![]() ASP
.NET MVC 3 - Apresentando os recursos básicos (para
iniciantes)
ASP
.NET MVC 3 - Apresentando os recursos básicos (para
iniciantes)
Este artigo é essencialmente prático e mostra como criar uma aplicação ASP .NET MVC3 usando a ferramenta gratuita Visual Web Developer 2010 Express Edition.
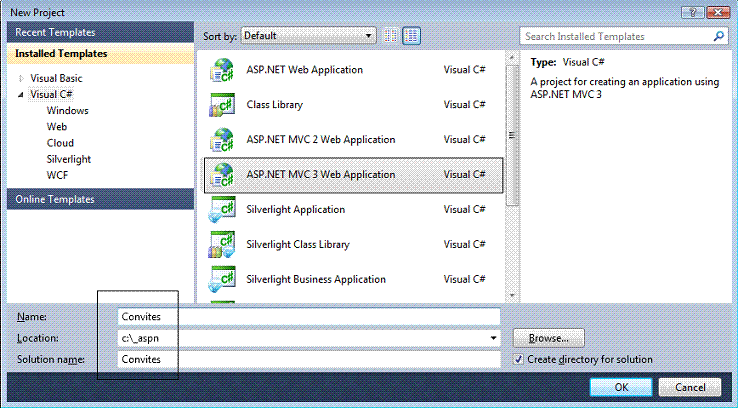
Abra o Visual Web Developer 2010 Express Editon e no menu File -> New Project selecione o template ASP .NET MVC 3 Web Application informando o nome Convites;
Obs: Observe que a instalação do ASP .NET MVC3 não remove o template do ASP .NET MVC 2.
 |
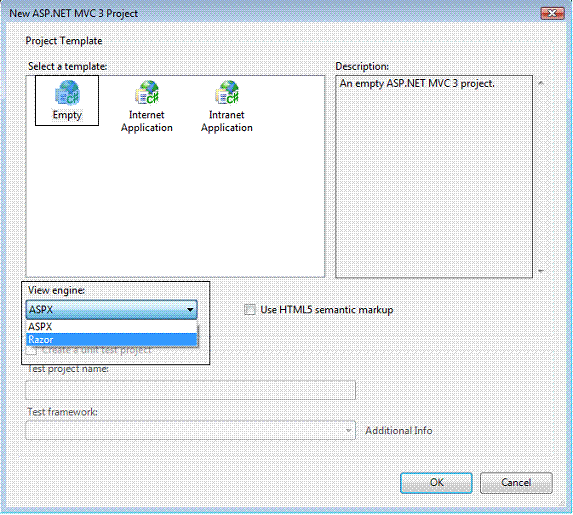
Na próxima janela você verá 3 tipos diferentes de modelos de projetos para aplicações MVC :
| O Active Directory é uma implementação de serviço de diretório no protocolo LDAP que armazena informações sobre objetos em rede de computadores e disponibiliza essas informações a usuários e administradores desta rede. É um software da Microsoft utilizado em ambientes Windows. |
Selecione a opção Empty e deixe desmarcada a opção - Use HTML5 semantic markup;
 |
Na caixa de combinação View
Engine podemos selecionar o engine usado na aplicação; Temos a opção entre usar o tradicional engine ASPX ou o novo engine Razor; Selecione o engine Razor; |
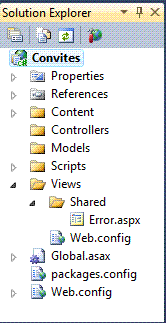
Após clicar no botão OK você verá na janela Solution Explorer a estrutura do projeto contendo os arquivos e pastas que representa a estrutura padrão para um projeto ASP .NET MVC 3;
 |
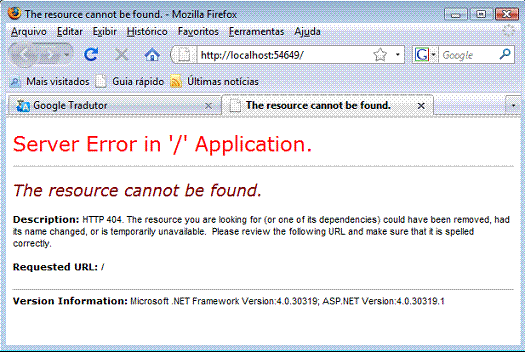
Se você tentar rodar a aplicação pressionando F5 ou clicando no menu Debug -> Start Debugging iremos obter um erro conforme mostra a figura abaixo pois nosso projeto esta vazio;
 |
Na arquitetura MVC, os pedidos recebidos são tratados pelos controladores (Controllers). No ASP.NET MVC, os controladores são apenas simples classes C# (geralmente herdando de System.Web.Mvc.Controller).
Cada método público em um controlador é conhecido como um método de ação (Action) , o que significa que podemos invocá-lo a partir da Web através de alguma URL para executar uma ação. A convenção MVC é colocar controladores em uma pasta chamada Controllers, que o Visual Studio criou para nós quando ele criou o projeto.
Você não precisa seguir este ou a maioria das outras convenções MVC, mas nós recomendamos que você, pelo menos no início, siga esta recomendação.
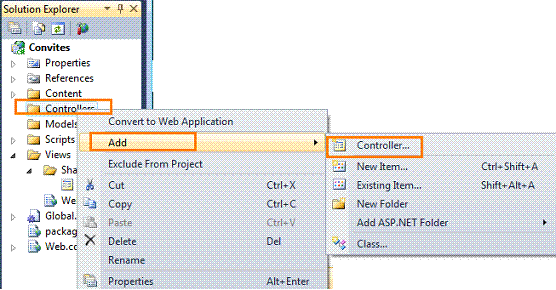
Para incluir um novo controlador basta clicar com o botão direito do mouse sobre a pasta Controller na janela Solution Explorer e selecionar a opção Add -> Controller;
 |
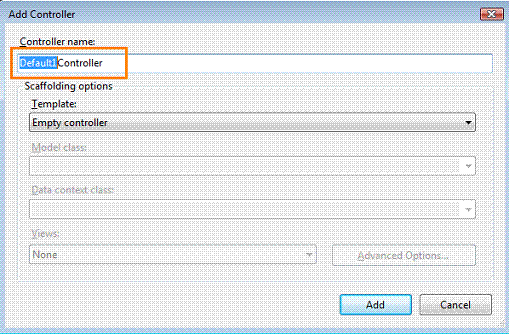
Na janela Add Controller irá surgir a janela abaixo com a sugestão de nome Default1Controller;
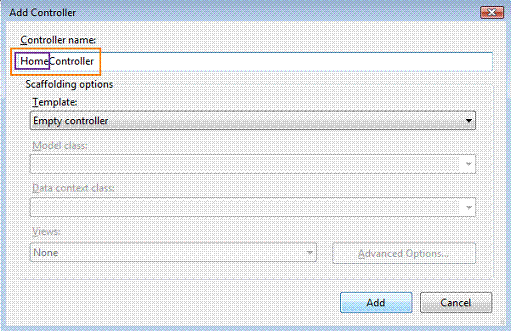
Altere o nome para HomeController e clique no botão Add;
 |
 |
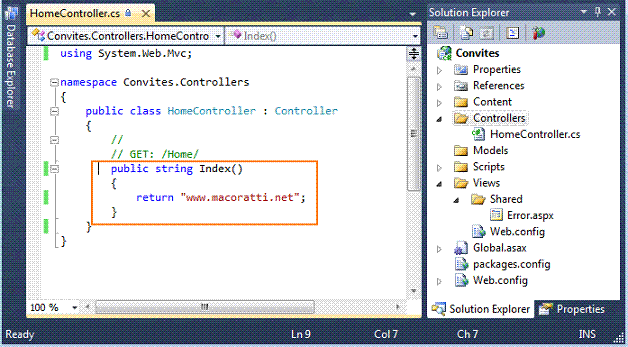
Será criado um novo arquivo de código C# na pasta controller chamado HomeController.cs e Observe que a classe é derivada de System.Web.Mvc.Controller;
 |
Altere o código conforme mostra a figura abaixo:
 |
Não criamos nada de
emocionante, mas esta é uma boa maneira de começar com MVC.
Nós crimos um método chamado Index, que retorna a string "www.macoratti.net".
Executando o projeto novamente o navegador irá exibir o
resultado do método Index e iremos obter o seguinte:
 |
A saída do exemplo anterior não era HTML, era apenas a string. Para produzir uma resposta HTML a uma solicitação do navegador, precisamos criar uma View.
Vamos modificar o método Index() conforme mostrado abaixo:
using System.Web.Mvc;
namespace Convites.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ViewResult Index()
{
return View();
}
}
}
|
Alteramos o código para quando retornar um objeto ViewResult a partir de método action estamos instruindo MVC para renderizar uma view.
Criamos o ViewResult chamando o método View sem parâmetros. Isto diz ao MVC para renderizar a visualização padrão para a ação. Se você executar o aplicativo, neste ponto, você pode ver o Framework MVC tentando encontrar um modo de exibição padrão para usar, como mostrado na mensagem de erro abaixo:
 |
A mensagem de erro indica que a aplicação MVC não conseguir encontrar a view para o nosso método Action e mostra também onde ela tentou procurá-la.
No MVC temos que as views são associadas com os métodos action por uma convenção de nomenclatura: O método action é chamado Index, e a aplicação tenta procurar por arquivos na pasta Views que possuam o mesmo nome que o método (Index); como não encontra apresenta a mensagem de erro.
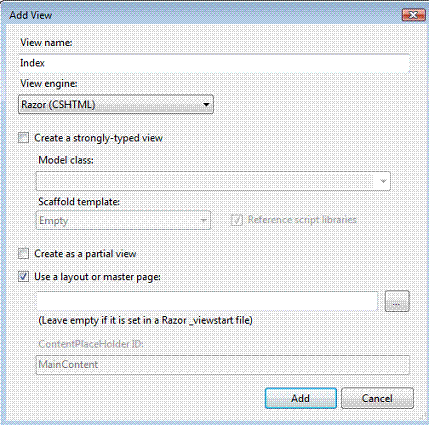
Temos então que criar uma view, e, para isso clique com o botão direito do mouse no método HomeController.cs (no interior do método ou no nome do mesmo) e selecione a opção Add View. Esta ação abre a janela Add View abaixo:
 |
A extensão .CSHTML indica uma view que será processada pelo engine Razor. |
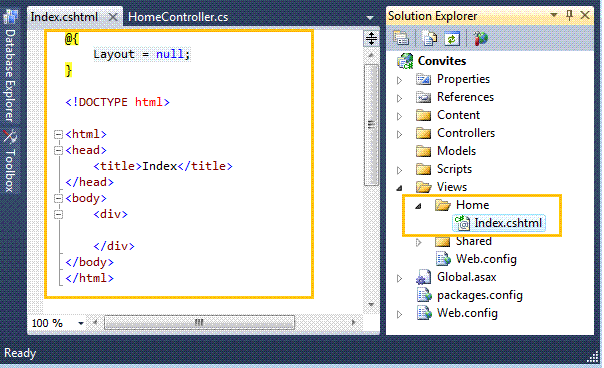
Clique no botão Add e Visual Web Developer irá criar um novo arquivo View chamado Index.cshtml, na pasta Views/Home. Se você olhar a mensagem de erro anterior verá que o arquivo que acabamos de criar corresponde a um dos locais que a aplicação realizou a pesquisa procurando pela view.
 |
O conteúdo do arquivo Index.cshtml
na sua parte é HTML exceto pelo código: @{ Este código será interpretado pelo engine Razor. O código indica que não vamos usar uma master page. Vamos incluir entre as tags div da seção body o código abaixo: <div> |
Executando o projeto novamente iremos obter:
 |
Quando criamos o primeiro método Action Index, ele retorna uma string e isto significa que o MVC apenas retransmite a string para o navegador.
No segundo exemplo o método Index retorna um ViewResult que instrui o MVC para renderizar a view e retornar o HTML. Não informamos para o MVC qual view seria usada, e dessa forma por convenção o MVC tentou encontrar a view automaticamente. A convenção é que a view tem o mesmo nome que o método action e esta contida em uma pasta ~/Views/Home/Index.cshtml.
Podemos retornar outros resultados a partir de métodos action, além de strings e objetos ViewResult. Por exemplo, se retornamos um RedirectResult, fazemos com que o navegador seja redirecionado para outra URL; se retornarmos um HttpUnauthorizedResult, forçamos o usuário a fazer o login.
Estes objetos são conhecidos coletivamente como action results (resultados de ação), e eles são todos derivados da classe ActionResult. O sistema de action result nos permite encapsular e reutilizar respostas comuns em ações (actions)
Usando saída dinâmica
A principal função de uma aplicação web é construir e exibir saida dinâmica; no MVC, é uma tarefa do Controller construir dados e um trabalho da view renderizar e exibir HTML de forma que os dados são passados do controller para view.
Uma forma de passar dados do controller para a view é usar o objeto ViewBag. Ele é um membro da classe base Controller. O ViewBag é um objeto dinâmico para o qual você pode atribuir propriedades arbitrárias, tornando esses valores disponíveis em qualquer view que for posteriormente processado.
Vejamos um exemplo:
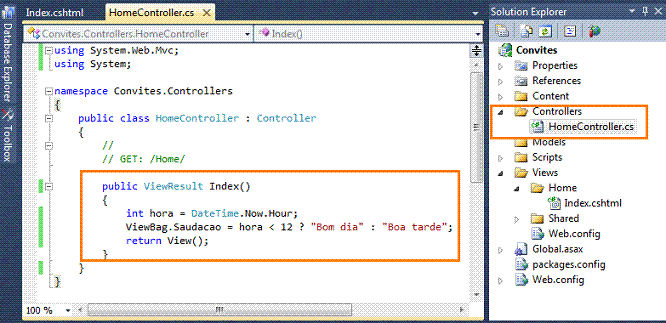
Vamos alterar o código do Controller HomeController.cs conforme o código abaixo :
 |
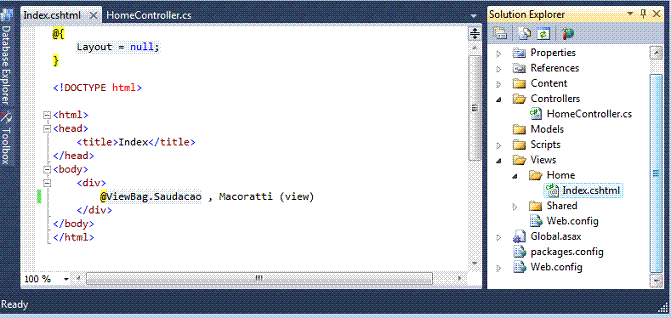
Para exibir a informação vamos alterar o código da View Index.cshtml conforme abaixo:
 |
Este é um bloco de código
Razor que exibe a informação contida
em ViewBag; Estamos usando a propriedade Saudacao mas poderiamos ter usado qualquer outro nome; O código Razor inicia com um caractere @ e não usa caractere para indicar o fim do bloco; |
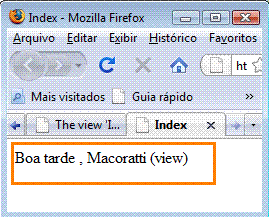
Executando o projeto novamente iremos obter:
 |
Nesta primeira parte vimos conceitos básicos de uma aplicação MVC e na segunda parte irei mostrar criar uma pequena aplicação para entrada de dados.
Veja a continuação em : ASP .NET MVC 3 - Criando um novo projeto ASP .NET MVC 3 (para iniciantes)
Pegue o projeto completo aqui: Convites.zip
João 5:24
Em verdade, em verdade vos digo que quem ouve a minha palavra, e crê naquele que me enviou, tem a vida eterna e não entra em juízo, mas já passou da morte para a vida.Referências: