![]() ASP
.NET MVC 3 - Usando o Helper WebMail
ASP
.NET MVC 3 - Usando o Helper WebMail
O Helper WebMail Helper permite enviar emails a partir de um site web sendo muito fácil de usar e configurar. Ele oferece as seguintes opções:
Para usar o helper WebMail, você tem que ter acesso a um servidor SMTP - Simple Mail Transfer Protocol. Um servidor SMTP é um servidor de e-mail que encaminha mensagens apenas para o servidor do destinatário - é o lado de saída do e-mail.
Se você usar um provedor de hospedagem para o seu site,você deverá obter a configuração usada para o seu servidor SMTP. Se você está trabalhando dentro de uma rede corporativa, um administrador ou o departamento de TI geralmente pode lhe dar a informação sobre um servidor SMTP que você pode usar. Se você estiver trabalhando em casa, você pode até mesmo ser capaz de testar com seu provedor de email comum que pode lhe dizer o nome de seu servidor SMTP. Você normalmente vai precisar saber e:
As principais propriedades/métodos usados para configurar o componente são:
1- SmtpServer -
define o nome do servidor SMTP usado para enviar o email : WebMail.SmtpServer =
"localhost" ou
WebMail.SmtpServer =
"smpt.seu_servidor.com.br"
2- SmtpPort -
define o número da porta. Ex: WebMail.SmtpPort = 23;
3- EnableSsl -
Ativa ou desativa a transmissão via SSL. Ex: WebMail.EnableSss
= True
4. Username -
Define o nome do usuário usado para enviar o email. Ex: WebMail.Username
= "macoratti"
5. Password -
Define a senha do usuário que envia o email. Ex: WebMail.Password
= "numsey"
6. SmtpDefaultCredentials
- Você pode usar as credenciais padrão do Windows definindo
esta propriedade como true;
7. Send() - Este
método envia o email.
A seguir temos um exemplo de configuração padrão para o componente:
| WebMail.SmtpServer = "smtp.live.com";
WebMail.SmtpPort = 587; WebMail.EnableSsl = false; WebMail.UserName = "username@hotmail.com"; WebMail.From = "WebmatrixChap5"; WebMail.Password = "password"; |
Neste artigo eu vou apresentar o componente e mostrar como usar os seus recursos básicos em aplicações ASP .NET MVC.
Eu vou usar o Visual Web Developer 2010 Express Edition em todos os exemplos usados neste artigo.
Criando o projeto ASP .NET MVC
Vamos criar um novo projeto usando o Visual Web Developer 2010 Express Edition.
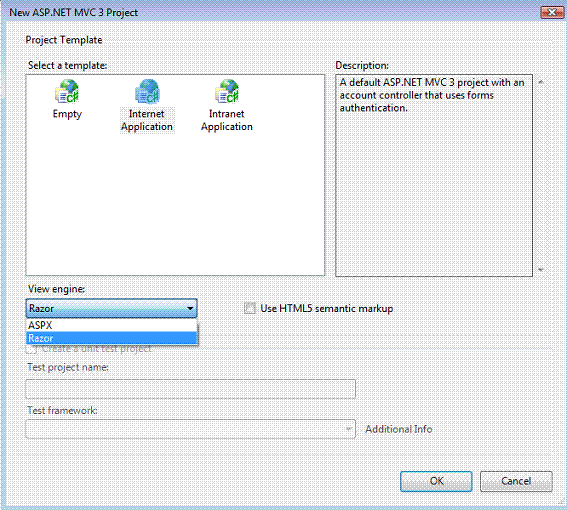
No menu File -> New Project selecione/informe :
 |
A seguir selecione o template Internet Application e o View Engine Razor e clique em OK;
 |
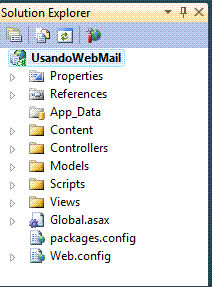
Na janela solution explorer veremos a estrutura do projeto criado que iremos usar enviar emails usando o WebMail:
 |
Enviando Emails - Definindo as Views
Vamos iniciar criando uma view na pasta Views->Home que irá representar o nosso formulário de email.
Clique com o botão direito do mouse sobre a pasta Home e selecione a opção Add View;
A seguir informe o nome RespostaEmail e clique no botão Add:
 |
Digite o código abaixo neste arquivo RespostaEmail.cshtml:
| @model dynamic @{ ViewBag.Title = "RespostaEmail"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>Resposta Email</h2> <p>@Html.ValidationMessage("_FORM")</p> @using(Html.BeginForm()) { <table> <tr> <td>Your e-mail:</td> <td>@Html.TextBox("Email")</td> </tr> <tr> <td>Subject:</td> <td>@Html.TextBox("Assunto")</td> </tr> <tr> <td>Body:</td> <td>@Html.TextArea("Corpo")</td> </tr> </table> <input type="submit" value="Enviar" /> } |
Este é um formulário bem
simples onde temos alguns campos que o usuário deverá
preencher e uma tratamento que exibe os erros que porventura possam ocorrer. Obs: ViewBag é usada
para passar dados dos controllers para as views da mesma
forma que ViewData.
|
| RespostaEmail.cshtml |
Vamos criar também um outro arquivo que será usado para indicar que o email de resposta foi envido.
Repita o procedimento acima e crie a view RespostaEmailEnviado.cshtml com o seguinte código:
| @model dynamic @{ View.Title = "Resposta enviada"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>Resposta</h2> <p>Obrigado por responder ao nosso email. Seu pedido será analisado e a reposta deverá ser feita em 24 horas.</p> |
Vamos agora definir o nosso controlador na pasta Controllers onde iremos definir o componente WebMail e obter as informações para enviar o email.
Vamos aproveitar o controlador HomeController e incluir neste arquivo o código referente as nossas Actions;
Vamos incluir a Action RespostaEmail conforme o código abaixo:
| [HttpPost] public ActionResult RespostaEmail(string email, string assunto, string corpo) { try { WebMail.SmtpServer = "seu.servidor.smtp"; WebMail.Send("macoratti@yahoo.com",assunto,corpo,email); return RedirectToAction("RespostaEmailEnviado"); } catch (Exception ex) { ViewData.ModelState.AddModelError("_FORM", ex.ToString()); } return View(); } |
Note que no código acima , após enviar o email redirecionamos para a Action RespostaEmailEnviado.
O HttpPost ocorre quando voce pressiona o botão - Enviar. (Submit)
A seguir vamos definir a Action RespostaEmail() HttpGet que irá exibir a resposta ao email:
Obs: HttpGet - quando voce entra a url no navegador. (A primeira requisição)
| [HttpGet] public ActionResult RespostaEmail() { return View(); } |
Defina também a Action RespostaEmailEnviado conforme abaixo:
| public ActionResult RespostaEmailEnviado() { return View(); } |
Altere o arquivo _Layout.cshtml da pasta Shared incluindo ActionLink para exibir o link na página Index.cshtml e acionar a Action:
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<div id="header">
<div id="title">
<h1>Macoratti .net</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("RespostaEmail", "RespostaEmail", "Home")</li>
</ul>
</div>
</div>
<div id="main">
@RenderBody()
</div>
<div id="footer">
</div>
</div>
</body>
</html>
|
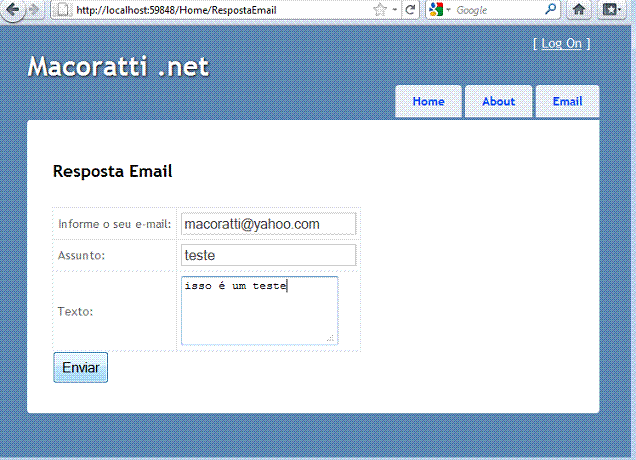
Executando o projeto teremos a apresentação da página para enviar o email e ao clicar no botão Enviar o email será enviado:
 |
O componente WebMail é muito fácil de utilizar em suas aplicações ASP .NET MVC.
Pegue o projeto completo aqui:
![]() UsandoWebMail.zip
UsandoWebMail.zip
João 1:3
Todas as coisas foram feitas por intermédio dele, e sem ele nada do que foi feito se fez.Referências: