![]() SilverLight
4 - Usando o novo controle WebBrowser
SilverLight
4 - Usando o novo controle WebBrowser
Você já deve saber que o SilverLight é uma tecnologia Web e que ele atua no lado cliente.
Nas versões anteriores do Silverlight para mostrar HTML em sua aplicação ou você usava um controle, como o RichtTextBox, para converter o HTML para XAML ou você renderizava o elemento HTML na sua aplicação SilverLight.
Agora o Silverlight 4 possui o o novo controle WebBrowser que permite exibir HTML quer de forma direta ou fornecendo uma URL.
As seguintes propriedades são as mais importantes quando se trabalha com o controle WebBrowser:
Source: obtém ou
define a URI que deve ser renderizada no controle WebBrowser;
Navigate: especifica o URI que deve ser
carregado no controle (atua de forma idêntica à propriedade
Source);
NavigateToString: Permite exibir uma string HTML
diretamente;
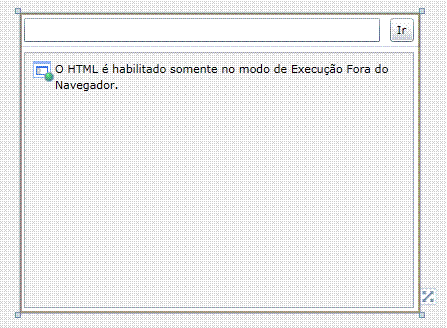
O controle WebBrowser só funciona quando o aplicativo Silverlight é executado fora do navegador(out-of-browser). Se tentarmos executá-lo no navegador, vamos ver um retângulo dizendo que o HTML está desativado.
Vamos mostrar um exemplo prático usando o controle WebBrowser no SilverLight 4.
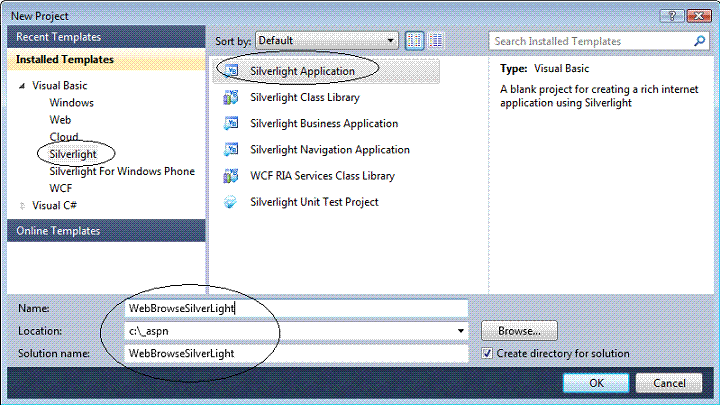
Abra o Visual Web Developer 2010 Express Edition , que é grátis, e crie um novo projeto do tipo SilverLight Application com o nome WebBrowseSilverLight;
 |
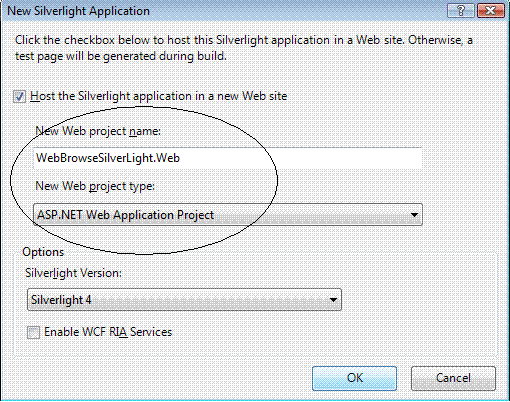
Em seguida aceite as configurações sugeridas na janela New SilverLight Application ;
 |
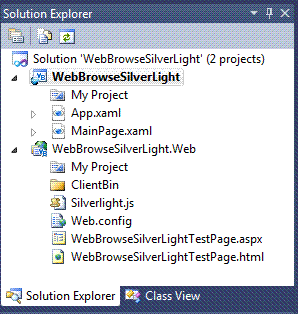
Pronto a solução será criada:
 |
Na janela Solution Explorer
veremos a solução criada com dois projetos:
|
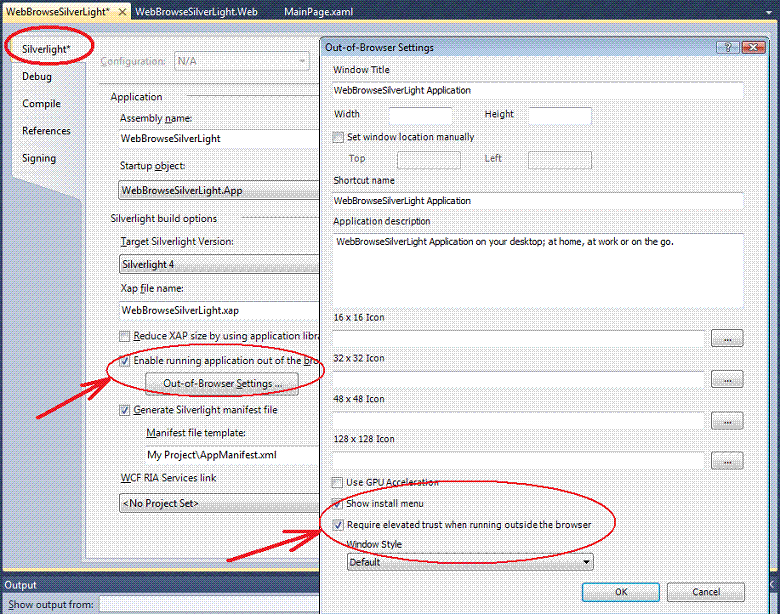
Precisamos habilitar o recurso out-of-browser e para isso clique com o botão direito sobre o projeto SilverLight e a seguir em Properties;
A janela de propriedades será aberta. Clique na opção Enable running application out of the browser;
Na janela de configuração marque a opção Require elevetate trust when running outside the browser pois assim poderemos acessar qualquer URL. Se não fizer isso não vai conseguir navegar para páginas fora do seu servidor.
 |
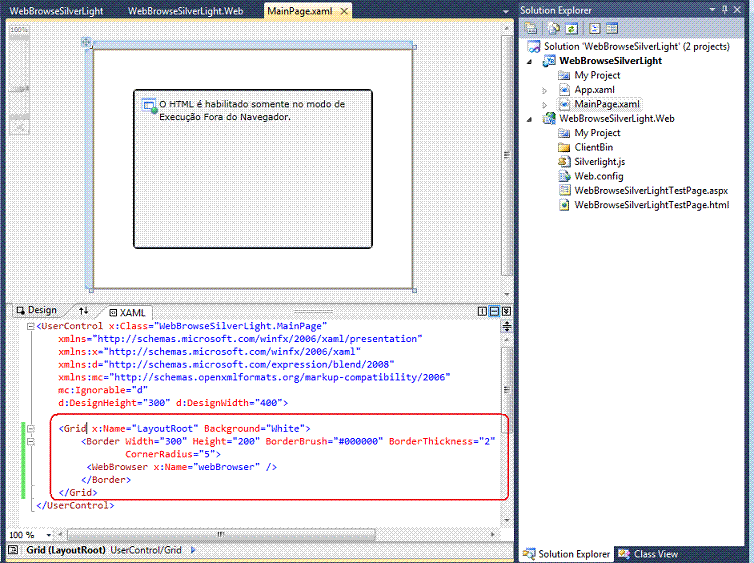
Agora vamos começar com algo bem simples declarando o controle WebBrowser no arquivo MainPage.xaml do projeto SilverLight:
 |
A seguir vamos testar o método NavigateToString definindo o código abaixo no arquivo MainPage.xaml.vb para renderizar o código HTML diretamente:
Partial Public Class MainPage
Inherits UserControl
Public Sub New()
InitializeComponent()
webBrowser.NavigateToString("<h1> Macoratti.net </h1 <p> <strong>Quase tudo para Visual Basic </strong> </p>")
End Sub
End Class
|
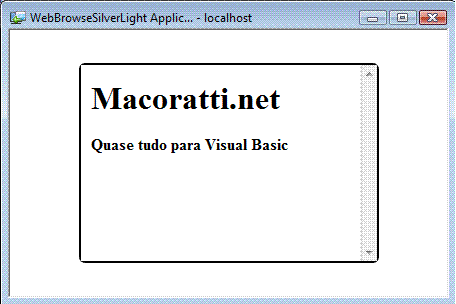
Executando o projeto teremos o seguinte resultado:
 |
Para navegar para uma URL podemos usar o método Navigate : Ex :
webBrowser.Navigate(new Uri("http://www.macoratti.net"))
Vejamos mais um exemplo mais completo para simular um navegador bem simples.
Crie uma nova aplicação SilverLight usando os mesmos passos indicados acima com o nome : NavegadorSilverLight
A seguir defina o código abaixo no arquivo MainPage.xaml:
 |
<UserControl x:Class="NavegadorSilverLight.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition />
</Grid.RowDefinitions>
<Grid
x:Name="gridControls">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition
Width="Auto" />
</Grid.ColumnDefinitions>
<TextBox
x:Name="txtUri"
Margin="5"
HorizontalAlignment="Stretch" />
<Button
x:Name="btnGo"
Grid.Column="1"
Content=" Ir "
Click="OnGo"
Margin="5" />
</Grid>
<WebBrowser
LoadCompleted="browserControl_LoadCompleted"
Grid.Row="1"
Margin="5"
x:Name="browserControl" />
</Grid>
</UserControl>
|
Agora vamos definir o código code-behind no arquivo MainPage.xaml.vb :
Partial Public Class MainPage
Inherits UserControl
Public Sub New()
InitializeComponent()
End Sub
Private Sub OnGo(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
btnGo.IsEnabled = False
browserControl.Navigate(New Uri(txtUri.Text, UriKind.Absolute))
End Sub
Private Sub browserControl_LoadCompleted(ByVal sender As Object, ByVal e As System.Windows.Navigation.NavigationEventArgs) Handles browserControl.LoadCompleted
btnGo.IsEnabled = True
End Sub
End Class
|
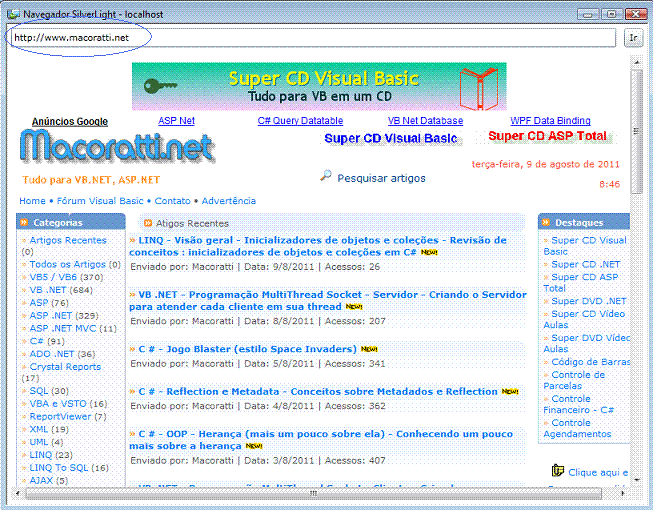
Executando o projeto iremos obter:
 |
Pegue o projeto completo
aqui: ![]() WebBrowseSilverLight.zip e
WebBrowseSilverLight.zip e ![]() NavegadorSilverLight.zip
NavegadorSilverLight.zip
"Dando graças ao Pai que nos fez idôneos para participar da herança dos santos na luz; O qual nos tirou da potestade das trevas, e nos transportou para o reino do Filho do seu amor;" Colossenses 1:12-13
Referências: