![]() .NET
- Apresentando o jQuery Mobile
.NET
- Apresentando o jQuery Mobile
jQuery é a biblioteca JavaScript mais usada em aplicações web atualmente. Ela foi desenvolvida em 2006 por John Resig e é suportada por uma comunidade de desenvolvedores além do time do projeto jQuery. Ela foi construída para ser leve, poder ser usadas nos principais navegadores e ser compatível com a especificação CSS3.
jQuery simplifica a maneira de como acessar os elementos DOM tornando mais fácil a navegação pelas páginas. A biblioteca possui poderosos recursos Ajax, manipulação de eventos e efeitos de animação, permitindo um rápido desenvolvimento de aplicações web. Além disso a jQuery permite a criação de plugins que possibilita aos desenvolvedores criar recursos poderosos com base no núcleo jQuery.
Por tudo isso você não pode ignorar a jQuery pois ela permite utilizar muitos recursos em suas aplicações web tornando-a mais interativa e amigável ao usuário.
Eu já apresentei a jQuery em meu artigo - ASP .NET - Apresentando JQuery - Macoratti.net, e se você nunca ouviu falar ou nunca usou jQuery sugiro que você o leia pois não vou repetir toda a parte introdutória que mostra como usar jQuery em páginas ASP .NET.
Atualmente o jQuery esta na versão 1.6.1 e você pode baixá-la aqui: http://jquery.com/ e esta disponível também tanto no Visual Studio como as versões Express quando você cria uma aplicação web usando o template padrão (não o vazio).
JQuery esta incluída tanto nos projetos ASP .NET Web Forms como nos projetos ASP .NET MVC. A library Microsoft Ajax foi projetada para atrair desenvolvedores JQuery e você pode mesclar plug-ins JQuery e controles de cliente Microsoft Ajax em sua aplicação.
Apresentando o jQuery Mobile
O jQuery Mobile é um framework de interface de usuário unificado construído com base no jQuery que apresenta um código leve e com realce progressivo possuindo um design flexível e facilmente personalizável.
A biblioteca jQuery Mobile funciona em cima do core da biblioteca jQuery e em essência é uma biblioteca para interface de usuário alternativa ao jQuery que ainda esta na versão Alpha e que se propõe a criar sites para navegação com toque com aparência estilo IPhone/Ipad para diversas plataformas móveis como Apple iOS, Android, Nokia N900, etc.
O jQuery Mobile utiliza recursos de CSS3 e HTML 5 e desse modo para poder usar os recursos do jQuery Mobile você deverá usar um navegador com suporte a HTML 5. A equipe do jQuery planeja dar suporte aos navegadores Firefox, Safari, Google Chrome ou Opera. Atualmente você pode usar o Internet Explorer a partir da versão 8 para testar as aplicações feitas com o jQuery Mobile.
A biblioteca jQuery Mobile é composta por um arquivo JavaScript e um arquivo de estilo CSS e por algumas imagens e você pode baixar estes arquivos neste link: http://jquerymobile.com/download/
Você pode baixar os arquivos javascript e css e hospedá-los em sua aplicação ou utilizar a referência aos arquivos hospedados no site da CDN conforme o código abaixo:
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.css" /> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script> |
Obs: os arquivos indicados representam a última versão disponível mas lembre-se que eles estão sendo atualizados com frequência. Para ter uma posição sempre atualizada você pode usar as seguintes referências:
<link href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" rel="stylesheet" type="text/css" /> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script> <script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script> |
Conceitos Básicos
Antes de iniciarmos com exemplos práticos com o jQuery Mobile precisamos apresentar alguns conceitos básicos.
Abaixo temos a página HTML mais simples que podemos ter usando o jQuery Mobile:
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!-- força o IE a usar o novo motor de renderização --> <title>Macoratti .net</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.css" /> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script> </head> <body> ... </body> </html> |
A declaração <!DOCTYPE> é a primeira coisa que deve ser incluída no código de seu documento. Ela é responsável por dizer ao navegador qual é a especificação do HTML ou XTML (baseado nos padrões do W3C) usados.
Para os exemplos com jQuery Mobile use a declaração: <!DOCTYPE html> que representa a tag para o HTML 5.
Obs: O Razor utiliza este doctype por padrão e isso torna as páginas web uma plataforma ideal para desenvolver sites com jQuery Mobile. O doctype padrão para uma aplicação Web Form ainda é XHTML 1.1.
As tags meta não são necessariamente obrigatórias; a primeira anuncia a codificação da página como UTF-8 e a segunda força o IE a renderizar as páginas como HTML 5.
A seguir temos as referências:
1
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.css"
/>
2
<script
src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
3
<script
src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script>
que indicam respectivamente :
O template padrão jQuery Mobile
Vejamos a seguir o template padrão de uma página usando jQuery Mobile:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!-- forçando o IE a usar o seu novo motor de renderização --> <title>Título da Página</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css" /> <script src="http://code.jquery.com/jquery-1.4.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script> </head> |
| <body>
<div data-role="page"> <div data-role="header"> <h1>Cabeçalho da Página</h1> </div><!-- /header --> <div data-role="content"> <p>O conteúdo da página vem aqui.</p> </div><!-- /content --> <div data-role="footer"> <h4>Rodapé da página</h4> </div><!-- /header --> </div><!-- /page --> </body> </html> |
- No interior da <body>
temos o elemento div com o atributo
data-role="page"
(<div
data-role="page">) que representa uma
página no dispositivo móvel.
<div data-role="page"></div>
- No interior da page podemos usar qualquer tag HTML válida. Para as páginas jQuery Mobile temos as divs contendo os data-roles: "header", "content" e "footer"
<div
data-role="header"></div>
<div data-role="content"></div>
<div data-role="footer"></div>
Vamos mostrar outro exemplo bem simples usando os recursos do jQuery Mobile.
Digite o código abaixo em seu editor HTML preferido ou no Bloco de Notas (NotePad) e salve o arquivo como um arquivo: jQueryMobile.html:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>jQuery Mobile - Macoratti .net</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.css" /> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Título</h1> </div><!-- /header --> <div data-role="content"> <p>Macoratti .net quase tudo para Visual Basic</p> </div><!-- /content --> <div data-role="footer"> <h4>Rodapé</h4> </div><!-- /footer --> </div><!-- /page --> </body> </html> |
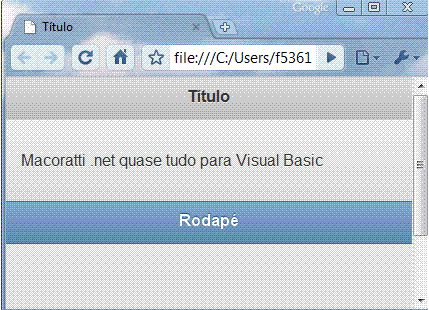
Abaixo vemos o arquivo aberto em dois navegadores.
 |
Outro aspecto importante são os links externos.
Quando usamos um link para uma página externa o jQuery Mobile analisa o href do link e faz uma solicitação AJAX exibindo o botão "Carregando..."
Vamos criar um novo arquivo bem simples usando um editor HTML qualquer com o seguinte código, salvando o arquivo com o nome: jQueryMobile_2.html.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jQuery Mobile - Macoratti .net</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.css" />
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>Título</h1>
</div><!-- /header -->
<div data-role="content">
<p><a href="index.html">Clique aqui para mostrar a página principal</a></p>
</div><!-- /content -->
<div data-role="footer">
<h4>Rodapé</h4>
</div><!-- /footer -->
</div><!-- /page -->
</body>
</html>
|
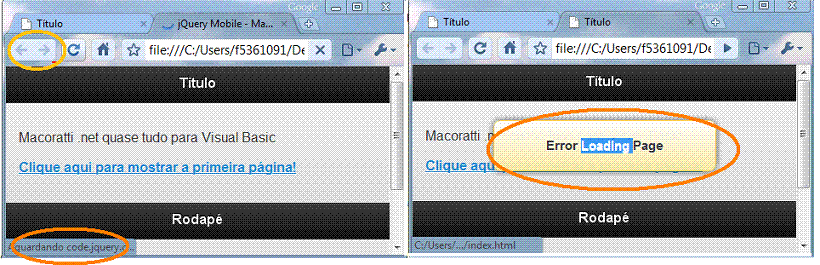
Abaixo temos na primeira figura a carga da página exibindo a mensagem : Aguardando...
Ao clicar no link da página, como o arquivo index.html não existe, será exibida a mensagem: Error Loading Page...
 |
Navegando entre páginas
O jQuery Mobile usa os recursos do Ajax para carregar páginas com links agindo da seguinte forma:
Podemos ter múltiplas páginas num mesmo arquivo onde temos mais de uma div com o data-role sendo identificados através do atributo id.
Para navegar entre as páginas podemos utilizar links com a cerquilha (#) para indicar a página para navegação:
| ....... <body> <div data-role="page" id="pagina1"> <div data-role="header"></div> <div data-role="content">Pagina 1</div> <div data-role="footer"></div> </div> <div data-role="page" id="pagina2"> <div data-role="header"></div> <div data-role="content"> <p><a href="#pagina1">Voltar para página 1</a></p> </div> <div data-role="footer"></div> </div> </body> </html> |
Para ilustrar o exemplo acima digite o código abaixo em um editor HTML qualquer e salve-o como : jQueryMobile_3.html.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jQuery Mobile - Macoratti .net</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.css" />
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script>
</head>
<body>
<div data-role="page" id="pagina1">
<div data-role="header">
<h1>Título</h1>
</div><!-- /header -->
<div data-role="content">
<p>Macoratti .net quase tudo para Visual Basic</p>
<p><a href="#pagina2">Clique aqui para mostrar a segunda página!</a></p>
</div><!-- /content -->
<div data-role="footer">
<h4>Rodapé</h4>
</div><!-- /footer -->
</div><!-- /page -->
<div data-role="page" id="pagina2">
<div data-role="header">
<h1>Título</h1>
</div><!-- /header -->
<div data-role="content">
<p>Macoratti .net quase tudo para Visual Basic</p>
<p><a href="#pagina1">Clique aqui para mostrar a primeira página!</a></p>
</div><!-- /content -->
<div data-role="footer">
<h4>Rodapé</h4>
</div><!-- /footer -->
</div><!-- /page -->
</body>
</html>
|
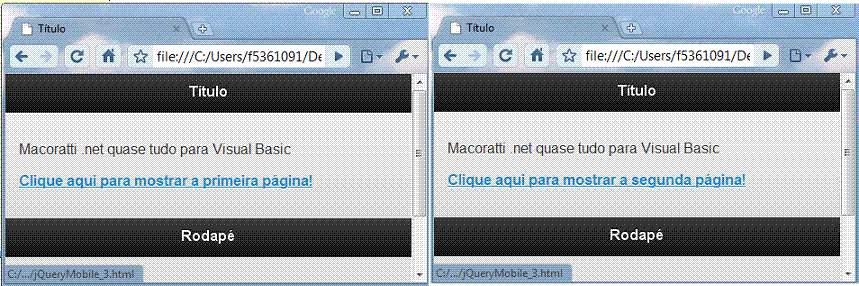
Abaixo vemos na primeira figura a primeira página (id="pagina") exibindo o link para a segunda página (id="pagina2");
Ao clicar no link a segunda página será exibida com efeito de deslocamento lateral para a esquerda;
 |
Ao utilizar a navegação entre páginas, quando você definir um link para uma página em outro documento HTML que tenha múltiplas páginas você deverá usar a propriedade rel="external".
Se você não fizer isso o jQuery Mobile vai procurar pela página no interior da página html atual e não na página indicada.
Como exemplo vamos criar um novo arquivo .html e salvá-lo com o nome : jQueryMobile_5.html, com o código abaixo que vai possuir um link para o arquivo jQueryMobile_2.htm que é uma arquivo externo. Note que para que o exemplo funcione usamos a propriedade rel="external":
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jQuery Mobile - Macoratti .net</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.css" />
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header" data-theme="d">
<h1>Título</h1>
</div><!-- /header -->
<div data-role="content">
<p>Macoratti .net quase tudo para Visual Basic</p>
<a href="jQueryMobile_2.html" rel="external">Link para página externa com múltiplas páginas</a>
</div><!-- /content -->
<div data-role="footer" data-theme="b">
<h4>Rodapé</h4>
</div><!-- /footer -->
</div><!-- /page -->
</body>
</html>
|
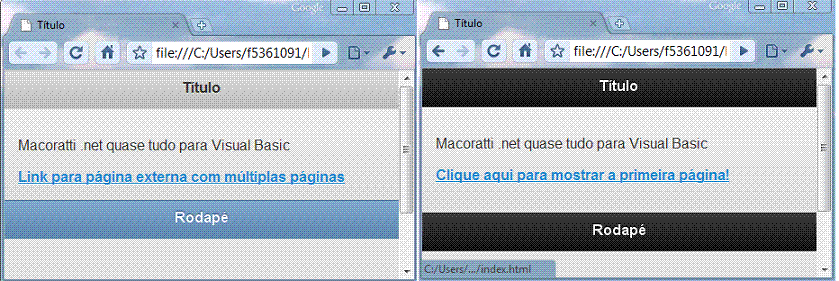
Executando o exemplo teremos:
 |
Usando transições de páginas
Podemos definir efeitos de transição durante a navegação para uma nova página adicionando o atributo data-transition ao link.
O jQuery inclui um conjunto de seis efeitos de transição baseados em CSS que podem ser aplicados a qualquer objeto ou evento de mudança de página.
Os valores possíveis são:
Abaixo temos um exemplo de utilização de cada um dos efeitos :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jQuery Mobile - Macoratti .net</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.css" />
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script>
</head>
<body>
<div data-role="page" data-theme="b">
<div data-role="header" data-theme="b">
<h1>Macoratti.net - Quase tudo para Visual Basic</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true" data-theme="c" data-dividertheme="a">
<li data-role="list-divider">Efeitos de Transição</li>
<li><a href="efeitos.html" data-transition="slide">Slide</a></li>
<li><a href="efeitos.html" data-transition="slideup">Slide Up</a></li>
<li><a href="efeitos.html" data-transition="slidedown">Slide Down</a></li>
<li><a href="efeitos.html" data-transition="pop">Pop</a></li>
<li><a href="efeitos.html" data-transition="flip">Flip</a></li>
<li><a href="efeitos.html" data-transition="fade">Fade</a></li>
</ul>
</div>
<div data-role="footer">
<h1><a href="http://www.macoratti.net" rel="external">Macoratti.net</a></h1>
</div>
</div>
</body>
</html>
|
 |
Usando Temas no jQuery Mobile
Podemos usar temas no jQuery Mobile através do atributo data-theme bastando definir o atributo entre as tags html com o tema desejado.
Os temas do jQuery Mobile foram separados em 6 cores que podem ser usadas e identificados pelas letras: a, b, c, d, e, f.
Cada letra representa uma cor conforme abaixo:
No código abaixo temos a aplicação dos temas d(cinza) no "header" e b(azul) no "footer" e ao lado o resultado da exibição na página:
| <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>jQuery Mobile - Macoratti .net</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.css" /> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header" data-theme="d"> <h1>Título</h1> </div><!-- /header --> <div data-role="content"> <p>Macoratti .net quase tudo para Visual Basic</p> </div><!-- /content --> <div data-role="footer" data-theme="b"> <h4>Rodapé</h4> </div><!-- /footer --> </div><!-- /page --> </body> </html> |
 |
Trabalhando com Listas no jQuery
Utilizar listas em aplicações mobile um recurso muito usado e no jQuery Mobile podemos trabalhar com lista ordenadas, não-ordenadas e em diversos formatos.
A exibição de lista é definida como uma simples lista não ordenada contendo os itens da lista de dados relacionados definido pelo atributo data-role="listview".
Para criar lista aninhadas você pode usar as tags <ul> e <ui> no interior dos itens da lista.
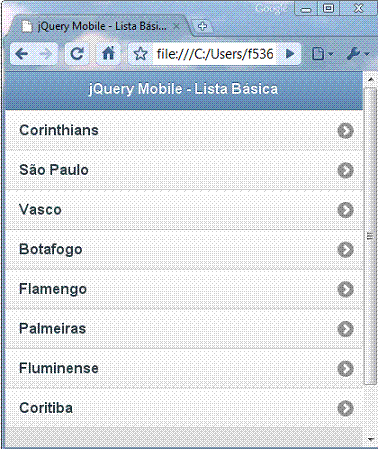
O código abaixo cria uma lista básica usando o atributo "listview" e as tags <ul> e <ui>:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jQuery Mobile - Macoratti .net</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.css" />
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header" data-theme="b">
<h1>jQuery Mobile - Lista Básica</h1>
</div><!-- /header -->
<div data-role="content">
<ul data-role="listview">
<li><a href="index.html">Corinthians</a></li>
<li><a href="index.html">São Paulo</a></li>
<li><a href="index.html">Vasco</a></li>
<li><a href="index.html">Botafogo</a></li>
<li><a href="index.html">Flamengo</a></li>
<li><a href="index.html">Palmeiras</a></li>
<li><a href="index.html">Fluminense</a></li>
<li><a href="index.html">Coritiba</a></li>
</ul>
</div><!-- /content -->
</div><!-- /page -->
</body>
</htm
|
 |
Além disso podemos ter os seguintes tipos de listas:
A seguir temos um exemplo de lista com divisão:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>jQuery Mobile - Macoratti .net</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.css" /> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header" data-theme="e"> <h1>jQuery Mobile - Lista Básica com divisão</h1> </div><!-- /header --> <div data-role="content"> <ul data-role="listview"> <li data-role="list-divider">Grupo A <li>Croácia</li> <li>Sérvia</li> <li>Bélgica</li> <li data-role="list-divider">Grupo B <li>Itália</li> <li>Dinamarca</li> <li>Bulgária</li> <li data-role="list-divider">Grupo C <li>Alemanha</li> <li>Suécia</li> <li>Irlanda</li> </ul> </div><!-- /content --> </div><!-- /page --> </body> </htm>
A seguir vemos um exemplo de lista com filtro:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>jQuery Mobile - Macoratti .net</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.css" /> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header" data-theme="e"> <h1>jQuery Mobile - Lista Básica com filtro</h1> </div><!-- /header --> <div data-role="content"> <ul data-role="listview" data-filter="true"> <li><a href="index.html">Corinthians</a></li> <li><a href="index.html">São Paulo</a></li> <li><a href="index.html">Vasco</a></li> <li><a href="index.html">Botafogo</a></li> <li><a href="index.html">Flamengo</a></li> <li><a href="index.html">Palmeiras</a></li> <li><a href="index.html">Fluminense</a></li> <li><a href="index.html">Coritiba</a></li> </ul> </div><!-- /content --> </div><!-- /page --> </body> </htm>
Formulários
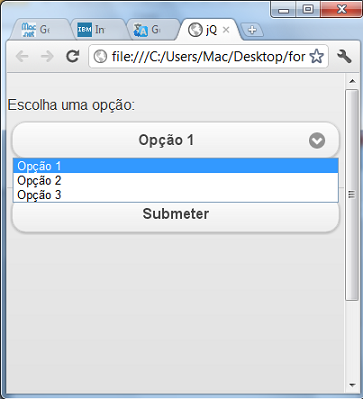
Os Formulários são outro artefato web comum usado para enviar informações para um servidor. O jQuery Mobile suporta muitos componentes de formulário como: entradas de texto, entradas de busca, slider, interruptor flip, botões de rádio, checkboxes, menus select, e temas. Abaixo temos um exemplo de formulário:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile - Macoratti .net</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.css" />
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0b2/jquery.mobile-1.0b2.min.js"></script>
</head>
<body>
<form action="forms-results.php" method="get">
<fieldset>
<div data-role="fieldcontain">
<label for="select-options" class="select">Escolha uma opção:</label>
<select name="select-options" id="select-options">
<option value="option1">Opção 1</option>
<option value="option2">Opção 2</option>
<option value="option2">Opção 3</option>
</select>
</div>
<button type="submit">Submeter</button>
</fieldset>
</form>
</body>
</html>
|
 |
Há muitos mais elementos de formulário, e variações de elementos, a ser explorado no site da jQuery Mobile e na documentação.(veja em: http://jquery.malsup.com/form/)
Esses são os principais recursos do jQuery Mobile mas ainda podemos ter:
Na segunda parte deste artigo eu vou mostrar como criar uma aplicação simples que acessa um banco de dados SQL Server CE e exibe as informações usando os recursos do jQuery Mobile.
Veja a continuação em : jQuery Mobile - Criando uma aplicação no WebMatrix - II
Pegue os exemplos usados
aqui: ![]() jQueryMobile_Exemplos.zip
jQueryMobile_Exemplos.zip
"Porque, assim como o relâmpago sai do oriente e se mostra até o ocidente, assim será também a vinda do Filho do home. Mateus 24:27
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ?
|
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
http://i18n.2kminterativa.com.br/jquery/jquery-getting-started-pt_br.html