![]() WebMatrix
- Apresentando Helpers
WebMatrix
- Apresentando Helpers
Hoje o nosso assunto são os Helpers do WebMatrix.
Os Helpers são uma forma de obter produtividade e lhe ajudar a ter um código reutilizável em aplicações criadas com o WebMatrix.
Um Helper é um componente customizado que pode receber uma lista de parâmetros de uma forma semelhante a uma chamada de método retornando HTML (ou qualquer tipo de conteúdo para o cliente) para ser processada na página.
Os Helpers possuem um número enorme de usos potenciais, e, exemplo deste artigo, por ser uma introdução, veremos como usar um helper para exibir um pedaço comum de interface do usuário que apresenta informações sobre um produto.
O nosso exemplo será bem simples, mas na realidade, os helpers podem conter qualquer marcação e código client-side ou server-side que você precisa.
Os helpers devem ser criados dentro de uma pasta na raiz do seu site chamada App_Code. O nome dessa pasta é uma convenção ASP.NET que automaticamente faz com que todo o código dentro dela esteja disponível para uso no resto de sua aplicação. A pasta App_Code pode conter subpastas, cujo conteúdo também será acessível para o código no resto do seu site.
Existem muito Helpers já prontos e disponíveis para download que você pode usar para adicionar funcionalidades ao seu site. Alguns deles, incluindo o Twitter, Facebook e outros helpers que veremos em outros artigos.
Criando um Helper no WebMatrix
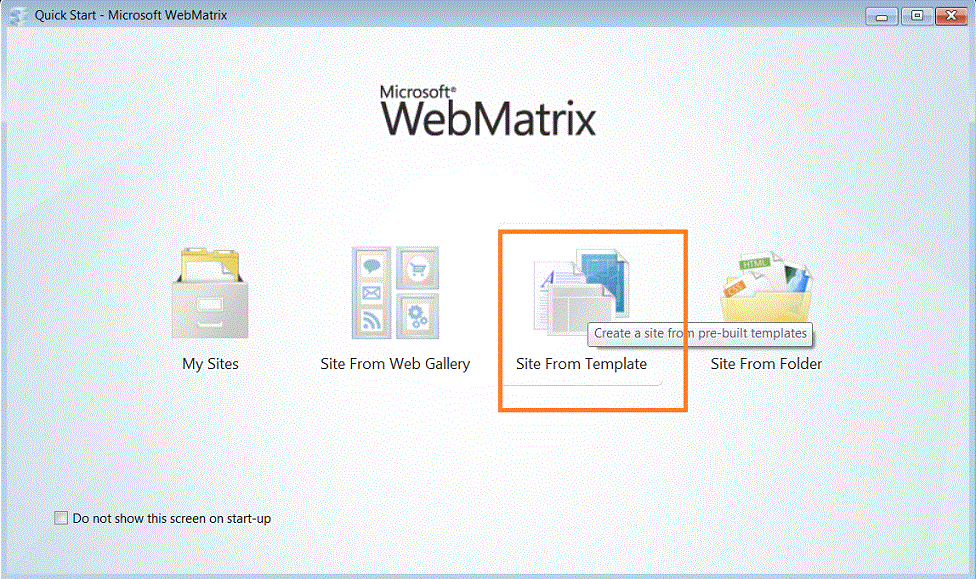
Abra o WebMatrix e clique em - Site From Template - para criar um novo site a partir de um modelo;
 |
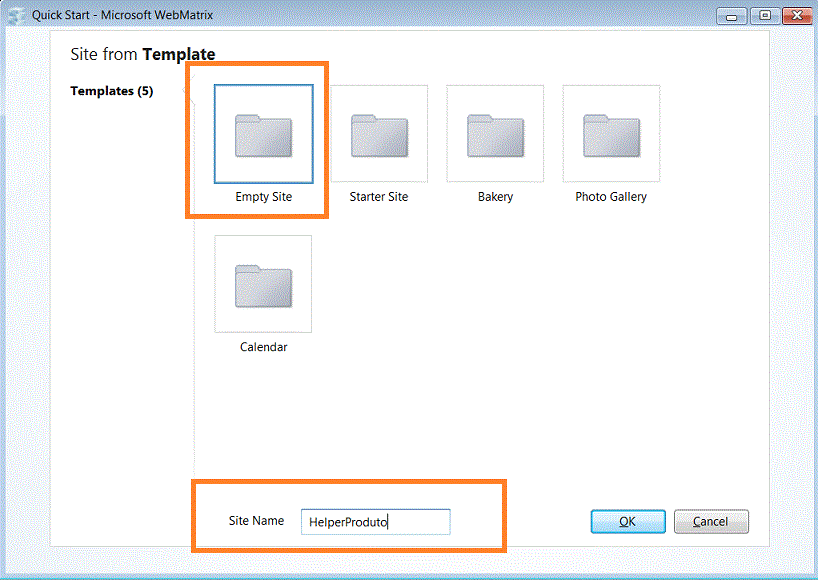
Escolha o modelo Empty Site e informe o nome do site. No exemplo eu dei o nome : HelperProduto;
 |
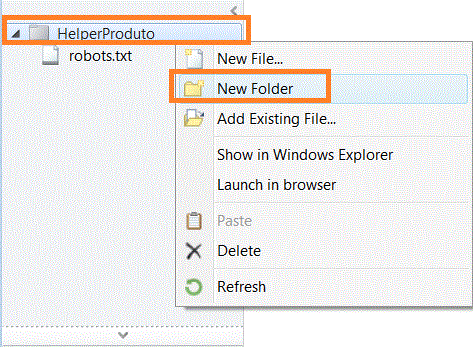
Vamos incluir a pasta App_Code na raiz do site que acabamos de criar;
Para isso clique com o botão direito do mouse sobre a pasta raiz - HelperProduto - e clicando a seguir em New Folder;
Após isso basta digitar o nome App_Code na pasta criada;
 |
A seguir vamos incluir um novo arquivo na pasta App_Code;
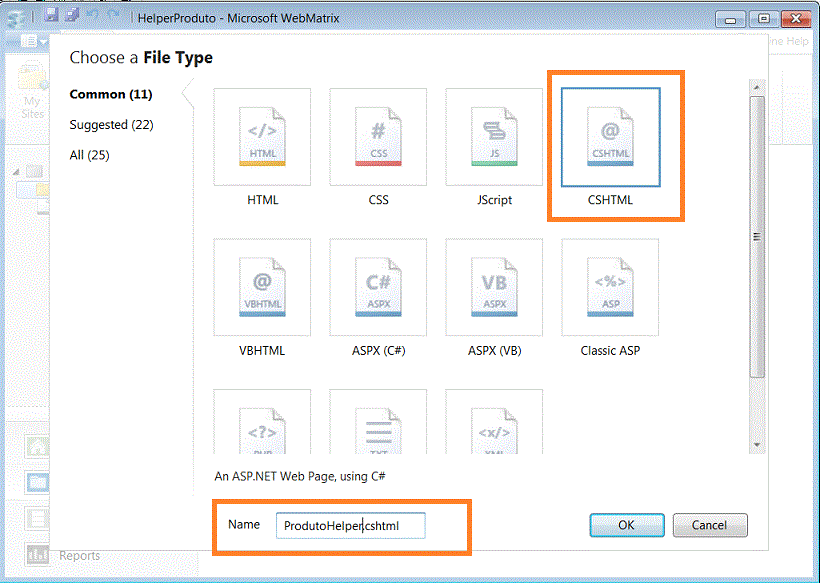
Clique com o botão direito do mouse sobre a pasta App_Code e selecione New File;
Selecione o template CSHTML e informe o nome ProdutoHelper.cshtml e clique no botão OK;
 |
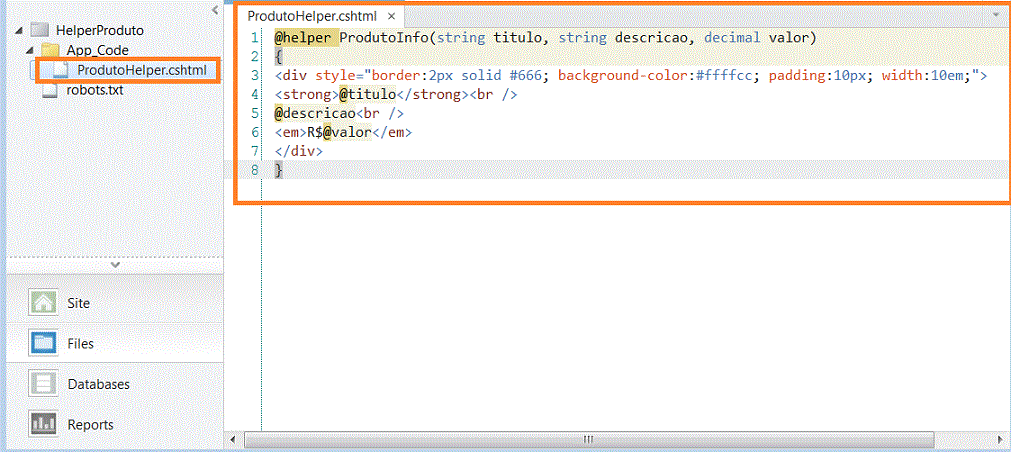
Após criar o arquivo digite o código no arquivo ProdutoHelper.chstml
 |
Uma chamada para este método auxiliar que acabamos de criar pode ser feita em qualquer página usando um símbolo @ seguido pela nome do arquivo e nome do assistente, separados por um ponto.
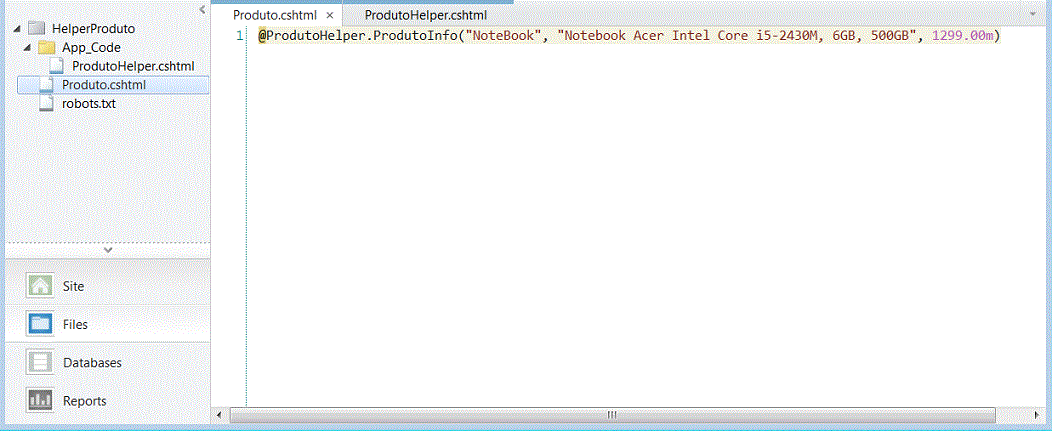
Para isso vamos incluir um arquivo chamado Produto.cshtml na pasta raiz da nossa aplicação e adicionar o seguinte código no corpo da página:
 |
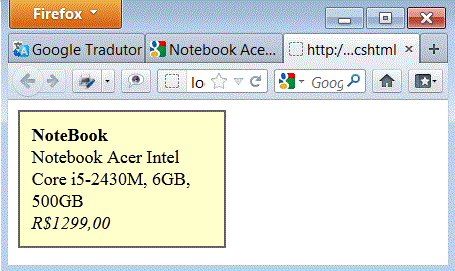
Agora execute a página para obter o seguinte resultado:
 |
Nosso Helper é bem simples mas já dá uma ideia de como podemos usar este recurso.
Pegue o projeto completo aqui:![]() HelperProduto.zip
HelperProduto.zip
Efs 5:3
Mas a prostituição, e toda sorte de impureza ou cobiça, nem sequer se nomeie entre vós, como convém a santos,Referências: