![]() ASP
.NET - Criando Master Pages usando definições CSS
ASP
.NET - Criando Master Pages usando definições CSS
Usando Master Pages podemos compartilhar conteúdo dentre diversas páginas;podemos também usar as Master Pages para criar um leiaute comum. Dessa forma nosso website fica mais fácil de manter , estender e modificar.
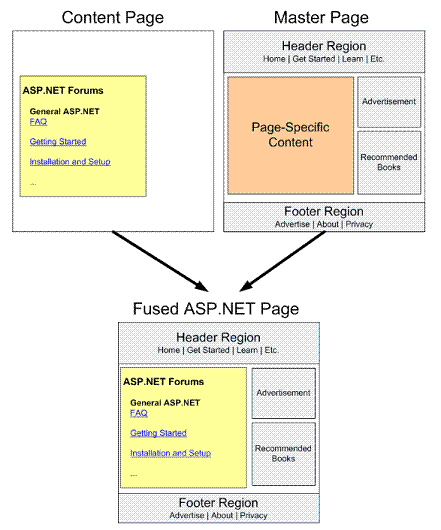
A figura abaixo representa o processo que ocorre durante a execução da página que usa uma master page: as duas páginas são mescladas para exibir o conteúdo.
 |
| fonte: http://www.asp.net/web-forms/tutorials/master-pages/creating-a-site-wide-layout-using-master-pages-cs |
Neste artigo veremos como combinar leiautes CSS e Master Page para definir leiautes de páginas em um website.
Vou usar o Visual Web Developer 2010 Express Edition nos exemplos mostrado neste artigo.
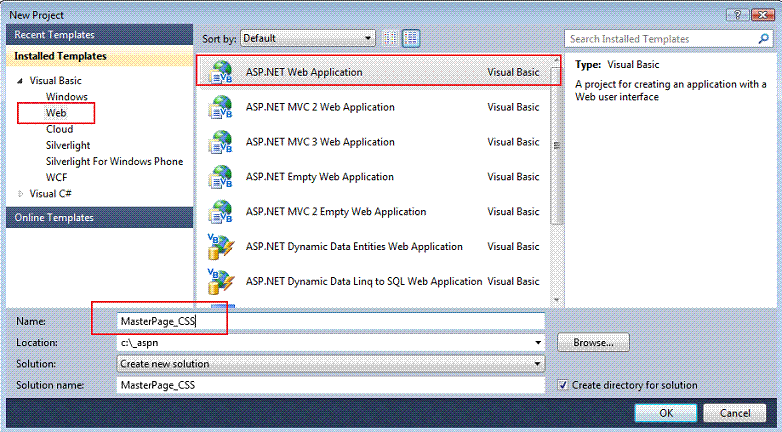
Abra o Visual Web Developer 2010 Express Edition e crie um novo projeto do tipo ASP .NET Web Application com o nome MasterPage_CSS;
 |
Ao clicar no botão OK será criado um projeto ASP .NET contendo uma estrutura já pronto para ser utilizada conforme mostrada na janela Solution Explorer:
 |
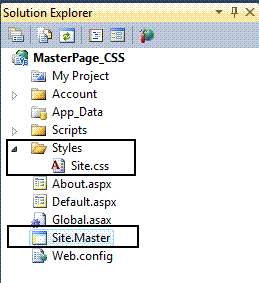
Na estrutura criada vemos
uma pasta chamada Styles e no seu
interior o arquivo Site.css que é o
arquivo de estilos usado; Este arquivo irá aplicar estilos nas páginas do site; Vemos também o arquivo Site.Master, onde a extensão .Master indica que este arquivo é uma master page. O arquivo de estilo Site.css esta sendo usado pela Master Page para definir o leiaute da página.
|
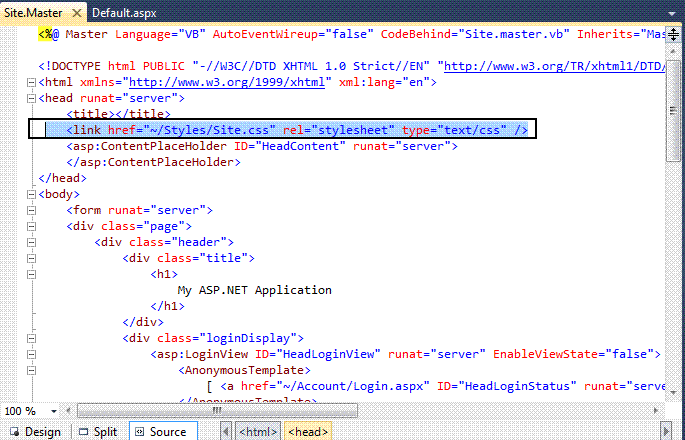
Se abrirmos o arquivo Site.Master iremos notar que existe uma referência ao arquivo Site.css que esta na pasta definida entre as tags <head> conforme abaixo:
 |
Além de referenciar o arquivo de estilo conforme mostrada acima podemos também definir os estilos diretamente na Master Page, o que não é muito recomendado, mas é possível de ser feito.
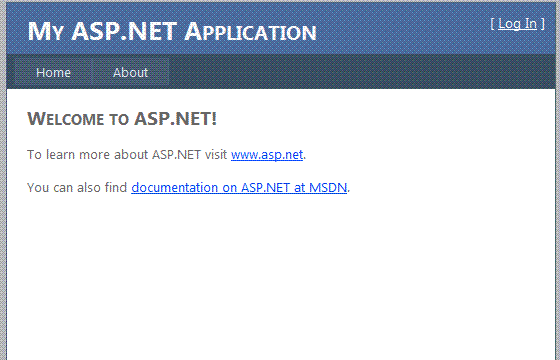
Se executarmos o projeto veremos na figura abaixo o leiaute atual definido pela Master Page e pelo arquivo de estilo Site.css:
 |
Vamos alterar o leiaute da página de apresentação definindo outro arquivo de estilo e alterando a nossa master page.
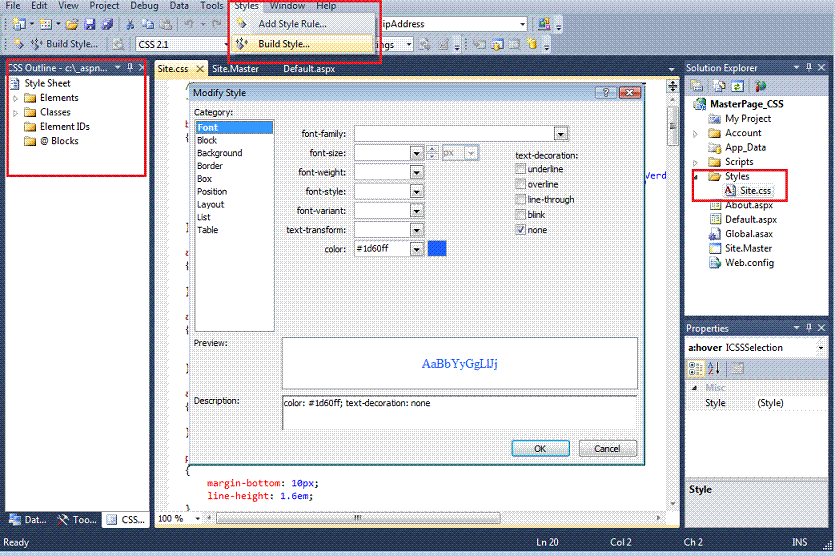
Para nos ajudar a criar um arquivo de estilo podemos usar os recursos do próprio Visual Web Developer (e do Visual Studio). Clicando duas vezes sobre o arquivo Site.css o mesmo será aberto no editor e através do menu Styles podemos incluir uma rega de estilo (Add Style Rule) ou criar um estilo (Build Style):
 |
Vamos criar um novo arquivo de estilo chamado Macoratti.css; Clique com o botão direito sobre a pasta Styles e selecione Add New Item;
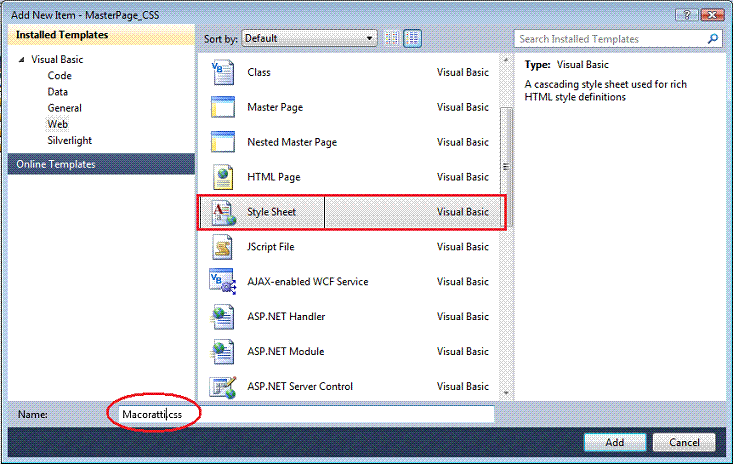
A seguir escolha o template Style Sheet e informe o nome Macoratti.css e clique Add;
 |
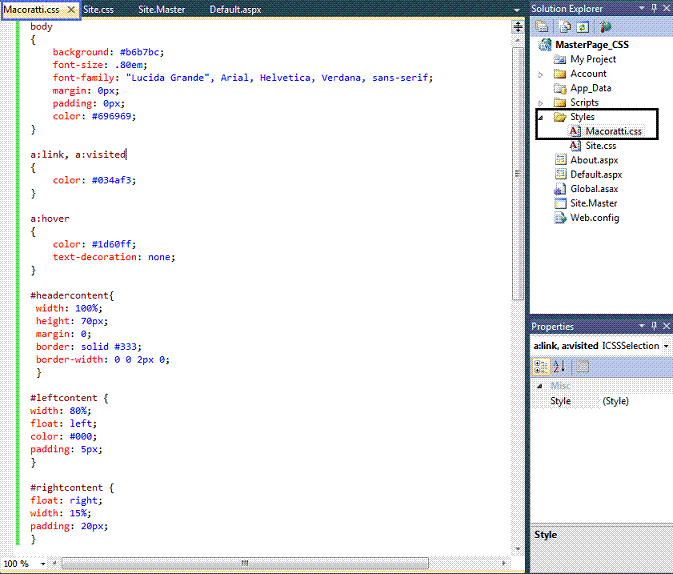
A seguir defina o seguinte código no arquivo de estilo Macoratti.css:
 |
Observe que no arquivo de estilo definimos, além do body, 3 divs :
Vamos aproveitar e criar uma nova pasta no interior da pasta Styles com o nome Images. Clique com o botão direito do mouse sobre a pasta Styles e selecione Add New Folder informando a seguir o nome Images;
Após isso vamos incluir uma imagem na pasta Images recém criada. Clique com o botão direito do mouse sobre a pasta Images e selecione Add Existing Item e selecione uma imagem de sua preferência. Eu inclui a imagem maco10.jpg.
A seguir repita o procedimento acima e inclua uma outra imagem a seu gosto com o nome cdasp.gif
Agora criar uma nova master page chamada Mac.Master no projeto via menu Project, opção Add New Item;
Selecionando a opção Master Page, informando Mac.Master e clicando no botão Add;
 |
Agora que temos a nossa master page criada vamos definir o seu código da seguinte forma:
| <%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Mac.master.vb" Inherits="MasterPage_CSS.Mac" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Master Page com CSS</title> <link href="~/Styles/Macoratti.css" rel="stylesheet" type="text/css" /> <asp:ContentPlaceHolder ID="head" runat="server"> </asp:ContentPlaceHolder> </head> <body> <form id="form1" runat="server"> <div id="headercontent"> <asp:Image ID="Image1" ImageUrl="~/Styles/Images/maco10.jpg" runat="server" /> </div> <div id="leftcontent" > <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> </div> <div id="rightcontent"> <a href="pagina1.aspx">Pagina 1</a><br /> <a href="pagina2.aspx">Pagina 2</a><br /> <a href="pagina3.aspx">Pagina 3</a><br /> <a href="pagina4.aspx">Pagina 4</a><br /> <a href="pagina5.aspx">Pagina 5</a><br /> </div> </form> </body> </html> |
Vejamos o que temos neste código:
1- Declarações
a- A declaração <form id="form1" runat="server"> pois todas as páginas ASP.NET normalmente têm um formulário Web, e, porque a master page pode incluir controles Web que devem aparecer dentro de um formulário Web. Não se esqueça de adicionar o formulário Web à sua master page.
b- A declaração <asp:ContentPlaceHolder ID="head" runat="server"></asp:ContentPlaceHolder> - Indica um controle ContentPlaceHolder chamado head - este controle ContentPlaceHolder aparece dentro do controle de servidor <head> e pode ser usado para declarativamente adicionar conteúdo ao elemento <head>.
c-) A declaração <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> - Indica um controle ContentPlaceHolder chamado ContentPlaceHolder1 - esse controle ContentPlaceHolder aparece dentro do formulário Web e serve como a região para a interface da página de conteúdo do usuário.
2- A diretiva @Master:
A diretiva @Master é similar à diretiva @Page que aparece em páginas ASP.NET. Ela define a linguagem server-side (C#/VB) usada e as informações sobre a localização e a herança da classe code-behind master page.
3- A definição do link para o arquivo de estilo Macoratti.css presente na pasta Styles entre as tags <head> :
<link href="~/Styles/Macoratti.css" rel="stylesheet" type="text/css" />
4- A definição de 3 divs : headercontente, leftcontent e rightcontent conforme abaixo:
1- na div headercontent incluímos um controle Image e atribuímos a imagem maco10.jpg a propriedade ImageUrl:
<div
id="headercontent">
<asp:Image ID="Image1"
ImageUrl="~/Styles/Images/maco10.jpg"
runat="server" />
</div>
2- Na div leftcontent incluímos o ContentPlaceHolder :
<div
id="leftcontent" >
<asp:ContentPlaceHolder ID="ContentPlaceHolder1"
runat="server">
</asp:ContentPlaceHolder>
</div>
3- Na div rightcontent incluímos alguns links:
<div
id="rightcontent">
<a href="pagina1.aspx">Pagina 1</a><br
/>
<a href="pagina2.aspx">Pagina 2</a><br
/>
<a href="pagina3.aspx">Pagina 3</a><br
/>
<a href="pagina4.aspx">Pagina 4</a><br
/>
<a href="pagina5.aspx">Pagina 5</a><br
/>
</div>
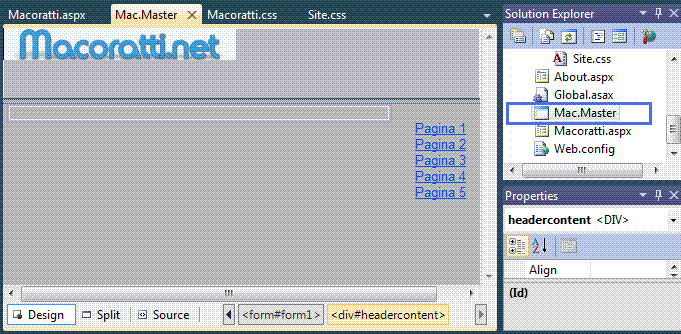
Veja como ficou o leiaute da master page Mac.Master :
 |
Vamos incluir um novo web form no projeto via menu Project -> Add New Item escolhendo o template Web Form using Master Page e informando o nome Macoratti.aspx e clicando em Add;
 |
A seguir selecione a master page Mac.Master e clique em OK;
 |
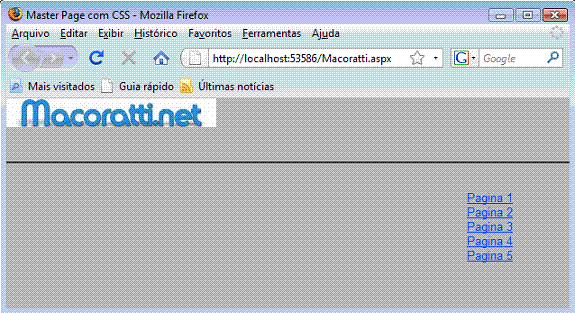
Executando o projeto (clique com o botão direito sobre a página Macoratti.aspx e escolha a opção Set As Start Page no menu suspenso) iremos obter:
 |
Vamos agora criar uma nova master page para definir um leiaute com 3 colunas.
Inclua uma nova master page com o nome Mac1.Master no projeto e defina o seu código conforme abaixo:
| <%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Mac1.master.vb" Inherits="MasterPage_CSS.Mac1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Master Page com CSS 2</title> <link href="~/Styles/Macoratti1.css" rel="stylesheet" type="text/css" /> <asp:ContentPlaceHolder ID="head" runat="server"> </asp:ContentPlaceHolder> </head> <body> <form id="form1" runat="server"> <div id="body_area"> <div id="left"> <div class="InnerText"> <div id="logo"> <asp:Image ID="Image1" ImageUrl="~/Styles/Images/maco10.jpg" runat="server" Height="26px" Width="165px" /> </div> <div class="Nav"> <ul class="Nav"> <li><a href="">Link1</a></li> <li><a href="">Link2</a></li> <li><a href="">Link3</a></li> <li><a href="">Link3</a></li> </ul> </div> </div> </div> <div id="mid"> <div id="banner"> <asp:Image ID="Image2" ImageUrl="~/Styles/Images/cdasp.gif" runat="server" /> </div> <div class="InnerText"> <asp:contentplaceholder id="Content1" runat="server"> </asp:contentplaceholder> </div> </div> <div id="right"> <div class="InnerText"> Direito </div> </div> <div id="footer"> <div class="InnerText"> Copyright © 2010 Macoratti.net - Todos os direitos reservados. </div> </div> </div> </form> </body> </html> |
Observe que no código definido para esta master page temos as seguintes divs e referências:
1- Referência ao arquivo de estilo Macoratti1.css que iremos criar a seguir
2- Declaração das seguintes divs:
Precisamos agora criar um novo arquivo de estilo chamado Macoratti1.css contendo o seguinte código:
body
{
margin:0;
padding-top:0px;
padding-right:0;
padding-bottom:0;
padding-left:0;
font-family:Arial, Helvetica, sans-serif;
background-color:#D5CDAC;
}
div, h1, h2, h3, h4, p, form, label, input, textarea, img, span{
margin:0; padding:0;
}
ul{
margin:0;
padding:0;
list-style-type:none;
font-size:12px;
line-height:150%;
}
.spacer{
clear:both;
font-size:0;
line-height:0;
}
/*-------------------body_area--------------------*/
#body_area{
width:1004px;
margin-top:10px;
margin-right:auto;
margin-bottom:0;
margin-left:auto;
font-family:Tahoma;
font-size: 12px;
font-style:normal;
line-height:normal;
font-weight:bold;
font-variant:normal;
text-transform:none;
text-decoration:none;
padding: 0px;
float: none;
}
#logo
{
width:170px;
height:100px;
}
#left {
margin: 0px;
float: left;
width: 185px;
height: 500px;
padding-top:4px;
padding-right:0px;
padding-bottom:0px;
padding-left:0px;
background-color:#EDE8D3;
margin-bottom:12px;
}
#left div.InnerText
{
padding-left:12px;
}
div.Nav
{
width:140px;
margin-right:auto;
margin-left:auto;
background-color:#E3DCBD;
padding-bottom:20px;
}
ul.Nav
{
padding: 8px 0px 0 22px;
background-color:#E3DCBD;
color:#000;
margin:0 0 0 2px;
}
ul.Nav li
{
background:url('images/nav_div2.gif') repeat-x left bottom;
font-size:0;
line-height:0
}
ul.Nav li a
{
background-position: inherit 6px;
display:block;
color:#787159;
text-decoration:none;
font-weight:bolder; font-style:normal; font-variant:normal;
line-height:17px;
font-size:11px; font-family:Arial, Helvetica, sans-serif;
padding-left:8px; padding-right:0; padding-top:0; padding-bottom:0;
background-color:inherit;
background-image: url('images/arrow.gif');
background-repeat: no-repeat;
background-attachment: inherit;
}
ul.Nav li a:hover{
color:#A73F00;
background-color:#EFECC8;
}
#banner
{
width:620px;
height:100px;
margin-left:auto;
margin-right:auto;
text-align:center ;
background-color:Gray ;
}
#mid {
margin: 0px;
padding: 0px;
float: left;
width: 628px;
color:black;
line-height:150%;
font-weight:normal ;
font-size:12px;
background-color:#E3DCBD;
padding-bottom:20px;
margin-bottom:12px;
}
#mid div.InnerText
{
margin-left:12px;
margin-right:12px;
margin-top:20px;
padding:0;
color:black;
}
#mid a
{
color:#A73F00;
text-decoration:none;
font-weight:bolder ;
}
#right{
margin: 0px;
float: right;
width: 185px;
padding-top:2px;
padding-right:0px;
padding-bottom:0px;
padding-left:0px;
margin-bottom:12px;
}
#right div.InnerText
{
padding-left:10px;
}
/*-----------------------rodapé--------------------*/
#footer
{
clear:both;
border:solid 1px black;
}
#footer div.InnerText
{
padding:10px;
}
|
Finalmente vamos criar um web form chamado Macoratti1.aspx usando o template Web Form using Master Page.
Após criar a página clique com o botão direito sobre a página Macoratti.aspx e escolha a opção Set As Start Page no menu suspenso.
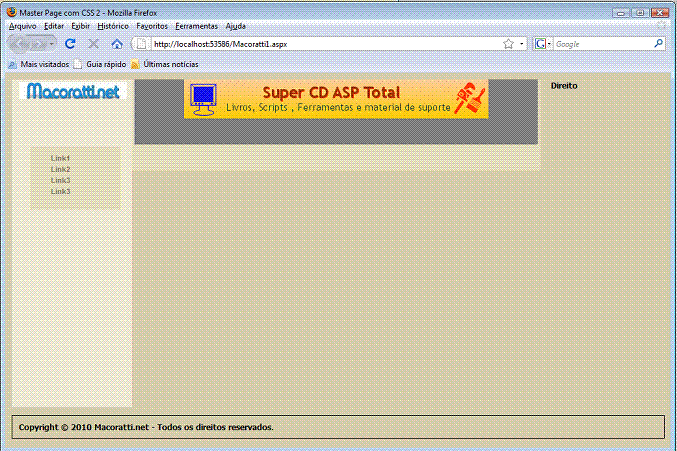
Executando o projeto a página Macoratti1.aspx exibirá o seguinte leiaute:
 |
Vimos assim como definir o leiaute de páginas ASP .NET usando Master page e arquivos de estilo (CSS) com dois exemplos bem simples. Existem exemplos mais complexos que incluem master pages aninhadas que veremos em outro artigo.
Pegue o projeto completo
aqui:
![]() MasterPage_CSS.zip
MasterPage_CSS.zip
1Pedro 1:16
porquanto está escrito: Sereis santos, porque eu sou santo.Referências: