![]() ASP
.NET - Usando o componente de acesso a dados (VB.NET) - II
ASP
.NET - Usando o componente de acesso a dados (VB.NET) - II
Na primeira parte deste artigo criamos o nosso componente de acesso a dados para a gerenciar os dados da tabela Employees do banco de dados Northwind.mdf.
Vamos agora criar uma aplicação ASP .NET Web Forms que vai usar o componente de acesso a dados mostrando assim como podemos separar as responsabilidades entre as camadas de acesso a dados e a camada de apresentação.
Obs: O nosso componente de acesso a dados é bem simples e trata apenas da manutenção de uma das tabelas do banco de dados mas em uma aplicação de produção comercial o componente deveria atender todas as tabelas e portanto seria mais complexo. Tratar o componente com todas as suas funcionalidades iria tornar o artigo muito extenso.
Vamos abrir no Visual Web Developer projeto que iniciamos na primeira parte e a seguir no menu File selecionar Add -> New Project e escolher o template Visual Basic -> Web e ASP .NET Web Application com o nome EmployeesManutencao clicando no botão OK;
 |
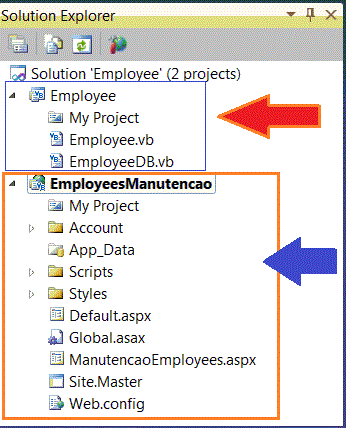
Dessa forma teremos uma solução contendo os dois projetos :
 |
O projeto EmployeesManutencao já possui uma estrutura com uma master page que vamos alterar para definir a página ManutencaoEmployees.aspx conforme abaixo:
......
<div class="clear hideSkiplink">
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false" IncludeStyleBlock="false" Orientation="Horizontal">
<Items>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="Home"/>
<asp:MenuItem NavigateUrl="~/ManutencaoEmployees.aspx" Text="Manutenção - Employees"/>
</Items>
</asp:Menu>
</div>
........
|
A seguir devemos renomear o arquivo About.aspx para ManutencaoEmployees.aspx.
Temos também que definir no arquivo web.config a string de conexão na seção <connectionstring> conforme abaixo:
<configuration>
<connectionStrings>
<add name="Northwind"
connectionString="Data Source=.\SQLEXPRESS;Initial Catalog=Northwind;Integrated Security= True"
providerName="System.Data.SqlClient" />
</connectionStrings>
|
Para mostrar como usar os métodos do nosso componente de acesso a dados vamos criar um formulário onde iremos realizar as operações de manutenção da tabela Employees alterando, excluindo e incluindo dados para funcionários.
Vamos usar o controle GridView e configurá-lo para exibir os botões para Alterar, Incluir e Excluir usando os eventos :
O leiaute da nossa página ManutencaoEmployees.aspx é mostrada a seguir:
 |
Devemos configurar as seguintes propriedades do controle GridView:
Devemos criar 4 templateFields no GridView :
Vamos também incluir em cada um dos templates Fields do tipo BoundField criados uma caixa texto:
Abaixo do controle GridView vamos incluir um controle Label com ID=lblmsg e fonte em negrito.
Definindo o código da página
Vamos agora definir o código do arquivo code-behind ManutencaoEmployees.aspx.vb.
No início da arquivo temos que criar uma instância do objeto nosso componente de acesso a dados para usá-lo para ter acesso aos métodos do componente.
Dim oEmployees As New Employee.EmployeeDB
A seguir no evento Load da página vamos definir a chamada da rotina PreencherGridEmployees() que exibirá os dados da tabela no GridView após verificar se o evento é um postback:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
PreencherGridEmployees()
End If
End Sub
|
O código da rotina PreencherGridEmployees() é dado a seguir:
Private Sub PreencherGridEmployees()
Dim dtEmployee As List(Of Employee.Employee) = oEmployees.GetEmployees
If dtEmployee.Count > 0 Then
gdvEmployees.DataSource = dtEmployee
gdvEmployees.DataBind()
Else
gdvEmployees.DataSource = dtEmployee
gdvEmployees.DataBind()
Dim TotalColumns As Integer = gdvEmployees.Rows(0).Cells.Count
gdvEmployees.Rows(0).Cells.Clear()
gdvEmployees.Rows(0).Cells.Add(New TableCell())
gdvEmployees.Rows(0).Cells(0).ColumnSpan = TotalColumns
gdvEmployees.Rows(0).Cells(0).Text = "Nenhum registro encontrado..."
End If
End Sub
|
Para incluir um novo registro vamos usar os controles incluídos no rodapé do gridview e para isso vamos usar o evento RowCommand do controle GridView e inserir o código abaixo neste evento:
Protected Sub gdvEmployees_RowCommand(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewCommandEventArgs) Handles gdvEmployees.RowCommand
If e.CommandName.Equals("AddNew") Then
Dim txtNewFirstName As TextBox = DirectCast(gdvEmployees.FooterRow.FindControl("txtNewFirstName"), TextBox)
Dim txtNewLastName As TextBox = DirectCast(gdvEmployees.FooterRow.FindControl("txtNewLastName"), TextBox)
Dim txtNewTitleOfCourtesy As TextBox = DirectCast(gdvEmployees.FooterRow.FindControl("txtNewTitleOfCourtesy"), TextBox)
If txtNewFirstName.Text = Nothing Or txtNewLastName.Text = Nothing Or txtNewTitleOfCourtesy.Text = Nothing Then
lblmsg.Text = "Dados Inválidos. Informe os dados para incluir um novo funcionário."
Return
End If
Dim newEmployee As New Employee.Employee(0, txtNewFirstName.Text, txtNewLastName.Text, txtNewTitleOfCourtesy.Text)
oEmployees.InserirEmployee(newEmployee)
PreencherGridEmployees()
End If
End Sub
|
Para editar os dados de um funcionário vamos usar o evento RowEditing do GridView com o seguinte código:
Protected Sub gdvEmployees_RowEditing(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewEditEventArgs) Handles gdvEmployees.RowEditing
Try
gdvEmployees.EditIndex = e.NewEditIndex
PreencherGridEmployees()
Catch ex As Exception
lblmsg.Text = ex.Message
End Try
End Sub
|
Devemos permitir ao usuário cancelar a edição e vamos usar o evento RowCancelingEdit com o código a seguir:
Protected Sub gdvEmployees_RowCancelingEdit(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewCancelEditEventArgs) Handles gdvEmployees.RowCancelingEdit
Try
gdvEmployees.EditIndex = -1
PreencherGridEmployees()
Catch ex As Exception
lblmsg.Text = ex.Message
End Try
End Sub
|
Para efetivar uma alteração vamos usar o evento RowUpdating com o código abaixo:
Protected Sub gdvEmployees_RowUpdating(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewUpdateEventArgs) Handles gdvEmployees.RowUpdating
Dim txtFirstName As TextBox = DirectCast(gdvEmployees.Rows(e.RowIndex).FindControl("TextBox1"), TextBox)
Dim txtLastName As TextBox = DirectCast(gdvEmployees.Rows(e.RowIndex).FindControl("TextBox2"), TextBox)
Dim txtTitleOfCourtesy As TextBox = DirectCast(gdvEmployees.Rows(e.RowIndex).FindControl("TextBox3"), TextBox)
Dim codigo As Integer = Convert.ToInt32(gdvEmployees.DataKeys(e.RowIndex).Values(0).ToString())
If txtFirstName.Text = Nothing Or txtLastName.Text = Nothing Or txtTitleOfCourtesy.Text = Nothing Then
lblmsg.Text = "Dados Inválidos. Informe os dados corretos para alterar um funcionário."
Return
End If
oEmployees.AtualizaEmployee(codigo, txtFirstName.Text, txtLastName.Text, txtTitleOfCourtesy.Text)
gdvEmployees.EditIndex = -1
PreencherGridEmployees()
End Sub
|
Finalmente no evento RowDeleting definimos o código que permite excluir informações de um funcionário:
Protected Sub gdvEmployees_RowDeleting(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewDeleteEventArgs) Handles gdvEmployees.RowDeleting
Try
oEmployees.DeletaEmployee(gdvEmployees.DataKeys(e.RowIndex).Values(0))
PreencherGridEmployees()
Catch ex As Exception
lblmsg.Text = ex.Message
End Try
End Sub
|
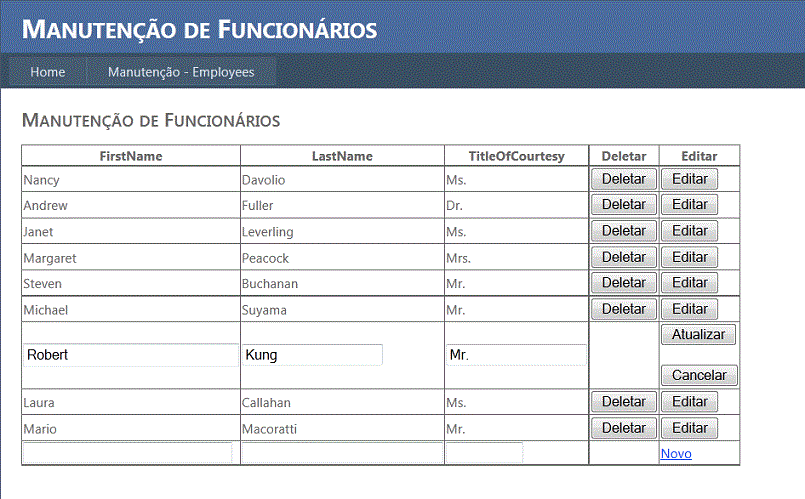
Executando o projeto iremos obter a página abaixo onde podemos realizar a manutenção das informações da tabela Employees usando os métodos do componente de acesso a dados.
 |
Conseguimos assim de forma bem simples mostrar a importância de separar o código de acesso a dados da camada de apresentação. Isso é uma prática que você deve incorporar ao seu dia a dia de desenvolvedor.
Pegue o projeto completo aqui: ![]() EmployeeComponenteAcessoDados.zip
EmployeeComponenteAcessoDados.zip
Salmos 9:1
Eu te louvarei, Senhor, de todo o meu coração; contarei todas as tuas maravilhas.Referências: