![]() WPF - DataBinding
com Entity Framework 4.1 e Code First - II
WPF - DataBinding
com Entity Framework 4.1 e Code First - II
Na primeira parte do artigo criamos o projeto e definimos o modelo conceitual e o contexto usando o Entity Framework 4.1 e o Code-First.
Vamos agora definir a aplicação WPF e realizar o databinding.
Selecione o projeto WPF_Interface e clique com o botão direito do mouse selecionando a opção Add Reference;
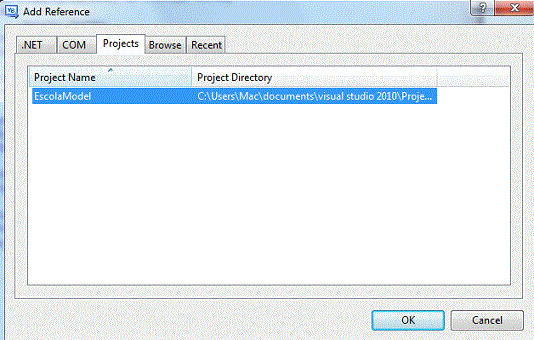
A seguir na guia Projects vamos incluir uma referência ao projeto EscolaModel onde definimos o modelo e contexto clicando em OK;
 |
Vamos agora incluir uma referência ao Entity Framework no projeto WPF_Intefface:
Clique
com o botão direito do mouse sobre o projeto e selecione Add Reference;
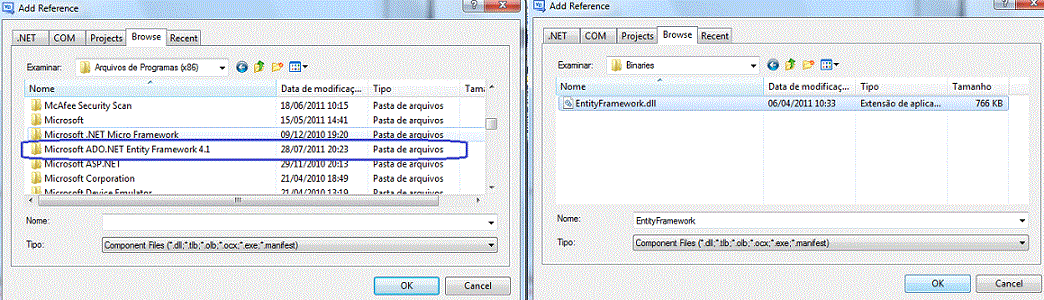
A seguir selecione a guia Browse da janela Add Reference e localize o arquivo EntityFramework.dll na pasta onde você instalou o Entity Framework 4.1;
 |
Neste momento no menu Debug clique em Build WPF_Interface para compilar o projeto.
Nossa próxima tarefa será realizar a vinculação dos objetos aos controles WPF.
Vamos então incluir classes que são definidas no modelo como fonte de dados para
esta aplicação WPF.
No menu Data clique em Add New Data Sources;
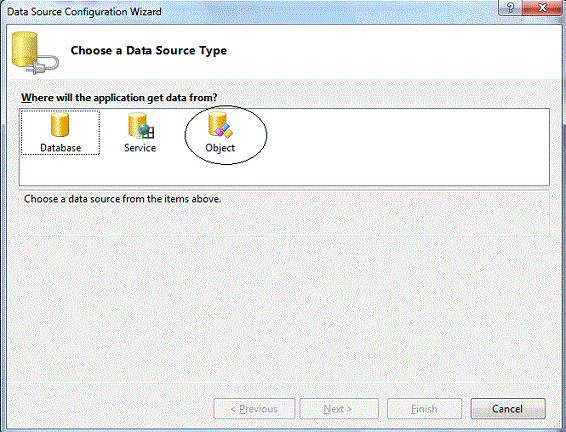
Na janela do assistente selecione Object e clique no botão Next>;
 |
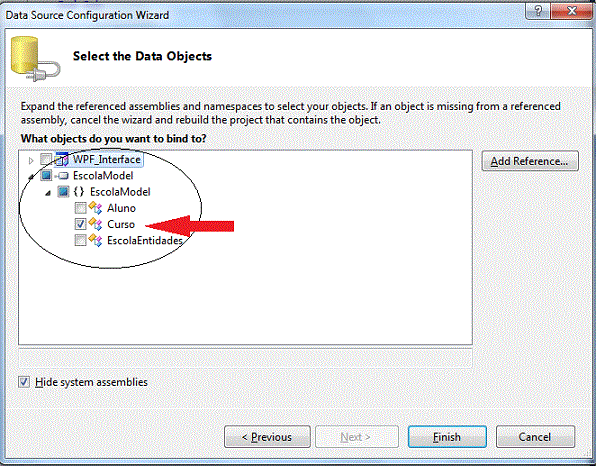
Na próxima janela do assistente expanda o item EscolaModel e selecione Curso. Não é necessário selecionar Aluno pois podemos acessá-lo via propriedade Aluno da fonte de dados Curso.
 |
Clique no botão Finish.
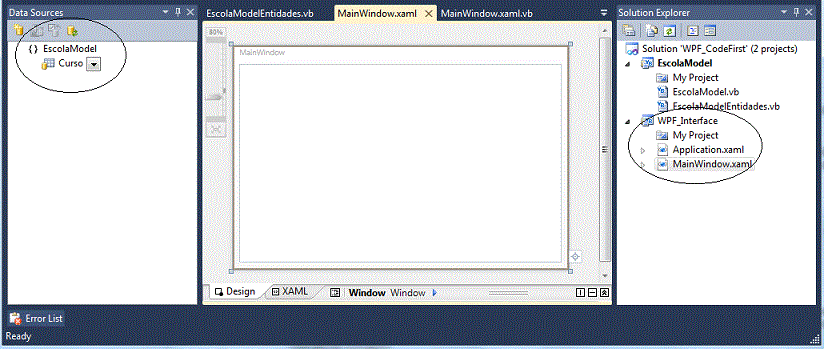
No menu Data selecione : Show Data Sources para exibir a fonte de dados que acabamos de criar conforme a figura abaixo:
 |
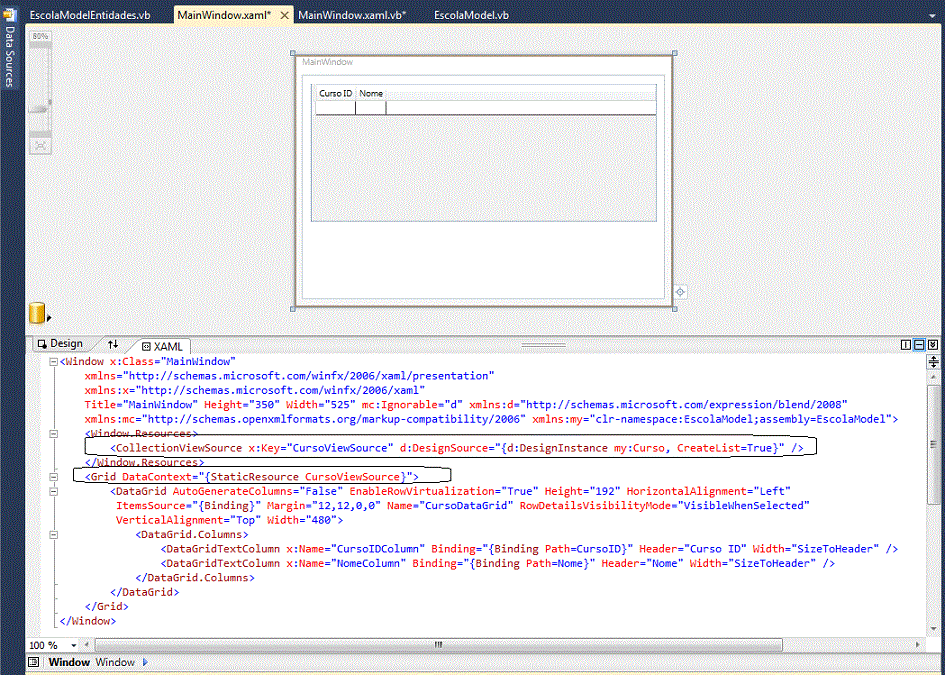
Selecione a fonte de dados Curso e arraste e solte na janela MainWindow.xaml.
Serão adicionados ao XAML o resource CollectionViewSource CursoViewSource e o controle DataGrid CursoDataGrid.
 |
O resource CursoViewSource serve como uma fonte de vinculação para o elemento Grid mais externo. A fonte do binding é especificada pela definição da propriedade DataContext do elemento Grid pai para "{StaticResource CursoViewSource}". Os elementos internos do Grid herdam o valor DataContext a partir do Grid Pai.( a propriedade ItemsSource do CursoDataGrid é definida para "{Binding}")
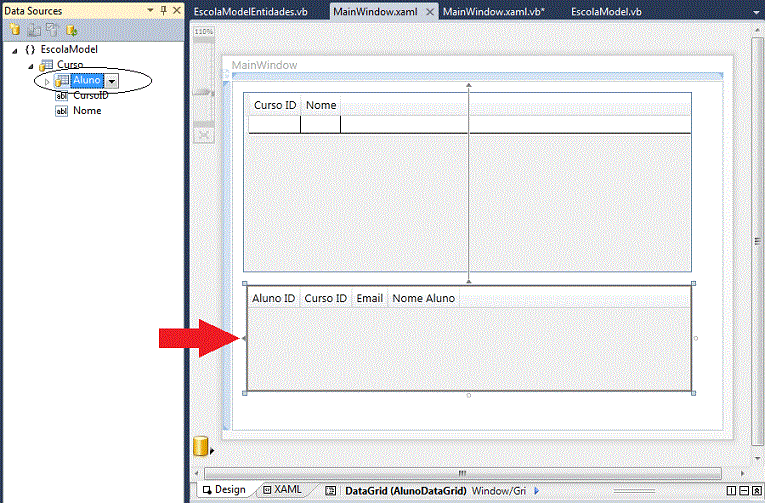
Na janela Data Source selecione a propriedade Aluno de Curso e arraste e solte na janela MainWindow:
 |
O resource CursoAlunoViewSource e o grid AlunoDataGrid serão incluídos no arquivo XAML onde o caminho de vinculação para este resource esta definido para Aluno de forma que quando executarmos a aplicação somente os alunos relacionados com o curso selecionado será exibidos no Grid.
Finalmente inclua um controle Button a partir da ToolBox na base da janela com Content igual a Salvar e ID igual a btnSalvar:
 |
Agora falta definirmos o código dos eventos Click do botão, Loaded da janela e OnClosing da janela MainWindow.
Abra o arquivo MainWindow.xaml.vb e defina o seguinte código:
Imports EscolaModel Imports System.Data.Entity Class MainWindow Dim _contexto As EscolaEntidades = New EscolaEntidades Private Sub Window_Loaded(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded Dim CursoViewSource As System.Windows.Data.CollectionViewSource =
CType(Me.FindResource("CursoViewSource"), System.Windows.Data.CollectionViewSource)
CursoViewSource.Source = _contexto.Cursos.Local
End Sub Private Sub btnSalvar_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles btnSalvar.Click For Each aluno In _contexto.Alunos.Local.ToList()
If aluno.Curso Is Nothing Then
_contexto.Alunos.Remove(aluno)
End If
Next
_contexto.SaveChanges()
' Chama Refresh() para mostrar o alunoID do CursoID gerados
' Se desejar que a UI seja notificada e atualizada automaticamente
' sempre que uma propriedade for atualizada suas classes precisam
' implementar a interface INotifyPropertyChanged
Me.CursoDataGrid.Items.Refresh()
Me.AlunoDataGrid.Items.Refresh()
End Sub
Protected Overrides Sub OnClosing(e As System.ComponentModel.CancelEventArgs)
MyBase.OnClosing(e)
Me._contexto.Dispose()
End Sub
End Class
|
Agora temos tudo pronto para executar a aplicação e verificar os resultados.
Quando executarmos a aplicação pela primeira vez, o Entity Framework usará as convenções padrão para criar o banco de dados em localhost\instância do SQLEXPRESS mais o nome do tipo totalmente qualificado do contexto derivado (EscolaModel.EscolaEntidades). Nas execuções posteriores, a menos que o modelo seja alterado, o banco de dados já existente será usado. Você pode alterar o comportamento padrão, substituindo o código de convenções do Code First com anotações.
Vamos definir o projeto WPF_Interface como projeto a ser executado clicando com o botão direito do mouse sobre o projeto e selecionando Set as Startup Project;
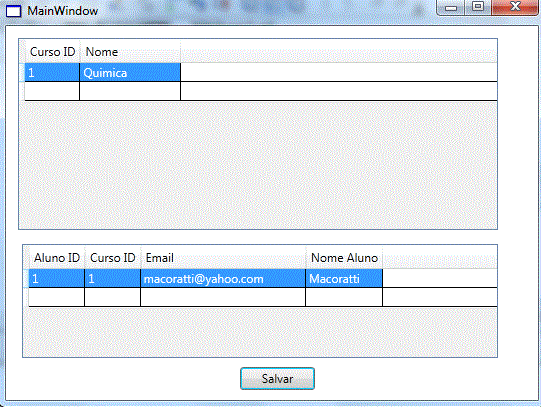
Compilando e executando a aplicação teremos, após alguns segundos, a apresentação da janela abaixo:
 |
Neste Momento se abrirmos o SQL Server Management Studio iremos verificar o banco de dados EscolaModel.EscolaEntidades e as tabelas Alunoes e Cursoes (o plural em inglês) criadas com sucesso segundo a convenção do Entity Framework:
 |
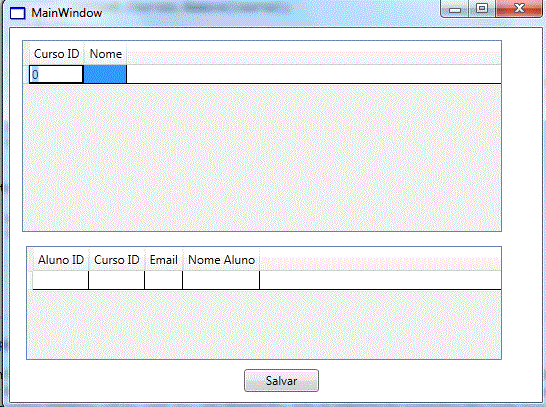
Vamos digitar um valor para o curso e respectivo aluno conforme mostra a figura a seguir e clicar no botão Salvar:
 |
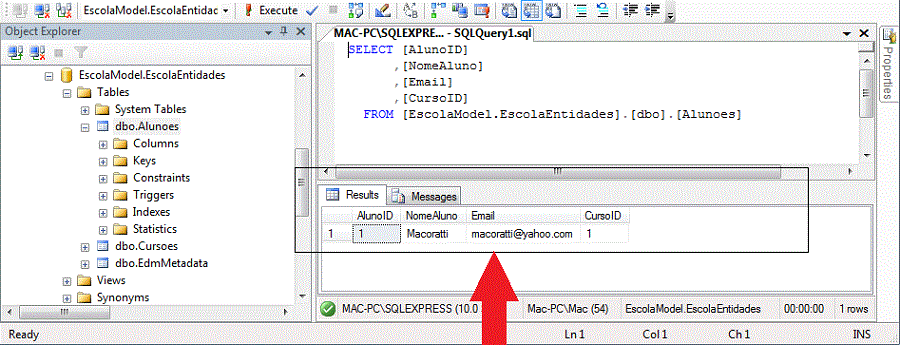
Se espiarmos o banco de dados usando o SQL Server Management Studio iremos constatar que o registro foi gravado na tabela:
 |
Pegue o projeto completo aqui: ![]() WPF_CodeFirst.zip
WPF_CodeFirst.zip
"Porque o Filho do Homem veio buscar e salvar o que se havia perdido." Lucas 19:10
Referências: