![]() ASP
.NET - GridView - Procurando e destacando texto com Ajax (C#)
ASP
.NET - GridView - Procurando e destacando texto com Ajax (C#)
Hoje vou mostrar como realizar uma busca em um controle GridView destacando o resultado obtido usando os recursos do Ajax.
Como exemplo eu vou criar uma aplicação ASP .NET usando controle GridView vinculado à tabela Employee do banco de dados Northwind.mdf.
Abra o Visual Web Developer 2010 Express Edition e crie um novo projeto usando a linguagem C# e o template ASP .NET Empty Web Application com o nome GridView_Procurar;
No menu Project-> Add New Item vamos incluir um novo Web Form com o nome Procura.aspx;
Vamos incluir também uma pasta no projeto clicando com o botão do mouse sobre o nome do projeto e selecionando Add-> New Folder e a seguir informando o nome Images;
Vamos incluir uma imagem existente nesta pasta clicando com o botão direito do mouse sobre ela e selecionando Add Existing Item e selecionando a imagem ajax.gif;
Vamos incluir também um arquivo de configuração ao projeto via menu Project-> Add New Item e selecionando o modelo Web Configuration File, aceitando o nome Web.Config;
A seguir vamos incluir no arquivo Web.Config a string de conexão que vamos usar no projeto:
| <configuration> <connectionStrings> <add name="Northwind" connectionString="data source=.\SQLEXPRESS;Integrated Security=SSPI;Initial Catalog=Northwind;Integrated Security=SSPI;" providerName="System.Data.SqlClient" /> </connectionStrings> |
No formulário web Procura.aspx inclua os seguintes controles a partir da ToolBox:
1- ScriptManager - no início do
formulário;
2- UpdatePanel - logo após o ScriptManager;
3- GridView - No interior do controle UpdatePanel e defina duas
colunas no controle GridView:
3-1 - A coluna
Nome do tipo TemplateField com um ItemTemplate vinculado ao campo
FirstName da tabela Employee;
3-2 - A coluna
Sobrenome do tipo BoundField vinculada ao campo
LastName da
tabela Employee
3-3 - Defina
também um FooterTemplate contendo um controle TextBox
(ID=txtProcura) e um controle Button (ID=btnProcura e
CommandName=Search)
4- UpdateProgress - Defina um ProgressTemplate contendo um
controle Image que deverá usar a imagem ajax.gif;
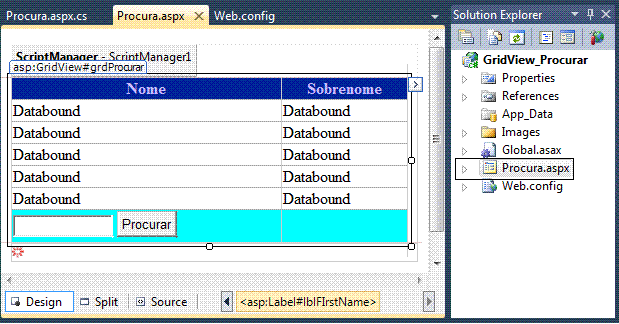
O leiaute do formulário Procura.aspx é mostrado a seguir:
 |
O código fonte exibido pela guia Source é o seguinte:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Procura.aspx.cs" Inherits="GridView_Procurar.Procura" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Procurando texto e destacando</title>
<style type="text/css">
.highlight {text-decoration:none; font-weight:bold;
color:black; background:yellow;}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div>
<asp:GridView ID="grdProcurar" runat="server" BackColor="white" BorderColor="Aqua"
AutoGenerateColumns="false" ShowFooter="true"
OnRowCommand="grdProcurar_RowCommand" Height="133px" Width="397px">
<FooterStyle BackColor="Cyan" ForeColor="AntiqueWhite" />
<PagerStyle BackColor="#99CCCC" ForeColor="#002299" HorizontalAlign="Left" />
<HeaderStyle BackColor="#002299" Font-Bold="True" ForeColor="#CBBCFF" />
<Columns>
<asp:TemplateField HeaderText="Nome">
<ItemTemplate>
<asp:Label ID="lblFIrstName" runat="server" Text='<%# Highlight(Eval("FirstName").ToString()) %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="txtProcura" runat="server" Width="100px"></asp:TextBox>
<asp:Button ID="btnProcura" CommandName="Search" runat="server" Text="Procurar" Width="60px" />
</FooterTemplate>
</asp:TemplateField>
<asp:BoundField DataField="LastName" HeaderText="Sobrenome" />
</Columns>
</asp:GridView>
</div>
</ContentTemplate>
</asp:UpdatePanel>
<asp:UpdateProgress ID="UpdateProgress1" runat="server">
<ProgressTemplate>
<img src="Images/ajax.gif" alt="Procuraig" style="height: 12px; width: 13px" />
</ProgressTemplate>
</asp:UpdateProgress>
</form>
</body>
</html>
|
Definindo o código do arquivo Procura.aspx.cs
Vamos iniciar declarando os namespaces usados:
using System;
using System.Web.UI.WebControls;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Text.RegularExpressions;
No início do formulário web vamos definir a string de conexão obtida a partir do arquivo web.config:
string conString = ConfigurationManager.ConnectionStrings["Northwind"].ToString();
No evento Load do formulário web digite:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGrid();
}
}
|
Defina a rotina BindGrid() com seguinte código:
private void BindGrid()
{
DataTable dt = getRegistros();
if (dt.Rows.Count > 0)
{
grdProcurar.DataSource = dt;
grdProcurar.DataBind();
}
}
|
A rotina getRegistros deverá acessar o banco de dados Northwind e obter os registros da tabela Employee com o código abaixo:
| private DataTable getRegistros() { SqlConnection conn = new SqlConnection(conString); conn.Open(); SqlCommand cmd = new SqlCommand(); cmd.Connection = conn; cmd.CommandType = CommandType.Text; cmd.CommandText = "Select * from Employees"; SqlDataAdapter dAdapter = new SqlDataAdapter(); dAdapter.SelectCommand = cmd; DataSet objDs = new DataSet(); dAdapter.Fill(objDs); return objDs.Tables[0]; } |
No evento RowCommand vamos definir o código que vai realizar a busca quando o usuário informar o nome e clicar no botão de comando;
Estamos incluindo um delay de 2 segundos para que a imagem exibida no controle UpdateProgress possa ser vista pelo usuário:
| protected void grdProcurar_RowCommand(object sender, GridViewCommandEventArgs e) { System.Threading.Thread.Sleep(2000); if (e.CommandName == "Search") { TextBox txtGrid = (TextBox)grdProcurar.FooterRow.FindControl("txtProcura"); ProcuraTexto(txtGrid.Text); } } |
O código da rotina ProcuraTexto() é dado abaixo:
| private void ProcuraTexto(string strProcuraTexto) { DataTable dt = getRegistros(); DataView dv = new DataView(dt); string expressaoBusca = null; if (strProcuraTexto == string.Empty) { } else { if (!String.IsNullOrEmpty(strProcuraTexto)) { expressaoBusca = string.Format("{0} '%{1}%'", grdProcurar.SortExpression, strProcuraTexto); } dv.RowFilter = "FirstName like" + expressaoBusca; } grdProcurar.DataSource = dv; grdProcurar.DataBind(); } |
Finalmente temos o código da rotina Destacar que destaca o texto localizado no GridView e que foi definido no ItemTemplate:
| <ItemTemplate> <asp:Label ID="lblFIrstName" runat="server" Text='<%# Destacar(Eval("FirstName").ToString()) %>'></asp:Label> </ItemTemplate> |
O Código da rotina Destacar é o seguinte:
| public string Destacar(string textoProcura) { GridViewRow gvrRodape = grdProcurar.FooterRow; if (gvrRodape != null) { TextBox txtExemplo = (TextBox)grdProcurar.FooterRow.FindControl("txtProcura"); if (txtExemplo.Text != null) { string strBusca = txtExemplo.Text; Regex RegExp = new Regex(strBusca.Replace(" ", "|").Trim(), RegexOptions.IgnoreCase); return RegExp.Replace(textoProcura, new MatchEvaluator(SubstituirPalavras)); } else { return textoProcura; } } else { return textoProcura; } } |
A rotina SubstituirPalavras tem o código abaixo:
| public string SubstituirPalavras(Match m) { return "<span class=highlight>" + m.Value + "</span>"; } |
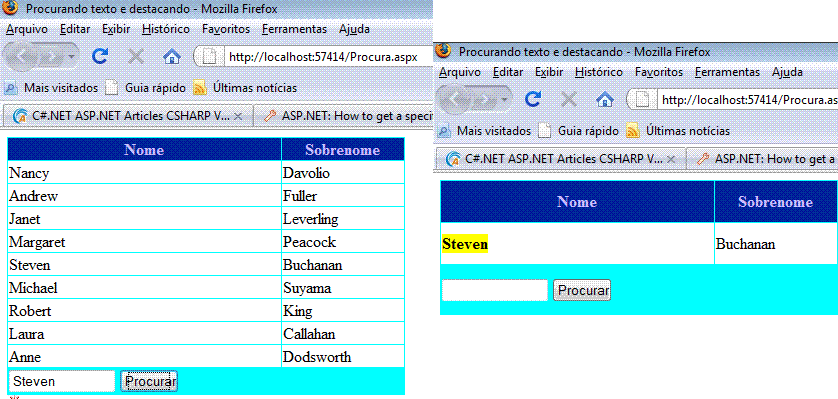
Executando o projeto teremos o seguinte resultado:
1- Após informar o nome e clicar em Procurar teremos o Nome encontrado destacado conforme abaixo:
 |
Pegue o projeto completo aqui :
![]() GridView_Procurar.zip
GridView_Procurar.zip
João 6:47
Em verdade, em verdade vos digo: Aquele que crê tem a vida eterna.Referências: