![]() ASP
.NET MVC 3 - Exibindo imagens
ASP
.NET MVC 3 - Exibindo imagens
Neste artigo eu vou mostrar uma das formas de renderizar e exibir uma imagem existente no servidor em páginas web em uma aplicação ASP .NET MVC. De forma bem simples vamos receber o caminho da imagem e renderiza-la diretamente na página web.
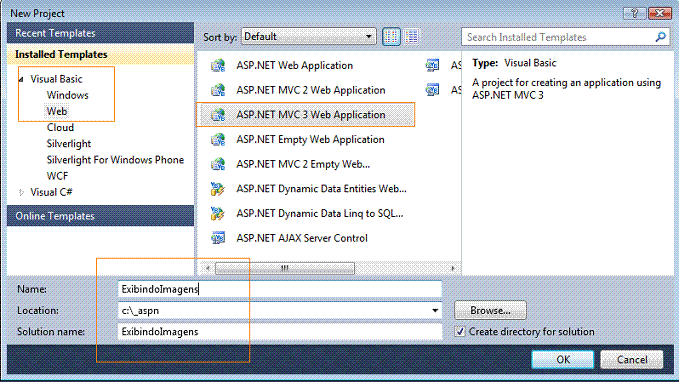
Abra o Visual Web Developer 2010 Express Edition e no menu File->New Project crie um novo projeto do tipo ASP .NET MVC 3 Web Application; informe o nome ExibindoImagens e clique em OK;
 |
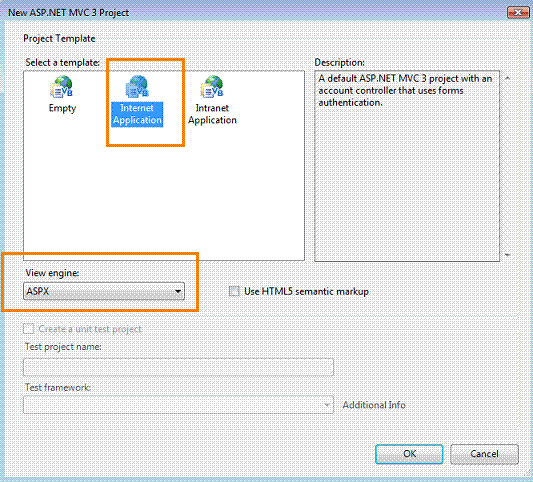
Selecione o template Internet Application e o View Engine ASPX e clique em OK;
 |
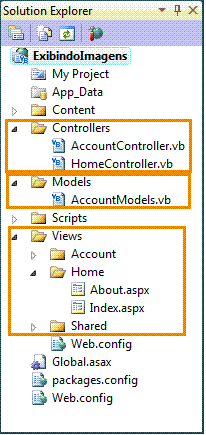
Será exibida na janela Solution Explorer a estrutura do projeto criado conforme a figura abaixo:
 |
Vamos aproveitar a estrutura criada e alterar alguns arquivos para realizar a tarefa proposta.
Definindo o Model
Vamos criar um novo arquivo chamado ImageResult que herda de ActionResult na pasta Model que irá permitir que exibamos a imagem na visualização(View)
Clique com o botão direito do mouse sobre a pasta Models e selecione Add->Class; A seguir informe o nome ImageResult.vb e clique em OK;
Digite o código abaixo no arquivo criado:
| Imports System.Collections.Generic Imports System.IO Imports System.Linq Imports System.Web Imports System.Web.Mvc Public Class ImageResult Inherits ActionResult 'construtor que passa o caminho da imagem Private _path As String Public Sub New(ByVal path As String) _path = path End Sub Public Overrides Sub ExecuteResult(ByVal context As ControllerContext) Dim bytes As Byte() 'sem contexto ? para o processamento If context Is Nothing Then Throw New ArgumentNullException("contexto") End If 'verifica o arquivo If File.Exists(_path) Then bytes = File.ReadAllBytes(_path) Else Throw New FileNotFoundException(_path) End If 'determina Dim contentType As String = GetContentTypeFromFile() Dim response As HttpResponseBase = context.HttpContext.Response response.ContentType = contentType Dim imageStream As New MemoryStream(bytes) Dim buffer As Byte() = New Byte(4095) {} While True Dim read As Integer = imageStream.Read(buffer, 0, buffer.Length) If read = 0 Then Exit While End If response.OutputStream.Write(buffer, 0, read) End While response.[End]() End Sub Private Function GetContentTypeFromFile() As String 'pega a extensão do caminho determinado por contentType Dim parts As String() = _path.Split("."c) Dim extension As String = parts(parts.Length - 1) Dim contentType As String Select Case extension.ToLower() Case "jpeg", "jpg" contentType = "image/jpeg" Exit Select Case "gif" contentType = "image/gif" Exit Select Case Else Throw New NotImplementedException(extension & " não tratada") End Select Return contentType End Function End Class |
No código acima temos :
Definindo o Controller
Vamos aproveitar o arquivo HomeController existente na pasta Controller e incluir o método GetImage() neste arquivo conforme abaixo:
| Public Class HomeController Inherits System.Web.Mvc.Controller Function Index() As ActionResult ViewData("Message") = "Macoratti .net - Quase tudo para VB .NET!" Return View() End Function Public Function GetImage() As ImageResult Return New ImageResult("c:\dados\Imagens\ponte.jpg") End Function Function About() As ActionResult Return View() End Function End Class |
O método criado retorna um ImageResult e nele informamos o caminho e nome da imagem que desejamos exibir;
Definindo a View
Para definir a visualização vamos aproveitar o arquivo Index.aspx existente na pasta Views->Home e alterar o seu conteúdo conforme abaixo:
| <%@ Page Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %> <asp:Content ID="indexTitle" ContentPlaceHolderID="TitleContent" runat="server"> Home Page </asp:Content> <asp:Content ID="indexContent" ContentPlaceHolderID="MainContent" runat="server"> <h2><%: ViewData("Message") %></h2> <p> Para aprender mais sobre ASP .NET visite <a href="http://macoratti.net/" title="Macoratti .net Website">http://macoratti.net/</a>. </p> <p><img src="/home/getImage" /></p> </asp:Content> |
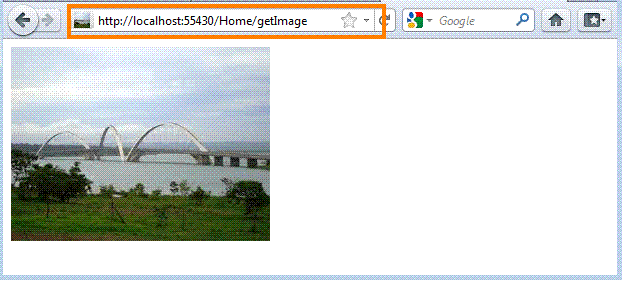
Executando o projeto iremos obter o resultado abaixo onde vemos a imagem exibida na página:
 |
Também podemos digitar no navegador o comando /Home/getImage para obtermos a imagem da mesma forma:
 |
Pegue o
projeto completo aqui:
![]() ExibindoImagens.zip
ExibindoImagens.zip
João 1:14
E o Verbo se fez carne, e habitou entre nós, cheio de graça e de verdade; e vimos a sua glória, como a glória do unigênito do Pai.Referências: