![]() Windows Phone 7 -
Criando sua primeira aplicação
Windows Phone 7 -
Criando sua primeira aplicação
Todos os programas para Windows Phone 7 são escritos em código . NET
gerenciado.
O download gratuito do Microsoft Visual Studio 2010 Express para Windows
Phone inclui o XNA Game Studio 4.0 e um emulador de dispositivo, e
também se integra com o Visual Studio 2010. Você também pode desenvolver
recursos visuais e animações para aplicações em Silverlight utilizando o
Microsoft Expression Blend.
As plataformas Silverlight e XNA para Windows Phone 7 compartilham algumas bibliotecas, e você pode usar algumas bibliotecas XNA em um programa Silverlight e vice-versa. Mas você não pode criar um programa que mistura visuais de ambas as plataformas. Talvez isso será possível no futuro, mas não agora. Antes de criar um projeto Visual Studio, você deve decidir se o projeto será um programa Silverlight ou um programa XNA.
Geralmente, você vai escolher Silverlight para escrever programas que
você pode classificar como aplicativos ou utilitários. Estes programas usam a
Extensible Application Markup Language (XAML) para definir um leiaute da
interface do usuário com controles e painéis.O Code-behind também pode
executar rotinas de inicialização e lógica, mas são geralmente relegadas para
manipulação de eventos para os controles.
O Silverlight é ótimo para trazer para o Windows Phone o estilo de Rich
Internet Applications (RIA), incluindo meios de comunicação e Internet. O
Silverlight para Windows Phone é uma versão do Silverlight
3 excluindo algumas funcionalidades não adequadas para o dispositivo, mas
compensando com algumas melhorias.
O XNA é usado principalmente para escrever jogos de alta performance. Para jogos 2D, você define sprites e fundos em torno de bitmaps; para jogos 3D você define modelos no espaço 3D. A ação do jogo, que inclui objetos gráficos em movimento ao redor da tela e sondagens para o usuário entrada, é sincronizado pelo built-in XNA.
No meu artigo - Windows Phone 7 - Introdução - eu apresentei o Windows Phone 7, sua arquitetura e os recursos necessários para poder usar o Windows Phone 7.
Relembrando então, para usar o WIndows Phone 7 você precisa instalar o: Windows Phone Developer Tools
Obs: Se você tiver versões anteriores será preciso desinstalá-las antes de instalar a versão atual.
Após baixar e instalar o Windows Phone Developer Tools , serão instalados os seguintes recursos: Visual Studio 2010 Express for Windows Phone, WIndows Phone Emulator, SilverLight for Windows Phone, MIcroSoft Expression Blend for Windows Phone e XNA Game Studio 4.0.
Após instalar o pacote acima você poderá criar aplicações Windows Phone 7 usando o Visual Studio 2010 Express for Windows Phone ou o seu Visual Studio 2010.
Vamos então abrir o Visual Studio 2010 (a minha versão é a Ultimate) e criar a nossa primeira aplicações Windows Phone 7.
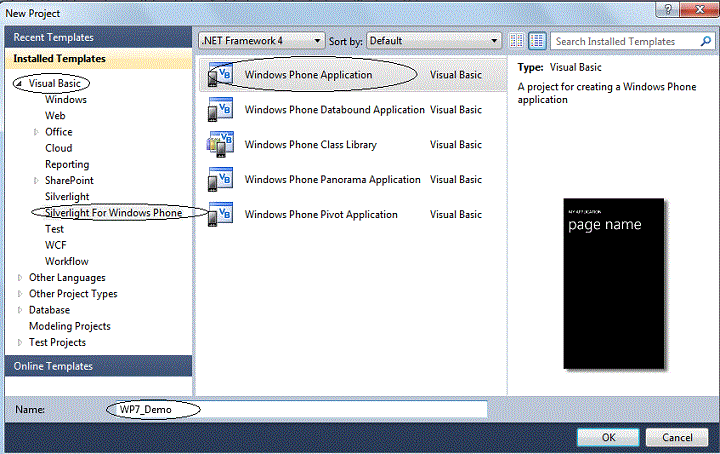
No menu File selecione New Project;
A seguir vamos selecionar a Linguagem Visual Basic, o item SilverLight for Windows Phone e template Windows Phone Application informando o nome WP7_Demo e clicando no botão OK;
 |
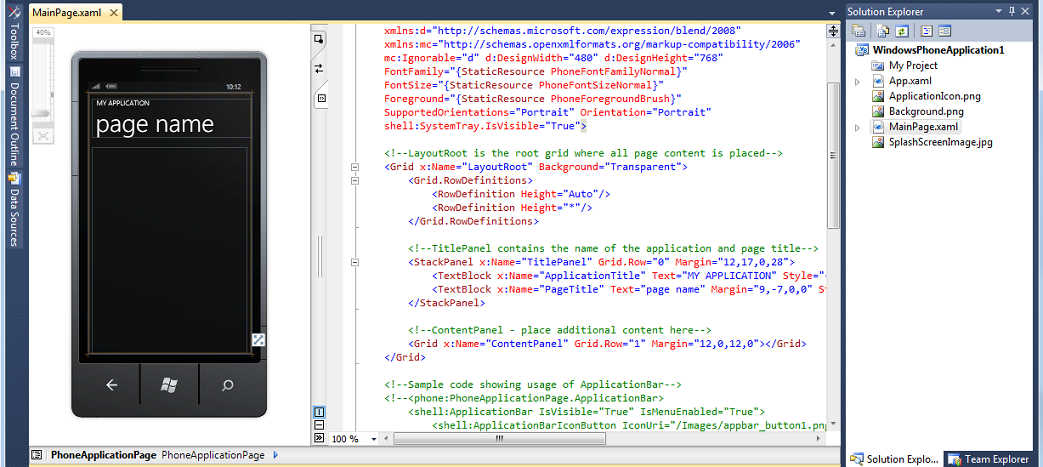
Será criar o o projeto conforme a figurar abaixo, onde temos a figura do dispositivo no arquivo MainPage.xaml e o respectivo código XAML;
 |
A figura do dispositivo possui os seguintes detalhes:
 |
A parte frontal do dispositivo consiste em um display multi-touch e três botões de hardware em geral posicionados em uma linha abaixo do visor. Da esquerda para a direita, estes botões são chamados de : Voltar, Iniciar e Pesquisar.
|
Nosso objetivo será criar um mini-navegador para acessar páginas no celular.
O leiaute da nossa aplicação deverá estar conforme mostra a figura abaixo:
 |
Vamos iniciar alterando o texto do controle TextBlock de MY APPLICATION para Minha Primeira aplicação WP7;
Selecione o controle e pressione F4 para abrir a janela de propriedades e altere a propriedade Text para Minha Primeira aplicação WP7;
Vamos alterar também o texto do controle TextBlock de page name para Mini-Navegador repetindo o processo descrito anteriormente;
Agora no código XAML selecione a primeira linha de código para que a propriedade PhoneApplicationPage seja exibida na janela de propriedades;
A seguir altere a sua propriedade SupportedOrientation para PortraitOrLandscape de forma que a nossa aplicação suporta o modo retrato e o paisagem.
Agora vamos incluir 3 controles no descrito XAML a partir da ToolBox:
 |
Os 3 controles que serão usados no leiaute da aplicação
Windows Phone 7:
|
Agora a partir da ToolBox vamos incluir um controle TextBox logo abaixo do texto Mini-Navegador arrastando-o e soltando-o na página MainPage.xaml;
Em seguida configure as seguintes propriedades deste controle TextBox:
| Propriedade de TextBox | Valor |
| Name | txtUrl |
| Text | http://www.macoratti.net |
| Height | Auto |
| Width | Auto |
| HorizontalAlignment | Strech |
| VerticalAlignment | Top |
Essas configurações permitem que o controle se posicione corretamente em ambos os modos retrato e paisagem;
Agora vamos incluir um controle Button ao lado do controle TextBox e alterar as seguintes propriedades deste controle:
| Propriedade de Button | Valor |
| Name | btnIr |
| Text | Ir |
| Height | Auto |
| Width | Auto |
| HorizontalAlignment | Right |
| VerticalAlignment | Top |
Finalmente vamos incluir um controle WebBrowser logo abaixo dos controles TextBox e Button adicionados. A seguir defina as seguintes propriedades deste controle:
| Propriedade de WebBrowser | Valor |
| Name | WebBrowser1 |
| Height | Auto |
| Width | Auto |
| HorizontalAlignment | Stretch |
| VerticalAlignment | Stretch |
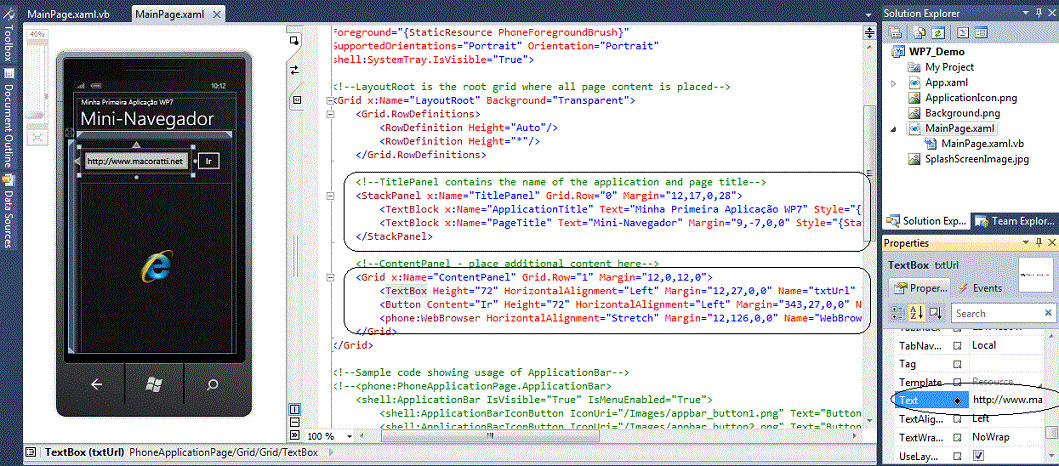
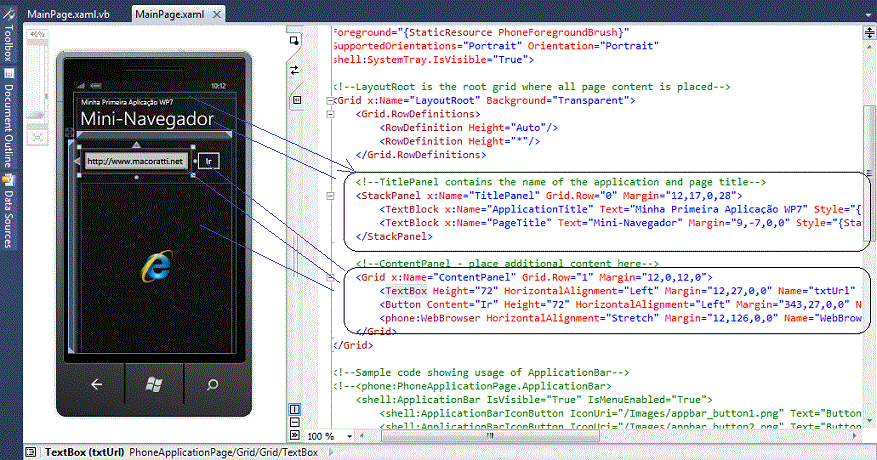
Ao final o leiaute da aplicação em tempo de projeto deverá estar conforme a figura abaixo:
 |
Observe que o código XAML exibe todos controles e propriedades definidas
 |
Vamos agora incluir o código no evento Click do botão btnIr. Para isso clique duas vezes sobre o controle para abrir a janela de código code-behind do arquivo MainPage.xaml.vb;
Em seguida digite o código abaixo no evento Click do botão Ir:
|
Private Sub btnIr_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnIr.Click Dim site As String = txtUrl.Text WebBrowser1.Navigate(New Uri(site, UriKind.Absolute)) End Sub |
Agora vamos dar um Build no projeto selecionando no menu Build a opção Build WP7_Demo;
Antes de executar o projeto verifique se na barra padrão esta selecionado o emulador : Windows Phone 7 Emulator;
Pressione F5 ou clique no ícone da seta (Start Debugging);
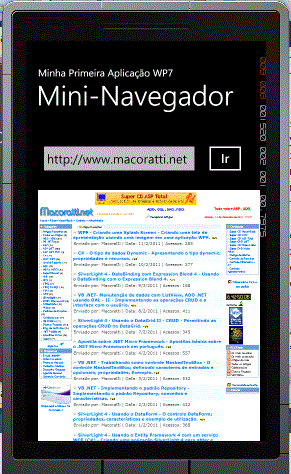
O emulador será carregado e após alguns instantes exibirá a aplicação conforme a figura abaixo:
 |
Clicando no botão Ir a página http://www.macoratti.net será aberta e iremos obter;
 |
Podemos configurar o tamanho usando o ícone na barra lateral direita e definindo um tamanho mais adequando conforme abaixo:
 |
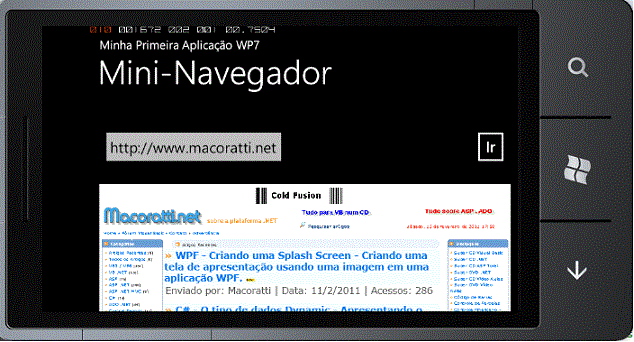
Também podemos alterar a orientação da exibição na tela do dispositivo conforme a figura abaixo:
 |
 clicando no ícone para rotacionar mudamos a orientação da exibição da tela;
clicando no ícone para rotacionar mudamos a orientação da exibição da tela; |
Dessa forma acabamos de criar a nossa primeira aplicação Windows Phone7, sem usar muitos recursos é verdade , mas até que a aplicação não é de todo inútil.
O objetivo foi mostrar como é simples criar aplicações usando os novos recursos do Windows Phone 7.
Aguarde em breve mais artigos sobre o assunto
Pegue o projeto completo aqui:
![]() WP7_Demo.zip
WP7_Demo.zip
Eu sei é apenas Windows Phone 7 , mas eu gosto...![]()
Referências: