ASP
.NET - Recurso auto-completar com jQuery
Hoje eu vou mostrar como usar o recurso AutoCompletar usando jQuery. Vamos usar o auto completar para preencher um painel para exibir palavras que serão digitadas em um controle TextBox.
| JQuery
é uma livraria JavaScript rápida e leve que esta em
conformidade com o CSS1-CCS2 e CCS3 e dá suporte a muitos navegadores.
O Framework JQuery é extensível(através
de plug-ins) e efetua de forma elegante
manipulações DOM , CSS, AJAX, eventos e animações,
permitindo assim desenvolver aplicações para web de
forma mais rápida e simples. Um script JQuery típico usa uma variedade de métodos que a library JQuery oferece: seletores, manipulação do DOM, tratamento de eventos, etc. Mas qual a diferença entre JavaScript e JQuery ?? JavaScript é uma linguagem e JQuery é uma livraria escrita usando JavaScript. A versão atual do JQuery é a versão 1.3.2 que você pode baixar neste link: jquery-1.3.2.min.js No momento a Microsoft disponibilizou um arquivo para permitir o suporte ao recurso do Intellisense ao JQuery no Visual Studio 2008. Pegue o arquivo aqui :jquery-1.2.6-vsdoc.js Além disso a Microsoft também disponibilizou um hotfix para suportar todos os arquivos JavaScript incluindo o intellisense para o VS 2008 SP1. Faça o download do hotfix aqui : KB958502-JScript Editor support for “-vsdoc.js” IntelliSense documentation files Então para poder usar o JQuery com aplicações ASP .NET temos que ter instalados os seguintes recursos:
Obs: A partir da versão 2010 o jQuery esta presente nativamente na plataforma .net |
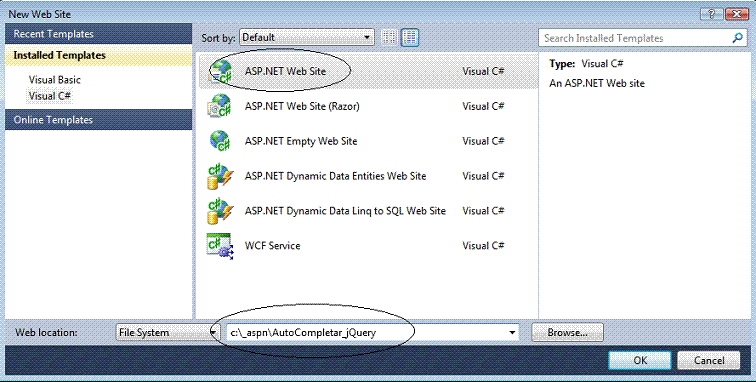
Abra o Visual Web Developer 2010 Express Edition e crie um novo Web Site no menu File -> New Web Site, e selecione o template ASP .NET Web Site informando o nome AutoCompletar_jQuery;
 |
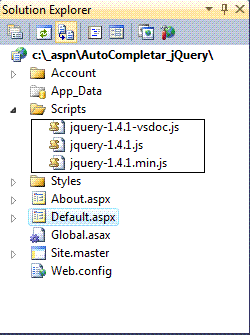
Será criada um novo web site cuja estrutura podemos visualizar na janela Solution Explorer:
 |
Observe que na estrutura
criada de forma automática já temos as bibliotecas
jQuery na pasta Scripts prontas para usarmos. Obs: Eu vou fazer alguns ajustes na Master Page Site.master apenas por opção própria |
Para podermos usar o recurso autocompletar temos que baixar o plugin jQuery da página : http://jqueryui.com/download
Na janela Solution explorer clique com o botão direito sobre o nome do web site e selecione New Folder e informe o nome UI para o folder;
Agora clique com o botão direito do mouse sobre a pasta UI e selecione Add Existing Item e localize onde você copiou o arquivos do plugin JQuery e o arquivo que da suporte ao Intellisense, selecione-os e clique em Add para incluí-los na pasta UI;
 |
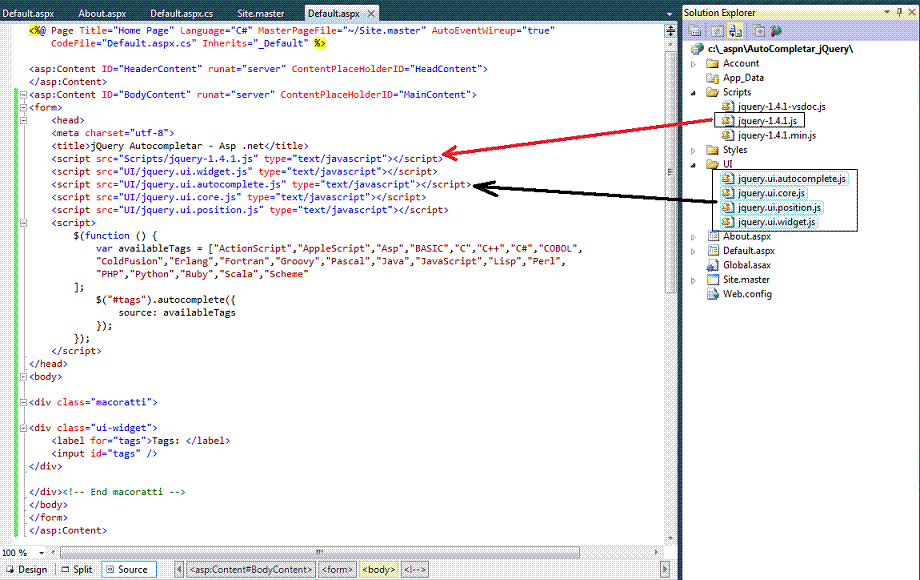
Agora vamos abrir a página Default.aspx e no mode Source vamos arrastar o arquivo jquery-1.4.1.js e os arquivos da pasta UI para a área de código para criar as referências as bibliotecas conforme o código abaixo:
 |
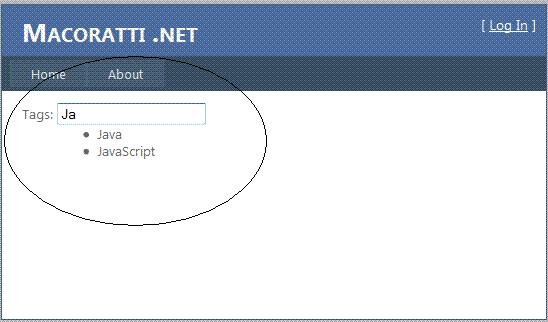
Execute o web site e digite alguns caracteres na caixa de texto para ver o recurso autocompletar em funcionamento:
 |
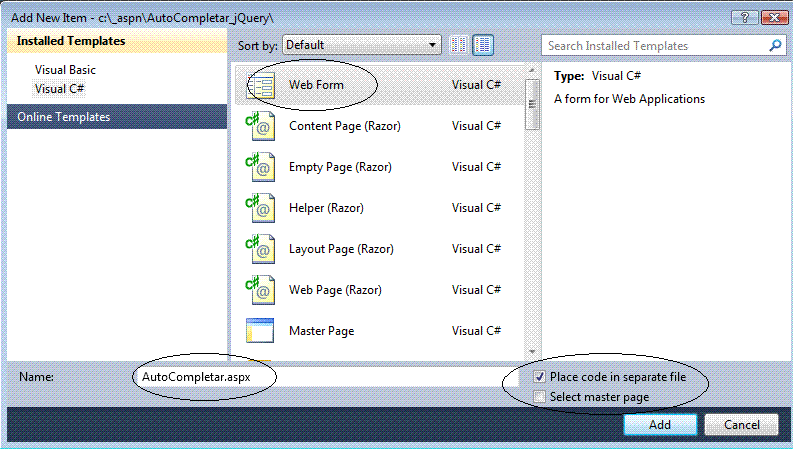
Agora vamos incluir uma nova página no web site através do menu Web Site -> Add New Item -> Web Form e informe o nome AutoCompletar.aspx e não marque a opção para selecionar a Master Page e clique em Add;
 |
Selecione o arquivo Autocompletar.aspx criado e no mode Source inclua o código abaixo neste arquivo:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="AutoCompletar.aspx.cs" Inherits="AutoCompletar" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>jQuery Autocompletar</title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="UI/jquery.ui.widget.js" type="text/javascript"></script>
<script src="UI/jquery.ui.autocomplete.js" type="text/javascript"></script>
<script src="UI/jquery.ui.core.js" type="text/javascript"></script>
<script src="UI/jquery.ui.position.js" type="text/javascript"></script>
<script>
$(function () {
var tecnologias = ["ActiveDirectory","ADO.NET","AJAX","Algoritmos","ASP.NET","ASP.NET MVC","Assemblies",
"BizTalk Server","C#","Cloud Computing","COBOL.NET","Compact Framework","Deployment","DirectX",
"Enterprise Development","Exception Handling","Hardware","HTML","JQuery", "LINQ", "Networking",
"Pocket PC", "Printing", "Project Management", "Remoting", "Sharepoint", "Silverligh","Testing","Threading",
"WCF", "Web Forms", "Web Services","WF", "Windows Phone"
];
$("#tags").autocomplete({
source: tecnologias
});
});
</script>
<style type="text/css">
#tags {
width: 249px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="demo">
<div class="ui-widget">
<label for="tags">Tecnologias: </label>
<input id="tags"
style="font-family: 'Cordia New'; font-size: x-large; font-weight: normal; font-style: italic; font-variant: normal; color: #FF0000" />
</div>
</div>
</form>
</body>
</html>
|
Antes de executar clique sobre o arquivo AutoCompletar.aspx com o botão direito do mouse e selecione : Set as Start Page.
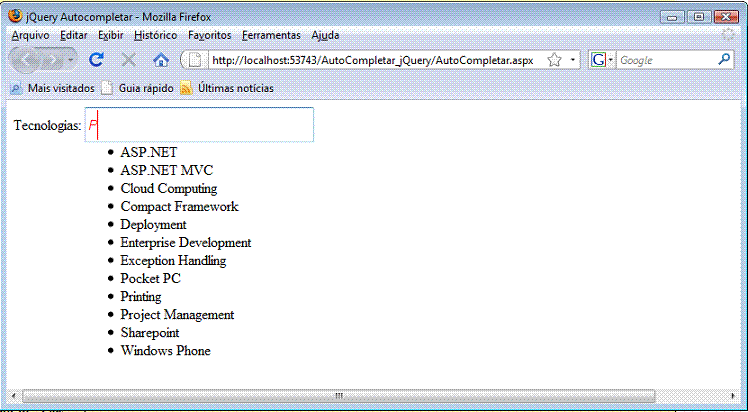
Execute o web site e digite algo na caixa de texto para ver o recurso autocompletar em ação:
 |
Pegue o projeto completo
aqui: ![]() AutoCompletar_jQuery.zip
AutoCompletar_jQuery.zip
Gálatas 6:7
Não vos enganeis; Deus não se deixa escarnecer; pois tudo o que o homem semear, isso também ceifará.Referências: