![]() ASP
.NET - Usando um leitor de arquivos Textos no com Ajax
ASP
.NET - Usando um leitor de arquivos Textos no com Ajax
Neste artigo vamos mostrar como exibir os arquivos textos de uma pasta do servidor, e, usando Ajax realizar a leitura dos arquivos exibindo o conteúdo de cada arquivo na página ASP .NET.
Abra o Visual Web Developer 2010 Express Edition (VWD 2010) e crie um novo web site: File -> New Web Site;
Selecionando a linguagem Visual Basic e o template : ASP .NET Empty Web Site com o nome LeitorArquivosAjax;
 |
Vamos criar uma pasta no projeto chamada App_Data clicando com o botão direito do mouse sobre o nome do projeto e seleciona Add New Folder e a seguir definindo o nome como App_Data; A seguir repita o procedimento clicando sobre a pasta recém criada e informe o nome Arquivos.
De forma que vamos ter a partir da raiz do projeto as pastas: \App_Data\Arquivos;
Vamos incluir alguns arquivos textos na pasta arquivos clicando com o botão direito sobre esta pasta e selecionando Add Existing Item;
Vamos incluir dois WebForms no projeto usando o menu WebSite -> Add New Item e selecionando o template WebForm;
Vamos incluir um arquivo chamado Default.aspx com seguinte leiaute:
 |
O código do arquivo Default.aspx é mostrado a seguir:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>AJAX Leitor de Arquivos</title>
<style type="text/css">
label
{
font-family:Tahoma;
font-size:12px;
font-weight:bold;
}
.filemenu
{
width:600px;
margin-bottom:2px;
background-color:#E1E1E1;
border:1px solid #888888;
font-family:Tahoma;
font-size:10px;
padding:3px;
cursor:pointer;
}
#viewfile
{
width:600px;
margin-bottom:2px;
background-color:#E9E9E9;
border:1px solid #888888;
font-family:Tahoma;
font-size:10px;
padding:3px;
}
</style>
</head>
<script language="javascript" type="text/javascript">
function VisualizaArquivo(arquivo){
document.getElementById("verArquivo").innerHTML = "<img src=\"loading.gif\" />";
var xmlHttp;
try
{
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); }
catch (e)
{
try
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e)
{
alert("O seu navegador não suporta AJAX!");
return false;
}
}
}
xmlHttp.onreadystatechange=function()
{
if(xmlHttp.readyState==4){
document.getElementById("verArquivo").innerHTML = xmlHttp.responseText;
}
}
xmlHttp.open("GET", "VerArquivo.aspx?caminhoArquivo=" + arquivo, true);
xmlHttp.send(null);
}
</script>
<body>
<form runat="server" id="form1">
<label>Arquivos:</label>
<div id="arquivos" runat="server">
</div>
<label>Conteúdo:</label>
<div id="verArquivo">
</div>
</form>
</body>
</html>
|
Na linha de código : xmlHttp.open("GET", "VerArquivo.aspx?caminhoArquivo=" + arquivo, true);
Estamos abrindo o arquivo selecionado chamando a página VerArquivo.aspx e passando a querystring caminhoArquivo e o nome do arquivo.
Neste arquivo podemos distinguir 3 seções importantes:
<style type="text/css">
label
{
font-family:Tahoma;
font-size:12px;
font-weight:bold;
}
.filemenu
{
width:600px;
margin-bottom:2px;
background-color:#E1E1E1;
border:1px solid #888888;
font-family:Tahoma;
font-size:10px;
padding:3px;
cursor:pointer;
}
#viewfile
{
width:600px;
margin-bottom:2px;
background-color:#E9E9E9;
border:1px solid #888888;
font-family:Tahoma;
font-size:10px;
padding:3px;
}
</style>
<script language="javascript" type="text/javascript">
function VisualizaArquivo(arquivo){
document.getElementById("verArquivo").innerHTML = "<img src=\"loading.gif\" />";
var xmlHttp;
try
{
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); }
catch (e)
{
try
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e)
{
alert("O seu navegador não suporta AJAX!");
return false;
}
}
}
xmlHttp.onreadystatechange=function()
{
if(xmlHttp.readyState==4){
document.getElementById("verArquivo").innerHTML = xmlHttp.responseText;
}
}
xmlHttp.open("GET", "VerArquivo.aspx?caminhoArquivo=" + arquivo, true);
xmlHttp.send(null);
}
</script>
<body>
<form runat="server" id="form1">
<label>Arquivos:</label>
<div id="arquivos" runat="server">
</div>
<label>Conteúdo:</label>
<div id="verArquivo">
</div>
</form>
</body>
No arquivo code-behind do arquivo Default.aspx.vb temos a definição do código no evento Load da página:
Imports System.IO
Partial Class _Default
Inherits System.Web.UI.Page
Private dirCaminho As String
Private strArquivo As String
Private Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles MyBase.Load
dirCaminho = HttpContext.Current.Server.MapPath("App_Data\Arquivos")
'exibe os arquivos txt
For Each Me.strArquivo In Directory.GetFiles(dirCaminho)
arquivos.InnerHtml &= "<div class=""filemenu"" onclick=""VisualizaArquivo('" & Server.UrlEncode(strArquivo) & "')"">" & strArquivo & "</div>" & Environment.NewLine
Next
End Sub
End Class
|
Finalmente vamos definir o arquivo WebForm VerArquivo() que irá receber o nome do arquivo e exibir o seu conteúdo;
Vamos incluir um arquivo chamado VerAquivo.aspx que não conterá nenhum controle apenas a seguinte definição :
<%@ Page Language="VB" %>
<%@ Import Namespace="System.IO" %>
<SCRIPT language="vb" runat="server">
Private Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles MyBase.Load
Dim caminhoArquivo As String = Request.QueryString("caminhoArquivo")
Response.WriteFile(Server.UrlDecode(caminhoArquivo))
End Sub
</SCRIPT>
|
O código acima recebe a queryString com o caminho e nome do arquivo e usa o método Response.WriteFile que grava o arquivo especificado diretamente para um fluxo de saída de resposta HTTP.
Neste momento a nossa solução deverá ter a seguinte estrutura:
 |
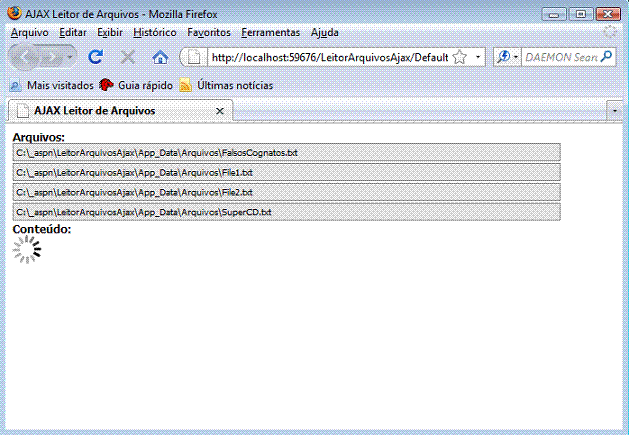
Executando o projeto a página irá exibir os arquivos da pasta \App_Data\Arquivos ;
 |
Clicando em um arquivo exibido, o seu conteúdo será exibido na página conforme a figura mostra:
 |
Lembre-se que o acesso esta sendo feito no servidor e dependendo do cenário você deverá possuir e/ou dar permissão para acessar a pasta e os arquivos.
Pegue o projeto completo aqui:
![]() LeitorArquivosAjax.zip
LeitorArquivosAjax.zip
"Em verdade , em verdade vos digo que vem a hora, e agora é, em que os mortos ouvirão a voz do Filho de Deus, e os que a ouvirem viverão."(João-5:25)
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#