![]() SilverLight 4 -
Invocando um serviço que expõe dados (C#) - parte 2
SilverLight 4 -
Invocando um serviço que expõe dados (C#) - parte 2
Na primeira parte deste artigo criamos o projeto SilverLight no Visual Web Developer definimos as classes do nosso domínio, criamos o serviço WCF e criamos a interface SilverLight da nossa aplicação.
Vamos agora implementar o código no arquivo MainPage.xaml.cs referente ao evento Click do botão - Procurar Funci - que irá chamar a rotina carregaTodosFuncionarios responsável por usar o serviço criado para obter as informações dos funcionários.
Abra o projeto SilverLightFuncionarios e selecione o arquivo MainPage.xaml.cs e a seguir defina o seguinte código neste arquivo:
using System; using System.Windows; using System.Windows.Controls; namespace SilverlightFuncionarios {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent(); } private void ProcuraFunciButton_Click(object sender, RoutedEventArgs e) {
int funcionarioID; if (int.TryParse(FunciIDTextBox.Text, out funcionarioID)) {
FuncionarioService.FuncionarioServiceClient proxy = new SilverlightFuncionarios.FuncionarioService.FuncionarioServiceClient(); proxy.GetFuncionarioPorIdCompleted += new EventHandler<SilverlightFuncionarios.FuncionarioService.GetFuncionarioPorIdCompletedEventArgs>(proxy_GetFuncionarioPorIdCompleted); proxy.GetFuncionarioPorIdAsync(funcionarioID); } else ErrorTextBlock.Text = "O valor informado é inválido.(Informe somente valores numéricos)"; }
void proxy_GetFuncionarioPorIdCompleted(object sender, SilverlightFuncionarios.FuncionarioService.GetFuncionarioPorIdCompletedEventArgs e)
{
DetailGrid.DataContext = e.Result; }
private void FunciDataGrid_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
DetailGrid.DataContext = FunciDataGrid.SelectedItem as FuncionarioService.Funcionario; } private void UserControl_Loaded(object sender, RoutedEventArgs e) {
carregaTodosFuncionarios();
}
private void carregaTodosFuncionarios()
{
FuncionarioService.FuncionarioServiceClient proxy = new SilverlightFuncionarios.FuncionarioService.FuncionarioServiceClient(); proxy.GetTodosFuncionariosCompleted += proxy_GetTodosFuncionariosCompleted; proxy.GetTodosFuncionariosAsync(); }
void proxy_GetTodosFuncionariosCompleted(object sender, SilverlightFuncionarios.FuncionarioService.GetTodosFuncionariosCompletedEventArgs e)
{
if (e.Error == null) FunciDataGrid.ItemsSource = e.Result; else ErrorTextBlock.Text = "Ocorreu um erro durante a comunicação com o serviço"; } } } |
No evento Loaded do controle estamos chamando o método carregaTodosFuncionarios() que irá criar uma instância do serviço WCF e usar o método GetTodosFuncionarios obtendo todos os funcionários e exibindo-os no controle DataGrid.
Quando o usuário informar um código de funcionário e clicar no botão - Procurar Funci - temos no evento Click deste botão a criação de uma nova instância do serviço WCF e a chamada do método GetFuncionarioPorId que irá obter o funcionário com o código informado.
Quando um funcionário é selecionado no controle DataGrid o método SelectionChanged do controle é disparado e o DataContext é atualizado com as informações do funcionário selecionado e as informações atualizadas nos controles do formulário.
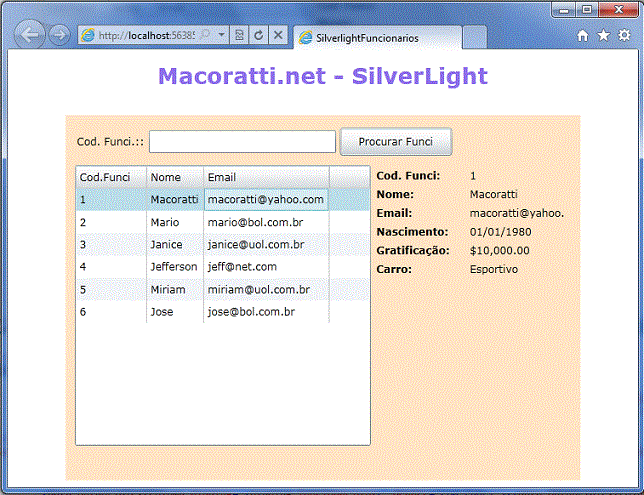
Executando o projeto iremos o obter:
 |
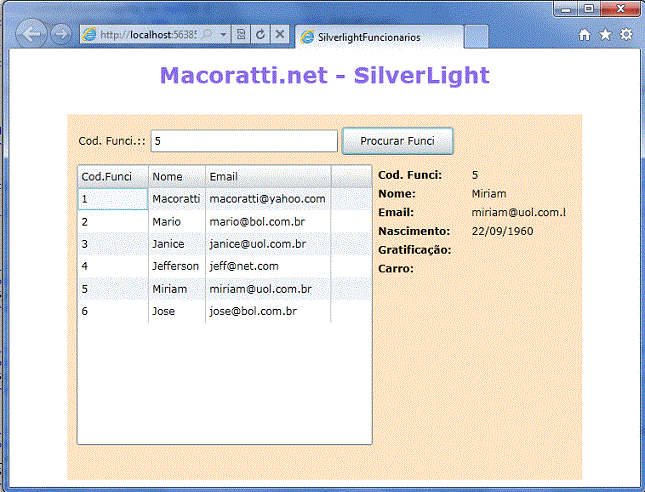
Informando um código de funcionário e clicando no botão - Procurar Funci - teremos:
 |
E com isso concluímos o nosso artigo que mostra como invocar um serviço WCF que expõe dados onde tivermos a oportunidade de abordar diversos conceitos e recursos presentes no SilverLight.
Pegue o projeto completo aqui :
![]() SilverlightFuncionarios.zip
SilverlightFuncionarios.zip
Eu sei é apenas SilverLight 4 , mas eu gosto...
Referências: