![]() ASP
.NET - Exibindo imagens em um GridView armazenadas em uma pasta
(C#)
ASP
.NET - Exibindo imagens em um GridView armazenadas em uma pasta
(C#)
Neste artigo eu vou mostrar como armazenar imagens existentes em uma pasta do disco local, o seu caminho e o seu nome, em uma tabela de um banco de dados SQL Server com a ajuda do controle FileUpload; veremos também como exibir essas imagens em um controle GridView em uma aplicação ASP .NET Web Forms.
Recursos usados neste artigo:
Criando o banco de dados e a tabela para armazenar os dados das imagens
Para criar o banco de dados eu vou usar o SQL Server Management Studio (SSMS) que por padrão é instalado quando você instala o SQL Server 2008 Express.
Abra o SSMS e faça o login;
1- No pesquisador de objetos, clique
com o botão direito do mouse no item Banco de dados e selecione
Novo Banco de dados;
2- Informe o nome do banco de dados,
no nosso exemplo iremos criar um banco de dados com o nome
Agenda, e clique no botão OK;
3- No pesquisador de objetos clique
com o botão direito do mouse no item Tabelas e a seguir em Nova
Tabela;
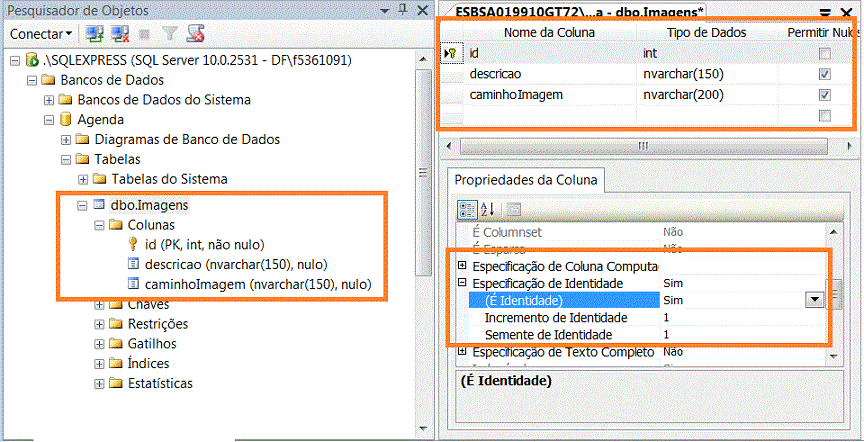
4- A seguir crie uma tabela com o
nome Imagens definindo seguintes campos:
 |
Agora que temos o banco de dados e a tabela criados vamos definir no arquivo web.config a string de conexão para acessar o banco de dados;
Antes vamos criar o projeto.
Criando o web site no Visual Web Developer 2010(VWD)
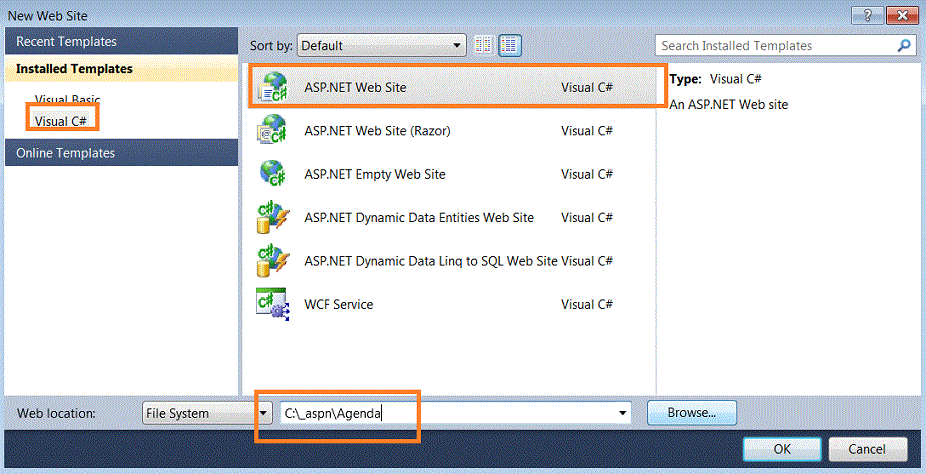
Abra o VWD 2010 Express e no menu File clique em New Web Site;
A seguir selecione a linguagem Visual C# , o template ASP .NET Web Site, informe o nome Agenda e clique em OK;
 |
Dessa forma teremos um web site com uma estrutura que iremos adaptar e ajustar para o nosso uso.
Na janela Solution Explorer remova do web site a pasta Account e o arquivo About.aspx;
Abra o arquivo da master page Site.master e altere o seu conteúdo excluindo o link para a página About.aspx e incluindo um link para a página Imagens.aspx que iremos criar;
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="SiteMaster" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head runat="server">
<title></title>
<link href="~/Styles/Site.css" rel="stylesheet" type="text/css" />
<asp:ContentPlaceHolder ID="HeadContent" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form runat="server">
<div class="page">
<div class="header">
<div class="title">
<h1>
Macoratti .net
</h1>
</div>
<div class="loginDisplay">
</div>
<div class="clear hideSkiplink">
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false" IncludeStyleBlock="false" Orientation="Horizontal">
<Items>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="Home"/>
<asp:MenuItem NavigateUrl="~/Imagens.aspx" Text="Imagens"/>
</Items>
</asp:Menu>
</div>
</div>
<div class="main">
<asp:ContentPlaceHolder ID="MainContent" runat="server"/>
</div>
<div class="clear">
</div>
</div>
<div class="footer">
</div>
</form>
</body>
</html>
|
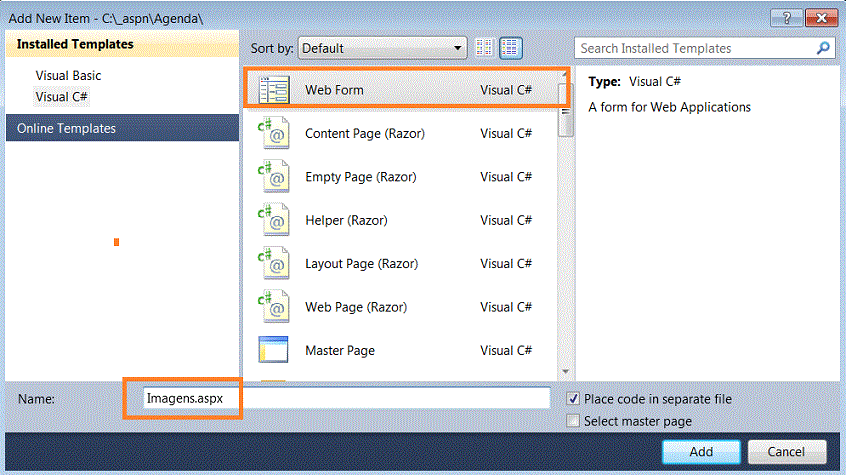
No menu Web Site clique em Add New Item, selecione o template Web Form e informe o nome Imagens.aspx e clique no botão Add;
 |
Selecione a página Imagens.aspx e alterne para o modo Source e declare os seguintes namespaces:
using System;
using System.Data;
using System.Data.SqlClient;
using System.IO;
using System.Configuration;
Selecione o arquivo Imagens.aspx e alterne para o modo Design;
No menu Table clique em Insert Table
e defina uma tabela com 6 linhas e 1 coluna;
Na primeira linha digite o título
da página; No exemplo eu vou digitar Macoratti.net;
Na segunda linha defina uma cor para
separar o título;
Na terceira linha vamos incluir na
página Imagens.aspx um controle FileUpload a partir da
ToolBox
definindo o seu ID como fupImagem;
Ainda na terceira linha inclua um
controle Button com o texto - Enviar Imagem - e ID igual a - btnEnviarImagem;
Na quarta linha aplique a mesma cor
usada na segunda linha;
Na quinta linha inclua um controle
GridView com o ID=gdvImagens;
Na sexta linha inclua um controle
Label com ID=lblMsg que iremos usar para exibir mensagens ao
usuário;
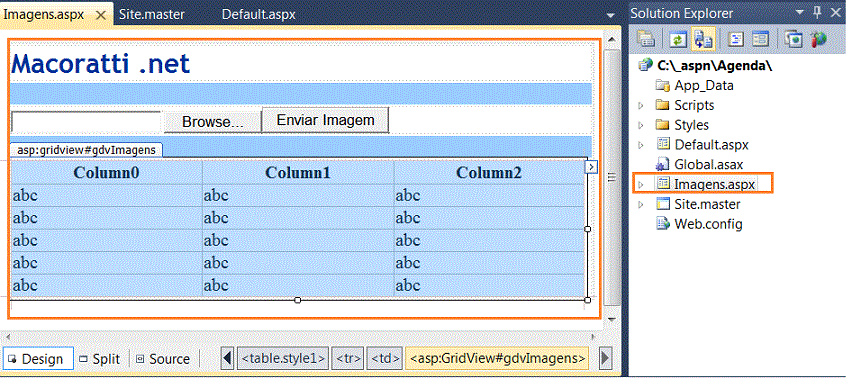
Ao final o leiaute da página deverá estar assim:
 |
Definindo a string de conexão e a pasta para salvar as imagens
Agora vamos definir no arquivo Web.Config a string de conexão incluindo o código abaixo na seção <configuration> para definir a string de conexão com o banco de dados Agenda.mdf:
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<connectionStrings>
<add name="ConexaoSQLServer"
connectionString="Data Source =.\SQLEXPRESS;Initial Catalog=Agenda;Integrated Security=SSPI;"
providerName="System.Data.SqlClient" />
</connectionStrings>
.........
........
|
Vamos criar uma pasta na raiz do web site para salvar as imagens;
Clique com o botão direito sobre o nome do projeto e selecione New Folder e informe o nome Imagens.
Criando o código do projeto
Vamos agora definir o código para enviar as imagens , salvar as imagens na pasta Imagens e exibir as imagens em um controle GridView.
No evento Click do botão - Enviar Imagem - inclua o código abaixo:
protected void btnEnviarImagem_Click(object sender, EventArgs e)
{
if (fupImagem.PostedFile != null)
{
string nomeArquivo = Path.GetFileName(fupImagem.PostedFile.FileName);
//Salva o arquivo no disco
fupImagem.SaveAs(Server.MapPath("Imagens/" + nomeArquivo));
//obtem string de conexão do arquivo web.config
String strConnString = ConfigurationManager.ConnectionStrings["ConexaoSQLServer"].ConnectionString;
//cria uma nova conexão
SqlConnection con = new SqlConnection(strConnString);
//defina a instrução SQL para incluir os dados na tabela
string strQuery = "insert into Imagens (descricao, caminhoNomeImagem)" + " values(@descricao, @caminho)";
//cria um comando
SqlCommand cmd = new SqlCommand(strQuery);
//define os parãmetros
cmd.Parameters.AddWithValue("@descricao", nomeArquivo);
cmd.Parameters.AddWithValue("@caminho", "Imagens/" + nomeArquivo);
cmd.CommandType = CommandType.Text;
cmd.Connection = con;
try
{
//abre e executa o comando para salvar os dados na tabela
con.Open();
cmd.ExecuteNonQuery();
lblMsg.Text = "Imagem incluída com sucesso...";
}
catch (Exception ex)
{
lblMsg.Text = ex.Message;
}
finally
{
con.Close();
con.Dispose();
}
}
}
|
Vamos agora ajustar na pátina Imagens.aspx controle GridView para exibir as informações da tabela Imagens definindo as colunas no GridView conforme abaixo:
<asp:GridView ID="gdvImagens" runat="server" Height="116px" Width="637px" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField = "id" HeaderText = "Código" />
<asp:BoundField DataField = "descricao" HeaderText = "Descrição" />
<asp:ImageField DataImageUrlField="caminhoNomeImagem" ControlStyle-Width="100" ControlStyle-Height = "100" HeaderText = "Visualizar Imagem"/>
</Columns>
</asp:GridView>
|
No evento Load da página Imagens.aspx inclua o código a seguir para exibir as imagens no GridView:
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
String strConnString = System.Configuration.ConfigurationManager.ConnectionStrings["ConexaoSQLServer"].ConnectionString;
string strQuery = "select * from Imagens order by id";
SqlCommand cmd = new SqlCommand(strQuery);
SqlConnection con = new SqlConnection(strConnString);
SqlDataAdapter sda = new SqlDataAdapter();
cmd.CommandType = CommandType.Text;
cmd.Connection = con;
try
{
con.Open();
sda.SelectCommand = cmd;
sda.Fill(dt);
gdvImagens.DataSource = dt;
gdvImagens.DataBind();
}
catch (Exception ex)
{
lblMsg.Text = ex.Message;
}
finally
{
con.Close();
sda.Dispose();
con.Dispose();
}
}
|
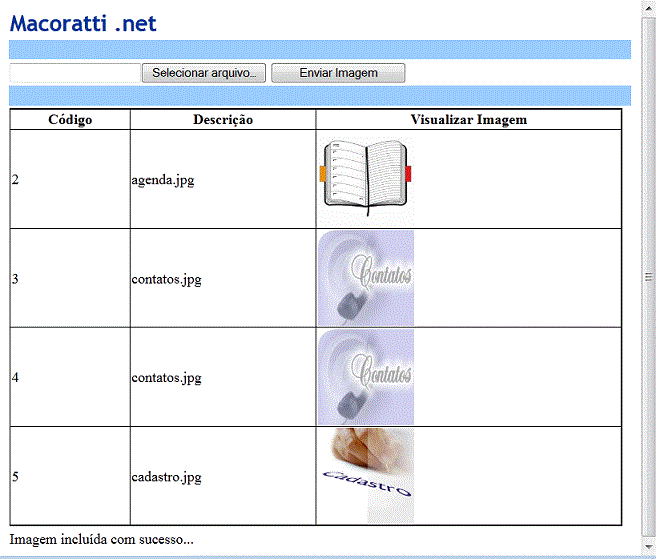
Executando o web site e incluindo alguns arquivos teremos o seguinte resultado:
 |
Pegue o projeto completo aqui:
![]() Agenda.zip
Agenda.zip
| Veja os Destaques e
novidades do SUPER
CD VB 2012 (sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ? Veja mais sistemas completos para a plataforma .NET no Super CD .NET e no Super DVD .NET , confira... Quer aprender C# ?? Chegou o Super DVD C# 2012 com exclusivo material de suporte e vídeo aulas com curso básico sobre C#.
|
Rom 13:11
E isso fazei, conhecendo o tempo, que já é hora de despertardes do sono; porque a nossa salvação está agora mais perto de nós do que quando nos tornamos crentes.Referências: