![]() WPF
- Criando um gráfico de barras
WPF
- Criando um gráfico de barras
Já publiquei diversos artigos sobre o Windows Presentation Foundation - WPF, uma grande parte sobre os recursos do DataBinding, e, hoje eu vou mostrar como criar um gráfico de barras usando os recursos WPF.
Atualmente você pode criar aplicações WPF usando as seguintes ferramentas:
Eu poderia usar qualquer uma das ferramentas acima para criar o exemplo usado nesta dica mas hoje eu vou usar o Visual Basic 2010 Express Edition para criar uma aplicação WPF e gerar um gráfico de barras.
Pela sua simplicidade o projeto poderá ser aberto em qualquer uma das versões citadas.
A linguagem escolhida poderia ser C# ou VB .NET tanto faz, pois o código também é bem simples, neste artigo eu vou usar a linguagem VB .NET.
Vamos criar um gráfico de barras no WPF usando os recursos do WPF ToolKit.
O WPF Toolkit lançado em junho de 2009 veio com um conjunto de visualização de dados chamado System.Windows.Controls.DataVisualization.Toolkit.dll que hospeda a funcionalidade de gráficos em WPF. Este artigo demonstra como desenhar gráficos de barras utilizando o WPF Toolkit.
A primeira coisa a fazer é instalar o WPF toolKit : (siga as instruções para instalação)
Além disso você precisa ter instalado no mínimo a verão 3.5 da plataforma .NET com SP1.
Criando um gráfico de barras com WPF
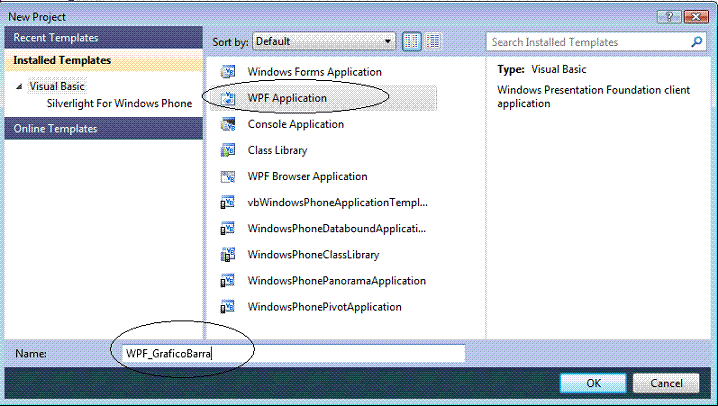
Após você ter instalado o WPF ToolKit abra o Visual Basic 2010 Express Edition e crie um novo projeto (File-> New Project) do tipo WPF Application com o nome WPF_GraficoBarra;
 |
A seguir temos que incluir uma referência ao WPF ToolKit.
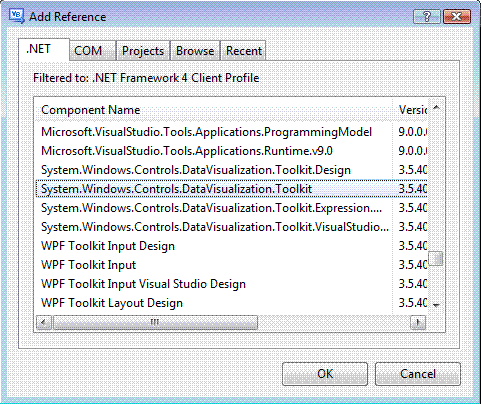
No menu Project clique em Add Reference e na janela Add Reference clique na aba Browse e localiza o local onde você instalou o WPF Toolkit e selecione o arquivo System.Windows.Controls.DataVisualization.Toolkit.dll;
Se você já tinha instalado o WPF ToolKit ou esta usando o Visual Basic 2010 Express Edition pode procurar na guia .NET e localizar o mesmo arquivo conforme a figura abaixo:
 |
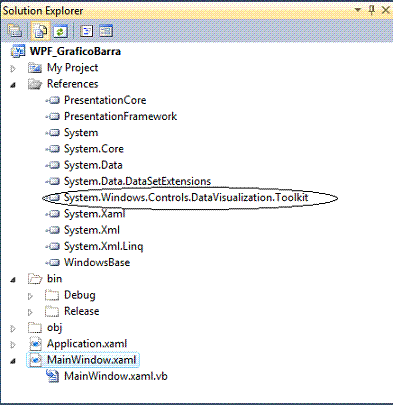
Após referenciar o WPF ToolKit você deverá visualizar na janela Solution Explorer do seu Projeto o arquivo System.Windows.Controls.DataVisualization.Toolkit.dll em References conforme abaixo:
 |
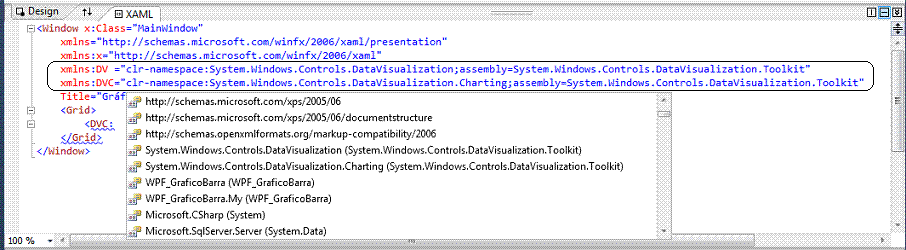
Agora você deve selecionar o seu projeto e no código XAML do mesmo referenciar os seguintes namespaces :
Como mostrado na figura a seguir:
 |
Agora vamos ao que interessa...
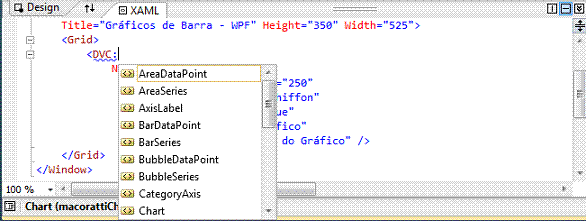
O elemento Chart representa um controle WPF gráfico em XAML:
< DVC:Chart></DVC:Chart>
Para ilustrar a sua utilização vemos o trecho de código a seguir que define a largura, altura e propriedades de fundo do controle Chart.
As propriedades Title e LengedTitle representam o título e o título da legenda do gráfico.
 |
O atributo Series do elemento Chart é usado para definir um tipo de gráfico. Na figura abaixo podemos observar os tipos de gráficos disponíveis:
 |
Gerando o Gráfico de barras
Vamos começar criando um gráfico de barras bem simples onde o databinding é feito usando uma coleção definida com base em duas classes:
1- A classe Time que representa um time de futebol do campeonato paulista e que contém as propriedades Nome e Pontos;
No menu Project clique em Add Class e informe o nome Time.vb incluindo o código abaixo nesta classe:
| Class Time Public Property Nome() As String Get Return m_Nome End Get Set(ByVal value As String) m_Nome = Value End Set End Property Private m_Nome As String Public Property Pontos() As Int16 Get Return m_Pontos End Get Set(ByVal value As Int16) m_Pontos = Value End Set End Property Private m_Pontos As Int16 End Class |
A seguir vamos definir a classe Times que representa uma coleção de times e onde atribuímos valores a coleção usando a classe Time definida acima:
Class Times
Inherits System.Collections.ObjectModel.Collection(Of Time)
Public Sub New()
Add(New Time() With { _
.Nome = "São Paulo ", .Pontos = 41 _
})
Add(New Time() With { _
.Nome = "Palmeiras ", .Pontos = 41 _
})
Add(New Time() With { _
.Nome = "Corinthians ", .Pontos = 38 _
})
Add(New Time() With { _
.Nome = "Santos ", .Pontos = 38 _
})
Add(New Time() With { _
.Nome = "Ponte Preta ", .Pontos = 32 _
})
Add(New Time() With { _
.Nome = "Oeste ", .Pontos = 31 _
})
Add(New Time() With { _
.Nome = "Mirassol ", .Pontos = 30 _
})
Add(New Time() With { _
.Nome = "Portuguesa ", .Pontos = 30 _
})
End Sub
End Class
|
Agora vamos definir o código XAML para nosso gráfico de barras:
 |
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:DV="clr-namespace:System.Windows.Controls.DataVisualization;assembly=System.Windows.Controls.DataVisualization.Toolkit"
xmlns:DVC="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit"
xmlns:local="clr-namespace:WPF_GraficoBarra"
Title="Gráficos de Barra - WPF" Height="350" Width="525">
<Grid Name="Grid1">
<Grid.Resources>
<local:Times x:Key="times" />
</Grid.Resources>
<DVC:Chart Canvas.Top="80" Canvas.Left="10" Name="mcChart" Title="Campeonato Paulista" Width="400" Height="350" Background="LemonChiffon">
<DVC:Chart.Series>
<DVC:BarSeries Title="Pontos" ItemsSource="{StaticResource times}"
IndependentValueBinding="{Binding Path=Nome}"
DependentValueBinding="{Binding Path=Pontos}">
</DVC:BarSeries>
</DVC:Chart.Series>
</DVC:Chart>
</Grid>
</Window>
|
Observe que estamos usando Resources.
Os Resources armazenam uma referência para um objeto em uma coleção.
Depois de definir um recurso, você pode fazer referência ao recurso a ser usado para um valor da propriedade usando um recurso sintaxe extensão de marcação que especifica o nome da chave.
Em nosso exemplo após definir o namespace local: xmlns:local="clr-namespace:WPF_GraficoBarra"
Definimos um recurso static usando Resources que define uma chave chamada times que aponta para a nossa coleção Times:
<Grid.Resources>
<local:Times
x:Key="times" />
</Grid.Resources>
Definimos o gráfico de barras usando o código XAML a seguir onde definimos o ItemSource como sendo o recurso estático times e informamos os itens que serão vinculados:
<DVC:BarSeries
Title="Pontos" ItemsSource="{StaticResource
times}"
IndependentValueBinding="{Binding Path=Nome}"
DependentValueBinding="{Binding
Path=Pontos}">
</DVC:BarSeries>
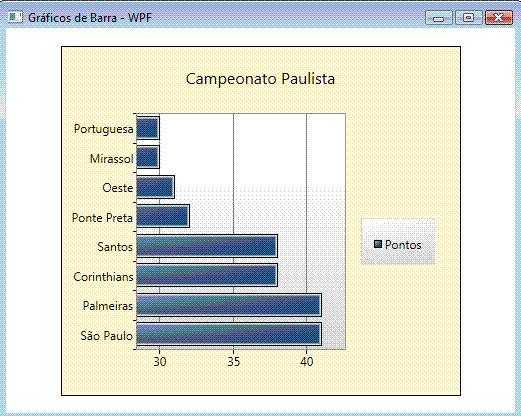
O resultado da execução do projeto pode ser visto na figura abaixo:
 |
Bem simples , não é mesmo ?
Pegue o projeto completo
aqui:
![]() WPF_GraficoBarra.zip
WPF_GraficoBarra.zip
Eu sei é apenas WPF, mas eu gosto...
"Eu sou a videira verdadeira e meu Pai é o lavrador. Toda a vara em mim que não dá fruto, a tira; e limpa toda aquela que dá fruto, para que dê mais fruto." (João 15:1-2)
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C