![]() ASP
.NET MVC 3 - Definindo o Model com ADO .NET
ASP
.NET MVC 3 - Definindo o Model com ADO .NET
O Model ou Modelo é uma das partes do padrão MVC. MVC significa Model-View-Control e tem sido usado desde os anos 70.
O padrão MVC implica que uma aplicação será dividida em pelo menos 3 partes:
O Model é a definição do domínio de dados com o qual sua aplicação trabalha. Se sua aplicação for um sistema bancário o modelo poderia representar tudo em um banco com o qual sua aplicação precisa lidar como contas, limites de crédito, operações financeiras.
O Model também é responsável por preservar o estado e a consistência dos dados; no exemplo da aplicação bancária,controlando a movimentação bancária de um cliente.
O Model contém as classes e os arquivos relacionados com a camada de dados da aplicação. É no model que implementamos a lógica de acesso aos dados de nossa aplicação MVC. É também no Model que definimos as regras de negócios da aplicação.
Assim o Model não trata com apresentação de dados ou processamento de requisições essas responsabilidades pertencem ao View e ao Controller.
O mundo MVC é assim: bem dividido quanto às suas responsabilidades.
A implementação ASP .NET do padrão MVC
No ASP .NET MVC, Controllers são classes geralmente derivadas de System.Web.Mvc.Controller. Cada método público em uma classe derivada de Controller é chamado um método de Action que está associado com uma URL configurável através do sistema de roteamento ASP.NET.
Quando um pedido é enviado para a URL associada com um método Action, as declarações na classe Controller são executadas afim de realizar algumas operações no modelo de domínio e, em seguida, selecionar uma View para ser exibida ao cliente.
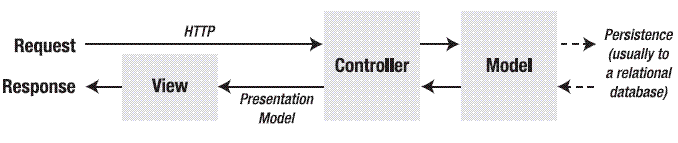
A figura a seguir mostra a interação existente entre o Model-View-Controller em uma aplicação ASP .NET MVC:
 |
Então se você pretende criar uma aplicação usando ASP .NET MVC já sabe onde deve definir a sua lógica de acesso aos dados: No Model.
Para ilustrar isso vamos criar um exemplo prático de uma aplicação ASP .NET MVC onde no Model vamos definir o acesso aos dados usando ADO .NET.
Definindo o Model com ADO .NET
No exemplo prático vou utilizar o Visual Web Developer 2010 Express Edition mas você pode usar também o Visual Studio 2010.
Como estamos tratando do Model vamos trabalhar com o banco de dados SQL Server Northwind.mdf e nosso objetivo será exibir os dados, apenas alguns campos, da tabela Products.
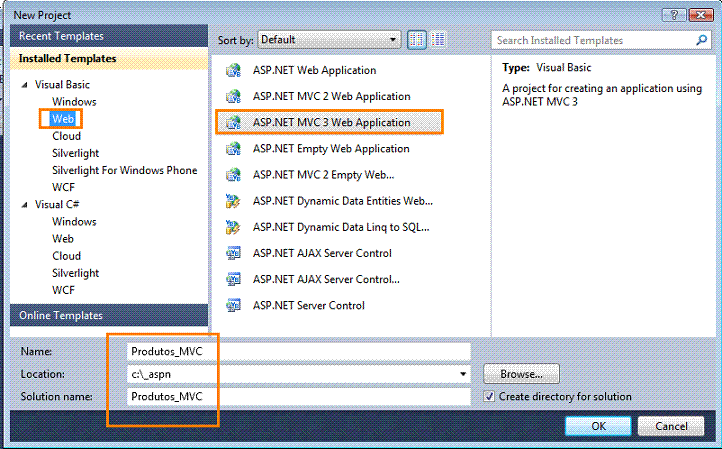
Abra o Visual Web Developer e no menu File clique em New Project;
Selecione a seguir a linguagem , perceba que podemos trabalhar com C# ou VB .NET, e o template ASP .NET MVC 3 Web Application informando o nome Produtos_MVC e clicando no botão OK;
 |
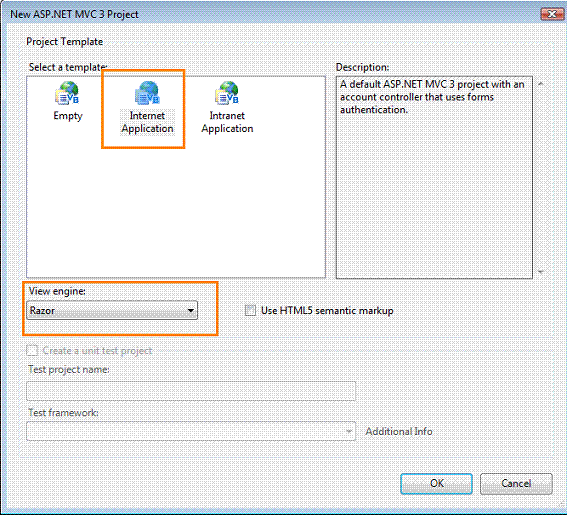
Na janela seguinte vamos selecionar a opção - Internet Application - e o View Engine Razor (O Engine Razor é uma opção ao engine ASPX.):
 |
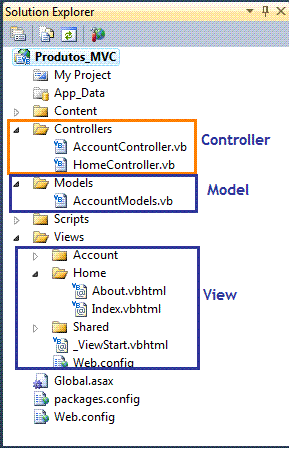
Será cria a estrutura da aplicação conforme a figura abaixo:
 |
O ASP .NET MVC facilitou a
nossa vida criando a estrutura padrão contendo as pastas
onde podemos definir o Model , o View e o Controller; Você
não precisa seguir esta estrutura mas como estamos
iniciando é recomendável aproveitarmos o modelo |
Se executarmos o projeto iremos obter a seguinte tela:
 |
Isso ocorre porque temos o controlador HomeController com o seguinte código:
Public Class HomeController
Inherits System.Web.Mvc.Controller
Function Index() As ActionResult
ViewData("Message") = "Welcome to ASP.NET MVC!"
Return View()
End Function
Function About() As ActionResult
Return View()
End Function
End Class
|
Que chama a View Index.vbhtml abaixo:
Obs: A extensão .vbhtml do arquivo index refere-se a sintaxe Razor para VB .NET se tivéssemos usado a linguagem C# a terminação seria .cshtml;
@Code
ViewData("Title") = "Home Page"
End Code
<h2>@ViewData("Message")</h2>
<p>
To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc" title="ASP.NET MVC Website">http://asp.net/mvc</a>.
</p>
|
Lembre-se que no ASP .NET MVC quando você digita uma URL você invoca métodos e ao iniciarmos a aplicação o controlador executa uma ação que é o método Index() que chama a View Index.vbhtml para exibir a página ao usuário.
Bem, vou aproveitar a estrutura criada e alterar esse comportamento modificando o método Index() do controlador e a View Index.vbhtml e, o mais importante definindo um Model de forma que eu possa acessar os dados da tabela Products do banco de dados Northwtind.mdf.
Definindo o Model
Clique com o botão direito sobre a pasta Models e selecione Add -> Class e informe o nome Produtos.vb para a classe que irá representar os produtos que iremos tratar.
A seguir digite o código abaixo nesta classe:
| Public Class Produtos Public Property ProductId() Public Property ProductName() Public Property UnitPrice() End Class |
Vamos agora criar outra classe chamada ProdutosModel.vb onde iremos definir a lógica de acesso ao banco de dados Northwind.mdf e à tabela Products.
Clique com o botão direito sobre a pasta Models e selecione Add -> Class e informe o nome ProdutosModel.vb e digite o código a seguir:
Imports System.Data.SqlClient
Imports System.Web.Configuration
Public Function getProdutos() As IList(Of Produtos)
Dim constr As String = WebConfigurationManager.ConnectionStrings("conexaoNorthwind").ConnectionString
Dim sqlstr As String = "Select ProductID, ProductName, UnitPrice from Products"
Dim sqldr As SqlDataReader = Nothing
Dim sqlcmd As SqlCommand = Nothing
Dim listaProdutos As List(Of Produtos) = Nothing
listaProdutos = New List(Of Produtos)
Using sqlcon As New SqlConnection(constr)
sqlcmd = New SqlCommand(sqlstr, sqlcon)
sqlcon.Open()
sqldr = sqlcmd.ExecuteReader(CommandBehavior.CloseConnection)
While (sqldr.Read)
Dim produto As Produtos = New Produtos()
produto.ProductId = sqldr.GetInt32(0)
produto.ProductName = sqldr.GetString(1).ToString
produto.UnitPrice = sqldr.GetDecimal(2)
listaProdutos.Add(produto)
End While
End Using
Return listaProdutos
End Function
End Class
|
A classe retorna uma lista de produtos.
Note que estamos usando o namespace System.Data.SqlClient para acessar as classes e provedores de conexão com o SQL Server e o namespace System.Web.Configuration pois estamos usando a classe WebConfigurationManager para acessar a string de conexão armazenada no arquivo Web.Config;
Vamos então abrir o arquivo Web.Config e incluir a string de conexão usada para conexão como SQL Server conforme abaixo:
.....
<connectionStrings>
<add name="conexaoNorthwind" connectionString="Data Source=.\SQLEXPRESS;Initial Catalog=Northwind;Integrated Security=True" />
</connectionStrings>
......
|
A conexão será identificada pelo nome conexaoNorthwind;
Vamos agora definir o controller a chamada ao método getProdutos() da classe ProdutosModel. Vou aproveitar o controller HomeController, mas poderia ter criado um novo controller chamado ProdutosController.
Vamos alterar então o controller HomeController conforme o código a seguir:
Imports System.Web.Mvc
Imports Produtos_MVC.ProdutosModel
Imports Produtos_MVC.Produtos
Public Class HomeController
Inherits System.Web.Mvc.Controller
Function Index() As ActionResult
Dim produtosDB As ProdutosModel = New ProdutosModel
Dim Model = produtosDB.getProdutos
Return View(Model)
End Function
Function About() As ActionResult
Return View()
End Function
End Class
|
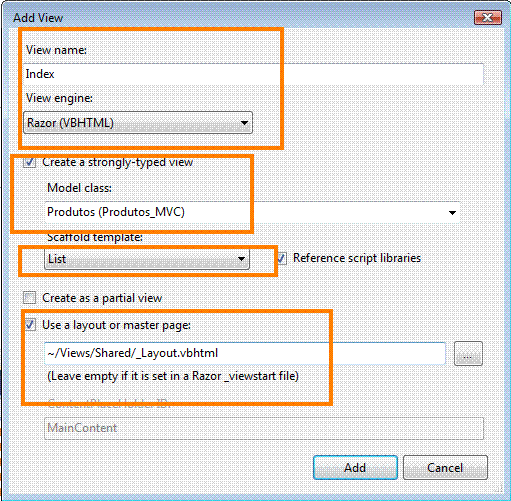
O ultimo passo é criar a View para exibir os dados. Para isso clique com o botão direito do mouse sobre o código da ActionResult Index e na janela Add View defina os valores conforme a figura abaixo:
 |
O arquivo Index.vbhtml será gerado e você deverá ajustá-lo para ter o código conforme mostrado a seguir:
| @ModelType IEnumerable(Of Produtos_MVC.Produtos) @Code ViewData("Title") = "Index" Layout = "~/Views/Shared/_Layout.vbhtml" End Code <h2>Index</h2> <table> <tr> <th></th> </tr> @For Each item In Model Dim currentItem = item @<tr> <td> @currentItem.ProductId | @currentItem.ProductName | @currentItem.UnitPrice </td> </tr> Next </table> |
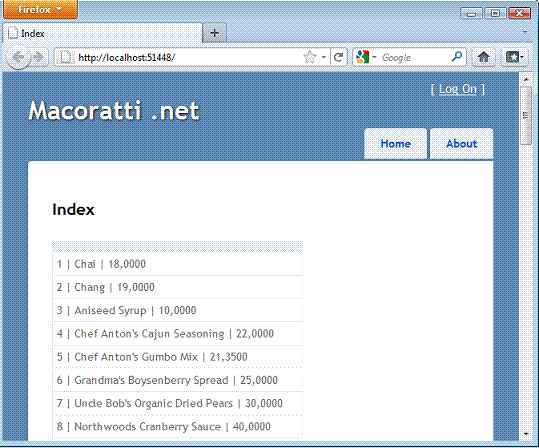
Executando o projeto MVC iremos obter as informações da tabela Products:
 |
Este é um exemplo bem básico que mostra como definir o Model e obter informações sobre ele. Na sequência mostrarei como definir o Model usando o Entity Framework.
Pegue o projeto completo aqui:
![]() Produtos_MVC.zip
Produtos_MVC.zip
João 6:53
Disse-lhes Jesus: Em verdade, em verdade vos digo: Se não comerdes a carne do Filho do homem, e não beberdes o seu sangue, não tereis vida em vós mesmos.Referências: