![]() ASP
.NET MVC 3 - Usando os recursos de Autenticação
ASP
.NET MVC 3 - Usando os recursos de Autenticação
Neste artigo eu vou mostrar como usar os recursos de autenticação básicos já implementados quando criamos uma aplicação ASP .NET MVC usando o template ASP .NET MVC 3 Web Application.
Quando você cria uma aplicação ASP .NET usando o template ASP .NET MVC 3 Web Application é criado um projeto com uma estrutura padrão básica contendo algumas funcionalidades. Dentre elas temos a funcionalidade de login que iremos explorar neste artigo.
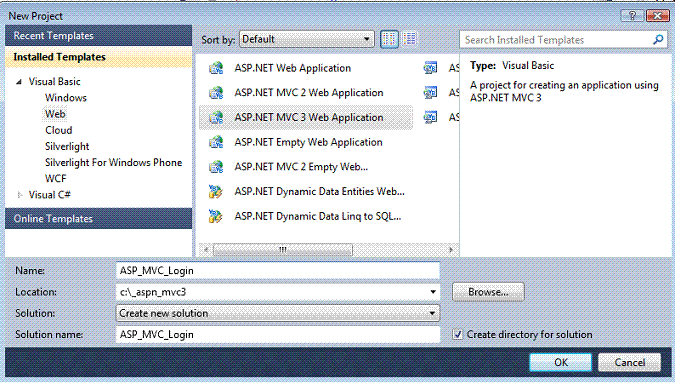
Vamos então abrir o Visual Web Developer 2010 Express Edition e clique no menu File -> New Project;
Escolha a linguagem Visual Basic -> Web e selecione o template ASP .NET MVC 3 Web Application informando o nome ASP_MVC_Login:
 |
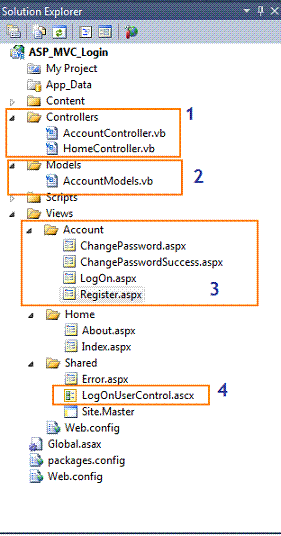
Observando a janela Solution Explorer iremos ver o projeto criado com a seguinte estrutura:
 |
Na estrutura
criada temos a funcionalidade de Login que se apoia nos
seguintes recursos: 1- O arquivo AccountModels.vb
criado na pasta Models que contém a
definição 2- O arquivo AccountController.vb na pasta Controllers que contém as Actions:
Que fornecem as
funcionalidades para realizar o login, logoff, o registro
do usuário e a Na pasta
Views-> Account temos as páginas .aspx que
irão fornecer a interface com o
|
Como eu pretendo usar a estrutura que já foi criada vou traduzir as mensagens das páginas e dos arquivos citados acima para o português sem fazer nenhuma alteração neste momento.
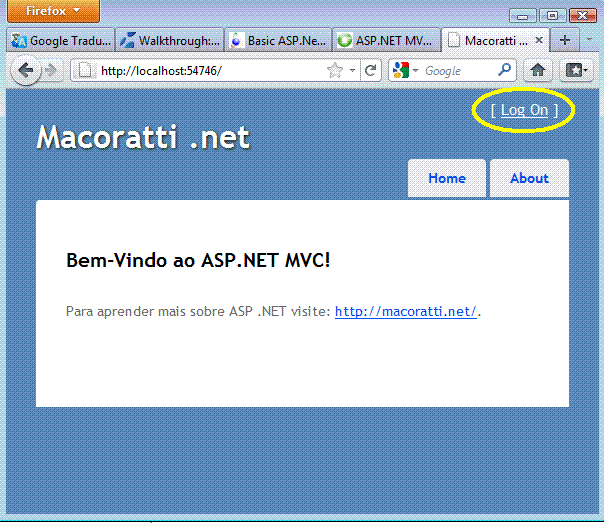
Após fazer isso se eu executar a aplicação irei o obter a seguinte página inicial:
 |
|
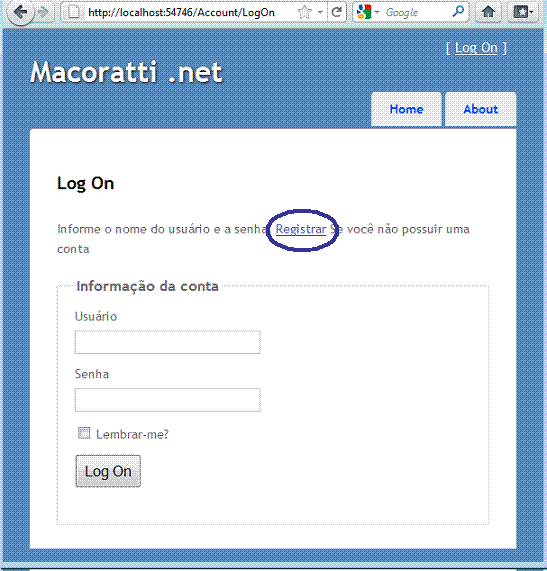
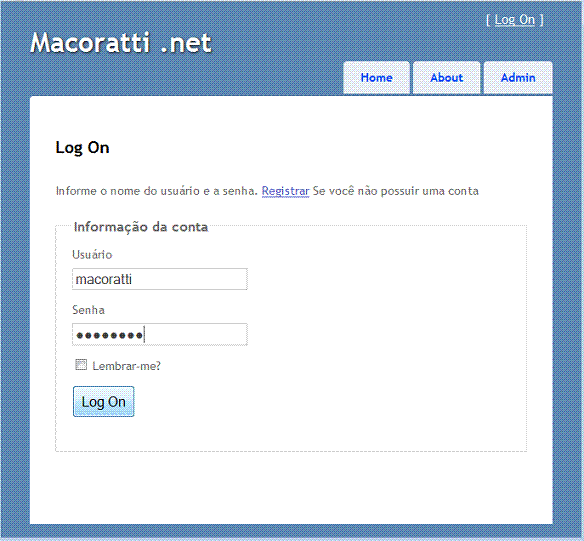
| Ao clicar no link Log On teremos a página de Login abaixo: | |
 |
 |
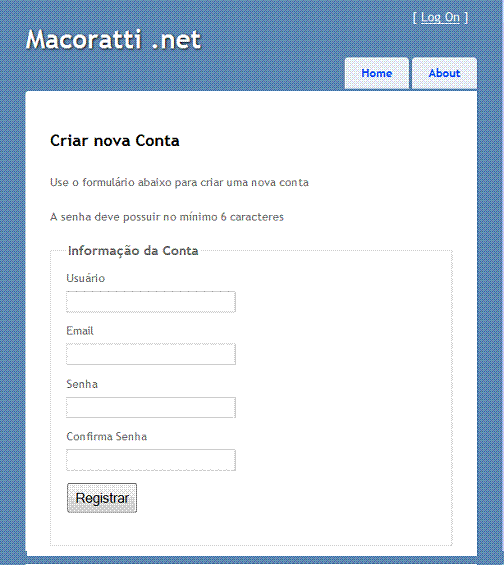
| Ao clicar no link Registrar da página de Login teremos a página para criar uma nova conta | |
Temos então tudo pronto para usar o recurso de autenticação do usuário. Mas onde ficam armazenadas as informações ???
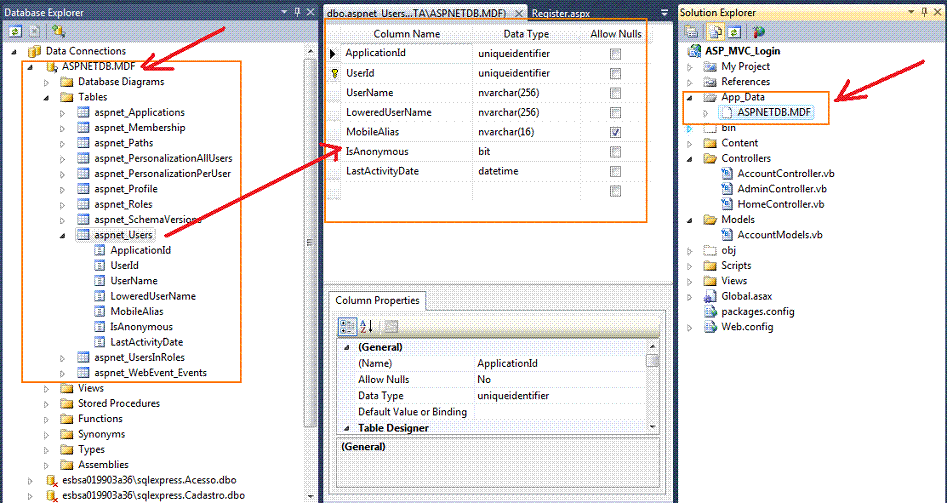
Por padrão também é criado na pasta App_Data o arquivo ASPNETDB.MDF que contém as tabelas para gerenciar a autenticação, registro e alteração de senha;
Para visualizar reste arquivo clique no link Show All Files na janela Solution explorer e expanda a pasta App_Data;
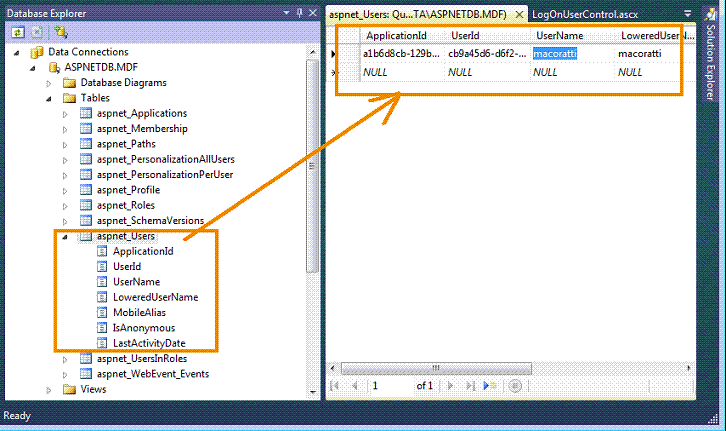
Você verá o arquivo ASPNETDB.MDF nesta pasta, clique duas vezes sobre ele para abri-lo e visualizar sua estrutura na janela DataBase Explorer:
 |
Mas como podemos usar este recurso ???
Vamos supor que precisamos criar uma página de uso exclusivo de usuário que esteja autenticado. Neste exemplo será o nosso usuário Administrador. (Admin)
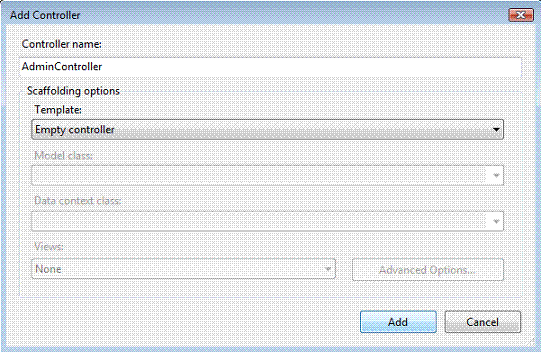
Vamos criar um controlador para chamar esta página. Clique com o botão direito sobre a pasta Controllers e selecione Add Controller;
A seguir informe o nome AdminController e escolha o template Empty controller e clique no botão Add;
 |
Será criado o arquivo AdminController.vb na pasta Controllers com o seguinte código:
Namespace ASP_MVC_Login
Public Class AdminController
Inherits System.Web.Mvc.Controller
'
' GET: /Admin
Function Index() As ActionResult
Return View()
End Function
End Class
End Namespace
|
Vamos criar uma view para este Controlador. Clique com o botão direito sobre o código da Action Index() e selecione Add View;
 |
Isso irá criar o arquivo Index.aspx localizado na pasta Admin no interior da pasta Views com o seguinte código:
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of ASP_MVC_Login.LogOnModel)" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h3>Index</h3>
</asp:Content>
|
Agora para vamos exibir o link para o menu Admin na página principal alterando o arquivo Site.Master conforme o código abaixo:
<%-- The following line works around an ASP.NET compiler warning --%>
<%: ""%>
<!DOCTYPE html>
<html>
<head runat="server">
<title><asp:ContentPlaceHolder ID="TitleContent" runat="server" /></title>
<link href="../../Content/Site.css" rel="stylesheet" type="text/css" />
<script src="<%: Url.Content("~/Scripts/jquery-1.5.1.min.js") %>" type="text/javascript"></script>
</head>
<body>
<div class="page">
<div id="header">
<div id="title">
<h1>Macoratti .net</h1>
</div>
<div id="logindisplay">
<% Html.RenderPartial("LogOnUserControl")%>
</div>
<div id="menucontainer">
<ul id="menu">
<li><%: Html.ActionLink("Home", "Index", "Home")%></li>
<li><%: Html.ActionLink("About", "About", "Home")%></li>
<li><%: Html.ActionLink("Admin", "Index", "Admin")%></li>
</ul>
</div>
</div>
<div id="main">
<asp:ContentPlaceHolder ID="MainContent" runat="server" />
<div id="footer">
</div>
</div>
</div>
</body>
</html>
|
Vamos aproveitar e alterar o arquivo LogOnUserControl.ascx conforme abaixo:
<%@ Control Language="VB" Inherits="System.Web.Mvc.ViewUserControl" %>
<%-- The following line works around an ASP.NET compiler warning --%>
<%: ""%>
<%
If Request.IsAuthenticated Then
%>
Bem-Vindo <strong><%: Page.User.Identity.Name %></strong>!
[ <%: Html.ActionLink("Log Off", "LogOff", "Account")%> ]
[ <%: Html.ActionLink("Altera Senha", "ChangePassword", "Account") %> ]
<%
Else
%>
[ <%: Html.ActionLink("Log On", "LogOn", "Account")%> ]
<%
End If
%>
|
Incluímos no controle LogOnUserControl.ascx a linha de código que habilita o link para alterar senha:
[ <%: Html.ActionLink("Altera Senha", "ChangePassword", "Account") %> ]
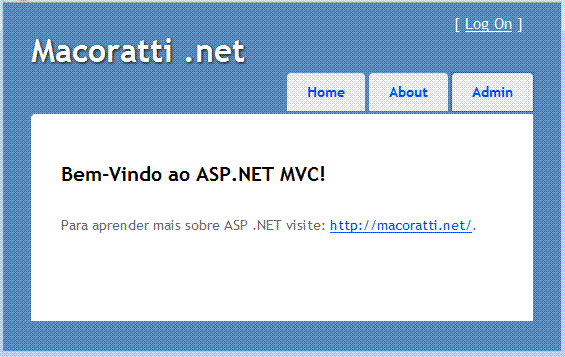
Executando neste momento a aplicação iremos obter:
 |
Se você clicar no link Admin será exibida a página Index.aspx definida na pasta Admin.
Como podemos fazer para que somente os usuários autenticados tenham acesso a página Index.aspx do link Admin ?
Queremos que os usuários que não estiverem autenticados sejam direcionados para a página de Login (logOn.aspx), e, podemos fazer isso alterando o arquivo AdminController.vb de duas maneiras:
1- Incluir o filtro <Authorize()> no cabeçalho da Action Index():
Namespace ASP_MVC_Login
Public Class AdminController
Inherits System.Web.Mvc.Controller
<Authorize()> _
Function Index() As ActionResult
Return View()
End Function
End Class
End Namespace
|
O atributo de classe AuthorizeAttribute é usado para restringir o acesso aos chamadores de um método Action. Ele é um filtro de autorização e toma uma decisão de segurança sobre a execução do método do controlador. Ele é derivado da classe FilterAttribute e da interface IAuthorizationFilter.
2- Incluir o método Request.IsAutenticated na Action Index() :
Namespace ASP_MVC_Login
Public Class AdminController
Inherits System.Web.Mvc.Controller
Function Index() As ActionResult
If Not Request.IsAuthenticated Then
FormsAuthentication.RedirectToLoginPage()
End If
Return View()
End Function
End Class
End Namespace
|
A propriedade IsAutenticated informa se uma requisição foi autenticada ou não.
Ambos as alterações produziram o mesmo efeito e quando o usuário clicar no link Admin ele será enviado para a página de Login se não estiver autenticado:
 |
Após realizar o login o usuário autenticado será enviado para a página Index.aspx conforme figura abaixo:
 |
Observe o link para alterar senha que agora é exibido, bem como o nome do usuário logado.
Se você espiar a tabela aspnet_Users do banco de dados ASPNETDB.MDF na janela DataBase Explorer verá os dados do usuário armazenados:
 |
Dessa forma vimos como é simples usar a autenticação já criada por padrão nas aplicações ASP .NET MVC.
Pegue o projeto completo aqui:
![]() ASP_MVC_Login.zip
ASP_MVC_Login.zip
Rom 8:6
Porque a inclinação da carne é morte; mas a inclinação do Espírito é vida e paz.Referências: