de membros, navegação, ou verificação de nomes em tempo de compilação.
Para resolver este problema,a ASP.NET 4.5 adiciona a capacidade de declarar o tipo de dados dos dados a que o controle está vinculado. Você pode fazer isso usando a nova propriedade ItemType.
Quando você definir essa propriedade, duas novas variáveis tipadas ficam disponíveis no âmbito das expressões da ligação de dados: Item e BindItem.
Dessa forma como essas variáveis são fortemente tipadas, você obtêm todos os benefícios da experiência de desenvolvimento Visual Studio.
Assim a ASP.NET 4.5 introduz os controles de dados tipados nos templates onde uma nova propriedade chamada ModelType foi acrescentada aos controles de dados, e isso permite que você especifique o tipo de objeto que está vinculado ao controle.
A definição dessa propriedade acrescenta o tipo ao Intellisense nos controles de dados , o que significa a eliminação dos erros de digitação eliminando a necessidade de executar o site para ver se você fizer fez quaisquer erros de digitação durante o desenvolvimento.
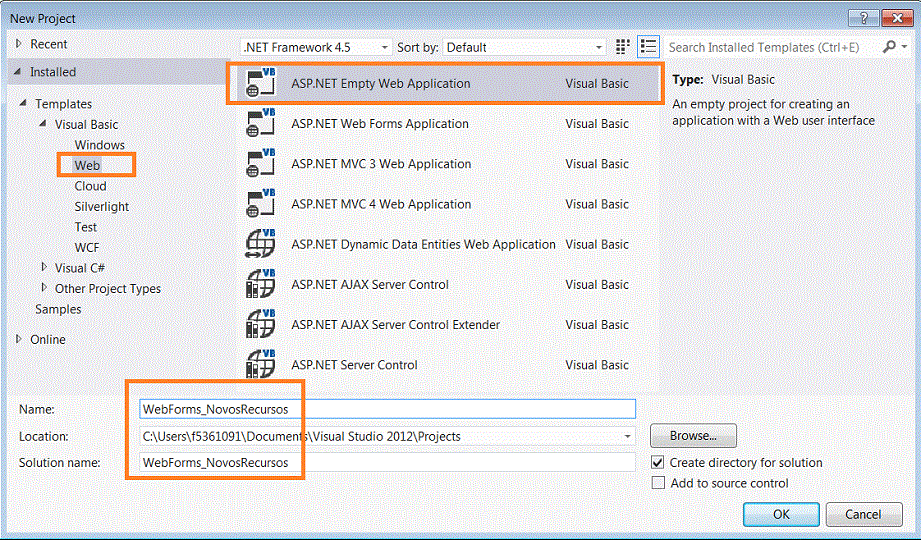
Crie um no projeto no Visual Studio Express 2012 for Web usando os templates Visual Basic -> Web -> ASP .NET Empty Web Application com o nome WebForms_NovosRecursos;
 |
No menu Project clique em Add New Item e selecione o template Web Form informando o nome Default.aspx para criar uma nova página no projeto;
No menu Project clique em Add Class e selecione o template Class informando nome Produtos.vb para criar a classe Produtos;
A seguir digite o código abaixo na classe Produtos que define as propriedades: ID, Nome e Preco;
Public Class Produtos
Public Property ID As Integer
Public Property Nome As String
Public Property Preco As Double
End Class
|
Agora abra o arquivo Default.aspx, selecione o modo Source, e a partir da ToolBox arraste um controle GridView na página;
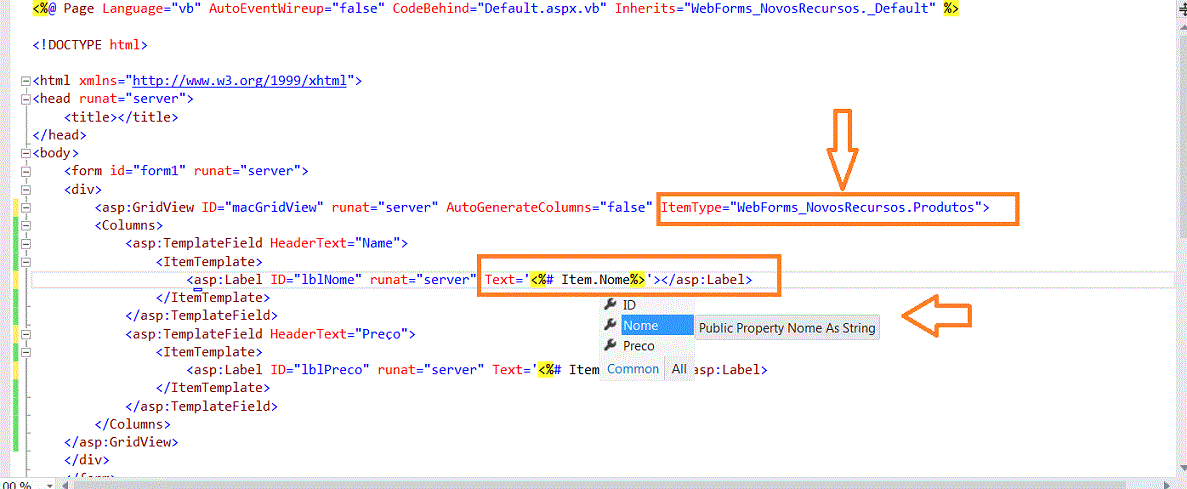
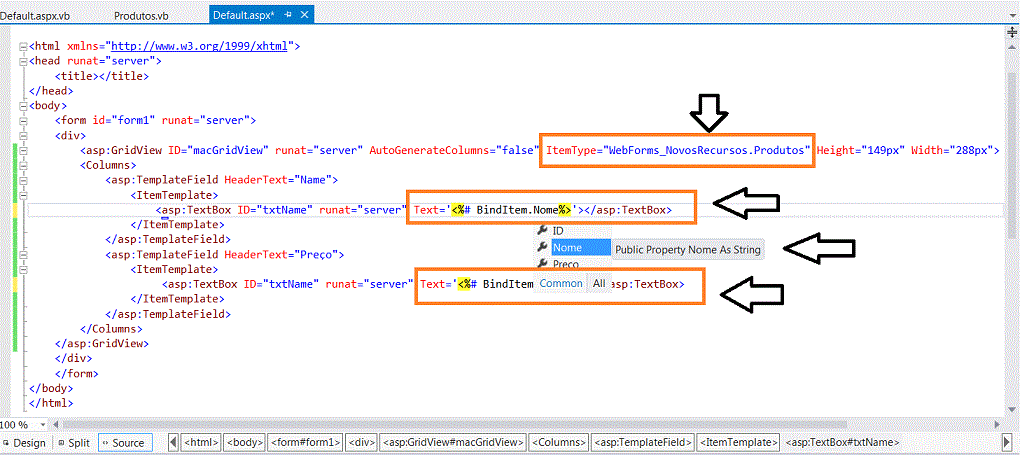
Se configurarmos o controle GridView para usar a propriedade ItemType apontando para nossa classe Produtos;
Ao definirmos um TemplateField e usarmos a variável tipada Item veremos que ao digitar o ponto o recurso IntelliSense exibe as propriedades disponíveis da fonte de dados Produtos;
 |
Para preencher o controle com dados vamos definir no evento Load do formulário Default.aspx :
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim ListaProdutos As IList(Of Produtos) = New List(Of Produtos)()
ListaProdutos.Add(New Produtos() With { _
.ID = 1, _
.Nome = "NoteBook", _
.Preco = 1399.0 _
})
ListaProdutos.Add(New Produtos() With { _
.ID = 2, _
.Nome = "Ipad", _
.Preco = 1299.0 _
})
ListaProdutos.Add(New Produtos() With { _
.ID = 3, _
.Nome = "Tablet Asus", _
.Preco = 499.0 _
})
ListaProdutos.Add(New Produtos() With { _
.ID = 4, _
.Nome = "Teclado", _
.Preco = 13.99 _
})
macGridView.DataSource = ListaProdutos
macGridView.DataBind()
End Sub
|
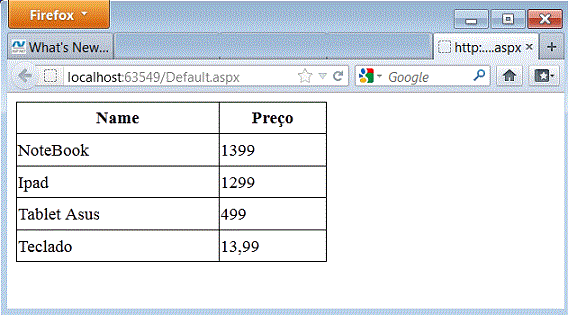
Executando projeto teremos a exibição dos dados no controle GridView usando nos novos recursos ItemType e Item :
 |
Aproveitando o mesmo exemplo para realizar uma vinculação com uma atualização two-way usando um TextBox agora usamos a propriedade BindItem;
 |
2- Model Binding
O Model binding se concentra na lógica codificada de acesso aos dados.
Ao criarmos aplicações usndo os Web Forms podíamos incluir uma série de controles de fontes de dados como SqlDataSource, EntityDataSource, LinqDataSource, etc., que que permitem que você declarativamente faça a vinculação dos controles do lado do servidor diretamente à fontes de dados.
Essa abordagem, no entanto, é evitada por muitos desenvolvedores que preferem manter o controle total sobre a sua lógica de acesso aos dados escrevendo todo o código de acesso aos dados.
Nas versões anteriores do Web Forms isso poderia ser alcançado fazendo a definição da propriedade DataSource do controle diretamente e a seguir chamando o método DataBinding() a partir do code-behind da página.
Enquanto isso funciona para muitos cenários, ele não funciona bem com controles mais ricos de dados (como um GridView) que suportam as operações automáticas como classificação, paginação e edição.
Outra opção disponível é usar o controle ObjectDataSource. Este controle permite uma separação mais clara do código de interface do usuário da camada de acesso a dados, e não permite que os controles de dados forneçam funcionalidades automática, como paginação e classificação.
Anteriormente, se você quisesse exibir dados no controle GridView, você teria que definir explicitamente a propriedade DataSource e chamar o método DataBind do código por trás. Como neste exemplo:
Protected Sub Page_Load(sender As Object, e As EventArgs) Dim produtos = GetProdutos() GridView1.DataSource = produtos GridView1.DataBind() End Sub |
Na nova versão do ASP.NET Web Forms os controles de dados vinculados dão suporte ao Model Binding. Isso significa que você pode especificar os métodos selecionar, atualizar, inserir e excluir diretamente no controle de dados vinculado para chamar a lógica do seu método no code-behind ou em outra classe.
Vamos criar uma nova página no projeto para mostrar como usar os recursos do novo atributo SelectMethod;
Vamos usar um controle GridView nesta página para exibir as categorias dos produtos e o total de produtos por categoria usando o SelectMethod;
Vamos definir um modelo de entidades usando o Entity Framework a partir do banco de dados Northwind.mdf;
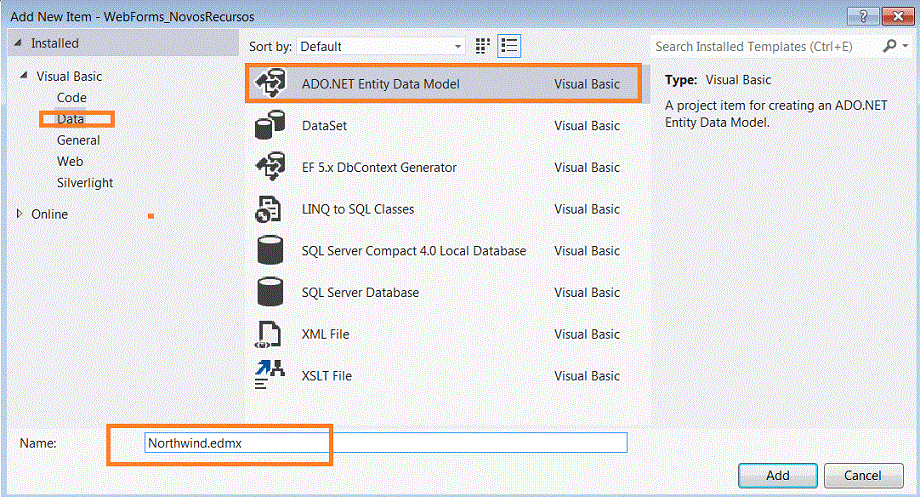
No menu Project clique em Add New Item e a seguir selecione ADO .NET Entity Data Model e informe o nome Northwind.edmx e clique no botão Add;
 |
A seguir selecione o item Generate from database e clique em Next>;
Selecione uma conexão com o banco de dados Northwind.mdf e clique em Next>;
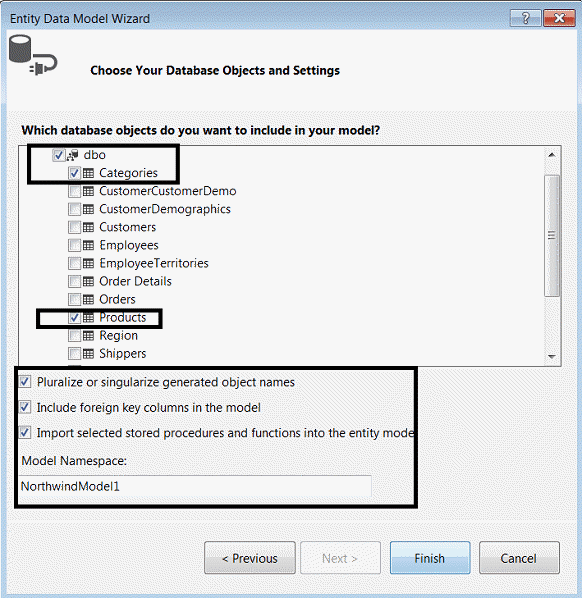
A seguir selecione as tabelas Categories e Products e marque as opções conforme a figura abaixo e clique em Finish;
 |
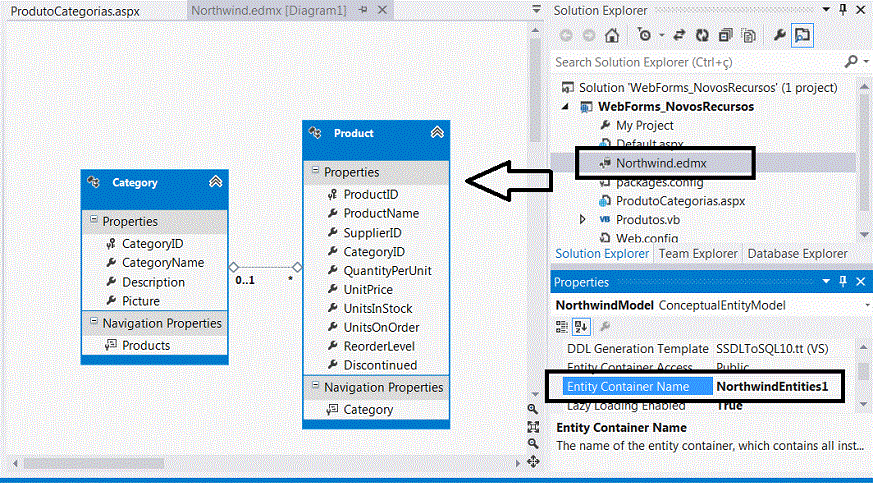
Você deverá ver na janela Solution Explorer o arquivo Northwind.edmx e modelo de entidades representando as tabelas Categories e Products nas classes Category e Product e o contexto NorthwindEntities1 gerado;
 |
Temos agora um modelo de entidades que iremos usar em nosso projeto para exibir as categorias em uma página ASP .NET.
Então no menu Project clique em Add New Item e a seguir selecione o template Web Form e informe o nome ProdutoCategorias.aspx;
No arquivo code-behind ProdutoCategorias.aspx.vb defina o código abaixo:
Imports System.Data.Entity
Imports System.Data.Entity.Infrastructure
Imports WebForms_NovosRecursos
Public Class ProdutoCategorias
Inherits System.Web.UI.Page
Dim ctx As New NorthwindEntities1
Public Function GetCategories() As IQueryable(Of Category)
Dim query = Me.ctx.Categories.Include(Function(c) c.Products)
Return query
End Function
End Class
|
Este código define um método GetCategories que retorna um IQueryable() que iremos usar em nosso controle GridView com o atributo SelectMethod() chamando diretamente o método para popular o controle.
Para uma operação de seleção simples, o método não precisa de parâmetros e deve retornar um objeto IEnumerable ou IQueryable. Se a nova propriedade ItemType estiver definida (ela permite usar expressões de dados vinculados fortemente tipadas), as versões genéricas dessas interfaces devem retornar - IEnumerable(of T) ou IQueryable(Of T), com o parâmetro T correspondente ao tipo da propriedade ItemType (por exemplo, IQueryable<Category>).
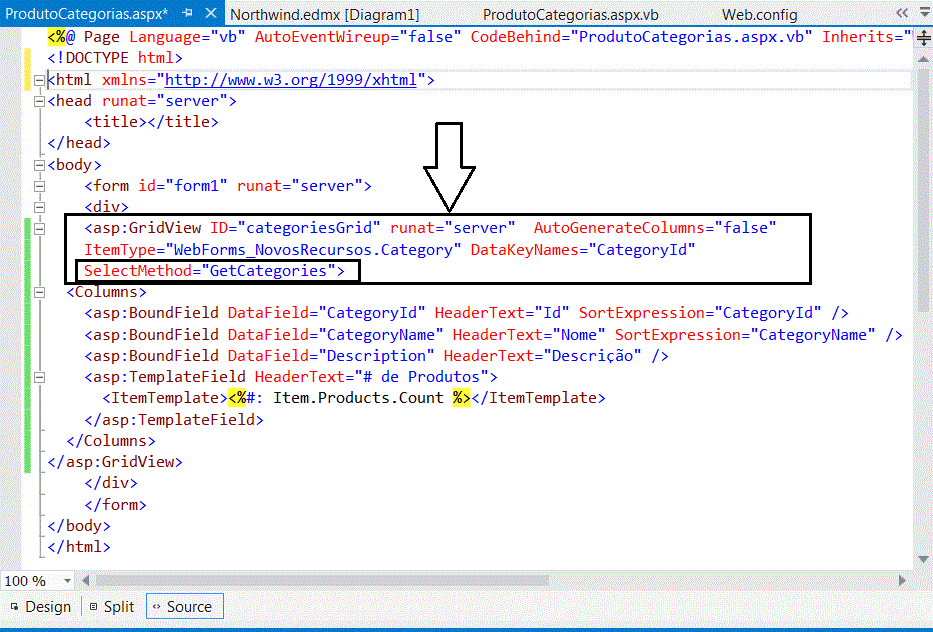
Abra a página ProdutoCategorias.aspx e a partir da ToolBox inclua um controle GridView configurando conforme mostrado no código abaixo onde estamos usando a propriedade ItemType para definir
 |
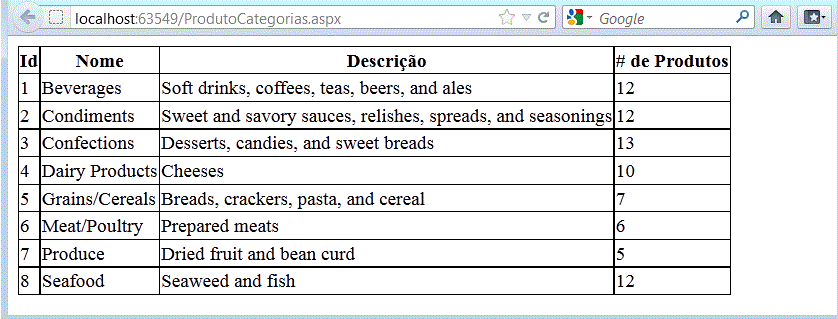
Quando a página é executada, o controle GridView chama o método GetCategories automaticamente e exibe os dados retornados usando os campos configurados:
 |
O Model Binding (Modelo de ligação) não só permite que você especifique métodos personalizados para trabalhar com seus dados diretamente nos controles vinculado a dados, mas também permite mapear dados da página em parâmetros desses métodos. No parâmetro de método, você pode usar o valor dos atributos do provedor para especificar o valor da fonte de dados. (veremos esse recurso em outro artigo).
Pegue o projeto completo aqui: WebForms_VS2012.zip (sem a pasta packages e as referências ao Entity Framework para economizar espaço)
Obs: Você precisa do Visual Studio Express 2012 for web para abrir o projeto.
Aguarde em breve mais artigos sobre as novidades do ASP .NET 4.5.
Salmos 12:1
Salva-nos, Senhor, pois não existe mais o piedoso; os fiéis desapareceram dentre os filhos dos homens.Veja os Destaques e novidades do SUPER CD VB 2012 (sempre atualizado) : clique e confira ! Quer migrar para o VB .NET ? Veja mais sistemas completos para a plataforma .NET no Super CD .NET e no Super DVD .NET , confira... Quer aprender C# ?? Chegou o
Super DVD C# 2012
com exclusivo material de
suporte e vídeo aulas com curso básico sobre C# |
Referências: