![]() ASP
.NET - Vinculando dados a controles de Lista (C#)
ASP
.NET - Vinculando dados a controles de Lista (C#)
Hoje eu vou mostrar como vincular dados a alguns controles de lista ASP .NET usando como fonte de dados: ArrayList, HashTable , DataSet e XML.
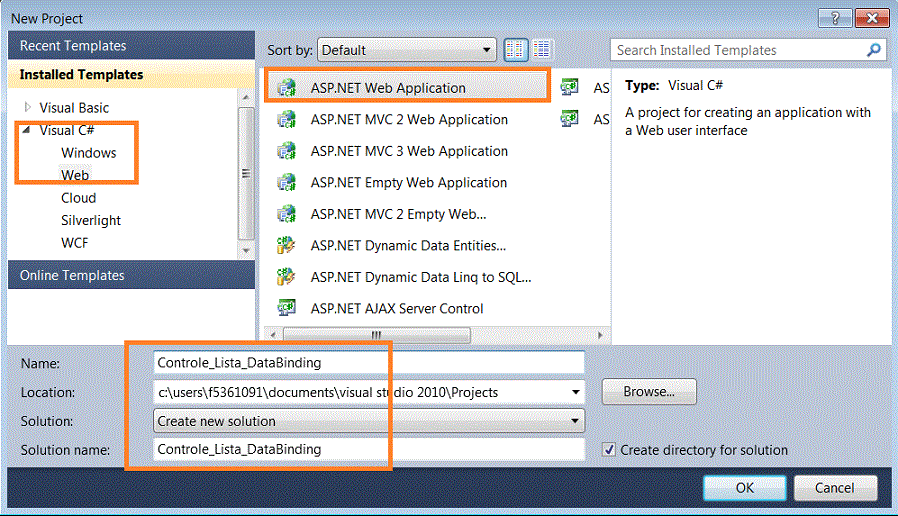
Vamos iniciar abrindo o Visual Web Developer 2010 Express Edition e criando um novo projeto via opção File -> New Project;
Selecione a linguagem Visual C# e a opção Web;
A seguir selecione o template ASP .NET Web Application e informe o nome Controle_Lista_DataBinding;
 |
Será criando um projeto ASP .NET que utiliza uma Master Page e contém os Web Forms Default.aspx e About.aspx;
Vamos usar a estrutura criada ajustando-a às nossas necessidades para isso vamos começar excluindo a página About.aspx e a pasta Account do projeto;
Em seguida vamos abrir o arquivo Site.Master e alterar o seu conteúdo conforme o código a seguir:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head runat="server">
<title></title>
<link href="~/Styles/Site.css" rel="stylesheet" type="text/css" />
<asp:ContentPlaceHolder ID="HeadContent" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form runat="server">
<div class="page">
<div class="header">
<div class="title">
<h1>
Macoratti .net - Controles de Lista
</h1>
</div>
<div class="loginDisplay">
</div>
<div class="clear hideSkiplink">
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false"
IncludeStyleBlock="false" Orientation="Horizontal">
<Items>
<asp:MenuItem NavigateUrl="~/UsandoArrayList.aspx" Text="ArrayList"/>
<asp:MenuItem NavigateUrl="~/UsandoHashTable.aspx" Text="HashTable"/>
<asp:MenuItem NavigateUrl="~/UsandoDataSet.aspx" Text="DataView"/>
<asp:MenuItem NavigateUrl="~/UsandoXML.aspx" Text="XML"/>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="Home"/>
</Items>
</asp:Menu>
</div>
</div>
<div class="main">
<asp:ContentPlaceHolder ID="MainContent" runat="server"/>
</div>
<div class="clear">
</div>
</div>
<div class="footer">
</div>
</form>
</body>
</html>
|
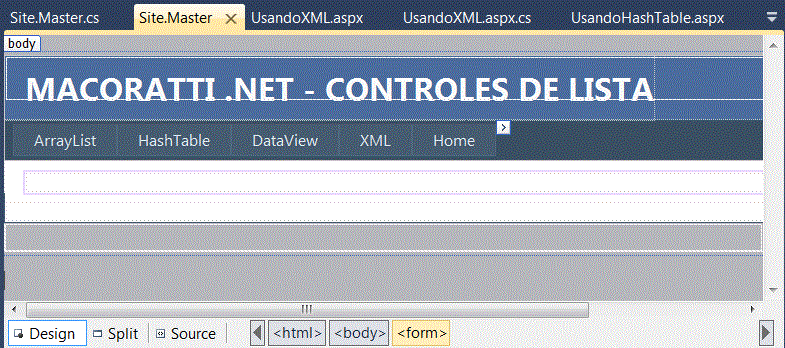
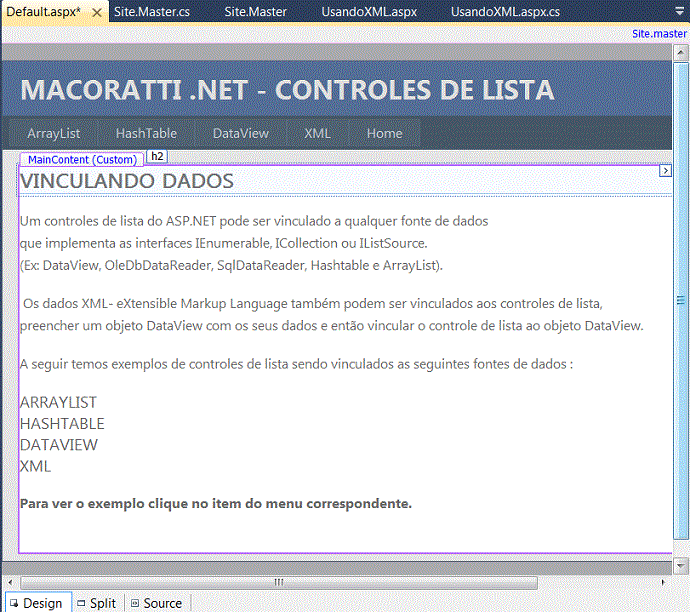
A aparência a Master Page deverá ficar conforme a figura abaixo:
 |
A seguir vamos incluir os Web Forms UsandoArrayList.aspx, UsandoHashTable.aspx , UsandoDataSet.aspx e UsandoXML.aspx em nosso projeto.
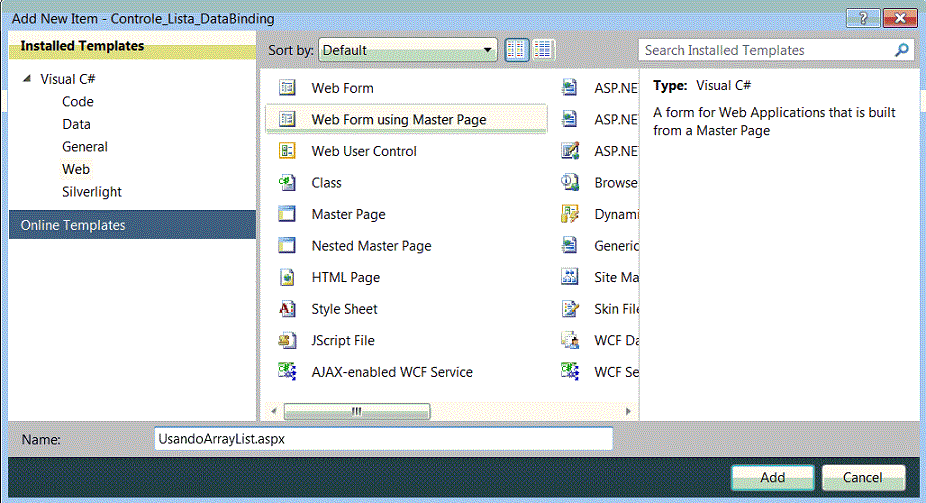
No menu Project clique em Add New Item;
Selecione o template Web Form using Master Page, informe o nome UsandoArrayList.aspx e clique no botão Add;
 |
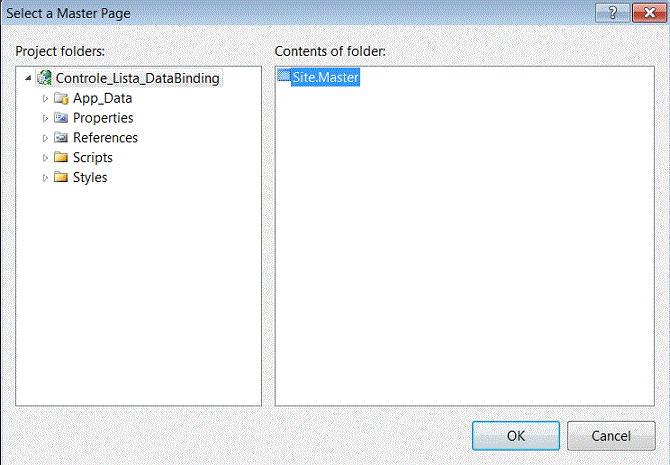
Na próxima janela selecione a master page Site.Master clique em Ok;
 |
Repita o procedimento acima para as demais páginas.
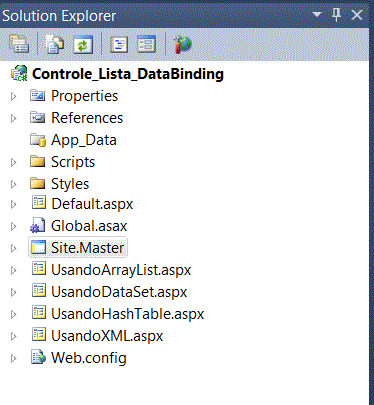
Ao final a janela Solution Explorer do projeto deverá exibir o seguinte conteúdo:
 |
Definindo a página Defatul.aspx
Vamos começar definindo a nossa página Default.aspx como a principal do projeto.
Para isso clique com botão direito do mouse sobre a página e selecione Set As Start Page;
A seguir vamos alterar o conteúdo da nossa página Default.aspx alterando o seu código conforme abaixo:
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="Controle_Lista_DataBinding.SiteMaster" %>
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="Controle_Lista_DataBinding._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
Vinculando dados a controles de lista
<style type="text/css">
.style1
{
color: #6600FF;
}
.style2
{
color: #6600CC;
font-weight: bold;
}
</style>
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Vinculando dados
</h2>
<p>
Um controles de lista do ASP.NET pode ser vinculado a qualquer fonte de dados<br/>
que implementa as interfaces IEnumerable, ICollection ou IListSource.<br />
(Ex: DataView, OleDbDataReader, SqlDataReader, Hashtable e ArrayList).
</p>
<p>
Os dados XML- eXtensible Markup Language também podem ser vinculados aos controles de lista,<br />
preencher um objeto DataView com os seus dados e então vincular o controle de lista ao objeto DataView.
</p>
<p>
A seguir temos exemplos de controles de lista sendo vinculados as seguintes fontes de dados :<br />
<h3>
<span class="style2"><strong>ArrayList<br />
HashTable<br />
DataView<br />
XML</strong></span><br />
</h3>
<p class="style1">
<strong>Para ver o exemplo clique no item do menu correspondente.
</strong>
</p>
<p>
</p>
</asp:Content>
|
O visual da página deverá ser o seguinte:
 |
Agora vamos definir o conteúdo de cada uma das páginas que incluímos no projeto.
1- Vinculando dados com um ArrayList
Abra a página UsandoArrayList.aspx e no editor do Visual Web Developer acione no modo Source e inclua o código abaixo nesta página:
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true"
CodeBehind="UsandoArrayList.aspx.cs" Inherits="Controle_Lista_DataBinding.UsandoArrayList" %>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server">
Usando ArrayList
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<html>
<body>
<asp:RadioButtonList id="mrdbLista" runat="server" />
<br><br>
<asp:button id="btnSubmit" runat="server" Text="Submeter"
onclick="Submit_click" />
<br><br>
<asp:label id="msgLabel" runat="server" />
</body>
</html>
</asp:Content>
|
A seguir abra o arquivo code-behind UsandoArrayList.aspx.cs e defina o código a seguir neste arquivo:
using System.Web.UI;
using System.Collections;
namespace Controle_Lista_DataBinding
{
public partial class UsandoArrayList : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
ArrayList lista = new ArrayList();
lista.Add("Vermelho");
lista.Add("Verde");
lista.Add("Azul");
lista.Add("Amarelo");
lista.Add("Preto");
lista.Add("Rosa");
lista.Add("Branco");
lista.Add("Laranja");
mrdbLista.DataSource = lista;
mrdbLista.DataBind();
}
}
protected void Submit_click(object sender, EventArgs e)
{
if (mrdbLista.SelectedIndex > -1)
{
msgLabel.Text = "Você selecionou : " + mrdbLista.SelectedItem.Text;
}
else
{
msgLabel.Text = "Selecione uma opção !";
}
}
}
}
|
2- Vinculando dados com uma HashTable
Abra a página UsandoHashTable.aspx e no editor do Visual Web Developer acione no modo Source e inclua o código abaixo nesta página:
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true"
CodeBehind="UsandoHashTable.aspx.cs" Inherits="Controle_Lista_DataBinding.UsandoHashTable" %>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server">
Usando HashTable
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<asp:DataGrid id="mGridDados" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateColumn HeaderText="Produto">
<ItemTemplate>
<%# ((DictionaryEntry)Container.DataItem).Key %>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Quantidade">
<ItemTemplate>
<%# ((DictionaryEntry)Container.DataItem).Value %>
</ItemTemplate>
</asp:TemplateColumn>
</Columns>
</asp:DataGrid>
</asp:Content>
|
A seguir abra o arquivo code-behind UsandoHashTable.aspx.cs e defina o código a seguir neste arquivo:
using System;
using System.Web.UI;
using System.Collections;
namespace Controle_Lista_DataBinding
{
public partial class UsandoHashTable : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
Hashtable h = new Hashtable();
h.Add("Pen Drive 4 GB", "5");
h.Add("Memória 512 MB", "8");
h.Add("NoteBook 13", "2");
h.Add("Teclado", "11");
h.Add("Mouse", "10");
h.Add("Monitor LG 17 polegadas", "4");
h.Add("Câmera", "8");
h.Add("HD 500", "2");
h.Add("Fone Ouvido", "7");
h.Add("Mouse Óptico", "9");
mGridDados.DataSource = h;
mGridDados.DataBind();
}
}
}
}
|
3- Vinculando dados com um DataSet
Abra a página UsandoDataSet.aspx e no editor do Visual Web Developer acione no modo Source e inclua o código abaixo nesta página:
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true"
CodeBehind="UsandoDataSet.aspx.cs" Inherits="Controle_Lista_DataBinding.UsandoDataView" %>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server">
Usando DataSet
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<asp:datagrid id="mgridDados" runat="server" />
<p>
<asp:label id="msgLabel" runat="server" />
</p>
</asp:Content>
|
A seguir abra o arquivo code-behind UsandoDataSet.aspx.cs e defina o código a seguir neste arquivo:
using System;
using System.Data;
using System.Data.SqlClient;
namespace Controle_Lista_DataBinding
{
public partial class UsandoDataView : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
try
{
SqlConnection conn = new SqlConnection(@"Data Source = .\SQLEXPRESS; Initial Catalog = northwind; Integrated Security = SSPI;");
SqlDataAdapter adapter = new SqlDataAdapter("select EmployeeID,FirstName,Address,City,Country from employees", conn);
DataSet ds = new DataSet();
adapter.Fill(ds, "employees");
//vincula dos dados no datagrid
mgridDados.DataSource = ds.Tables["employees"];
mgridDados.DataBind();
}
catch (Exception ex)
{
msgLabel.Text = "Erro ao acessar dados : " + ex.Message;
}
}
}
}
|
4- Vinculando dados com uma XML
Abra a página UsandoXML.aspx e no editor do Visual Web Developer acione no modo Source e inclua o código abaixo nesta página:
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="UsandoXML.aspx.cs" Inherits="Controle_Lista_DataBinding.UsandoXML" %> <asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server"> Usando XML </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <asp:datagrid id="mgridDados" runat="server" /> <p> <asp:label id="msgLabel" runat="server" /> </p> </asp:Content> |
A seguir abra o arquivo code-behind UsandoXML.aspx.cs e defina o código a seguir neste arquivo:
using System.Data;
using System.Data.SqlClient;
using System.IO;
using System;
namespace Controle_Lista_DataBinding
{
public partial class UsandoXML : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DataSet ds = new DataSet();
FileStream fs = new FileStream(Server.MapPath("Catalogo.xml"),FileMode.Open, FileAccess.Read);
StreamReader reader = new StreamReader(fs);
ds.ReadXml(reader);
fs.Close();
DataView source = new DataView(ds.Tables[0]);
mgridDados.DataSource = source;
mgridDados.DataBind();
}
}
}
|
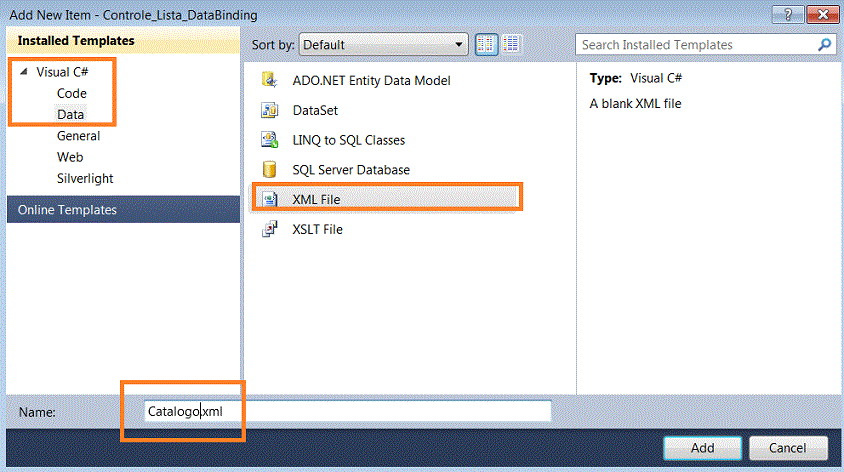
Vamos criar um arquivo XML via menu Project -> Add New Item;
A seguir selecione Visual C# -> Data e selecione o template XML file , informe o nome Catalogo.xml e clique no botão Add;
 |
A seguir selecione e abra o arquivo Catalogo.xml e inclua o código abaixo neste arquivo:
 |
Agora já podemos executar o projeto e testar cada uma das opções observando o resultado obtido para cada vinculação de dados:
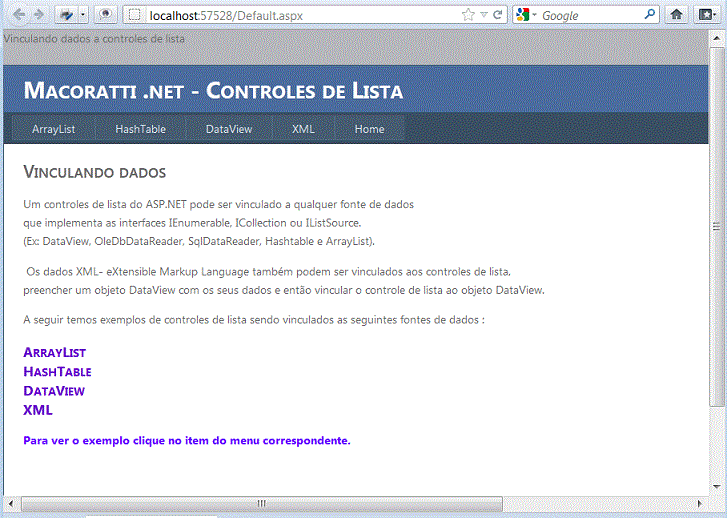
1- Página Default.aspx
 |
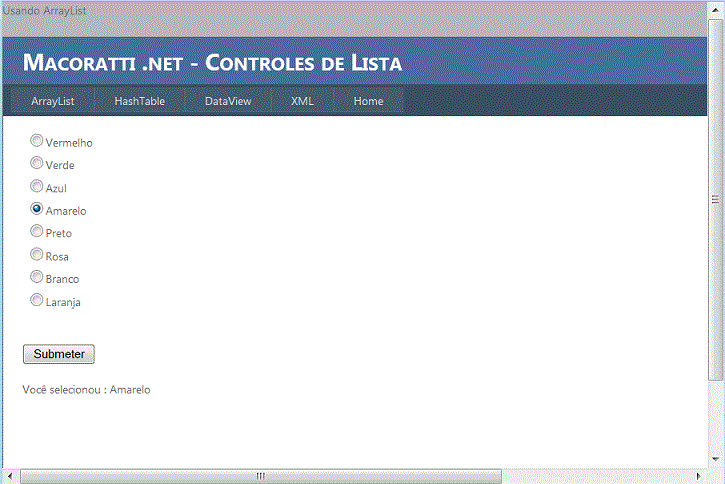
2- Página UsandoArrayList.aspx
 |
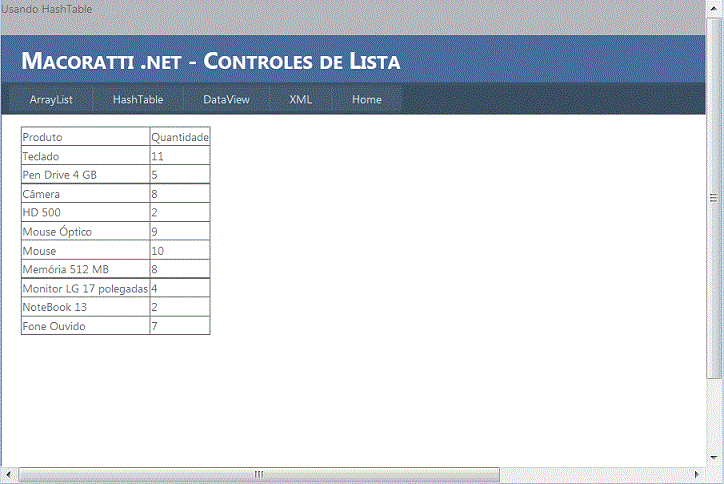
3- Página UsandoHashTable.aspx
 |
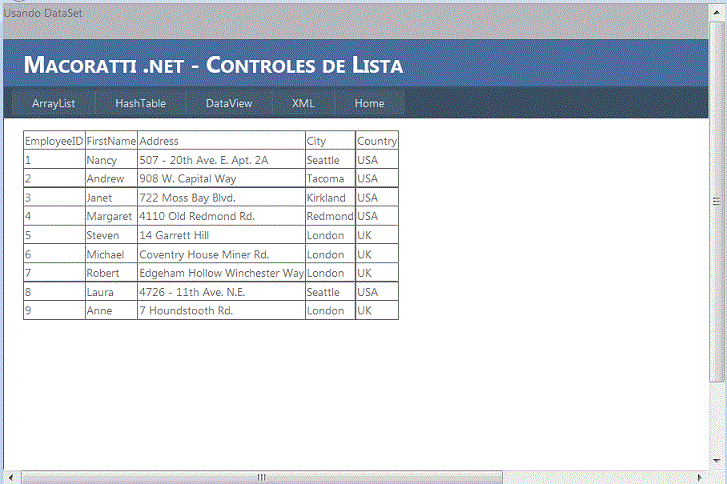
4- Página UsandoDataSet.aspx
 |
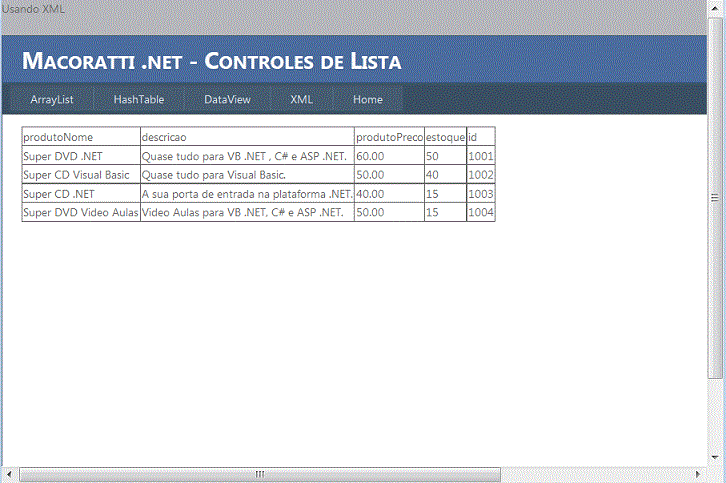
5- Página UsandoXML.aspx
 |
Pegue o projeto completo aqui:
![]() Controle_Lista_DataBinding.zip
Controle_Lista_DataBinding.zip
| Veja os Destaques e
novidades do SUPER
CD VB 2012 (sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ? Veja mais sistemas completos para a plataforma .NET no Super CD .NET e no Super DVD .NET , confira... Quer aprender C# ?? Chegou o Super DVD C# 2012 com exclusivo material de suporte e vídeo aulas com curso básico sobre C#.
|
Rom 15:2
Portanto cada um de nós agrade ao seu próximo, visando o que é bom para edificação.Referências: