![]() WPF
- Apresentando o controle Viewbox
WPF
- Apresentando o controle Viewbox
Neste artigo eu continuo apresentando os controles da
WPF - Windows Presentation Foundation- de forma que você
possa se familiarizar com os recursos que a WPF oferece. Hoje eu vou mostrar
como usar o controle Viewbox.
O controle Viewbox pertence ao namespace System.Windows.Controls e
é usado como um decorador de conteúdo que pode esticar e dimensionar um
determinado controle filho para preencher o espaço disponível.
A classe Viewbox apresenta a seguinte hierarquia de herança:
|
Namespace:
System.Windows.Controls |
Criando um Viewbox via código
Abaixo temos o código que podemos usar para criar um Viewbox via código em uma aplicação WPF:
| Versão VB .NET | Versão C# |
| ' Cria um ViewBox e o adiciona
ao Canvas Dim m_Viewbox As New Viewbox() m_Viewbox.StretchDirection = StretchDirection.Both m_Viewbox.Stretch = Stretch.Fill m_Viewbox.MaxWidth = 400 m_Viewbox.MaxHeight = 400 |
' Cria um ViewBox e o adiciona
ao Canvas m_Viewbox = new Viewbox(); m_Viewbox.StretchDirection = StretchDirection.Both; m_Viewbox.Stretch = Stretch.Fill; m_Viewbox.MaxWidth = 400; m_Viewbox.MaxHeight = 400; |
O código pode ser usado no arquivo code-behind MainWindow.xaml.vb ou MainWindow.xaml.cs.
O código XAML para definir um controle Viewbox é dado a seguir:
| <Viewbox> controle filho </Viewbox> |
Obs: Um Viewbox só pode ter um controle filho. Se
você adicionar mais de um controle filho , será lança da a exeção
ArgumentException em tempo de execução.
A classe Viewbox possui dezenas de métodos, propriedades e
eventos que você pode consultar na referência:
WPF - Viewbox - MSDN
Neste artigo como algumas das propriedades básicas na utilização do controle.
Usando o controle Viewbox
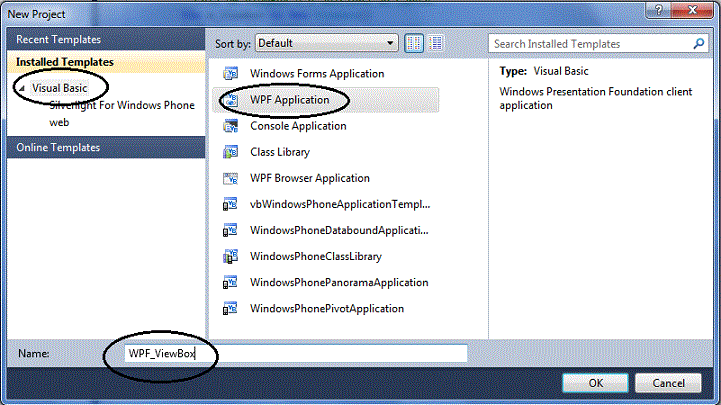
Abra o Visual Basic 2010 Express Edition (se preferir pode usar o Visual C# Express Edition) e no menu File -> New Project selecione o template WPF Application e informe o nome WPF_Viewbox e clique no botão OK:
 |
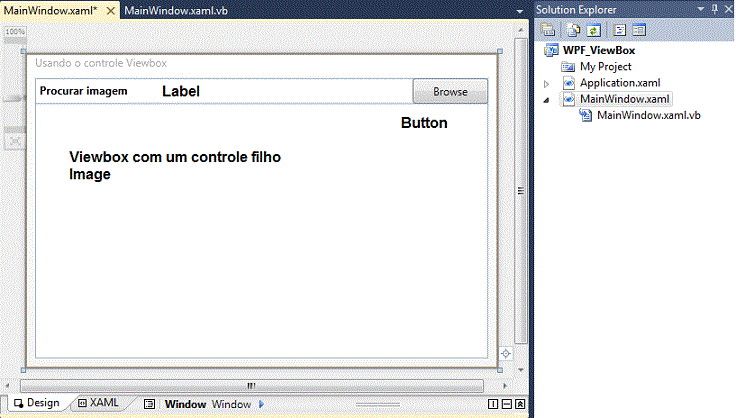
A seguir selecione o arquivo MainWindow.xaml e defina o seguinte código XAML:
 |
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Usando o controle Viewbox" Height="350" Width="525">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="10*"/>
</Grid.RowDefinitions>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="5*"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Label Grid.Column="0" FontWeight="bold">Procurar imagem</Label>
<Button Grid.Column="1" Click="Button_Click">Browse</Button>
</Grid>
<Viewbox Grid.Row="1" Name="viewbox1" MouseDown="viewbox1_MouseDown">
<Image Name="oImage"></Image>
</Viewbox>
</Grid>
</Window>
|
No leiaute da janela temos um tabela definida pelo controle Grid , um controle Label, um controle Button e o controle Viewbox contendo o controle Image.
O controle Grid possui 3 propriedades principais:
-RowDefinitions - é uma coleção de RowDefinition sendo usada para
incuir linhas no grid;
-ColumnDefinitions - representa uma coleção de ColumnDefinition
sendo usada para incluir colunas ao grid;
-ShowGridLines - indica se as linhas da grade de um painel são visíveis
ou não;
Obs: Nosso grid possui duas linhas e duas colunas.
Observe que temos definidos dois eventos. O evento
Click do controle Button (Button_Click) e o evento
MouseDown do controle viewbox (viewbox1_MouseDown).
Se você abrir o arquivo code-behind MainWindow.xaml.vb verá o seguinte código :
Class MainWindow
Private Sub Button_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
End Sub Private Sub viewbox1_MouseDown(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseButtonEventArgs) End Sub End Class |
Obs: Se você não visualizar este código selecione o controle Button e na janela de propriedade clique no ícone de eventos e a seguir procure pelo evento Click e clique duas vezes sobre ele. (Ou clique duas vezes no controle Button da janela). Repita o procedimento para o controle viewbox.
Vamos implementar o código do evento Click do controle Button conforme o código a seguir:
Private Sub Button_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
Try
Dim oDlg As New OpenFileDialog()
oDlg.Filter = "(*.bmp)|*.bmp"
oDlg.ShowDialog()
Dim bmp As New BitmapImage()
bmp.BeginInit()
bmp.UriSource = New Uri(oDlg.FileName)
bmp.EndInit()
oImage.Source = bmp
Catch ex As Exception
MessageBox.Show("Erro ao abrir imagem.")
End Try
End Sub
|
Este código abre exibirá uma caixa de diálogo abrir arquivo que permite ao usuário procurar e selecionar uma arquivo imagem no formato bitmap.
Ao selecionar a imagem ele deverá ser exibida pelo controle Imagem oImage contido no controle Viewbox.
A seguir vamos definir o seguinte código no evento MouseDown do controle Viewbox:
Private Sub viewbox1_MouseDown(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseButtonEventArgs)
If e.LeftButton = MouseButtonState.Pressed AndAlso viewbox1.Width <= 500 Then
viewbox1.Height += 5
viewbox1.Width += 5
End If
If e.RightButton = MouseButtonState.Pressed AndAlso viewbox1.Width >= 10 Then
viewbox1.Height -= 5
viewbox1.Width -= 5
End If
End Sub
|
Neste código quando o usuário clicar com o botão esquerdo do mouse no controle Viewbox, o elemento filho que é a imagem será aumentada (efeito zoom). Se o usuário clicar com o botão esquerdo no controle viewbox1 então a imagem será diminuída.
Para completar vamos definir no evento Loaded da janela Window o código abaixo:
Private Sub MainWindow_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Me.Loaded
viewbox1.Stretch = Stretch.Fill
viewbox1.Width = 40
viewbox1.Height = 40
End Sub
|
O método Stretch obtém ou define modo que determina como o conteúdo se encaixa no espaço disponível.
A enumeração Stretch descreve como conteúdo será redimensionado para preencher o espaço alocado. O valores possíveis são:
| None | O conteúdo preserva o seu tamanho original. |
| Fill | O conteúdo é redimensionado para preencher as dimensões de destino. A relação de aspecto não é preservada. |
| Uniform | O conteúdo é redimensionado para caber nas dimensões de destino enquanto preserva sua proporção original. |
| UniformToFill | O conteúdo é redimensionado para preencher as dimensões de destino enquanto preserva sua proporção original. Se a proporção do retângulo de destino difere da de origem, o conteúdo fonte é cortado para caber nas dimensões de destino. |
Este código apenas define o modo de preenchimento como Stretch.Fill e o tamanho da figura com largura e altura igual a 30.
Executando o projeto iremos obter:
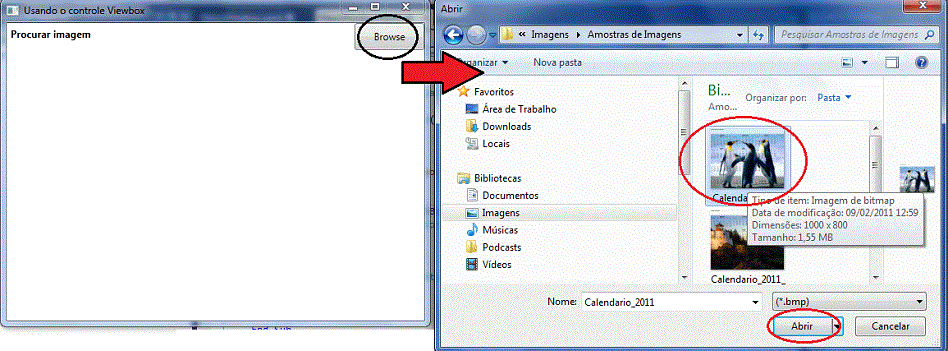
1 - A aplicação irá exibir a janela e quando o usuário clicar no botão Browse será a aberta a caixa de diálogo para que uma imagem seja selecionada:
 |
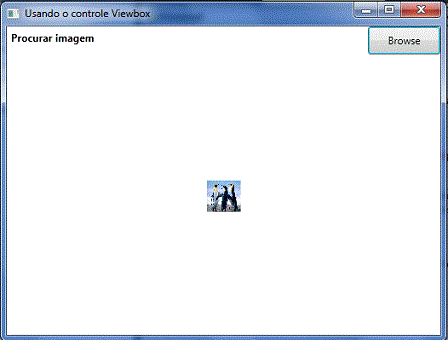
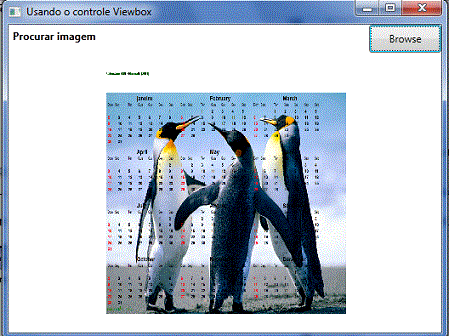
2 - A imagem será exibida no controle Image com o tamanho inicial definido no evento Loaded da janela.
 |
3- Clicando com o botão esquerdo do mouse várias vezes a imagem terá o seu tamanho aumentado;
 |
Simples , simples assim...
Pegue o projeto completo aqui:![]() WPF_ViewBox.zip
WPF_ViewBox.zip
Eu sei é apenas WPF, mas eu gosto...
Referências:
Apresentando o WPF - Windows Presentation Foundation - Macoratti.net