![]() WPF
- Vinculando XML ao controle DataGrid
WPF
- Vinculando XML ao controle DataGrid
Uma dos recursos do WPF4 é o controle DataGrid. A partir da versão 4.0 podemos usar o controle DataGrid diretamente sem ter que instalar o Toolkit.
O controle DataGrid possui diversos recursos que podemos explorar dentre elas o databinding que irei mostrar neste artigo.
Veremos como é simples exibir o conteúdo de um arquivo XML no controle DataGrid da WPF.
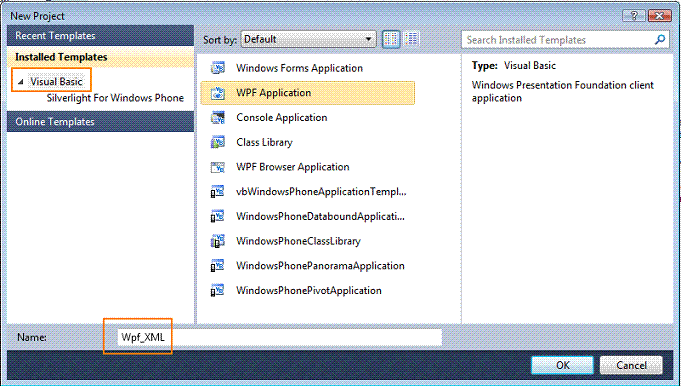
Abra o Visual Basic 2010 Express Edition e crie um novo projeto do tipo WPF Application informando o nome Wpf_XML;
 |
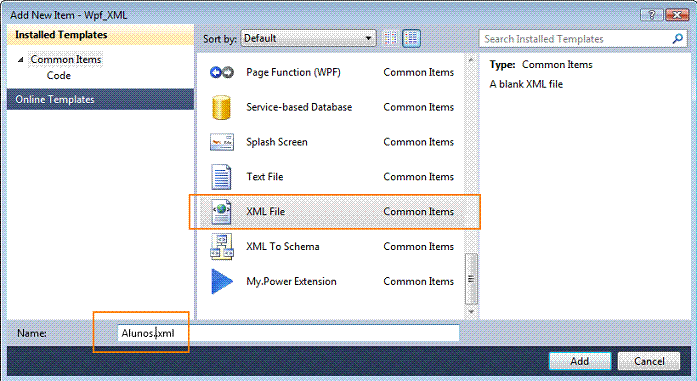
Agora vamos incluir um arquivo XML no projeto. No menu Project clique em Add New Item e a seguir selecione o template XML FIle e informe o nome Alunos.xml:
 |
A seguir inclua o seguinte conteúdo neste arquivo:
| <?xml version="1.0" encoding="utf-8" ?> <Alunos xmlns=""> <Aluno Nome="Jose Carlos Macoratti" Id="101" Email="macoratti@yahoo.com" Idade="45" Nota="9"/> <Aluno Nome="Jefferson Andre Ribeiro" Id="102" Email="jeffrib@uol.com.br" Idade="19" Nota="7"/> <Aluno Nome="Janice Rachel Lima" Id="103" Email="janjan@bol.com.br" Idade="18" Nota="8"/> <Aluno Nome="Miriam Estela Silva" Id="104" Email="mimi@uol.com.br" Idade="35" Nota="6" /> <Aluno Nome="Bianca Soares" Id="105" Email="bibi@yahoo.com.br" Idade="17" Nota="6"/> <Aluno Nome="Yuri Santos" Id="106" Email="yuris@hotmail.com" Idade="18" Nota="8" /> </Alunos> |
Agora vamos incluir no arquivo MainWindow.xaml o seguinte código:
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Vinculando XML no DataGrid" Height="350" Width="525">
<Grid>
<Grid.Resources>
<XmlDataProvider x:Key="Alunos" Source="Alunos.xml" XPath="/Alunos/Aluno"/>
</Grid.Resources>
<DataGrid x:Name="dgridAlunos" DataContext="{StaticResource Alunos}" ItemsSource="{Binding XPath=/Alunos/Aluno}"
AutoGenerateColumns="False" Margin="52,89,31,50">
<DataGrid.Columns>
<DataGridTextColumn Header="Nome" Binding="{Binding XPath=@Nome}" />
<DataGridTextColumn Header="Email" Binding="{Binding XPath=@Email}" />
<DataGridTextColumn Header="Idade" Binding="{Binding XPath=@Idade}" />
<DataGridTextColumn Header="Nota" Binding="{Binding XPath=@Nota}" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
|
Neste código estamos definindo um Resource para o DataGrid onde indicamos o nome do arquivo XML e XPath que indica o caminho de navegação no XML:
<Grid.Resources>
<XmlDataProvider x:Key="Alunos"
Source="Alunos.xml"
XPath="/Alunos/Aluno"/>
</Grid.Resources>
A WPF utiliza o termo resource para se referir a dois tipos de coisas distintas: 1 - O primeiro tipo de resource refere-se a itens usados pelo programa que não são criados via código. Isto inclui imagens ou ícones que são fornecidos fora do código e são conhecidos como Assembly Resources. 2- A WPF também usa o termo para descrever código de objetos que são armazenados em um objeto dicionário e então usados em outras partes do código; Obs: Quando você atribui uma referência de recurso a uma propriedade ele pode ser atribuído tanto como um StaticResource ou como um DynamicResource. |
A seguir incluímos a partir da ToolBox um controle DataGrid onde definimos a sua propriedade DataContext para o recurso Alunos e a propriedade ItemsSource que irá navegar pelo XML para obter as informações.
<DataGrid
x:Name="dgridAlunos" DataContext="{StaticResource
Alunos}" ItemsSource="{Binding
XPath=/Alunos/Aluno}"
AutoGenerateColumns="False"
Margin="52,89,31,50">
Ao final definirmos os cabeçalho do DataGrid e o nome de cada propriedade do XML que desejamos exibir.
<DataGrid.Columns>
<DataGridTextColumn Header="Nome"
Binding="{Binding XPath=@Nome}" />
<DataGridTextColumn Header="Email"
Binding="{Binding XPath=@Email}" />
<DataGridTextColumn Header="Idade"
Binding="{Binding XPath=@Idade}" />
<DataGridTextColumn Header="Nota"
Binding="{Binding XPath=@Nota}" />
</DataGrid.Columns>
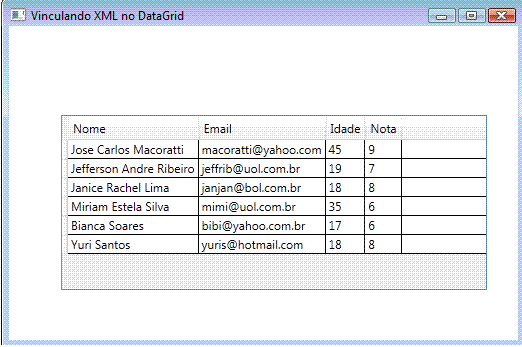
Executando o projeto teremos:
 |
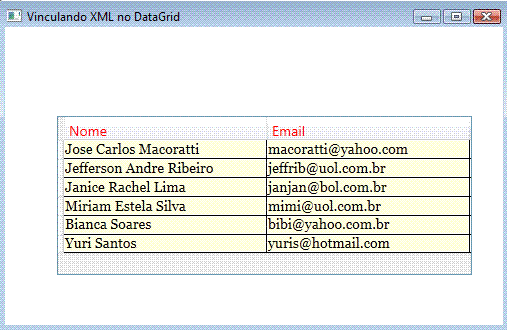
Usando os recursos do WPF e do DataGrid podemos aplicar uma estilo ao nosso DataGrid para obter uma melhor aparência. Para isso vamos definir um estilo para o cabeçalho do DataGrid no recurso definido e usar controles TextBlock individuais para cada coluna conforme o código abaixo:
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Vinculando XML no DataGrid" Height="350" Width="525">
<Grid>
<Grid.Resources>
<Style TargetType="DataGridColumnHeader" x:Key="HeaderStyle" >
<Setter Property="Foreground" Value="Red"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="Height" Value="23"></Setter>
</Style>
<XmlDataProvider x:Key="Alunos" Source="Alunos.xml" XPath="/Alunos/Aluno"/>
</Grid.Resources>
<DataGrid x:Name="dgridAlunos" DataContext="{StaticResource Alunos}" ItemsSource="{Binding XPath=/Alunos/Aluno}"
AutoGenerateColumns="False" Margin="52,89,31,50">
<DataGrid.Columns>
<DataGridTemplateColumn Header="Nome" HeaderStyle="{StaticResource HeaderStyle}" >
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding XPath=@Nome}" Background="LightYellow" Width="200" FontFamily="Georgia" FontSize="14" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Header="Email" HeaderStyle="{StaticResource HeaderStyle}" >
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding XPath=@Email}" Background="LightYellow" Width="200" FontFamily="Georgia" FontSize="14"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
|
Executando o projeto novamente após as alterações acima teremos:
 |
Pegue o projeto completo
aqui: ![]() Wpf_XML.zip
Wpf_XML.zip
João 1:17
Porque a lei foi dada por meio de Moisés; a graça e a verdade vieram por Jesus Cristo.Referências: