![]() WPF
- DataBinding com Entity Framework e DataGrid
WPF
- DataBinding com Entity Framework e DataGrid
O primeiro contato com a WPF para um programador .NET que esta acostumado a desenvolver para Windows Forms é traumático, pois ele entra em contato com um mundo totalmente diferente e aparentemente tudo o que ele sabia parece que não funciona com WPF.
Na verdade existe uma certa curva de aprendizagem mas após descobrir os 'mistérios' da WPF e principalmente do DataBinding com certeza você vai constatar que a WPF abre e expande novas possibilidades e apresenta um resultado mais eficaz e elegante.
Neste artigo eu abordo como utilizar o entity framework e realizar a vinculação de dados com o controle DataGrid da WPF de forma a poder editar, deletar e incluir novas entidades.
Vou usar o banco de dados Northwind.mdf do SQL Server e acessar a tabela Customers para obter os clientes e em seguida poder editar os pedidos para cada cliente na tabela Orders.
Para isso eu vou criar um Entity Data Model usando as tabelas Customers e Orders que será a nossa fonte de dados.
Para alcançar este objetivo vamos realizar as seguintes tarefas:
Criando o projeto WPF e definindo o Modelo
Abra o Visual C# 2010 e no menu File selecione New Project e a seguir selecione o template Visual C# -> WPF Application informando o nome wpf_Ef_DataGrid;
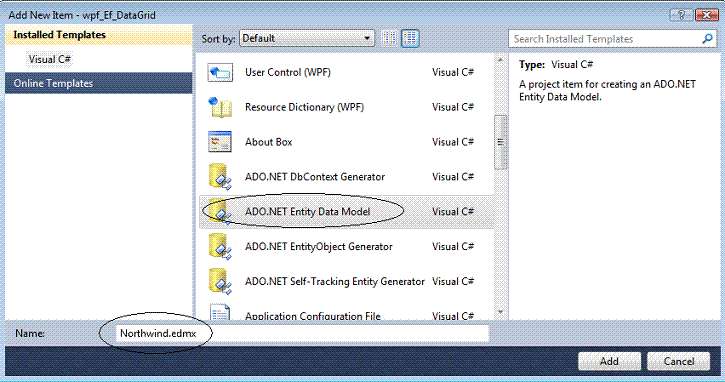
No menu Project clique em Add New Item e a seguir selecione o template ADO .NET Entity Data Model, informe o nome Northwind.edmx e clique em Add;
 |
O assistente será aberto, selecione a opção New Connection e escolha o banco de dados Northwind.mdf , testando a conexão;
Na janela do assistente do EDM será apresentada a string da Entity Connection e o nome como ele será salva no arquivo App.Config;
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<connectionStrings>
<add name="NORTHWNDEntities" connectionString="metadata=res://*/Northwind.csdl|res://*/Northwind.ssdl|res://*/Northwind.msl;provider=
System.Data.SqlClient;provider connection string="Data Source=.\SQLEXPRESS;AttachDbFilename=
C:\dados\NORTHWND.MDF;Integrated Security=True;Connect Timeout=30;User Instance=True;
MultipleActiveResultSets=True"" providerName="System.Data.EntityClient" />
</connectionStrings>
</configuration>
|
A seguir selecione as tabelas Customers e Orders e aceite o nome NORTHWNDModel e clique no botão Finish.
Ao final teremos o seguinte modelo exibindo as entidades Customer e Order mapeados para as tabelas Customers e Orders e o contexto NORTHWNDEntities que representa o modelo de entidades:
 |
Agora abra o arquivo MainWindow.xaml e defina o seguinte leiaute :
 |
O código XAML que define o leiaute acima é dado a seguir:
<Window x:Class="wpf_Ef_DataGrid.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataBinding com DataGrid e Entity Framework" Height="350" Width="525" Loaded="Window_Loaded">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<ComboBox ItemsSource="{Binding}" Name="CustomersCombo" Grid.Row="0"
IsSynchronizedWithCurrentItem="True" DisplayMemberPath="CompanyName"
SelectionChanged="CustomersCombo_SelectionChanged" Background="#40BCDA2D" />
<DataGrid Name="OrdersDataGrid" Grid.Row="1" IsSynchronizedWithCurrentItem="True"
AutoGenerateColumns="True" AlternatingRowBackground="Azure"
ItemsSource="{Binding}" CanUserAddRows="True" CanUserDeleteRows="True"
CanUserSortColumns="True" CanUserReorderColumns="True"
CanUserResizeColumns="True" CanUserResizeRows="True" Background="#2C0017F0" />
<StackPanel Grid.Row="2" Orientation="Horizontal" >
<Button Width="100" Height="30" Margin="5" Content="Incluir Pedido" Name="btnIncluir" Click="btnIncluir_Click" />
<Button Width="100" Height="30" Margin="5" Content="Excluir Pedido" Name="btnDeletar" Click="btnDeletar_Click" />
<Button Width="100" Height="30" Margin="5" Content="Salvar Dados" Name="btnSalvar" Click="btnSalvar_Click" />
</StackPanel>
</Grid>
</Window>
|
Neste código temos os seguintes controles:
Observe que temos os seguintes eventos definidos no código XAML:
Definindo o código
Vamos agora definir o código no arquivo Window.xaml.cs
Namespaces usados:
using
System;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using System.Collections.ObjectModel;
Definição do contexto e do tipo OrdersList do tipo ObservableCollection:
| A classe ObservableCollection<T> que fica no namespace System.Collections.ObjectModel, fornece notificações, quando a coleção é modificada, incluindo, alterando ou mesmo excluindo algum item. Através desse recurso quando definimos uma lista ou coleção como fonte de dados de um DataGrid, quando adicionamos qualquer item na coleção o DataGrid é atualizado de forma automática.(Para que isso ocorra a interface INotifyCollectionChanged deverá ser implementada) |
private
NORTHWNDEntities NorthwindContext = new NORTHWNDEntities();
private ObservableCollection<Order> OrdersList;
1- Método GetCustomers
| private
IQueryable<Customer> GetCustomers() { //Obtem o cliente return this.NorthwindContext.Customers; } |
2- Método GetOrders
private ObservableCollection<Order> GetOrders(string CustomerID)
{
return new ObservableCollection<Order>(from ord in this.NorthwindContext.Orders.Include("Customer")
where ord.Customer.CustomerID == CustomerID select ord);
}
|
2- Evento Loaded da janela WIndows que preenche o combobox com os clientes:
private void Window_Loaded(object sender, RoutedEventArgs e)
{
this.CustomersCombo.ItemsSource = this.GetCustomers();
}
|
2- Evento Click do botão Incluir que incluir um novo pedido para o cliente selecionado:
private void btnIncluir_Click(object sender, RoutedEventArgs e)
{
try
{
Order ord = new Order();
ord.Customer = (Customer)this.CustomersCombo.SelectedItem;
this.OrdersList.Add(ord);
this.NorthwindContext.AddToOrders(ord);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message.ToString(), "Excluir", MessageBoxButton.OK, MessageBoxImage.Information);
}
}
|
2- Evento Click do botão Deletar que exclui um pedido do cliente selecionado:
private void btnDeletar_Click(object sender, RoutedEventArgs e)
{
if (CustomersCombo.SelectedIndex > 0)
{
try
{
Order currentProduct = (Order)this.OrdersDataGrid.SelectedItem;
this.OrdersList.Remove(currentProduct);
this.NorthwindContext.DeleteObject(currentProduct);
}
catch (Exception ex)
{
MessageBox.Show(ex.ToString());
}
}
else
{
MessageBox.Show("Selecione um item para excluir","Excluir",MessageBoxButton.OK,MessageBoxImage.Information);
}
}
|
2- Evento Click do botão Salvar que persiste os dados no banco de dados:
private void btnSalvar_Click(object sender, RoutedEventArgs e)
{
try
{
this.NorthwindContext.SaveChanges();
}
catch (Exception ex)
{
MessageBox.Show(ex.ToString());
}
}
|
2- Evento SelecionChanged que carrega os pedidos para o novo cliente selecionado:
private void CustomersCombo_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
//Obtem a instancia selecionada do cliente da combo
Customer currentCustomer = (Customer)this.CustomersCombo.SelectedItem;
//Passa o id do ciente para o método GetOrders e preenche a coleção com o resultado
this.OrdersList = this.GetOrders(currentCustomer.CustomerID);
//Atribui os dados ao datagrid
this.OrdersDataGrid.ItemsSource = this.OrdersList;
}
|
Executando o projeto iremos obter a exibição dos pedidos do cliente selecionado a partir do qual poderemos realizar as operações para incluir e excluir pedidos:
 |
Para alterar os dados de um pedido basta digitar diretamente no Grid a nova informação.
Um DataGrid vinculado a um ObservableCollection<T> permite que as alterações feitas na coleção sejam refletidas no controle de forma imediata graças a sincronização automática que o databinding nos oferece em coleções que implementam a interface INotifyCollectionChanged.
Pegue o projeto completo
aqui: ![]() wpf_Ef_DataGrid.zip
wpf_Ef_DataGrid.zip
"Todos quantos vieram antes de mim são ladrões e salteadores; mas as ovelhas não os ouviram. Eu sou a porta; se alguém entrar por mim, salvar-se-á, e entrará, e sairá, e achará pastagens." João 10:8-9
Referências: