![]() WebMatrix
- Apresentando Functions
WebMatrix
- Apresentando Functions
Hoje vamos falar sobre Functions no WebMatrix.
As Functions, como os Helpers, são uma forma de obter produtividade e lhe ajudar a ter um código reutilizável em aplicações criadas com o WebMatrix.
A sua utilização segue a orientação do DRY - Don´t Repeat Yourself - que prega as boas práticas e a reutilização de código.
As functions WebMatrix são métodos estáticos, e como os Helpers, podem ser chamados a partir de qualquer lugar em sua aplicação WebMatrix.
Ao contrário dos helpers, que podem retornar apenas um bloco HTML para renderização no navegador, uma função pode retornar qualquer tipo C# válido.
Assim como os helpers as Functions devem ser criadas dentro de uma pasta na raiz do seu site chamada App_Code. O nome dessa pasta é uma convenção ASP.NET que automaticamente faz com que todo o código dentro dela esteja disponível para uso no resto de sua aplicação.
A pasta App_Code pode conter subpastas, cujo conteúdo também será acessível para o código no resto do seu site.
Usando Functions no WebMatrix
Vamos criar uma Function que recebe como parâmetro a data de nascimento e retorna a idade atual.
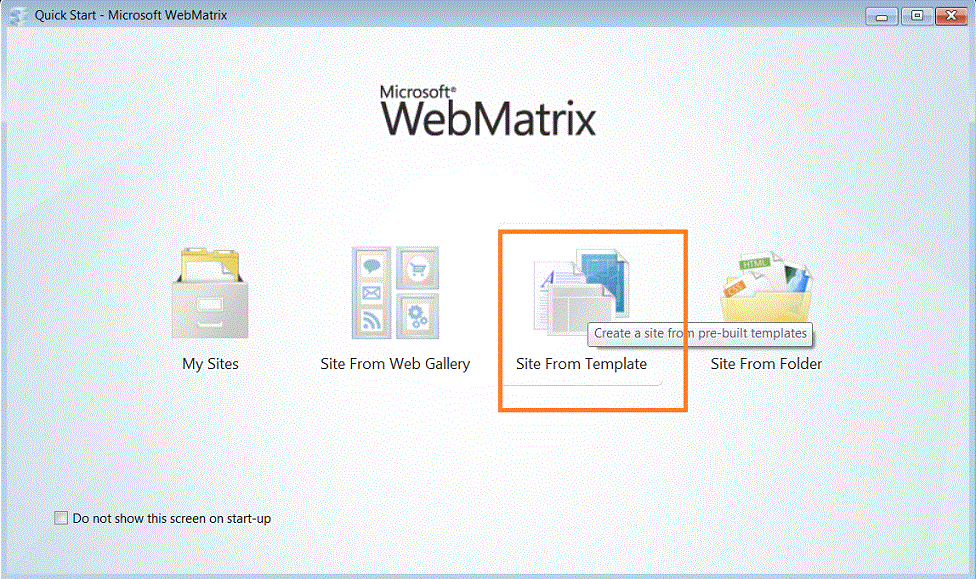
Abra o WebMatrix e clique em - Site From Template - para criar um novo site a partir de um modelo;
 |
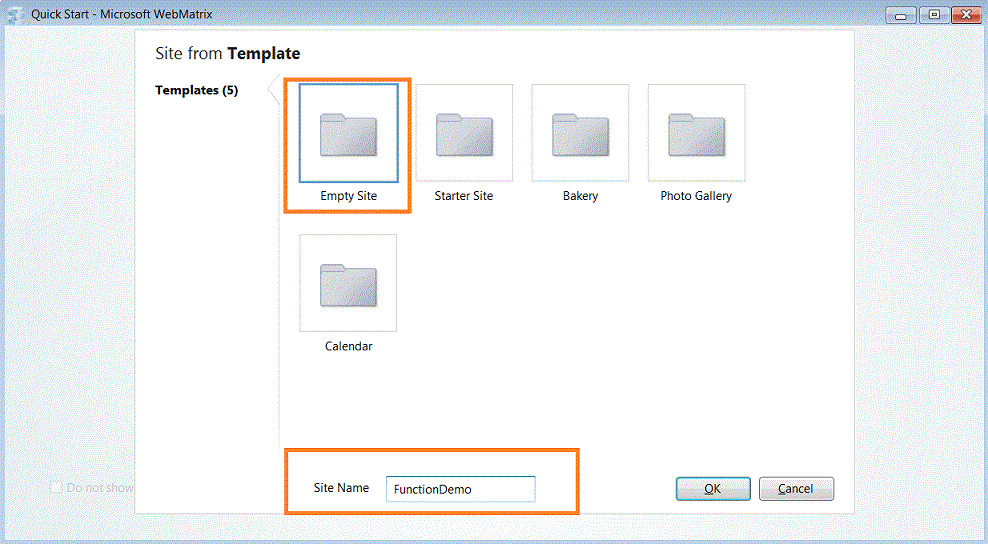
Escolha o modelo Empty Site e informe o nome do site. No exemplo eu dei o nome : FunctionDemo;
 |
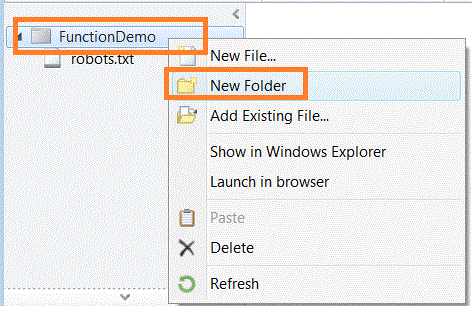
Vamos incluir a pasta App_Code na raiz do site que acabamos de criar;
Para isso clique com o botão direito do mouse sobre a pasta raiz - FunctionDemo - e clicando a seguir em New Folder;
Após isso basta digitar o nome App_Code na pasta criada;
 |
A seguir vamos incluir um novo arquivo na pasta App_Code;
Clique com o botão direito do mouse sobre a pasta App_Code e selecione New File;
Selecione o template CSHTML e informe o nome FuncaoData.cshtml e clique no botão OK;
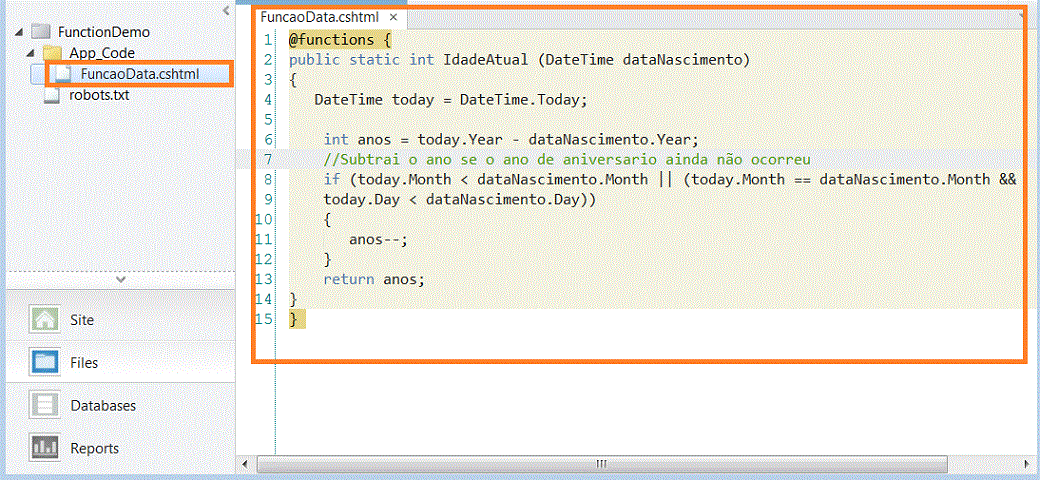
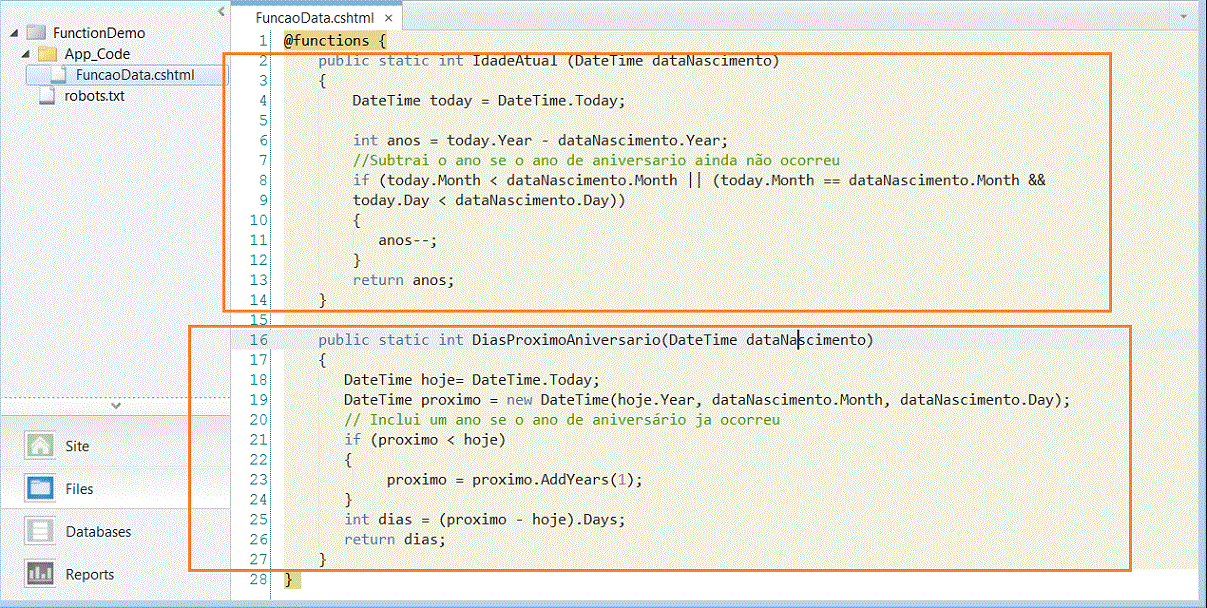
Após criar o arquivo digite o código no arquivo FuncaoData.chstml
 |
Neste código, podemos ver que as funções são simples métodos estáticos envolvidos pelo bloco de código @functions{...}. Neste exemplo, declaramos uma função chamada IdadeAtual, que aceita um DateTime e retorna um int.
A função simplesmente subtrai o ano da data de nascimento passado para a função a partir do ano em curso e, em seguida, diminui isso por mais um ano, se o ano de aniversário ainda não ocorreu.
Podemos ainda incluir outra função ao nosso arquivo FuncaoData.cshtml e para provar vamos incluir o método DiasProximoAniversario que recebe a data de nascimento (DateTime) e retorna o número de dias que faltam para o próximo aniversários (int):
 |
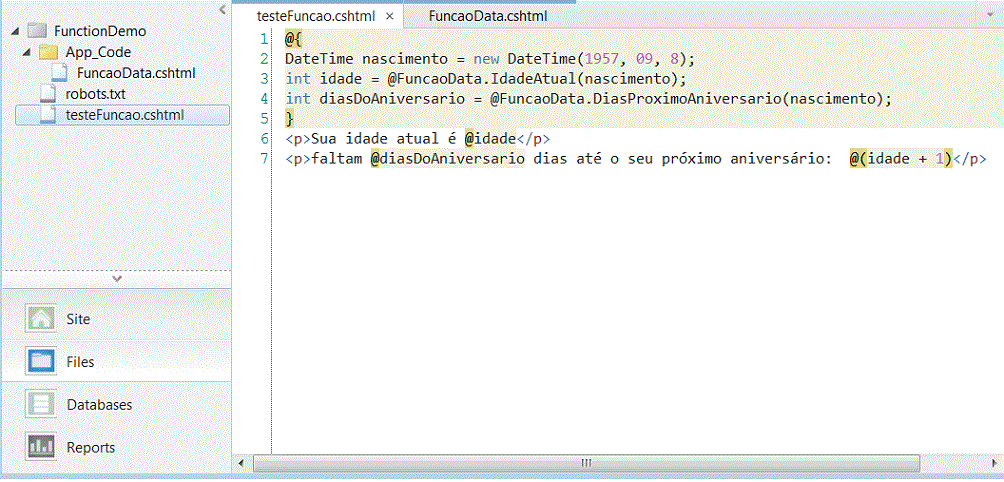
Para poder chamar as funções criadas em nossa aplicação vamos incluir uma novo arquivo na raiz do site com o nome testeFuncao.cshtml e incluir neste arquivo o código a seguir:
 |
Observe que no código acima estamos informando o nome da função precedido do símbolo @ e o método a ser utilizado passando o parâmetro esperado:
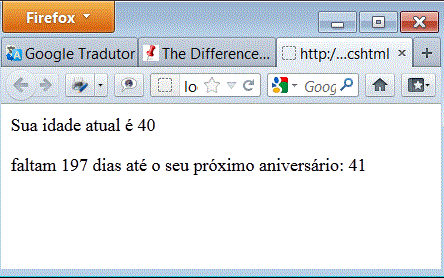
Agora execute a página para obter o seguinte resultado:
 |
Pegue o projeto completo aqui:
![]() FunctionDemo.zip
FunctionDemo.zip
Efs 5:15
Portanto, vede diligentemente como andais, não como néscios, mas como sábios,Referências: