![]() ASP
.NET MVC 3 - Model com Entity Framework 4
ASP
.NET MVC 3 - Model com Entity Framework 4
Neste artigo eu vou continuar a mostrar como trabalhar com aplicações ASP .NET MVC 3. Desta vez vou mostrar como podemos definir o nosso Model usando o Entity Framework, a ferramenta ORM da Microsoft.
Eu já mostrei como definir o Model em outros artigos usando classes, usando ADO .NET e agora chegou a vez de fazer isso usando o Entity Framework.
Porque usar o Entity Framework (EF)?
O EF permite que programemos usando entidades relacionadas criadas a partir das tabelas de um banco de dados relacional ou criadas manualmente.
O EF permite incluir, atualizar, excluir e consultar informações de um banco de dados sem usar comandos SQL e com poucas linhas de código.
A maneira mais simples de usarmos o EF e partir de um banco de dados existentes usando o template ADO .NET Entity Data Model e através do assistente de configuração criar um modelo de entidades que pode ser visto visualmente no projeto através do arquivo .EDMX.
No exemplo deste artigo eu vou usar o banco de dados Northwind.mdf, o Entity Framework 4.1 (a versão CTP 5 já foi lançada) e o Visual Web Developer 2010 Express Edition para criar a aplicação ASP .NET MVC 3.
Criando o projeto ASP .NET MVC
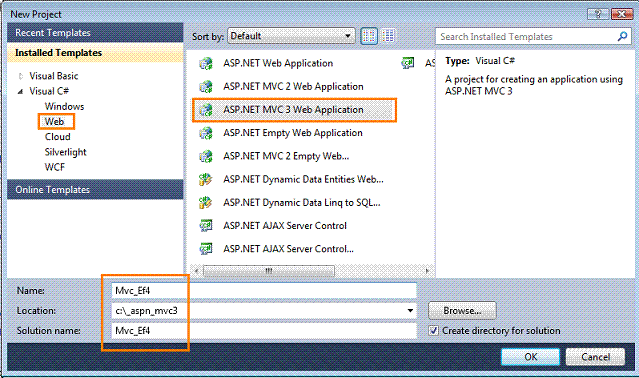
Abra o Visual Web Developer 2010 Express Edition e crie um novo projeto (menu File-> New Project) selecionando o modelo ASP .NET MVC 3 Web Application e o nome Mvc_Ef4 e clicando no botão OK;
 |
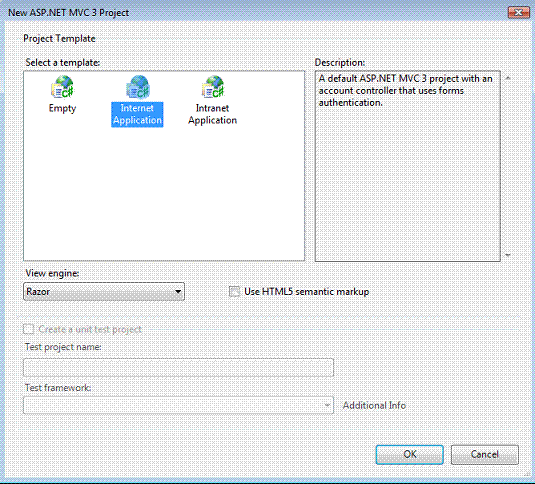
A seguir selecione o template Internet Application e o View Engine Razor e clique em OK;
 |
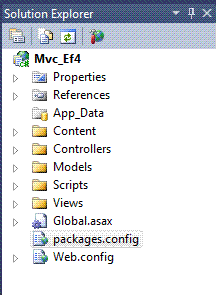
Na janela solution explorer veremos a estrutura do projeto criado:
 |
Definindo o Model
Vamos iniciar definindo o nosso Model a partir do banco de dados Northwind.mdf.
1-Clique com o botão direito do mouse sobre a pasta Models e selecione Add -> New Item;
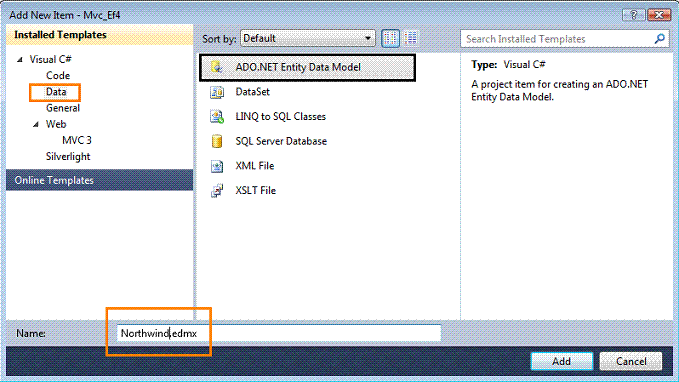
2-Na janela Add New Item selecione o item Visual C# -> Data e a seguir o template ADO .NET Entity Data Model e informe o nome Northwind.edmx;
 |
3- Na janela Choose Model Contents selecione : Generate from database e clique em Next>;
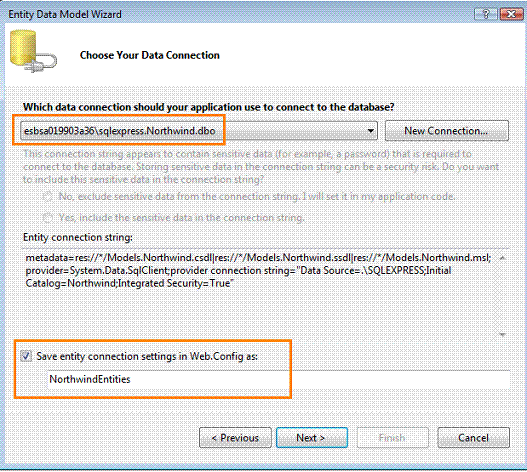
4- Selecione a conexão com o banco de dados Northwind(Se ela não existir clique em New Connection e crie a conexão), e informe o nome NorthwindEntities deixando a opção Save Entity connection settings in Web.Config marcada e clique em Next>;
 |
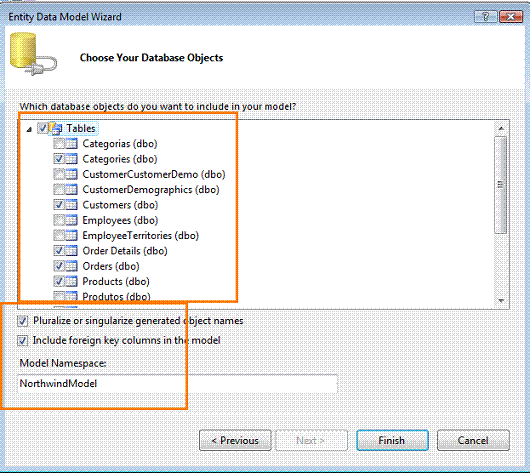
5- Selecione as tabelas Categories,Customers,Order Details,Orders e Products ; marque as caixas de seleção, aceite o nome para o namespace Model e clique em Finish;
 |
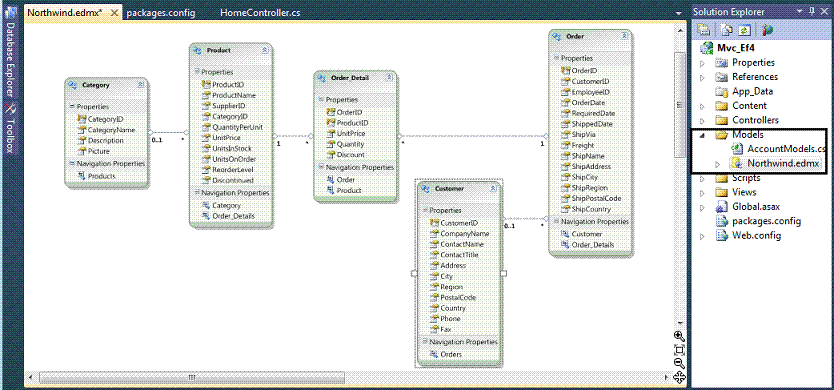
O arquivo Northwind.edmx será gerado e poderá ser visualizado exibindo o modelo de entidades relacionadas que foi obtido a partir das tabelas do banco de dados Northwind.mdf;
 |
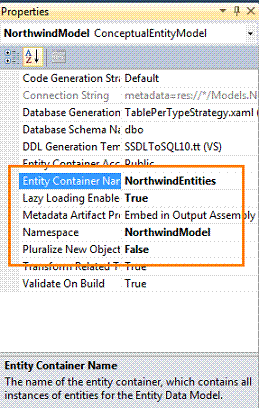
Selecionando o modelo podemos ver na janela Properties (pressione F4) que o nome do nosso container é NorthwindEntities;
 |
Dessa forma nosso Model esta pronto para ser usado.
Usando o Model
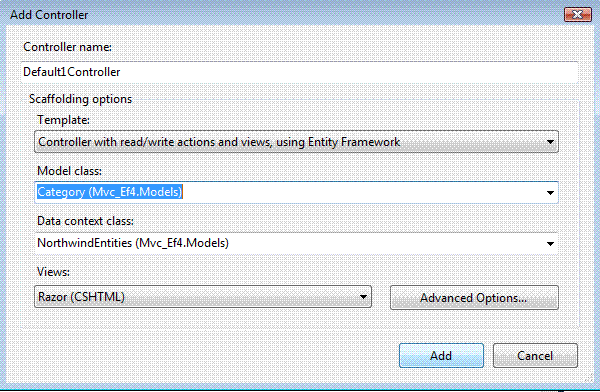
Nosso próximo passo seria criar um controlador clicando com o botão direito do mouse sobre a pasta Controllers, selecionar a opção Add Controller e definindo as configurações conforme a figura abaixo:
 |
Ao clicar no botão Add seria criado o controlador CategoriasController.cs na pasta Controllers e todas as Views na pasta Views->Categorias conforme mostra a figura abaixo:
 |
Para poder usar as views
basta incluir o código abaixo no arquivo _Layout.cshtml
da pasta Views->Shared :
|
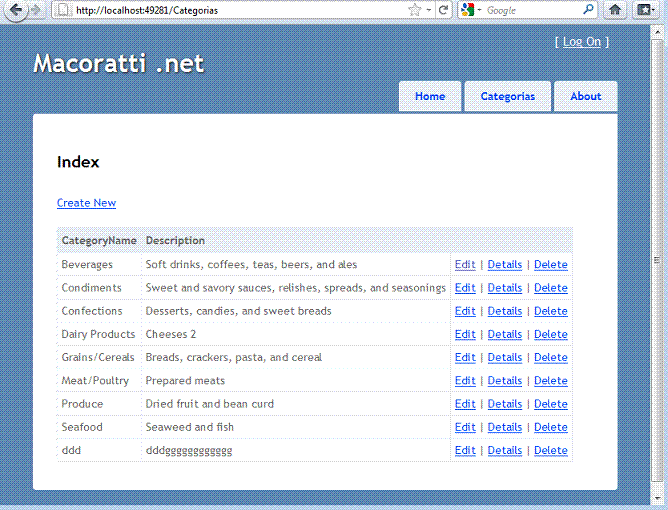
Após realizar essas alterações ao executar o projeto e clicar no menu Categorias teremos o seguinte resultado:
 |
Todos os links das páginas irão funcionar visto que tanto os métodos Actions do Controlador como as views para Editar, LIstar, Deletar e Criar uma nova categoria já foram criadas.
Assim não tem graça, o assistente já deixou tudo pronto para nós bastando apenas usar a estrutura criada.
Vamos usar outra maneira bem simples de usar as informações do nosso Model e aproveitar a estrutura existente que foi preparada quando criamos a aplicação MVC.
Vamos então abrir o arquivo HomeController.cs da pasta Controllers e alterar o seu código conforme abaixo:
using System.Linq;
using System.Web.Mvc;
using Mvc_Ef4.Models;
namespace Mvc_Ef4.Controllers
{
public class HomeController : Controller
{
NorthwindEntities modelo = new NorthwindEntities();
public ActionResult Index()
{
ViewBag.Message = "Usando Entity Framework";
var model = modelo.Categories.AsParallel().ToList();
if (model == null)
return View("NotFound");
else
return View(model);
}
public ActionResult About()
{
return View();
}
}
}
|
Criei uma instância do
contexto das nossas entidades Alteramos a Action Index()
para obter uma lista de categorias e A consulta: var model = modelo.Categories.AsParallel().ToList(); retorna uma lista genérica de categorias. |
Para exibir a lista de categorias vamos alterar a view Index.cshtml da pasta Views -> Home conforme a seguir:
| @model IEnumerable<Mvc_Ef4.Models.Category> @{ ViewBag.Title = "Home Page"; } <h2>@ViewBag.Message</h2> <table> <tr> <th>Nome da Categoria</th> <th>Descrição</th> </tr> @foreach (var item in Model) { <tr> <td>@Html.DisplayFor(modelItem => item.CategoryName)</td> <td>@Html.DisplayFor(modelItem => item.Description)</td> </tr> } </table> |
O código da view Index.cshtml
cria uma tabela onde exibimos o nome e a descrição da categoria. Um laço foreach percorre o modelo exibindo os dados das categorias. |
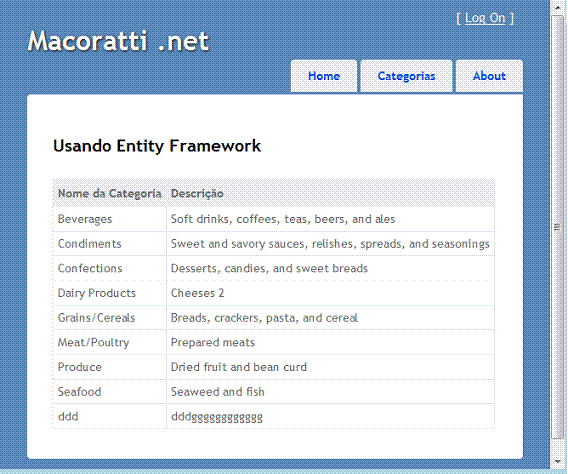
Executando o projeto já teremos a apresentação das categorias na página de entrada:
 |
E se você precisar exibir os produtos de uma determinada categoria ? Como você faria ?
Neste caso temos que alterar novamente o arquivo HomeController.cs incluindo a Action Detalhes() conforme o código abaixo:
using System.Linq;
using System.Web.Mvc;
using Mvc_Ef4.Models;
namespace Mvc_Ef4.Controllers
{
public class HomeController : Controller
{
NorthwindEntities modelo = new NorthwindEntities();
public ActionResult Index()
{
ViewBag.Message = "Usando Entity Framework";
var model = modelo.Categories.AsParallel().ToList();
if (model == null)
return View("NotFound");
else
return View(model);
}
public ActionResult About()
{
return View();
}
public ActionResult Detalhes(string categoria)
{
var model = (from p in modelo.Products
where p.Category.CategoryName == categoria
select p).ToList();
if ( model == null)
return View("NotFound");
else
return View(model);
}
}
}
|
O código na cor azul mostra a Action Detalhes alterada. |
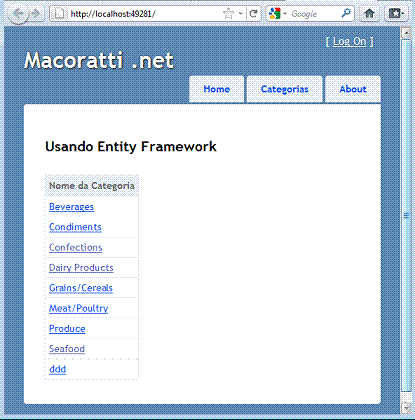
Agora temos que alterar também a view Index.cshtml usada anteriormente conforme o código abaixo:
| @model IEnumerable<Mvc_Ef4.Models.Category> @{ ViewBag.Title = "Home Page"; } <h2>@ViewBag.Message</h2> <table> <tr> <th>Nome da Categoria</th> </tr> @foreach (var item in Model) { <tr> <td>@Html.ActionLink(item.CategoryName.ToString() , "Detalhes", new { categoria = item.CategoryName }) </td> </tr> } </table> |
 |
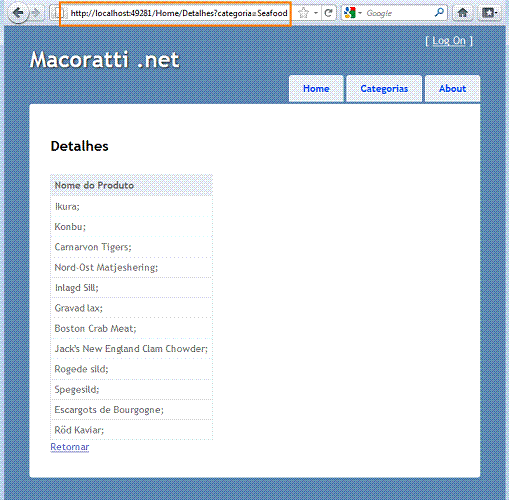
Para concluir alteramos a view Detalhes.cshtml conforme abaixo para exibir o nome do produto relacionado com a categoria selecionada:
| @model IEnumerable<Mvc_Ef4.Models.Product> @{ ViewBag.Title = "Detalhes"; } <h2>Detalhes</h2> <table> <tr> <th>Nome do Produto</th> </tr> @foreach (var item in Model) { <tr> <td>@item.ProductName.ToString();</td> </tr> } </table> @Html.ActionLink("Retornar", "Index") |
 |
Vimos assim como podemos usar o Entity Framework para definir o nosso model e assim tratar as informações em uma aplicação ASP .NET MVC 3.
Pegue o
projeto completo aqui:
![]() Mvc_Ef4.zip
Mvc_Ef4.zip
Gál 5:13
Porque vós, irmãos, fostes chamados à liberdade. Mas não useis da liberdade para dar ocasião à carne, antes pelo amor servi-vos uns aos outros.Referências: