![]() ASP
.NET - Usando Web Forms com HTML 5
ASP
.NET - Usando Web Forms com HTML 5
Neste artigo eu vou apresentar uma aplicação bem simples que mostra como formatar um Web form usando HTML 5 e arquivos de estilos CSS-Cascading Style Sheet
De
acordo com o W3C a Web é baseada em 3 pilares:
Um dos principais objetivos do HTML5 é facilitar a manipulação do elemento possibilitando o desenvolvedor a modificar as características dos objetos de forma não intrusiva e de maneira que seja transparente para o usuário final. Ao contrário das versões anteriores, o HTML5 fornece ferramentas para a CSS e o Javascript fazerem seu trabalho da melhor maneira possível. O HTML5 permite por meio de suas APIs a manipulação das características destes elementos, de forma que o website ou a aplicação continue leve e funcional. O HTML5 também cria novas tags e modifica a função de outras. As versões antigas do HTML não continham um padrão universal para a criação de seções comuns e específicas como rodapé, cabeçalho, sidebar, menus e etc. Não havia um padrão de nomenclatura de IDs, Classes ou tags. Não havia um método de capturar de maneira automática as informações localizadas nos rodapés dos websites. HTML5 modifica a forma de como escrevemos código e organizamos a informação na página. Seria mais semântica com menos código. Seria mais interatividade sem a necessidade de instalação de plugins e perda de performance. É a criação de código interoperável, pronto para futuros dispositivos e que facilita a reutilização da informação de diversas formas. O HTML5 trouxe uma série de elementos que nos ajudam a definir setores principais no documento HTML. Abaixo segue uma lista dos novos elementos e atributos incluídos no HTML5:
|
||||||||||||||
| fonte: http://tableless.com.br/html5/?chapter=1 |
O HTML 5 é a versão mais avançada do HTML e pode ser usado para desenvolver aplicativos em 3D. Este artigo mostra como usar alguns recursos do HTML 5 para formatar aplicativos que usam formulários web em aplicações ASP .NET. (Web Forms)
A HTML5 introduz uma série de novos elementos e APIs que introduzem novas capacidades (recursos como <video>, <canvas>, <svg>, etc).
Através da utilização das folhas de estilo CSS-Cascading Style Sheet, podemos definir como os elementos HTML devem ser exibidos. A tag <section> define seções em um documento tais como capítulos, cabeçalhos, rodapés ou quaisquer outras seções do documento.
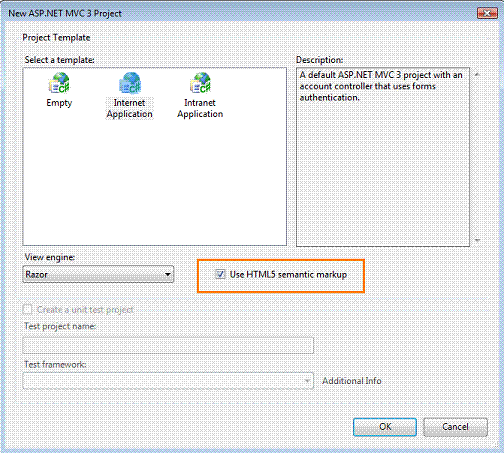
Quando você cria um novo projeto ASP.NET MVC 3 com a checkbox "Use HTML5 semantic markup" marcada, o Visual Studio vai usar a marcação HTML semântica ao invés de elementos <div> (onde for apropriado) dentro do arquivo layout.cshtml que é gerado para o novo projeto. Dessa forma o topo do site/cabeçalho, é envolto em um elemento <header>, os links de navegação são cercados por um elemento <nav> e o rodapé é envolto dentro de um elemento <footer>.
 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>My MVC Application</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
|
| Usando semântica HTML5 | _Layout.cshtml |
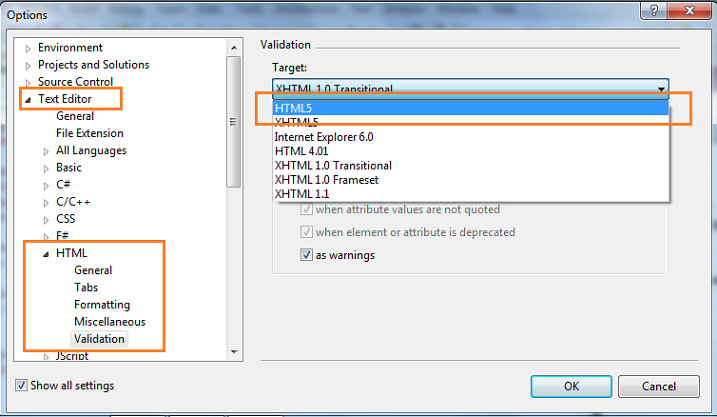
Com o Visual Studio 2010 SP1, você pode também alterar a opção da dropdownlist "Target Schema for Validation" na barra de ferramentas do Editor de Texto para ter como alvo a a marcação HTML5:
Para definir que validação usara o recurso HTML5 no menu do Visual Studio 2010 clique em Tools->Options;
A seguir selecione Text Editor -> HTML -> Validation e na caixa Target selecione HTML5 e clique em OK;
 |
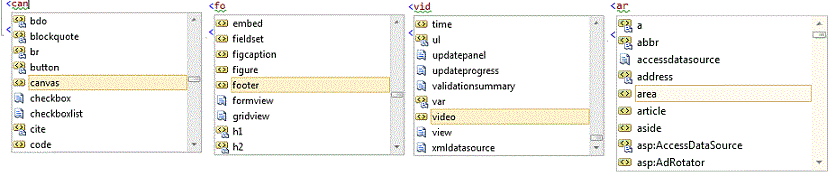
Quando você selecionar HTML5 como seu alvo de validação, o motor de intelliSense HTML dentro do Visual Studio irá fornecer a intellisense adequada para os novos elementos e atributos da HTML5. Isto é verdade para ambos os elementos comportamentais, como <canvas> e <video> bem como elementos semânticos como <article> e <nav> conforme mostram as figuras abaixo:
 |
Criando o projeto ASP .NET
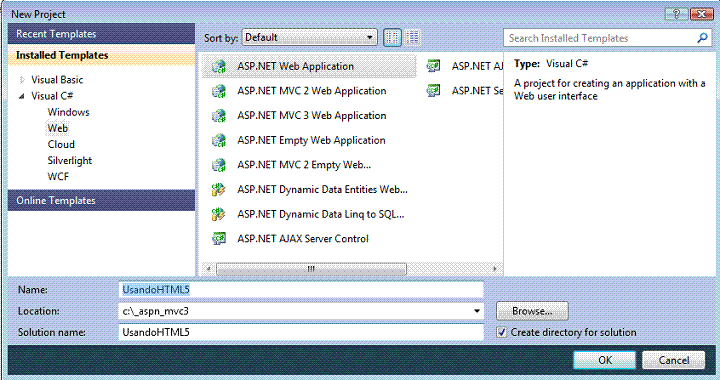
Abra o Visual Web Developer 2010 Express Edition e crie um novo projeto via menu File -> New Project usando o template ASP .NET Web Application informando o nome UsandoHTML5;
 |
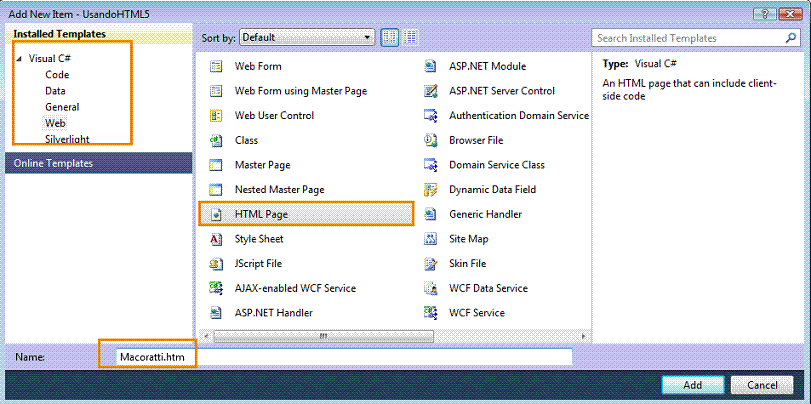
A seguir selecione o menu Project e clique em Add New Item;
Selecione HTML Page e informe o nome Macoratti.htm ( ou outro nome que desejar) e clique em Add;
 |
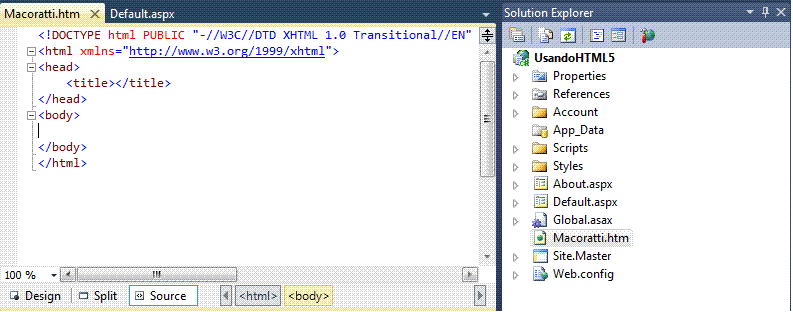
Neste momento se abrirmos o arquivo Macoratti.htm a partir da janela Solution Explorer iremos ver o seguinte:
 |
Vamos definir um estilo no arquivo Macoratti.htm, na seção <head> do arquivo, de forma a formatar a nossa página html, conforme abaixo:
| <style> body { margin: 0 auto; width:655px;background-color:Cyan; } sec { display: block; } sec#art { width: 440px; float: left; padding: 10px; background-color:Silver; } art > header { text-decoration: underline; margin-bottom: 10px; background-color:Aqua;} Asi { float: left; width: 100px; padding: 10px; } footer { overflow: hidden; clear: both; text-align: center; padding: 20px; } N li { float: left; width: 100px; text-align:center; padding: 10px; color:Lime; } N ul { list-style: none; overflow: hidden; padding: 0; margin: 0; background-color: #424242; } a { color:Fuchsia; } N li a { color:Red; } </style> |
Agora vamos definir um cabeçalho na tag <header> :
| <body style="font: 75% Lucida Grande, Trebuchet MS; height: 834px;"> <header> <hgroup> <h3 style="background-color: #CCFFCC"> Usando a formatação com HTML5</h3> <h3 style="background-color: #CCFF99">Macoratti.net</h3> </hgroup> </header> .... </body> |
A seguir vamos definir uma seção onde teremos um menu de opções com links para as opções:
| <N> <ul style="background-color: navy"> <li><a href="http://www.macoratti.net/" style="background-color: #66FFFF"> <h2> Home</h2> </a> </li> <li><a href="http://www.macoratti.net/forum1/"> <h2> Fórum</h2> </a> </li> <li><a href="mailto:macoratti@yahoo.com"> <h2> Contato</h2> </a> </li> <li><a href="http://www.macoratti.net/objetivo.aspx"> <h2>Advertência</h2> </a> </li> </ul> </N> |
Na continuação estamos definindo uma seção <sec> onde temos grupos de textos sobre o site:
| <sec id="arts"> <art> <header> <h2> <a href="http://www.macoratti.net/">Macoratti .net</a> </h2> </header> <h2> Macoratti .net tem o objetivo de fornecer <sec> informação sobre Visual Basic, C#, ASP .NET e ASP. O site possui artigos, códigos exemplos, livros, apostilas jogos e diversos recursos para aprendizagem destas tecnologias. </sec> </h2> </art> <art> <header> <h2> <a href="http://www.macoratti.net/">Macoratti .net</a> </h2> </header> <sec> <h2> O site é mantido e coordeando por José Carlos Macoratti, MVP Microsoft com mais de 10 anos de experiência no desenvolvimento de aplicações de todos os tipos. </sec> </h2> </art> </sec> |
Para concluir vamos definir um menu com opções para outras partes do site e também definir o rodapé da página:
| <Asi> <h2 style="background-color: #66CCFF">Links:</h2> <ul> <li><a ref="external" href="http://www.macoratti.net/">Home</a></li> <li><a ref="external" href="http://www.macoratti.net/pageview.aspx?catid=1">VB .NET</a></li> <li><a ref="external" href="http://www.macoratti.net/pageview.aspx?catid=18">C Sharp</a></li> <li><a ref="external" href="http://www.macoratti.net/pageview.aspx?catid=3">ASP .NET</a></li> </ul> </Asi> <footer> <hgroup> <h3 style="background-color: #CCFF33">Todos os direitos reservados</h3> </hgroup> </footer> |
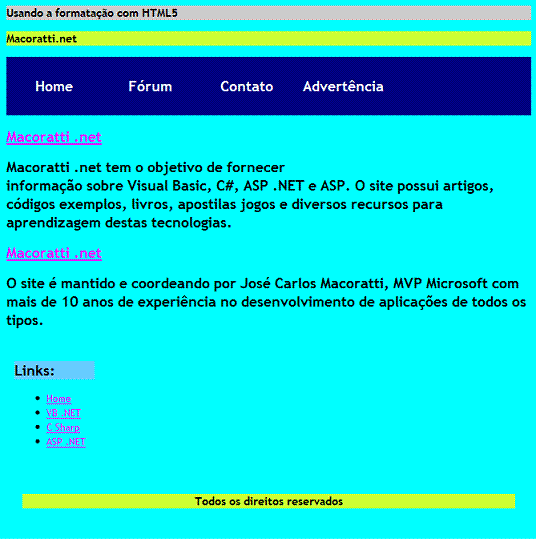
Executando o projeto iremos obter o seguinte resultado: (O seu navegador tem que dar suporte ao HTML 5)
 |
O código completo da página Macoratti.html é visto abaixo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style>
body { margin: 0 auto; width:655px;background-color: Aqua; }
sec { display: block; }
sec#art { width: 440px; float: left; padding: 10px; background-color:Silver; }
art > header { text-decoration: underline; margin-bottom: 10px; background-color:Aqua;}
Asi { float: left; width: 100px; padding: 10px; }
footer { overflow: hidden; clear: both; text-align: center; padding: 20px; }
N li { float: left; width: 100px; text-align:center; padding: 10px; color:Lime; }
N ul { list-style: none; overflow: hidden; padding: 0; margin: 0; background-color: #424242; }
a { color:Fuchsia; }
N li a { color:White; }
</style>
<title>Usando HTML 5</title>
</head>
<body style="font: 75% Lucida Grande, Trebuchet MS; height: 834px;">
<header>
<hgroup>
<h3 style="background-color: #CCCCCC">Usando a formatação com HTML5</h3>
<h3 style="background-color: #CCFF33">Macoratti.net</h3>
</hgroup>
</header>
<N>
<ul style="background-color: navy">
<li><a href="http://www.macoratti.net/" style="background-color: #FFFFFF">
<h2>Home</h2>
</a></li>
<li><a href="http://www.macoratti.net/forum1/">
<h2>Fórum</h2>
</a></li>
<li><a href="mailto:macoratti@yahoo.com">
<h2>Contato</h2>
</a></li>
<li><a href="http://www.macoratti.net/objetivo.aspx">
<h2>Advertência</h2>
</a></li>
</ul>
</N>
<sec id="arts">
<art>
<header>
<h2>
<a href="http://www.macoratti.net/">Macoratti .net</a></h2>
</header>
<h2>
Macoratti .net tem o objetivo de fornecer<sec>
informação sobre Visual Basic, C#, ASP .NET e ASP.
O site possui artigos, códigos exemplos, livros, apostilas jogos
e diversos recursos para aprendizagem destas tecnologias.
</sec>
</h2>
</art>
<art>
<header>
<h2>
<a href="http://www.macoratti.net/">Macoratti .net</a></h2>
</header>
<sec>
<h2>
O site é mantido e coordeando por José Carlos Macoratti, MVP Microsoft com
mais de 10 anos de experiência no desenvolvimento de aplicações de todos os tipos.
</sec>
</h2>
</art>
</sec>
<Asi>
<h2 style="background-color: #66CCFF">Links:</h2>
<ul>
<li><a ref="external" href="http://www.macoratti.net/">Home</a></li>
<li><a ref="external" href="http://www.macoratti.net/pageview.aspx?catid=1">VB .NET</a></li>
<li><a ref="external" href="http://www.macoratti.net/pageview.aspx?catid=18">C Sharp</a></li>
<li><a ref="external" href="http://www.macoratti.net/pageview.aspx?catid=3">ASP .NET</a></li>
</ul>
</Asi>
<footer>
<hgroup>
<h3 style="background-color: #CCFF33">Todos os direitos reservados</h3>
</hgroup>
</footer>
</body>
</html>
|
Então usar HTML 5 é bem simples como acabamos de demonstrar é uma questão de se adaptar as mudanças.
O resto é com você...
Pegue o projeto completo aqui:
![]() UsandoHTML5.zip
UsandoHTML5.zip
Gál 3:2
Só isto quero saber de vós: Foi por obras da lei que recebestes o Espírito, ou pelo ouvir com fé?Referências: