![]() C# -
Exibindo vídeos do
Youtube
C# -
Exibindo vídeos do
Youtube
Exibir vídeos do YouTube em aplicações C# é muito mais fácil e simples do que parece e neste artigo eu vou mostrar que isso é verdade.
Abra o Visual C# 2010 Express Edition e crie um novo projeto via menu File-> New Project do tipo Windows Forms Application com o nome CSharpYoutube;
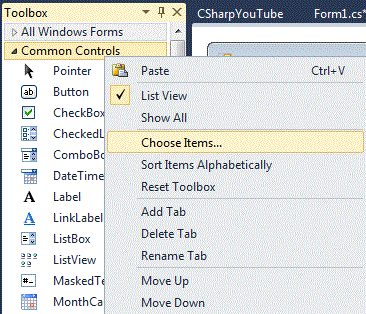
A seguir no formulário selecione abra a ToolBox e expanda a guia Common Controls;
Clique com o botão direito do mouse sobre a guia e no menu suspenso selecione a opção Choose Items...
 |
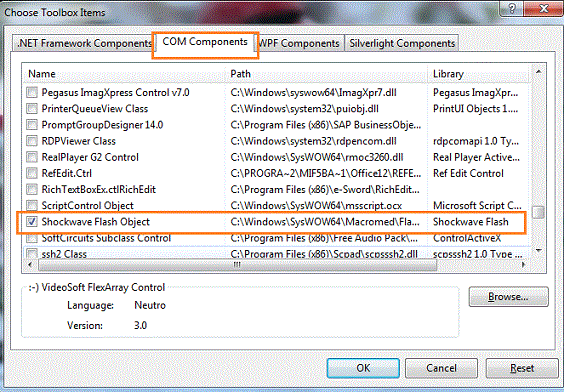
Na janela Choose ToolBox Itens clique na guia COM Components e procure pelo componente Shockwave Flash Object marcando e clicando em OK;
 |
A seguir inclua o formulário form1.cs os controles:
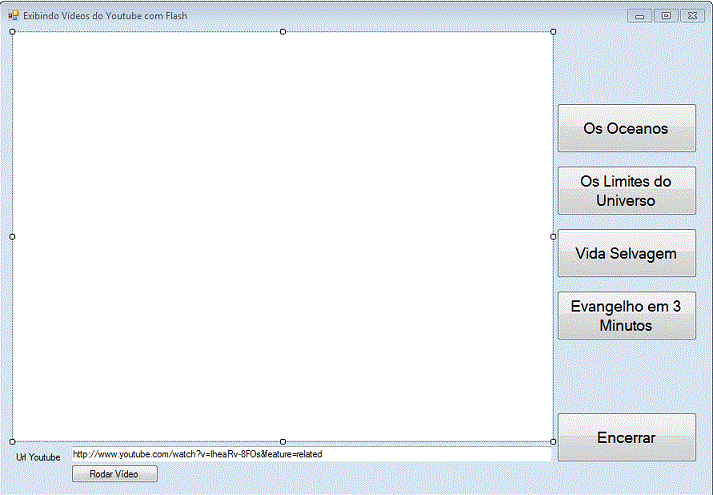
Defina o leiaute conforme a figura abaixo:
 |
Na propriedade Movie do controle Flash vamos atribuir uma URL referente a um vídeo do YouTube. Você pode usar qualquer vídeo, no exemplo eu estou usando a seguinte url: http://www.youtube.com/v/96HW4eyZsCQ
Após isso teremos a seguinte visualização no formulário em tempo de projeto:
 |
Para cada evento Click dos botões de comandos vamos atribuir algumas URLs referentes a vídeos do Youtube que desejamos exibir quando o botão for clicado:
private void button1_Click(object sender, EventArgs e)
{
axShockwaveFlash1.Movie = "http://www.youtube.com/v/zkHXiPD-UNM&autoplay=1";
}
private void button2_Click(object sender, EventArgs e)
{
axShockwaveFlash1.Movie = "http://www.youtube.com/v/-3yusWweALQ&feature=related&autoplay=1";
}
private void button3_Click(object sender, EventArgs e)
{
axShockwaveFlash1.Movie = "http://www.youtube.com/v/JaW1aDog8nQ&autoplay=1";
}
private void button4_Click(object sender, EventArgs e)
{
axShockwaveFlash1.Movie = "http://www.youtube.com/v/OSWoco4cnoA&autoplay=1";
}
private void button5_Click(object sender, EventArgs e)
{
if (MessageBox.Show("Confirma o encerramento da aplicação ?", "Encerrar", MessageBoxButtons.YesNo,
MessageBoxIcon.Question) == DialogResult.Yes)
{
this.Close();
}
}
|
Cada URL foi obtida a partir a URL original do vídeo removendo Watch? e substituindo o = por / na URL original. O acréscimo &Autoplay=1 ao final da URL faz com que o vídeo seja executado diretamente.
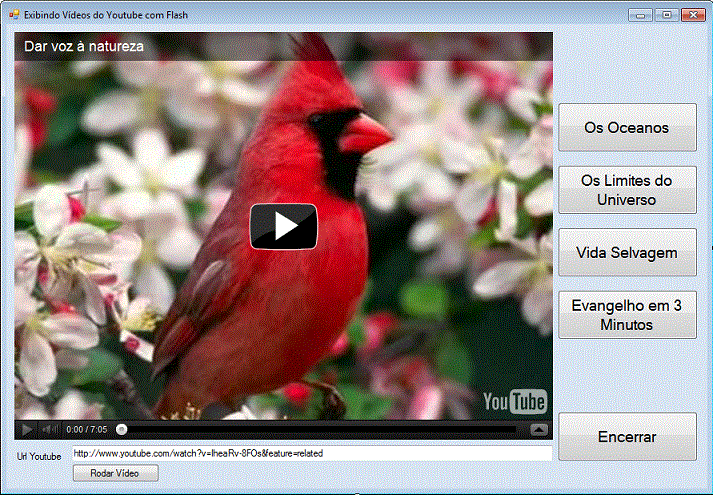
Após isso ao clicar em qualquer um dos botões teremos a exibição do vídeo no componente Flash:
 |
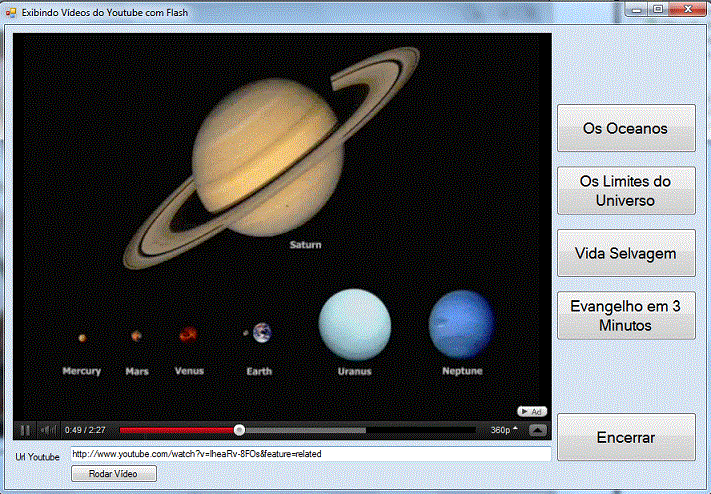
Podemos ainda fornecer uma URL obtida de um vídeo do Youtbe e colar na caixa de texto e clicar no botão - Rodar Vídeo - para executar o vídeo.
Antes temos que tratar a URL original removendo watch? e substituindo = por ? , e ao final acrescentar &autoplay=1 ao final da URL.
Abaixo temos o código que faz isso no evento Click do botão - Rodar Vídeo.
private void btnExecutar_Click(object sender, EventArgs e)
{
string urlValida = "";
if (txtUrl.Text != string.Empty)
{
urlValida = validaUri(txtUrl.Text.Trim());
urlValida = urlValida + "&autoplay=1";
}
axShockwaveFlash1.Movie = urlValida; } |
A função validaUrl retorna a URL pronta para ser executada:
public string validaUri(string url)
{
if (url.IndexOf("watch?v=") >= 0)
{
url = url.Replace("watch?", "");
url = url.Replace("=", "/");
}
return url; } |
Você pode incrementar o exemplo incluindo outras possibilidades de controle dos vídeos.
Pegue o projeto completo
aqui:
![]() CSharpYouTube.zip
CSharpYouTube.zip
Rom 8:22
Porque sabemos que toda a criação, conjuntamente, geme e está com dores de parto até agora;Referências: