![]() JQuery-
Exemplo de validação com estilo
JQuery-
Exemplo de validação com estilo
Que tal realizar a validação do seu formulário ASP .NET com jQuery onde as mensagens de erro são exibida em pequenos balões estilizados ?
Legal, não é mesmo !!!!
![]()
Então vamos ao trabalho...
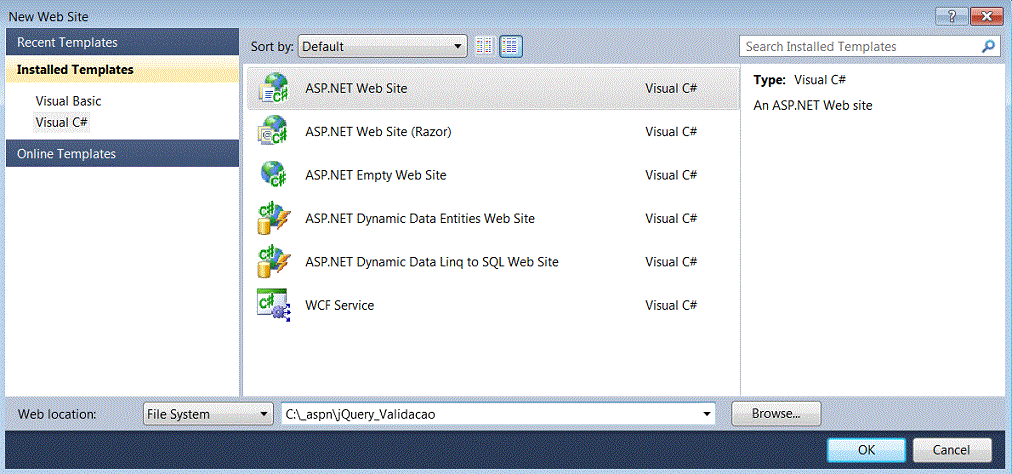
Abra o Visual Web Developer 2010 Express Edition e crie um novo web site (veja que eu não disse projeto) na opção File-> New Web site, escolhendo a linguagem C# e informando o nome jQuery_Validacao e clicando em OK;
 |
Será criado um projeto com a pasta Scripts contendo a biblioteca jQuery versão 1.4 e uma pasta Styles contendo o arquivo de estilo Site.css;
Remova os arquivos destas pastas e deixe-as vazias pois vamos copiar os arquivos necessários após baixarmos o pacote jQuery validationEngine;
Acesse o site: https://github.com/posabsolute/jQuery-Validation-Engine/downloads
Baixe o pacote : formValidator.2.5.2.zip
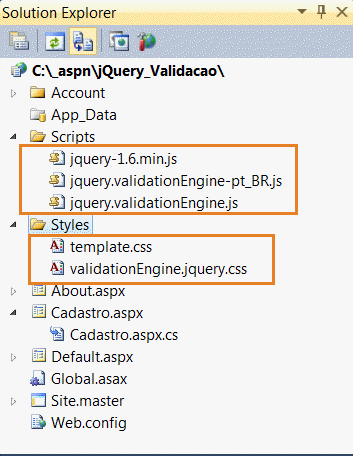
Descompacte este arquivo em uma pasta temporária e a seguir copie os arquivos nas pastas Scripts e Styles conforme abaixo:
 |
Foram copiados os arquivos: jquery-1.6.min.js ,
jquery.validationEngine.js e
jquery.validationEngine-pt_BR.js e os arquivos template.css e validationEngine.jquery.css na pasta Styles; |
Vamos incluir um novo web form no projeto;
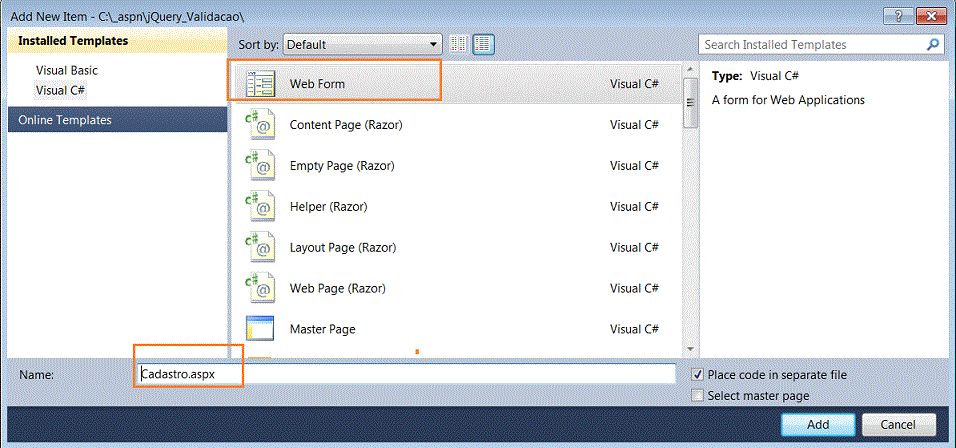
No menu Web Site clique em Add new Item e a seguir selecione Web Form e informe o nome Cadastro.aspx e clique em Add;
 |
A seguir inclua o seguinte código no arquivo Cadastro.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Cadastro.aspx.cs" Inherits="Cadastro" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Show Inline validation Messages</title>
<link href="Styles/template.css" rel="stylesheet" type="text/css" />
<link href="Styles/validationEngine.jquery.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-1.6.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.validationEngine-pt_BR.js" type="text/javascript" charset="utf-8"></script>
<script src="Scripts/jquery.validationEngine.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery("#form1").validationEngine();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<table align="center">
<tr>
<td colspan="2">
<div style="border: 1px solid #CCCCCC; padding: 10px;">
<table cellpadding="0" cellspacing="30" style=" background-color:White">
<tr>
<td>Nome:</td>
<td><asp:TextBox ID="txtNome" runat="server" CssClass="validate[required]"/></td>
</tr>
<tr>
<td>Sobrenome:</td>
<td><asp:TextBox ID="txtSobrenome" runat="server" CssClass="validate[required]"/></td>
</tr>
<tr >
<td>Email:</td>
<td><asp:TextBox ID="txtEmail" runat="server" CssClass="validate[required,custom[email]" />
</td>
</tr>
<tr >
<td>Url:</td>
<td><asp:TextBox ID="txtUrl" runat="server" CssClass="validate[required,custom[url]] text-input" />
</td>
</tr>
<tr>
<td valign="top">Endereço:</td>
<td>
<asp:TextBox ID="txtEndereco" runat="server" TextMode="MultiLine" Rows="8" Columns="26"/></td>
</tr>
<tr>
<td>Estado:</td>
<td>
<asp:DropDownList ID="ddlEstado" runat="server" CssClass="validate[required] radio">
<asp:ListItem value="">Escolha o Estado</asp:ListItem>
<asp:ListItem Value="AL">Alagoas</asp:ListItem>
<asp:ListItem value="SP">São Paulo</asp:ListItem>
<asp:ListItem value="RJ">Rio de Janeiro</asp:ListItem>
<asp:ListItem value="MG">Minas Gerais</asp:ListItem>
<asp:ListItem value="PR">Parana</asp:ListItem>
<asp:ListItem value="BA">Bahia</asp:ListItem>
<asp:ListItem value="DF">Brasilia</asp:ListItem>
<asp:ListItem value="SC">Santa Catarina</asp:ListItem>
<asp:ListItem value="RS">Rio Grando do Sul</asp:ListItem>
<asp:ListItem value="ES">Espirito Santo</asp:ListItem>
<asp:ListItem value="MT">Mato Grosso</asp:ListItem>
<asp:ListItem value="TO">Tocantins</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td>Cep:</td>
<td>
<asp:TextBox ID="txtCep" runat="server"
CssClass="validate[required,custom[integer]] text-input"/>
</td>
</tr>
<tr>
<td> Eu concordo com as condições:</td>
<td>
<input class="validate[required] checkbox" type="checkbox" id="concordo"
name="agree"/>
</td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="btnSubmeter" runat="server" Text="Submeter"
onclick="btnSubmit_Click" />
</td>
</tr>
<tr>
<td colspan="2">
<asp:Label ID="lblResultado" runat="server" Font-Bold="True"/>
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
</form>
</body>
</html>
|
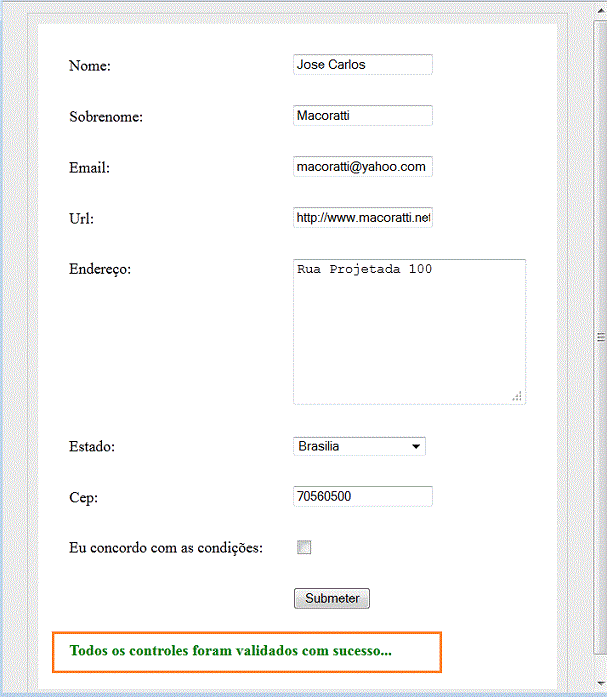
A aparência do formulário Cadastro.aspx deverá ser a seguinte:
 |
Agora vamos incluir o código no arquivo code-behind Cadastro.aspx.cs no evento Click do botão Submeter:
using System;
using System.Drawing;
public partial class Cadastro : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
lblResultado.Visible = true;
lblResultado.Text = "Todos os controles foram validados com sucesso...";
lblResultado.ForeColor = Color.Green;
}
}
|
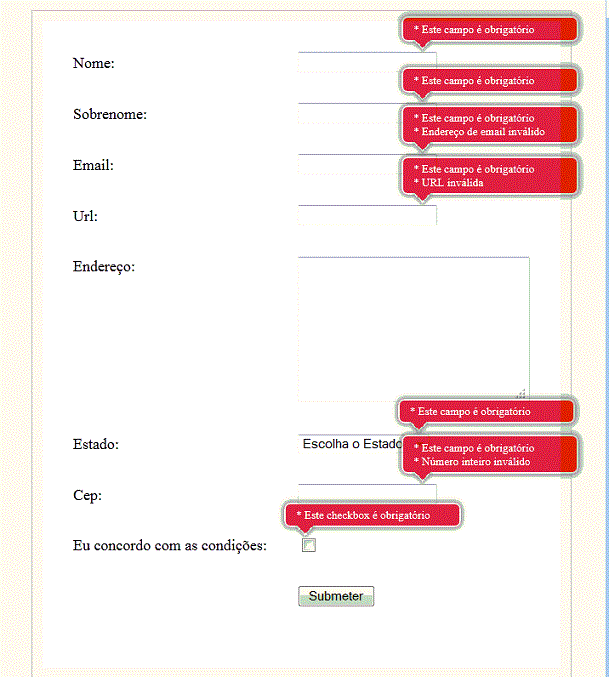
Agora basta executar e verificar as mensagens de erro estilizadas para os campos onde ocorrem os erros;
Ao lado vemos a mensagem exibida quando todos os controles forem validados e não houver erro:
 |
 |
Pegue o projeto completo
aqui: ![]() jQuery_Validacao.zip
jQuery_Validacao.zip
1Co 1:30
Mas vós sois dele, em Cristo Jesus, o qual para nós foi feito por Deus sabedoria, e justiça, e santificação, e redenção;Referências: