![]() SilverLight
- Validação de dados em um DataGrid
SilverLight
- Validação de dados em um DataGrid
Este artigo mostra como realizar a validação de dados em um DataGrid para uma aplicação SilverLight.
Como eu já tratei do assunto validação de dados (veja referências) para conhecer mais detalhes sobre o assunto sugiro que leia os artigos.
A validação de dados permite que as informações gravadas no seu banco de dados tenham integridade e confiabilidade e dessa forma não pode ser desprezada. Se você não realiza validação de dados em suas aplicações elas podem aceitar como informações qualquer entrada que o usuário informar e isso não é aconselhável.
Quando temos elementos vinculados a dados em sua interface em uma aplicação SilverLight, podemos ativar as notificações de alteração e atualização automáticas da interface implementando a interface System.ComponentModel.INotifyPropertyChanged em seus tipos de dados.
Depois, basta disparar os eventos definidos nessas interfaces a partir da implementação dos tipos para fornecer as notificações de mudança.
Validando dados no DataGrid
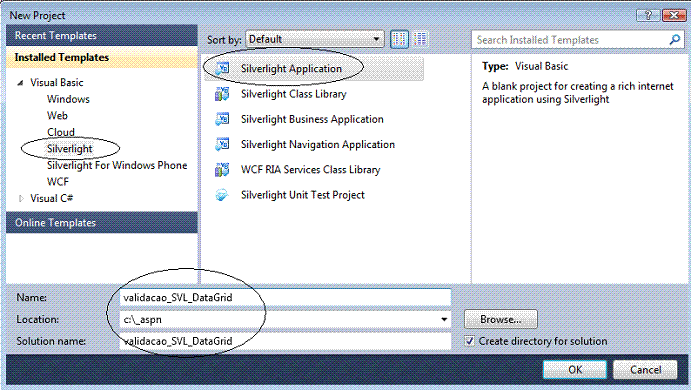
Abra o Visual WebDeveloper 2010 Express Edition e crie um novo projeto do tipo SilverLight Application usando a linguagem Visual Basic com o nome : validacao_SVL_DataGrid;
 |
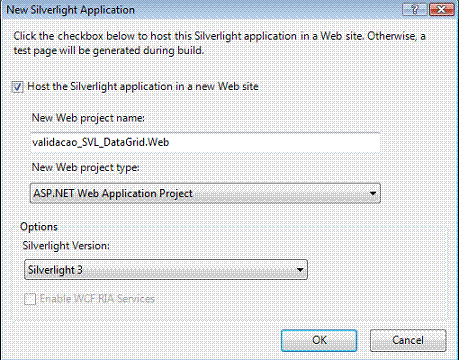
A seguir selecione as opções conforme mostra a figura abaixo para o projeto SilverLight:
 |
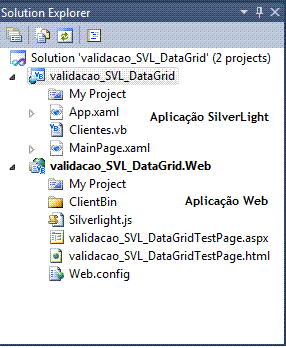
Ao término dessa etapa você verá na Solution Explorer uma solução contendo dois projetos: O projeto SilverLight e o projeto Web.
 |
Vamos criar agora na aplicação uma classe que irá representar o nosso domínio. Para isso iremos criar no projeto SilverLight a classe Clientes.vb. Após selecionar o projeto SilverLight no menu Project clique em Add Class e inclua uma nova classe chamada Clientes.vb
Defina o código conforme o exibido abaixo para a classe Clientes:
Imports System.Windows.Media
Imports System.Windows.Media.Animation
Imports System.Windows.Shapes
Imports System.ComponentModel.DataAnnotations
Imports System.ComponentModel
Public Class Clientes
Implements INotifyPropertyChanged
Public Event PropertyChanged(ByVal sender As Object, ByVal e As System.ComponentModel.PropertyChangedEventArgs)
Implements System.ComponentModel.INotifyPropertyChanged.PropertyChanged
Private _Nome As String
Public Property Nome() As String
Get
Return _Nome
End Get
Set(ByVal value As String)
If value.Length < 4 Then
Throw New ValidationException("O nome do cliente deve conter 4 caracteres no mínimo.")
End If
_Nome = value
RaisePropertyChanged("Nome")
End Set
End Property
Private _Idade As Integer
Public Property Idade() As Integer
Get
Return _Idade
End Get
Set(ByVal value As Integer)
_Idade = value
End Set
End Property
Private _Email As String
Public Property Email() As String
Get
Return _Email
End Get
Set(ByVal value As String)
_Email = value
End Set
End Property
Private Sub RaisePropertyChanged(ByVal propertyName As String)
RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(propertyName))
End Sub
End Class
|
Este código utiliza o namespace System.ComponentModel.DataAnnotations que permite usarmos a classe ValidationException() para lançar uma exceção para validar o nome do cliente.
A classe ValidationException() representa uma exceção que ocorreu durante a validação de um membro que é marcado como atributo de validação. No nosso exemplo eu estou validando o nome mas poderia definir outras regras de validação para idade e o email.
A classe Clientes implementa a interface INotifyPropertyChanged que notifica o cliente que um valor sofreu alteração.
Em seguida vamos definir no arquivo MainPage.xaml.vb o código que irá preencher a nossa fonte de dados uma coleção de objetos Clientes:
Partial Public Class MainPage
Inherits UserControl
Public Sub New()
InitializeComponent()
Dim listaClientes As New List(Of Clientes)() From
{ _
New Clientes() With {.Nome = "Jose Carlos Macoratti", .Idade = 44, .Email = "macoratti@yahoo.com"}, _
New Clientes() With {.Nome = "Miriam Siqueira", .Idade = 32, .Email = "mimi@yahoo.com.br"}, _
New Clientes() With {.Nome = "Janice Rachel", .Idade = 17, .Email = "janjan@bol.com.br"}, _
New Clientes() With {.Nome = "Jefferson Andre", .Idade = 18, .Email = "jeff@uol.com.br"}
}
macDataGrid.ItemsSource = listaClientes
End Sub
End Class
|
Note que estamos atribuindo a coleção a propriedade ItemsSource do DataGrid definindo assim o databinding.
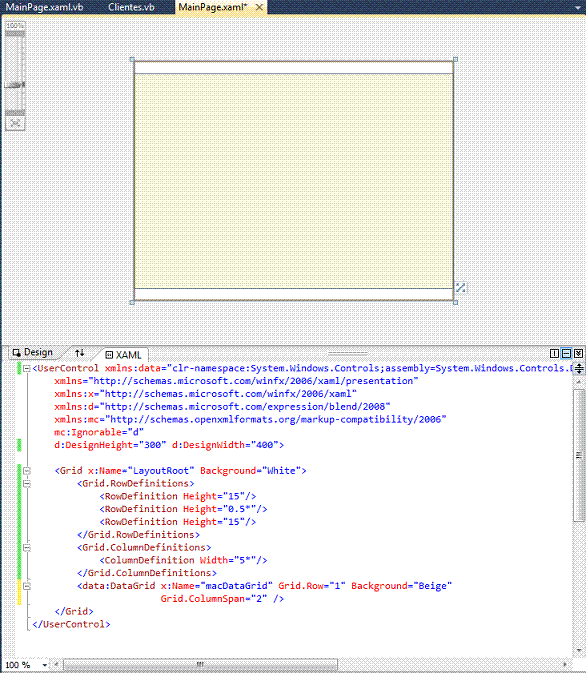
Agora no arquivo MainPage.xaml vamos incluir um controle DataGrid com Name igual a macDataGrid conforme o leiaute abaixo:
 |
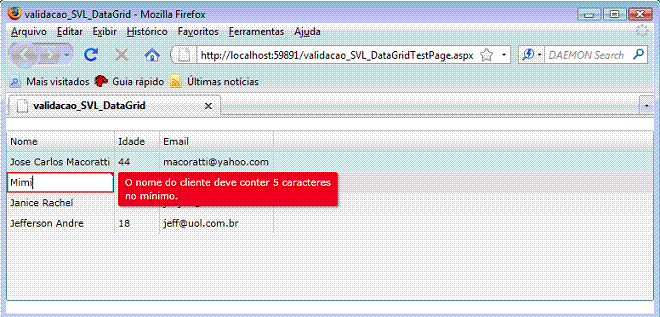
Executando o projeto teremos os dados exibido no DataGrid , ao tentarmos alterar um nome para menos de 5 caracteres teremos a mensagem de erro exibida conforme a figura a seguir, mostrando que nossa regra de validação implementada esta funcionando:
 |
Este é um exemplo bem básico no qual você pode se basear para realizar a sua validação de dados no SilverLight.
Pegue o projeto completo aqui:
![]() validacao_SVL_DataGrid.zip
validacao_SVL_DataGrid.zip
Porque, onde estiver o vosso tesouro, ali estará também o vosso coração.(Lucas 12:34)
Referências: