![]() ASP
.NET MVC 3 - Navegação e Paginação (C# com NBuilder)
ASP
.NET MVC 3 - Navegação e Paginação (C# com NBuilder)
Neste artigo eu vou mostrar como tratar com a navegação e paginação de dados em um conjunto de registros em uma aplicação ASP .NET MVC.
Como o foco do artigo não é o acesso aos dados eu não vou usar um banco de dados relacional mas vou usar o utilitário NBuilder para mocar o acesso aos dados.
O que é o NBuilder ?
O NBuilder é muito usado para gerar objetos para realização de testes na plataforma .NET
Através de uma interface fluente e extensível o NBuilder permite que você crie rapidamente uma massa de dados para testes e atribua automaticamente valores às propriedades e campos públicos que são do tipos de dados da plataforma .NET (por exemplo, ints e strings).
O NBuilder é uma ferramenta gratuita que você pode baixar no seguinte link: http://nbuilder.org/
Criando o Projeto
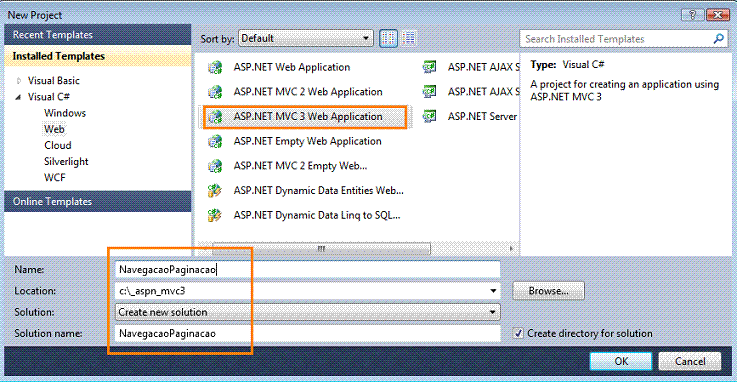
Abra o Visual Web Developer 2010 Express Edition e crie um novo projeto (menu File-> New Project)
 |
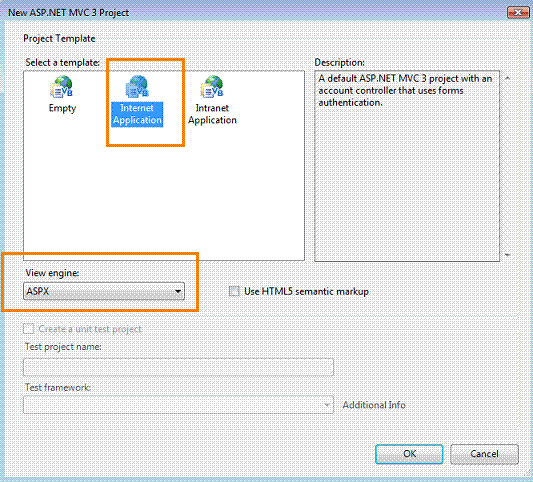
A seguir selecione o template Internet Application e o View Engine ASPX;
 |
Ao término desta etapa veremos na janela Solution Explorer a estrutura do projeto criada conforme figura abaixo:
 |
Vou usar esta estrutura e realizar algumas alterações nos arquivos HomeController.cs, Index.aspx e criar outros arquivos necessários para nossa aplicação
Antes de continuar vamos referenciar o NBuilder em nossa aplicação clicando no menu Project->Add Reference;
Na janela Add Reference clique na guia Browse e após localizar a pasta onde instalou o NBuilder selecione a dll FizzWare.Nbuilder.dll e clique em OK;
 |
Definindo o Model
Vamos definir o nosso modelo de dados na pasta Models definindo duas classes que irão representar o nosso modelo de domínio.
Clique com o botão direito do mouse sobre a pasta Models e selecione Add -> Class informando o nome Produto.cs e a seguir defina o seguinte código neste arquivo:
| using System; namespace NavegacaoPaginacao.Models { public class Produto { public int ProdutoId { get; set; } public string Nome { get; set; } public double Preco { get; set; } public string Descricao { get; set; } public DateTime DataCriacao { get; set; } } } |
A seguir vamos repetir o processo e criar a classe ProdutoRepositorio.cs e após incluir a referência ao NBuilder declarando o namespace using FizzWare.NBuilder; podemos definir o seguinte código:
| using System.Collections.Generic; using System.Linq; using FizzWare.NBuilder; namespace NavegacaoPaginacao.Models { public class ProdutoRepositorio { public List<Produto> GetProdutos(int Pagina, int QtdeRegistros) { if (Pagina < 1) Pagina = 1; List<Produto> resultado = Builder<Produto> .CreateListOfSize(Pagina * QtdeRegistros) .All() .Have(x => x.Descricao = @"Bla bla bla bla Bla bla bl Bla bla bla bla string.") .Build() //salta a quantidade apropriada de registros .Skip((Pagina - 1) * QtdeRegistros) .ToList(); return resultado; } } } |
O método getProdutos() retorna uma coleção de produtos onde os objetos serão gerados pelo NBuilder de forma automática. Este método recebe dois parãmetros: um inteiro indicando a página e outro indicando a quantidade de registros retornada.
Definindo o Controller
Vamos aproveitar o arquivo HomeController existente na pasta Controller e alterar o método Index() neste arquivo conforme abaixo:
| using System.Web.Mvc; using NavegacaoPaginacao.Models; namespace NavegacaoPaginacao.Controllers { public class HomeController : Controller { private int qtdeRegistros = 3; public ActionResult Index(int id = 1) { if (id < 1) id = 1; ViewData["Produtos"] = new ProdutoRepositorio().GetProdutos(id, qtdeRegistros); ViewData["id"] = id; return View(); } public ActionResult About() { return View(); } } } |
O nosso controlador esta retornando um coleção de produtos onde o parâmetro id representa a índice da página visitada e a quantidade de registros foi definida como sendo igual a 3. Logo teremos a exibição de 3 conjunto de registros por página.
Definindo a View
Para definir a visualização vamos aproveitar o arquivo Index.aspx existente na pasta Views->Home e alterar o seu conteúdo conforme abaixo:
| <%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %> <%@ Import Namespace="NavegacaoPaginacao.Models" %> <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> Home Page </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <p> Para aprender mais sobre ASP .NET Visite <a href="http://macoratti.net" title="Macoratti.net">http://macoratti.net</a>. </p> <fieldset> <legend>Produtos</legend> <% int id = (int) ViewData["id"]; int PreviousId = (id - 1) < 1 ? 1 : id - 1; int NextId = id + 1; %> <%= Html.ActionLink("Anterior","Index",new {@id=PreviousId}) %> - <%= Html.ActionLink("Próxima","Index",new {@id=NextId}) %> <% using (Html.BeginForm()) { %> <% List<Produto> produtos = ViewData["Produtos"] as List<Produto>;%> <% foreach (Produto p in produtos) { %> <div class="display-field">Código : <%= Html.Encode(p.ProdutoId) %></div> <div class="display-field">Nome : <%= Html.Encode(p.Nome) %></div> <div class="display-field">Preço : <%= Html.Encode(String.Format("{0:c}", p.Preco)) %></div> <div class="display-field">Descrição: <%= Html.Encode(p.Descricao) %></div> <div class="display-field">Fabricado em : <%= Html.Encode(String.Format("{0:g}", p.DataCriacao)) %></div> <hr /> <% } %> <input type="submit" value="Submeter" /> <% } %> </fieldset> </asp:Content> |
O código da página Index.aspx usa o Html Helper ActionLink para criar os links para navegação da página e o Helper Html.BeginForm() que criar o formulário onde exibimos os registros retornados dos produtos.
Observe que no início da página temos a declaração : <%@ Import Namespace="NavegacaoPaginacao.Models" %> que permite o acesso às classes do Modelo;
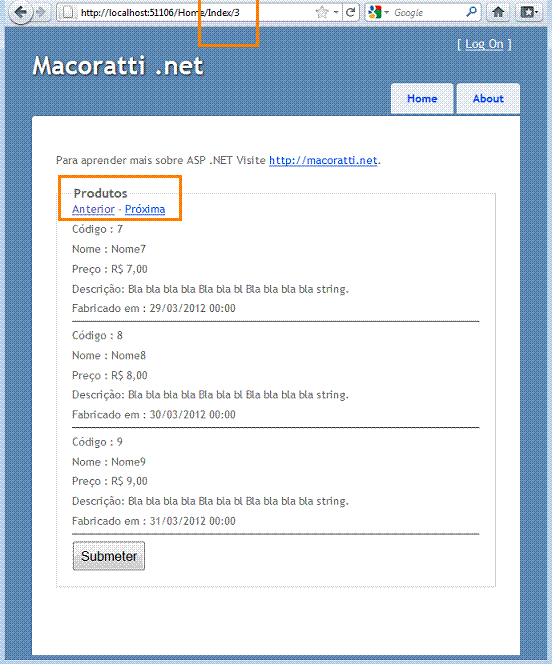
Executando o projeto iremos obter:
 |
Observe que na URL da página temos a chamada do método Index com a passagem do parâmetro do número da página : Home/Index/5
Neste artigo aprendemos como realizar a navegação e paginação em um conjunto de dados em uma aplicação ASP .NET MVC e como usar o NBuilder para gerar uma massa de dados para mocar a nossa camada de acesso aos dados.
Pegue o
projeto completo aqui:
![]() NavegacaoPaginacao.zip
NavegacaoPaginacao.zip
João 1:47
Jesus, vendo Natanael aproximar-se dele, disse a seu respeito: Eis um verdadeiro israelita, em quem não há dolo!Referências: