![]() ASP
.NET MVC 3 - Apresentando Partial Views
ASP
.NET MVC 3 - Apresentando Partial Views
Neste artigo vamos falar um pouco sobre a visualização ou View, a camada de apresentação do padrão MVC, e alguns de seus recursos e propriedades.
Na arquitetura MVC a view tem como objetivo gerar o conteúdo através do modelo para apresentação ao usuário. Até ai tudo certo...
Quando falamos em camada de apresentação já supõe-se que devemos ter conhecimentos de HTML, CSS e JavaScript para podermos desenvolvê-la.
Neste artigo veremos o que é e como usar Partial Views.
Os exemplos mostrados neste artigos foram feitos usando a ferramenta gratuita Visual Web Developer 2010 Express Edition.
Apresentando Partial Views
Se você já conhece o ASP .NET Web Forms com certeza já usou ou pelo menos já ouviu falar dos User Controls. Para refrescar a memória segue abaixo um pequeno resumo sobre o assunto extraído do meu artigo: ASP.NET -User Controls - Macoratti.net
Os
controles de usuário (user controls) são baseados na
classe System.Web.UI.UserControl possuindo
a seguinte hierarquia de classe:
Você pode criar user controls reutilizando controles que já existem e isso torna a tarefa muito mais fácil do que criar Custom Controls. Um user control ASP.NET é parecido com uma página Web completa (*.aspx) contendo a interface do usuário e código, e, você cria um user control da mesma forma que você cria uma página web em ASP.NET. Um user control difere de uma página ASP.NET nos seguintes itens:
|
Bem, mas você deve estar pensando: "O que isso tem a ver com Partial Views ?".
Não foi a toa que eu iniciei o artigo falando sobre Users Control...
Ao utilizar a tecnologia ASP .NET MVC a medida que você se familiariza com seus recursos você vai querer poder criar componentes reutilizáveis evitando assim código duplicado. No Web Forms você podia fazer isso usando um controle de usuário ou Users Control. Ao usar o modelo ASP .NET MVC você pode obter o mesmo resultado usando as Partial Views. (é uma opção)
Então, sem entrar em detalhes mais técnicos, podemos dizer que Users Control e Partial Views te levam ao mesmo resultado final: reaproveitamento e encapsulamento de código.
Esta atitude esta alinhada com o princípio DRY (Don´t Repeat YourSelf) que numa tradução livre pode ser entendido como: "Não repita o que você já fez." (Poderíamos também elencar o princípio KISS - Keept it Simple Stupid)
É bom lembrar que embora as Partial Views possam se comportar de forma semelhante aos Users Controls existem diferenças importantes.
Os Users Controls usados nos Web Forms utilizam ViewState, Postbacks e Eventos enquanto que as Partials Views não usam nenhuma dessas técnicas para gerenciar estado.
Usando Partial Views
Como exemplo introdutório ao assunto vamos criar uma partial View bem simples.
Vamos criar uma pequena aplicação para exibir a classificação dos 5 primeiros colocados no campeonato paulista de futebol.
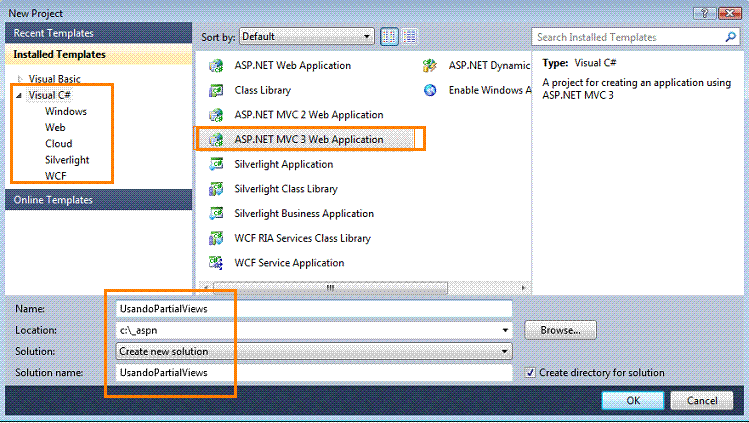
Abra o Visual Web Developer e crie um novo projeto do tipo ASP .NET MVC 3 Web Application com o nome UsandoPartialViews;
 |
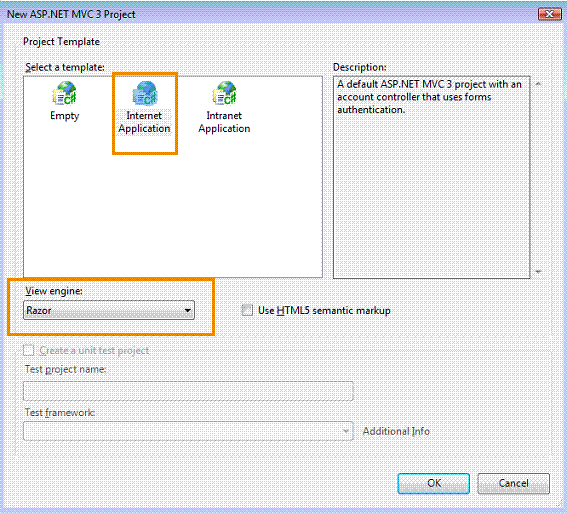
Na janela seguinte vamos selecionar a opção - Internet Application - e o View Engine Razor:
O Engine Razor é uma opção ao engine ASPX.
 |
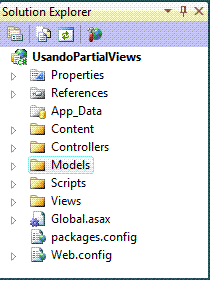
Será cria a estrutura da aplicação conforme a figura abaixo:
 |
Seguindo a filosofia MVC vamos definir o Model , o Controller e a nossa Partial View.
Definindo o Model
O nosso model será definido através da classe Times.cs que irá conter as propriedades: id, nome e pontos.
Clique com o botão direito sobre a pasta Models e a seguir selecione o item Class e informe o nome Times.cs e clique em Add;
 |
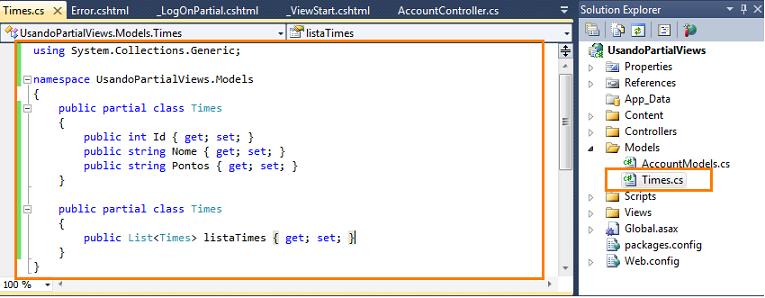
Agora vamos definir o código da classe Times.cs conforme abaixo:
 |
O código acima definimos dois métodos parciais que representam o nosso domínio: a classe Times onde temos a definição das propriedades id, nome e pontos e o método listaTimes que obtém a relação de times para montar a tabela de classificação.
Esse é o nosso Model, bem simples, como eu já havia dito. Geralmente aqui você define o seu modelo de dados geralmente usando o Entity Framework.
Definindo o Controller
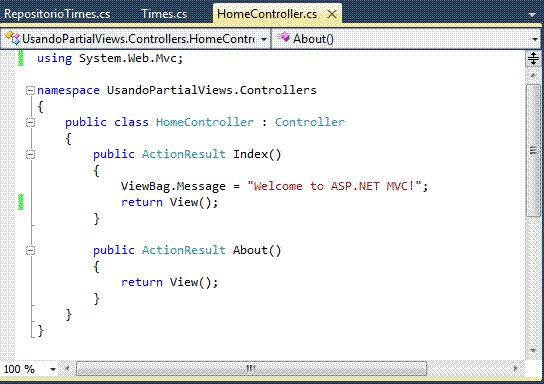
Poderíamos criar um novo controller para a nossa aplicação mas vamos usar o controller HomeController criado por padrão. O código do controller HomeController é dado abaixo:
 |
Vamos alterar o código acima para retornar a nossa view usando os dados do nosso modelo conforme mostrado na figura abaixo:
| using System.Collections.Generic; using System.Web.Mvc; using UsandoPartialViews.Models; namespace UsandoPartialViews.Controllers { public class HomeController : Controller { public ActionResult Index() { ViewBag.Message = "Exemplo básico de utilização de Partial Views"; return View(new Times() { listaTimes = GetTimes() }); } public ActionResult About() { return View(); } private List<Times> GetTimes() { List<Times> model = new List<Times>(); model.Add(new Times() { Id = 1, Nome = "Corinthians",Pontos = "26" }); model.Add(new Times() { Id = 2,Nome = "Guarani",Pontos = "22" }); model.Add(new Times() { Id = 3,Nome = "Palmeiras",Pontos = "21" }); model.Add(new Times() { Id = 4,Nome = "Santos",Pontos = "21" }); model.Add(new Times() { Id = 5,Nome = "Mogi Mirim",Pontos = "19" }); return model; } } } |
Estamos criando alguns dados para que sejam exibidos pela view via método getTimes();
Vamos agora definir a nossa view, ou melhor a nossa Partial View.
Definindo a View
Clique com o botão direito do mouse no interior da Action Index e selecione a opção Add View:
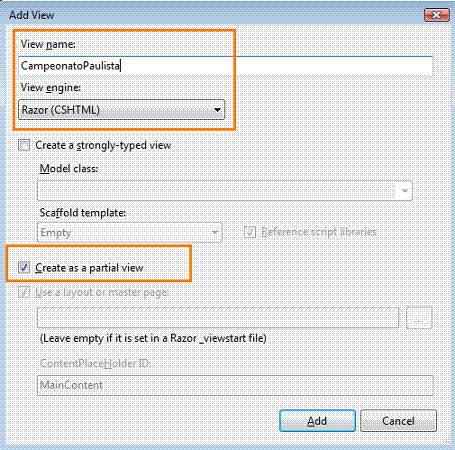
A seguir na janela Add View vamos definir as seguintes opções:
 |
Ao clicar no botão Add será criada a partial view tipada na pasta Views com o nome CampeonatoPaulista.cshtml;
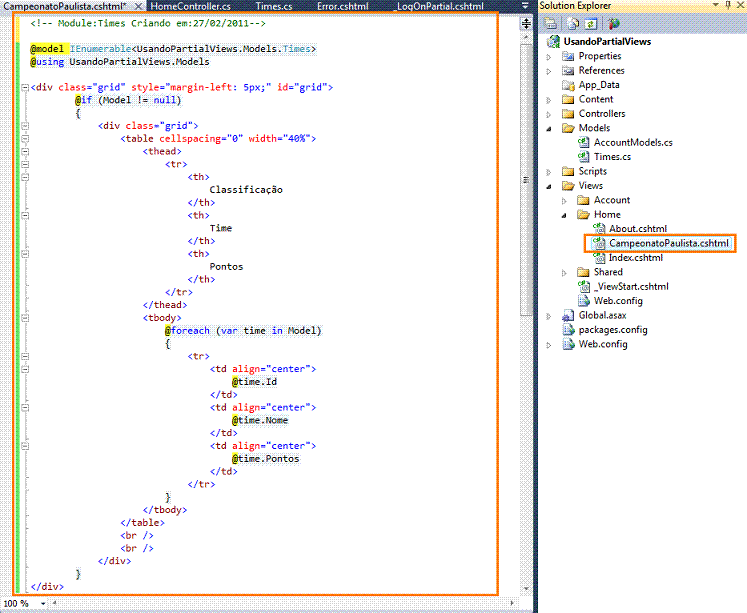
A seguir defina o código abaixo na partial view de forma a exibir uma tabela com os dados do nosso modelo:
 |
O código define que nossa view deverá receber um objeto do tipo Times.
Agora basta definir o código do arquivo Index.cshtml que irá renderizar a nossa partial view conforme a seguir:
| @model UsandoPartialViews.Models.Times <h2>@ViewBag.Message</h2> Para aprender mais sobre ASP .NET visite - <a href="http://www.macoratti.net" >Macoratti.net</a> <p> @Html.Partial("CampeonatoPaulista", Model.listaTimes) </p> |
Observe a código : @Html.Partial("CampeonatoPaulista", Model.listaTimes)
O método Html.Partial Renderiza a partial view especificada como uma string HTML-codificado.
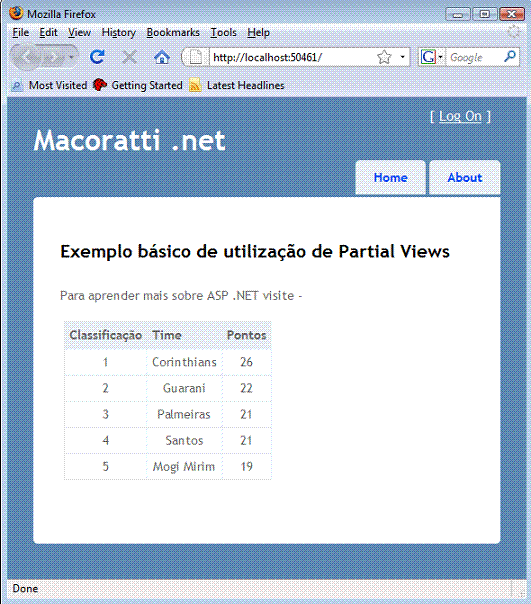
Executando o projeto iremos obter:
 |
Dessa forma vimos como usar uma partial view em um cenário bem simples. Em outro artigo irei mostrar como podemos usar uma partial view fortemente tipada em um cenário mais complexo.
Pegue o projeto completo aqui: UsandoPartialViews.zip
João 3:13
Ora, ninguém subiu ao céu, senão o que desceu do céu, o Filho do homem.João 3:15
para que todo aquele que nele crê tenha a vida eterna.Referências: