![]() ASP
.NET - Inserindo e obtendo imagens do SQL Server (C#)
ASP
.NET - Inserindo e obtendo imagens do SQL Server (C#)
Neste artigo veremos como inserir e obter imagens de um banco de dados SQL Server e como exibir as imagens em um controle GridView.
Acompanhe a versão para desktop deste artigo no link: Trabalhando com imagens no SQL Server - Macoratti.net
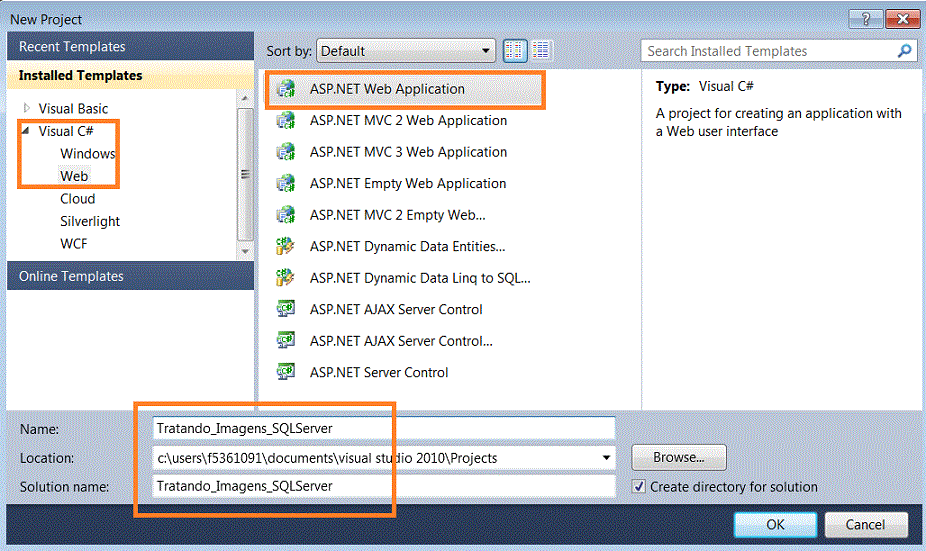
Vamos iniciar abrindo o Visual Web Developer 2010 Express Edition e criando um novo projeto via opção File -> New Project;
Selecione a linguagem Visual C# e a opção Web;
A seguir selecione o template ASP .NET Web Application e informe o nome Tratando_Imagens_SQLServer;
 |
Criando o banco de dados no SQL Server
Eu poderia criar o banco de dados usando o SQL Server Management Studio (SSMS) mas vou usar o próprio ambiente do Visual Web Developer Express Edition;
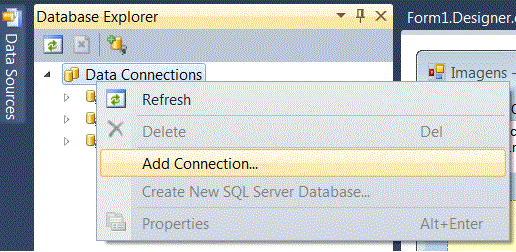
Abra a janela DataBase Explorer e clique com o botão direito em Data Connections clicando a seguir em Add Connection;
 |
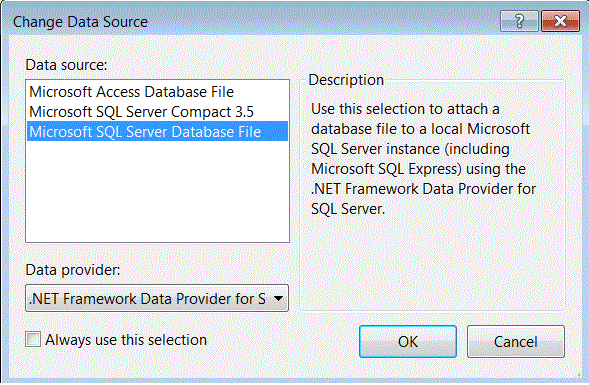
Na janela Add Connection , clique no botão Change e altere o Data Source para : Microsoft SQL Server Database File;
Obs: Esta janela poderá exibir outras opções de Data Source mas eu escolhi trabalhar com um banco de dados anexado ao meu SQL Server Local;
 |
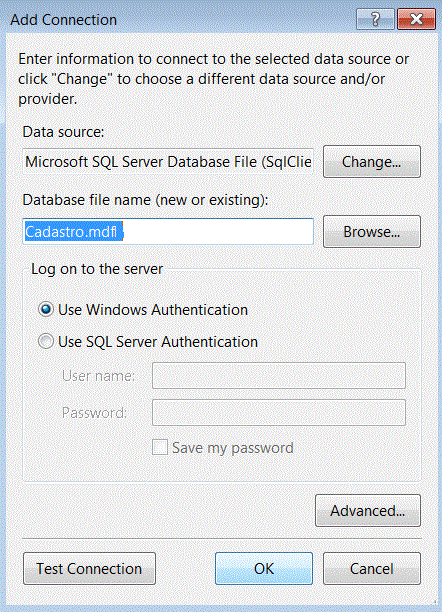
Informe o nome do banco de dados, no exemplo o nome usado foi Cadastro.mdf e clique no botão OK;
 |
Uma caixa de diálogo irá surgir informando que o banco de dados não existe e se você deseja criá-lo. Confirme e clique no botão Sim para criar o banco de dados.
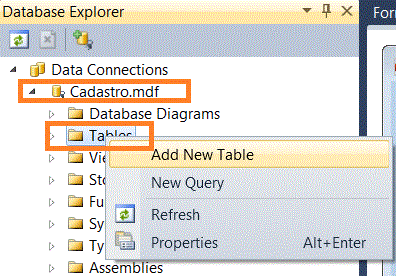
Você verá na janela DataBase Explorer o banco de dados Cadastro;
Clique com o botão direito no item Tables e a seguir clique em Add New Table;
 |
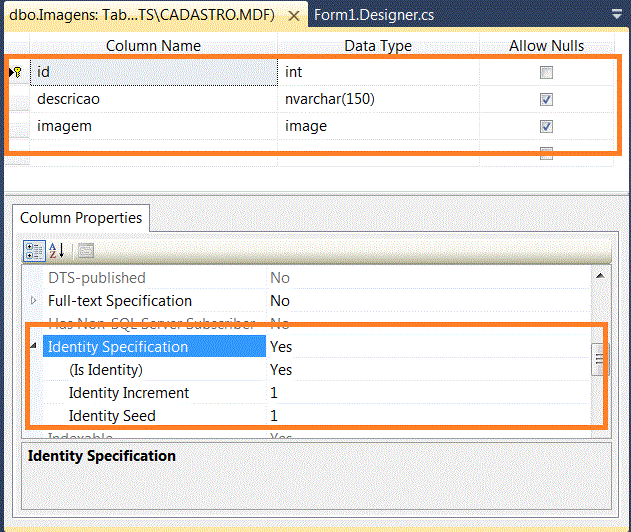
Crie a tabela Imagens definindo os campos:
 |
Assim temos o banco de dados Cadastro.mdf e a tabela Imagens criadas e prontas para serem usadas.
Definindo as páginas do projeto
Vamos definir a página Default.aspx como a página principal do projeto clicando com o botão direito do mouse sobre esta página e selecionando a opção Set As Start Page;
Agora vamos alterar o código da página Site.Master para exibir uma opção para acessar a página onde vamos tratar as imagens conforme o código a seguir:
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="Tratando_Imagens_SQLServer.SiteMaster" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head runat="server">
<title></title>
<link href="~/Styles/Site.css" rel="stylesheet" type="text/css" />
<asp:ContentPlaceHolder ID="HeadContent" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form runat="server">
<div class="page">
<div class="header">
<div class="title">
<h1>
Macoratti .net
</h1>
</div>
<div class="loginDisplay">
</div>
<div class="clear hideSkiplink">
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false" IncludeStyleBlock="false" Orientation="Horizontal">
<Items>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="Home"/>
<asp:MenuItem NavigateUrl="~/About.aspx" Text="About"/>
<asp:MenuItem NavigateUrl="~/Imagens.aspx" Text="Imagens"/>
</Items>
</asp:Menu>
</div>
</div>
<div class="main">
<asp:ContentPlaceHolder ID="MainContent" runat="server"/>
</div>
<div class="clear">
</div>
</div>
<div class="footer">
</div>
</form>
</body>
</html>
|
A seguir vamos incluir um novo Web Form chamado Imagens.aspx em nosso projeto.
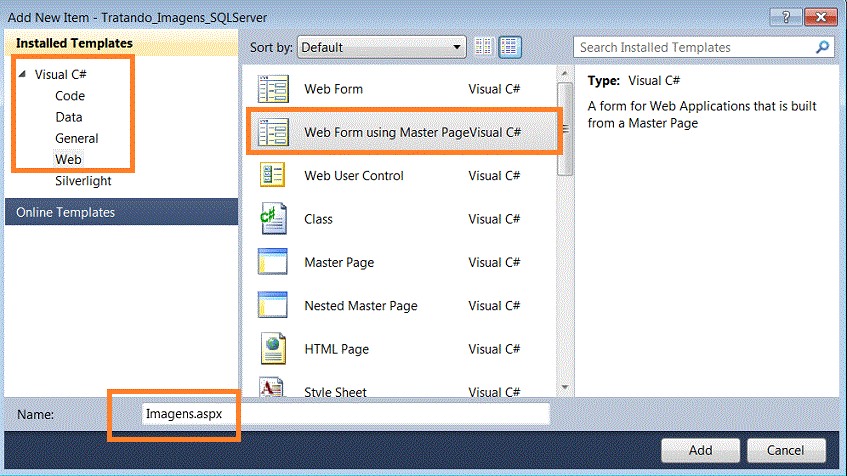
No menu Project clique em Add New Item;
Selecione o template Web Form using Master Page, informe o nome Imagens.aspx e clique no botão Add;
 |
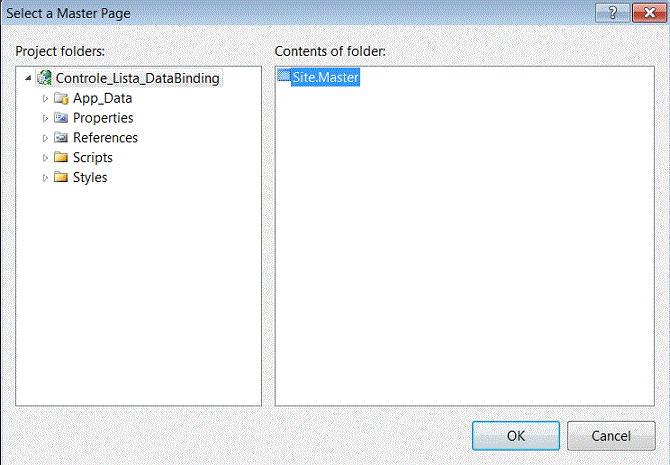
Na próxima janela selecione a master page Site.Master clique em Ok;
 |
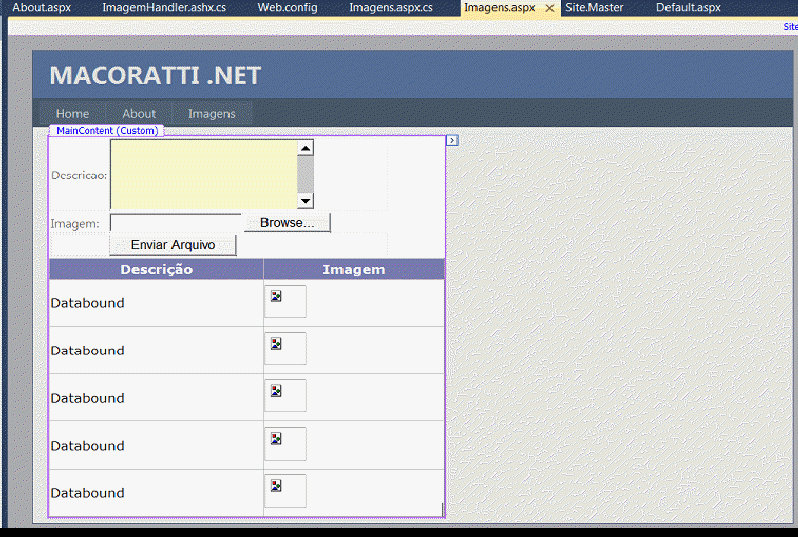
Vamos incluir na página Imagens.aspx a partir da toolbox os seguintes controles:
Conforme o leiaute da figura abaixo:
 |
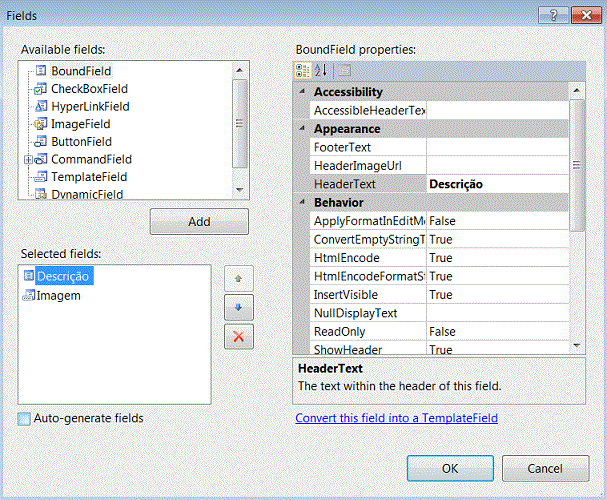
No controle GridView vamos definir dois campos: Descricao e Imagem
 |
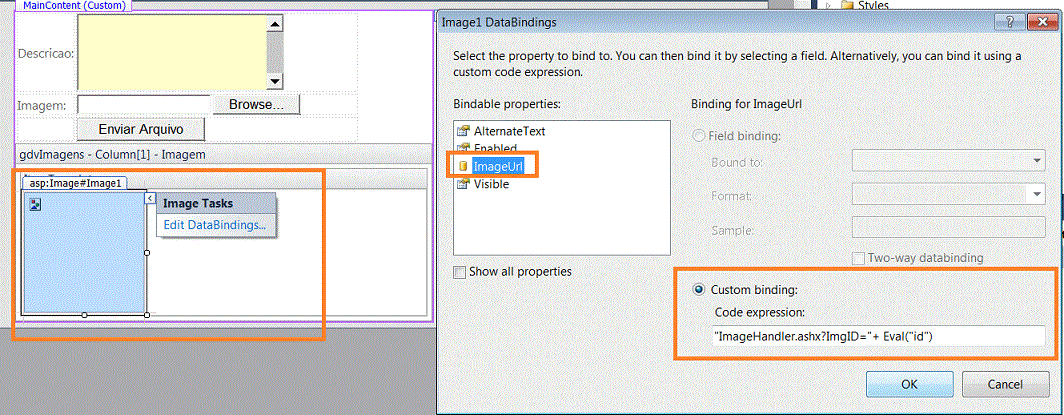
A seguir vamos converter o campo Imagem em um TemplateField e definir neste template um controle Image;
Defina a seguir as propriedades DataBindings conforme a figura abaixo para este controle:
 |
O código do arquivo Imagens.aspx deverá ficar da seguinte forma:
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true"
CodeBehind="Imagens.aspx.cs" Inherits="Tratando_Imagens_SQLServer.Imagens" %>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server">
Inserindo e Recuperando imagens no SQL Server com ASP .NET
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<head>
<style type="text/css">
.Gridview
{
font-family:Verdana;
font-size:10pt;
font-weight:normal;
color:black;
}
</style>
</head>
<table>
<tr><td> Descricao:</td>
<td> <asp:TextBox ID="txtDescricao" runat="server" BackColor="#FFFFCC" Height="97px"
TextMode="MultiLine" Width="260px"></asp:TextBox>
</td>
</tr><tr><td>Imagem:</td>
<td> <asp:FileUpload ID="arquivoUploadImagem" runat="server" Width="350px" /> </td>
</tr><tr><td>
</td>
<td><asp:Button ID="btnUpload" runat="server" Text="Enviar Arquivo"
onclick="btnUpload_Click" />
</td>
</tr>
</table>
</div>
<asp:GridView ID="gdvImagens" CssClass="Gridview" runat="server" AutoGenerateColumns="False"
HeaderStyle-BackColor="#7779AF" HeaderStyle-ForeColor="white" Height="766px"
Width="521px">
<Columns>
<asp:BoundField HeaderText = "Descrição" DataField="imagename" />
<asp:TemplateField HeaderText="Imagem">
<ItemTemplate>
<asp:Image ID="Image1" runat="server"
ImageUrl='<%# "ImageHandler.ashx?ImgID="+ Eval("id") %>' Height="150px"
Width="150px"/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<HeaderStyle BackColor="#7779AF" ForeColor="White"></HeaderStyle>
</asp:GridView>
</asp:Content>
|
Observe que no botão Enviar Arquivo estamos tratando o evento Click.
Definindo a string de conexão no arquivo Web.Config
Abra o arquivo Web.Config e inclua o código abaixo na seção <configuration> para definir a string de conexão com o banco de dados Cadastro.mdf:
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<connectionStrings>
<add name="ConexaoSQLServer"
connectionString="Data Source =.\SQLEXPRESS;Initial Catalog=Cadastro;Integrated Security=SSPI;"
providerName="System.Data.SqlClient" />
</connectionStrings>
.........
........
|
Definindo o código para tratamento das imagens
Vamos abrir o arquivo code-behind Imagens.aspx.cs e definir o seguinte código:
No início do arquivo defina a utilização dos seguintes namespaces:
using
System;
using System.Web;
using System.Web.UI;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
Após a declaração do formulário obtenha a string de conexão do arquivo web.config:
string strcon = ConfigurationManager.ConnectionStrings["ConexaoSQLServer"].ConnectionString;
No evento Load da página inclua o código abaixo:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
VincularDados();
}
}
|
No evento Click do botão Enviar inclua o código a seguir:
protected void btnUpload_Click(object sender, EventArgs e)
{
//Verifica se enviou imagem ou não
if (arquivoUploadImagem.HasFile)
{
//obtem o tamanho da imagem enviada
int tamanho = arquivoUploadImagem.PostedFile.ContentLength;
//cria um array de bytes para armazenar os dados binários da imagem
byte[] imgbyte = new byte[tamanho];
//armazena a imagem selecinada na memória
HttpPostedFile img = arquivoUploadImagem.PostedFile;
//define os dados binários
img.InputStream.Read(imgbyte, 0, tamanho);
string descricaoImagem = txtDescricao.Text;
//abre uma conexão
SqlConnection connection = new SqlConnection(strcon);
connection.Open();
SqlCommand cmd = new SqlCommand("INSERT INTO Imagens (descricao,imagem) VALUES (@descricao,@imagem)", connection);
cmd.Parameters.Add("@descricao", SqlDbType.VarChar, 50).Value = descricaoImagem;
cmd.Parameters.Add("@imagem", SqlDbType.Image).Value = imgbyte;
int contador = cmd.ExecuteNonQuery();
connection.Close();
if (contador == 1)
{
VincularDados();
txtDescricao.Text = string.Empty;
ScriptManager.RegisterStartupScript(this, this.GetType(), "alertmessage", "javascript:alert('" + descricaoImagem + " imagem incluida com sucesso')", true);
}
}
}
|
O código acima inclua uma imagem na tabela Imagens e exibe uma mensagem via JavaScript de alerta ao usuário avisando que a imagem foi incluída.
O código da rotina VincularDados() é o seguinte:
private void VincularDados()
{
SqlConnection connection = new SqlConnection(strcon);
SqlCommand command = new SqlCommand("SELECT descricao,id from Imagens", connection);
SqlDataAdapter daimages = new SqlDataAdapter(command);
DataTable dt = new DataTable();
daimages.Fill(dt);
gdvImagens.DataSource = dt;
gdvImagens.DataBind();
gdvImagens.Attributes.Add("bordercolor", "black");
}
|
Neste código estamos recuperando as imagens da tabela Imagens e vinculando no controle GridView.
Após a conclusão do código acima, precisamos adicionar um arquivo HttpHandler ao nosso projeto para recuperar imagens do banco de dados pois nós salvamos as imagens em formato binário e obter as imagens no formato binário é fácil mas a exibição não é tão simples assim e por isso que vamos usar um HttpHandler para resolver este problema.
Aqui o HttpHandler é uma classe simples que lhe permite processar um pedido e retornar uma resposta para o navegador. De forma simples o manipulador é responsável por atender solicitações do navegador. Ela só pode lidar com uma solicitação por vez o que lhe dá uma bom desempenho.
No menu Project clique em Add new Item e a seguir selecione o template Visual C# -> Web e Generic Handler informando o nome ImagemHandler.ashx e clique no botão Add;
 |
A seguir inclua o código abaixo no arquivo ImagemHandler.ashx:
Neste código incluímos a linha para obter a string de conexão do arquivo web.config e definimos o código do evento ProcessRequest() para obter e exibir a imagem:
using System;
using System.Web;
using System.Data.SqlClient;
using System.Configuration;
namespace Tratando_Imagens_SQLServer
{
public class ImagemHandler : IHttpHandler
{
string strcon = ConfigurationManager.ConnectionStrings["ConexaoSQLServer"].ConnectionString;
public void ProcessRequest(HttpContext context)
{
string imagemID = context.Request.QueryString["ImgID"];
SqlConnection connection = new SqlConnection(strcon);
connection.Open();
SqlCommand command = new SqlCommand("select imagem from Imagens where id=" + imagemID, connection);
SqlDataReader dr = command.ExecuteReader();
dr.Read();
context.Response.BinaryWrite((Byte[])dr[0]);
connection.Close();
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
|
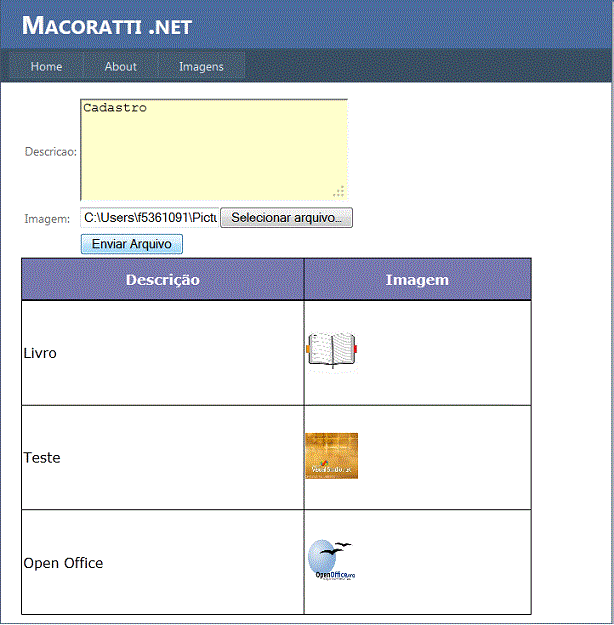
Agora podemos executar o projeto e ao acionar o link Imagens do menu da página poderemos incluir e exibir as imagens no controle Gridview conforme mostra a figura abaixo:
 |
 |
Após selecionar uma imagem e clicar no botão Enviar Arquivo veremos uma mensagem indicando que imagem foi incluída com sucesso.
Pegue o projeto completo aqui:
![]() Tratando_Imagens_SQLServer.zip
Tratando_Imagens_SQLServer.zip
Rom 13:13
Andemos honestamente, como de dia: não em glutonarias e bebedeiras, não em impudicícias e dissoluções, não em contendas e inveja.Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Exibindo imagens armazenadas em um Banco de ... - Macoratti.net
Salvando imagens em um Banco de dados SQL Server - Macoratti.net