![]() WPF
- Criando um menus em tempo de projeto
WPF
- Criando um menus em tempo de projeto
Já publiquei diversos artigos sobre o Windows Presentation Foundation - WPF, uma grande parte sobre os recursos do DataBinding, e, hoje eu vou mostrar como criar um menu em tempo de projeto em uma aplicação WPF.
Eu já publiquei um artigo que mostrava como criar menus em aplicações WPF em tempo de execução. Veja aqui.
Atualmente você pode criar aplicações WPF usando as seguintes ferramentas:
Eu poderia usar qualquer uma das ferramentas acima para criar o exemplo usado nesta dica mas hoje eu vou usar o SharpDevelop 4.0 para criar uma aplicação WPF e gerar um menu em tempo de projeto.
Pela sua simplicidade o projeto poderá ser aberto em qualquer uma das versões citadas.
A linguagem escolhida poderia ser C# ou VB .NET tanto faz, pois o código também é bem simples, mas eu vou usar o SharpDevelop justamente para mostrar que podemos usar o recurso de converter o código para C# ou VB .NET.
As classes Menu e MenuItem representam um menu e um item de menu, respectivamente. Um Menu é uma coleção de itens de menu com um comando associado a cada um dos itens do menu. Um item de menu pode ter itens de menu filhos chamado submenus.
Criando o projeto no SharpDevelop
Abra o SharpDevelop 4.0 e no menu File selecione New -> Solution ;
 |
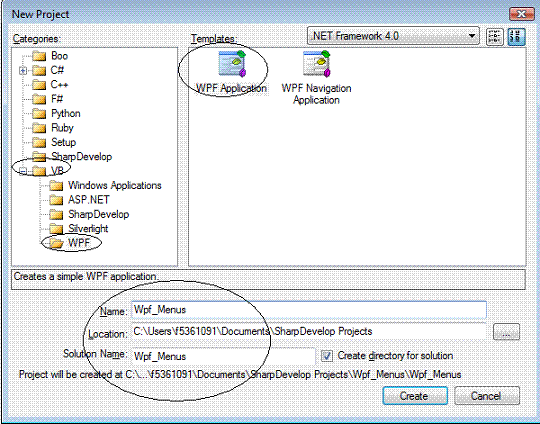
Na janela New Project , observe as opções oferecidas. Vamos selecionar a linguagem VB .NET e o item WPF e em Templates selecionar WPF Application;
A seguir informe o nome Wpf_Menus e clique no botão Create;
 |
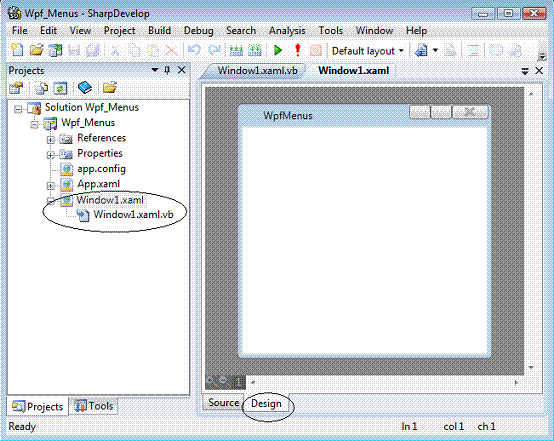
Será criado a solução, e, em uma das suas visões, selecionando a aba Projects , veremos a estrutura da solução, e, selecionando a guia Source veremos a janela Window1.xaml exibindo o código XAML (fig. 1.0)
Clicando na guia Design veremos o leiaute produzido pelo código XAML.(fig 2.0)
 |
 |
| fig 1.0 - Código XAML do arquivo Window1.xaml | fig 2.0 - Leiaute da janela produzida pelo código XAML |
Criando Menus em tempo de projeto
Já temos o projeto criado e já podemos partir para construção do nosso exemplo usando o código XAML para criar menus.
A tag Menu cria um controle Menu:
<Menu Name="menu1" Height="22" Width="200" />
Na tag Menu a propriedade Name define o nome do controle e as propriedades Height and Width definem a altura e largura do mesmo.
Para posicionar o menu na janela podemos usar as propriedades Margin, HorizontalAlignment e VerticalAlignment bem como definir uma cor de fundo para o controle usando a propriedade Background.
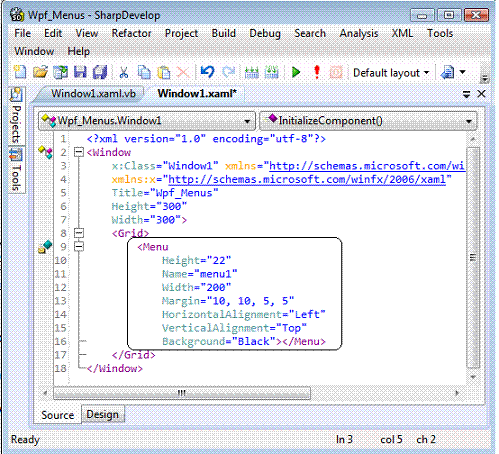
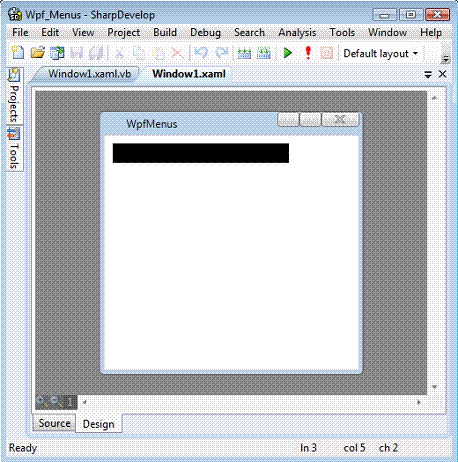
<Menu Height="22" Name="menu1" Width="200" Margin="10, 10, 5, 5" HorizontalAlignment="Left" VerticalAlignment="Top" Background="Black"> </Menu>
Abaixo temos o código XAML e o resultado obtido:
 |
 |
Definindo as propriedades do controle Menu
Existem 3 maneiras de definir as propriedades do controle Menu:
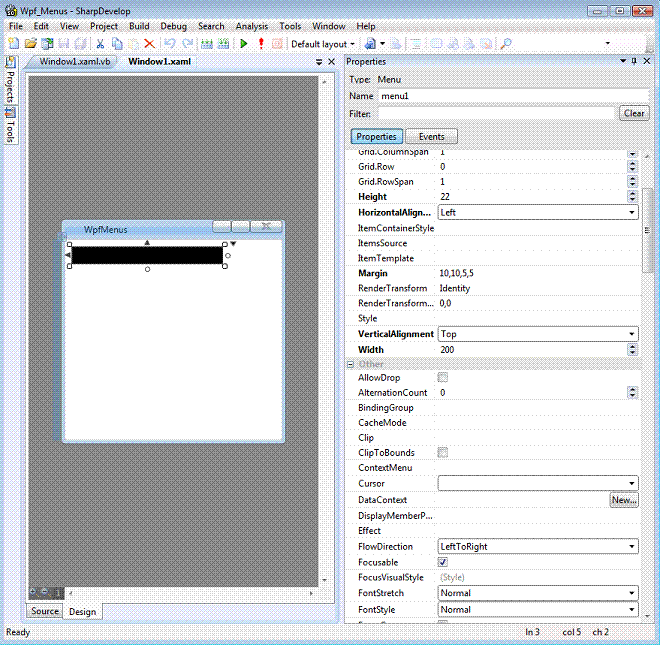
Basta selecionar o controle Menu e pressionar F4 para ver a sua janela de propriedades, e, conforme mostra a figura abaixo podemos configurar todas as propriedades do controle nesta janela, sendo que o respectivo código XAML é gerado no arquivo .xaml;
 |
Vamos agora incluir itens de menu e sub-menus ao nosso controle Menu.
A tag MenuItem inclui um item de menu ao controle menu e usamos o atributo header para definir o nome o item de menu.
<MenuItem Header="Menu Item Name " />
Um MenuItem pode ter outras tags MenuItem aninhadas em diversos níveis. No exemplo a seguir incluímos 3 menu itens de menus filhos ao primeiro item de menu:
<MenuItem
Header="_Arquivo">
<MenuItem Header="_Abrir"
Background="Yellow"/>
<MenuItem Header="_Fechar"
Background="Blue"/>
<MenuItem Header="_Salvar"
Background="Orange"/>
</MenuItem>
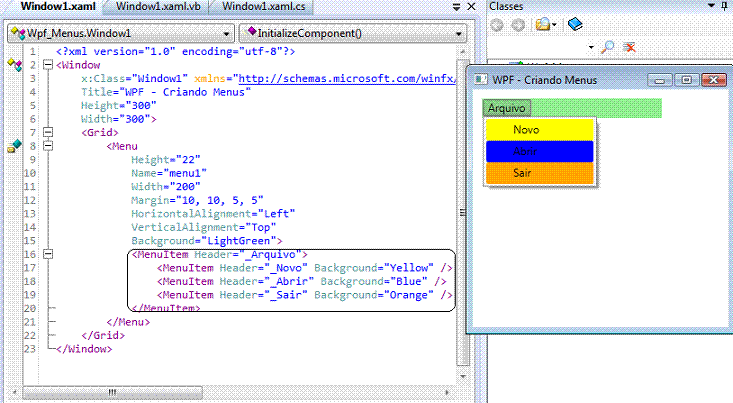
O código no arquivo XAML e o seu resultado pode ser
visto abaixo:
 |
Observe que as tags MenuItem estão contidas na tag Menu.
Podemos ainda usar um separador para separar os itens do menu em categorias usando a tag <Separator />.
E podemos também criar sub menus e itens de sub-menus usando a tag MenuItem no interior de outra tag MenuItem existente.
Vamos criar mais um item de menu contendo subitens incluindo o seguinte trecho de código :
<Separator />
<MenuItem Header="_Textos" Background="Black" Foreground="Coral" >
<MenuItem Header="_Criar"/>
<MenuItem Header="_Excluir" />
</MenuItem>
<Separator />
|
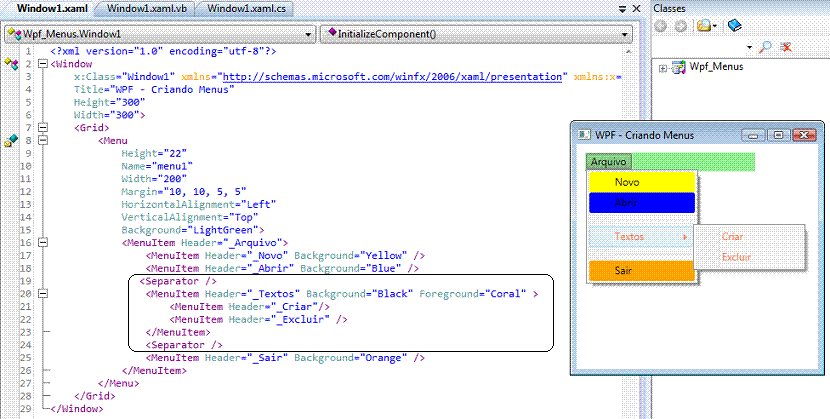
Abaixo vemos o código XAML e o resultado:
 |
Vamos incluir uma dica (Tooltip ) ao item de menu. Para fazer isso usamos a tag MenuItem.Tooltip e no seu interior a tag Tooltip:
<MenuItem Header="_Abrir" Background="Yellow">
<MenuItem.ToolTip>
<ToolTip>
Abrir um arquivo.
</ToolTip>
</MenuItem.ToolTip>
</MenuItem>
|
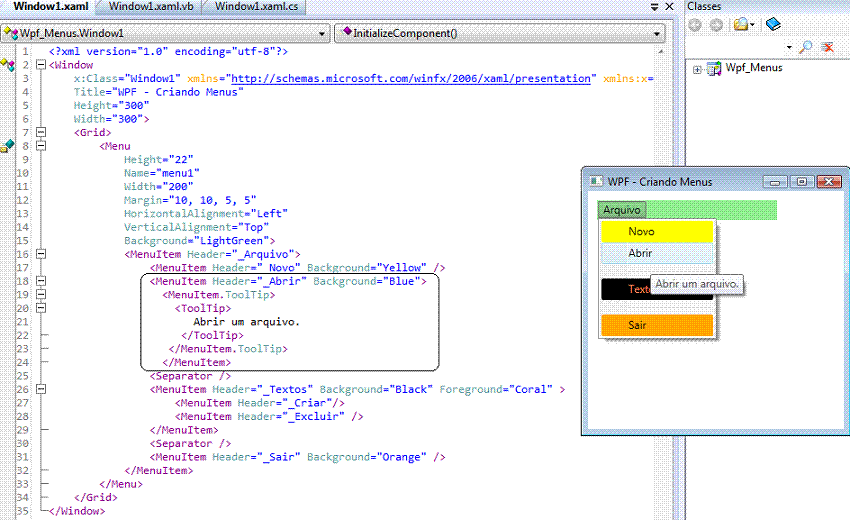
A seguir vemos o código XAML aplicado e o resultado:
 |
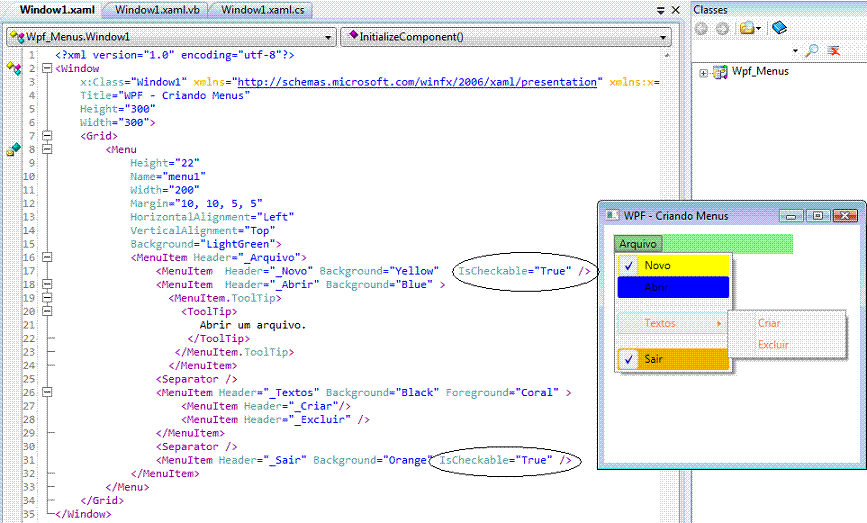
Para adicionar uma caixa de verificação (CheckBox) a um item de menu usamos a propriedade IsCheckable definindo como true.
Ex: <MenuItem IsCheckable="true">
Abaixo vemos o item Novo e Sair sendo definidos com uma caixa de verificação que podemos marcar/desmarcar:
 |
Criando atalhos, definindo evento ao item de menu e atribuindo uma imagem ao menu
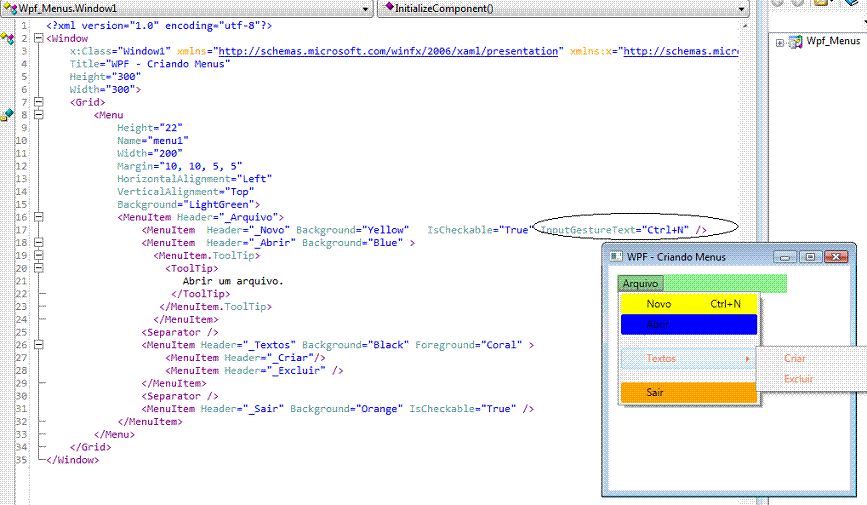
Podemos incluir um atalho de teclado a um item de menu usando a propriedade InputGestureText. O exemplo abaixo inclui o atalho CTRL+N ao item de menu:
Ex: <MenuItem IsCheckable="true" Header="_Novo" InputGestureText="Ctrl+N">
No exemplo abaixo vemos o resultado da inclusão dessa propriedade ao item de menu Novo:
 |
Para incluir um manipulador de eventos ao item de menu para que o mesmo seja tratado no código code-behind.
O exemplo abaixo inclui o manipulador de eventos ao evento Click do item de menu Novo:
Ex: <MenuItem Header="_Novo" Click="MenuItem_Click">
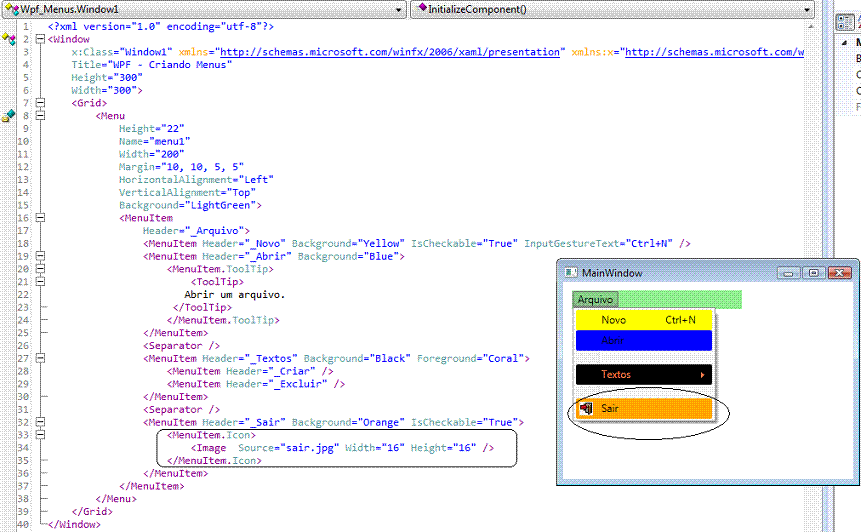
E ainda podemos incluir uma imagem a frente do item de menu usando a propriedade MenuItem.Icon e a seguir definindo a fonte da imagem através da tag <Image>:
<MenuItem Header="_Sair >
<MenuItem.Icon>
<Image Source="Teste.jpg" Width="20" Height="20" />
</MenuItem.Icon>
</MenuItem>
|
Abaixo vemos a aplicação deste recurso no nosso menu :
 |
E assim vimos que podemos criar e configurar menus em nossas aplicações WPF em tempo projeto com muita facilidade.
Simples , simples assim...
Pegue o projeto completo
aqui: ![]() Wpf_Menus.zip
Wpf_Menus.zip
Veja este outro artigo que mostra como criar menus em tempo de execução: WPF - Criando um menu em tempo de execução
Eu sei é apenas WPF, mas eu gosto...
Referências: