![]() jQuery
- Calculando a soma em uma página ASP .NET
jQuery
- Calculando a soma em uma página ASP .NET
jQuery ????
É de comer ???
Não.
jQuery é um framework disponível para JavaScript que expõe diversas classes e métodos prontos para você usar e que facilitar a vida do desenvolvedor permitindo criar funções, efeitos, animações além da boa integração com AJAX.
Algumas características do jQuery:
Quer mais um motivo para usar jQuery ???
jQuery é GRÁTIS, você não paga nada para usar basta ir ao site http://jquery.com/ escolher a versão e baixar...Como usar ???
Basta inserir a biblioteca no head da página, Abaixo temos uma referência feita a biblioteca jQuery local :
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
podemos também referenciar a biblioteca de forma remota como iremos ver no exemplo.
| jQuery
é simplesmente um monte de código JavaScript em um
arquivo JavaScript externo.
Como qualquer arquivo JavaScript externo é necessário
vincular o arquivo à sua página web.No entanto, devido ao fato de jQuery ser muito popular,
você tem algumas opções quando se trata de
adicioná-lo a uma página web: Você pode usar uma versão
hospedada no Google, Microsoft, ou
jQuery.com, ou você pode baixar o arquivo jQuery para o
seu próprio computador e adicioná-lo
ao seu site. O primeiro método utiliza uma distribuição CDN - Content Distribuition Network - isto é, um outro website hospeda o arquivo jQuery e envia para qualquer pessoa que o solicite. Há alguns benefícios nessa abordagem: Primeiro, você pode economizar alguns milissegundos do seu servidor web deixando o Google, Microsoft, ou o jQuery distribuir o arquivo para os visitantes do seu site. Além disso, a distribuição CDN têm o benefício adicional de possuir servidores localizados ao redor do globo. Então, se alguém no Japão visita seu site, ele vai receber o arquivo jQuery de um servidor que esta provavelmente muito mais próximo dele do que o seu servidor web , o que significa que ele vai ter o arquivo mais rápido e seu site vai aparecer que é mais rápido. Além disso como outros designers usam essas distribuições CDNs , há uma boa chance de que alguém que visitar o seu site já tenha o arquivo jQuery salvo no cache do seu navegador. Desde que ele já tenha baixado o arquivo jQuery através do Google durante uma visita a outro site, ele não precisa fazer o download novamente ao visitar o seu site, resultando em um aumento de velocidade considerável. |
Usando uma distribuição CDN você pode referenciar o jQuery da seguinte forma:
1- Distribuição CDN da Microsoft
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.3.min.js"> </script>
2- Distribuição CDN da Google
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.3/jquery.min.js"></script>
3- Distribuição CDN da jQuery
<script src="http://code.jquery.com/jquery-1.6.3.min.js"></script>
Exemplo Prático com ASP .NET
Vamos usar o jQuery em uma aplicação ASP .NET para calcular a soma de itens exibidos em controles CheckBox.
Abra o Visual Web Developer 2010 Express Edition e crie um novo Web Site (File-> New Web Site) usando a linguagem VB .NET;
Selecione o template ASP .NET Web Site e clique em OK;
 |
Vamos excluir as páginas Default.aspx que usa a Master page Site.master e vamos incluir uma nova página sem usar master page.
No menu WebSite clique em Add New Item e a seguir selecione Web Form e aceite o nome padrão Default.aspx;
A seguir inclua na página Default.aspx o código abaixo:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="style1">
<tr>
<td class="style2">
<strong>Macoratti.net</strong></td>
</tr>
<tr>
<td bgcolor="#3399FF">
</td>
</tr>
</table>
<br />
<span class="style4"><strong>Escolha o produto (Preços em R$): </strong></span> <br /><br />
<table>
<tr>
<td class="style3">IPad 2 16 Gb Wi-Fi</td>
<td><asp:CheckBox ID="cb1" runat="server" Text="1455.23" CssClass="style3" /></td>
</tr>
<tr>
<td class="style3">IPhone 4</td>
<td><asp:CheckBox ID="cb2" runat="server" Text="1099.00" CssClass="style3" /></td>
</tr>
<tr>
<td class="style3">Tablet Samsung 10' 16 GB</td>
<td><asp:CheckBox ID="cb3" runat="server" Text="1499.00" CssClass="style3" /></td>
</tr>
<tr>
<td class="style3">Notebook Acer Corel 3i</td>
<td><asp:CheckBox ID="cb4" runat="server" Text="1299.00" CssClass="style3" /></td>
</tr>
</table>
<br />
<p id="total"></p>
</div>
</form>
</body>
</html>
|
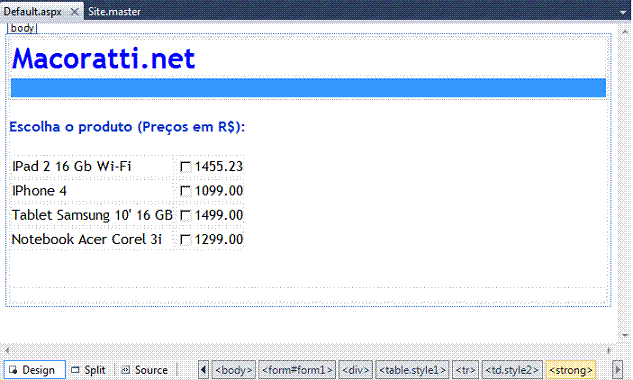
O leiaute produzido pelo código acima é o seguinte:
 |
Vamos incluir uma referência ao jQuery na página Default.aspx entre as tags <head> podemos fazer isso usando o arquivo jQuery localmente ou usar o jQuery hospedado nos servidores do Google. Vou usar esta última opção apenas para ilustrar como fazer a referência. Veja abaixo como ficou:
| <script type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js"> </script> |
A seguir vamos definir o script jQuery que vai realizar a soma dos valores selecionados via checkbox:
| <script type="text/javascript"> $(function () { var total; var checked = $('input:checkbox').click(function (e) { calculaSoma(); }); function calculaSoma() { var $checked = $(':checkbox:checked'); total = 0.0; $checked.each(function () { total += parseFloat($(this).next().text()); }); $('#total').text("O valor total é : " + total.toFixed(2)); } }); </script> |
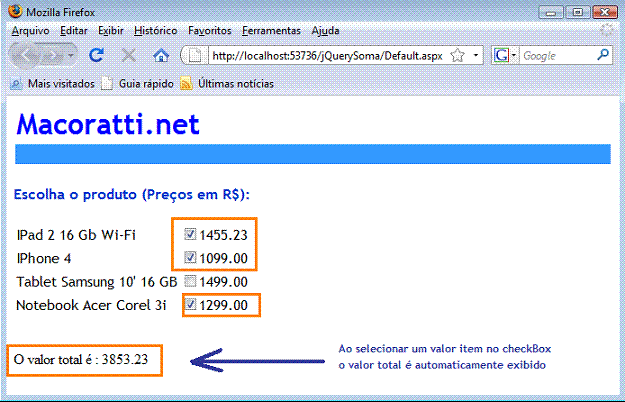
Executando a página e selecionando alguns itens via controle CheckBox teremos o resultado:
 |
Vamos entender como o jQuery fez o serviço:
1- Quando o usuário clica em um CheckBox a variável checked verifica a entrada do usuário e chama a função calculaSoma();
var
checked = $('input:checkbox').click(function (e) {
calculaSoma();
});
2- A seguir realizamos uma iteração na coleção 'checked' usando $().each() e incluindo o texto do checkbox na variável total:
function
calculaSoma() {
var $checked = $(':checkbox:checked');
total = 0.0;
$checked.each(function () {
total
+= parseFloat($(this).next().text());
});
$('#total').text("O valor total é :
" + total.toFixed(2));
}
Estamos acessando o valor do checkbox usando o código $(this).next().text());
Para acessar o valor que esta no interior da Label usamos next() o qual encontra o valor próximo para cada checkbox.
A função parseFloat converte os valores para números.
O resultado é exibido no parágrafo (total) usando o método toFixed() que arredonda o resultado para duas casas decimais.
$('#total').text("O valor total é : " + total.toFixed(2));
Embora seja bem simples, o exemplo mostra como podemos usar jQuery para cenários onde necessitamos realizar cálculos com base na seleção do usuário no cliente.
Pegue o
projeto completo aqui:
![]() jQuerySoma.zip
jQuerySoma.zip
1Pedro 2:21
Porque para isso fostes chamados, porquanto também Cristo padeceu por vós, deixando-vos exemplo, para que sigais as suas pisadas.Referências: