![]() SilverLight
4 - DataBinding com Expression Blend 4
SilverLight
4 - DataBinding com Expression Blend 4
Neste artigo eu vamos mostrar como criar uma aplicação que usa o databinding usando o Expression Blend 4.
Microsoft Expression Blend faz parte da família Expression cujo foco é a criação e design de páginas, telas, elementos, etc, e, é constituída de quatro ferramentas
O Expression Blend é uma ferramenta de design usada para desenhar interfaces XAML a partir da qual podemos criar as interfaces visuais de altíssima qualidade com recursos de animações e gráficos 3D nas aplicações SIlverLight.
O Microsoft Expression Blend 4 permite que você crie aplicações ricas para a web baseadas no Silverlight 3 e 4, e aplicações para desktops baseadas no Windows Presentation Foundation (WPF) 3.5 SP1 e WPF 4.
No novo Expression Blend ficou mais fácil de iniciar e trabalhar com padrão MVVM (Model-View-ViewModel) no seu projeto Silverlight ou WPF.(O template liga o View com o ViewModel e ainda une o SampleData (conjunto de dados de exemplo) ao projeto.
Quais os recursos devemos ter instalados ?
1 - Precisamos ter
instalado o
Visual Studio 2010 ou o Visual Web Developer Express 2010 ;
2 - Precisamos ter instalado o
SilverLight 4 Tools for Visual Studio 2010;
3 - Precisamos ter instalado o Expression Blend 4;
Como vamos precisar ter o Expression Blend 4 instalado, eu estou usando a versão trial que você pode baixar aqui: http://www.microsoft.com/expression/
Neste artigo meu objetivo é bem modesto: criar uma aplicação usando o Expression Blend 4 (versão trial) que permite editar os dados de um cliente usando o DataBinding.
Então vamos lá...
Abra o Expression Blend 4, na janela de diálogo inicial selecione New Project , ou, se ela não aparecer, selecione no menu File-> New Projet;
 |
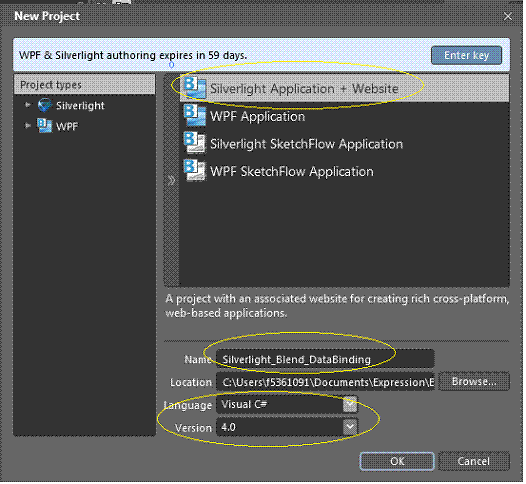
Na janela New Project , selecione o tipo de projeto SilverLight e Silverlight 4 Application + Website e informe o nome SilverLight_Blend_DataBinding usando a linguagem C# e clique em OK;
 |
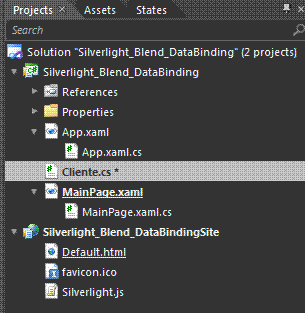
O Blend irá criar uma solução com dois projetos o projeto SilverLight e projeto website de hospedagem.
 |
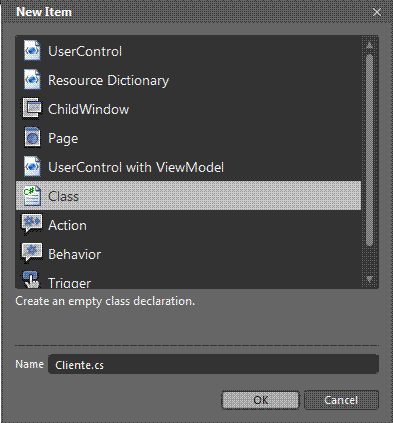
Vamos criar uma classe Cliente.cs a partir do menu Project -> Add New Item e a seguir selecione Class e informe o nome Cliente.cs e clique em OK;
 |
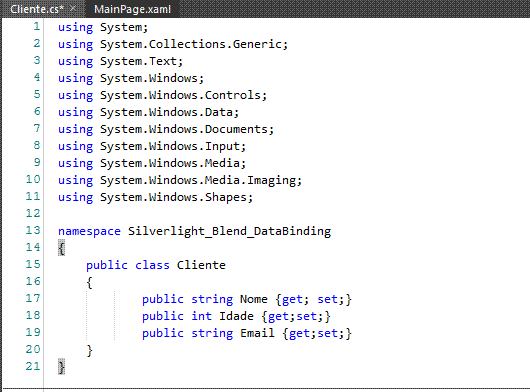
Em seguida defina o seguinte código na classe Cliente conforme a seguir:
 |
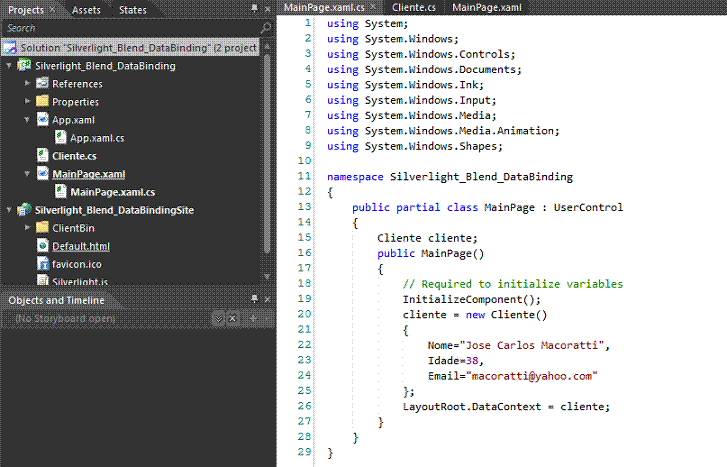
Agora vamos incluir no code-behind do arquivo MainPage.xaml.cs o código que cria uma instância da classe Cliente definindo-a como o DataContext para o LayoutRoot da página:
 |
Apos isso compile o projeto clicando com o botão direito do mouse sobre a solução e escolhendo a opção Build Project;
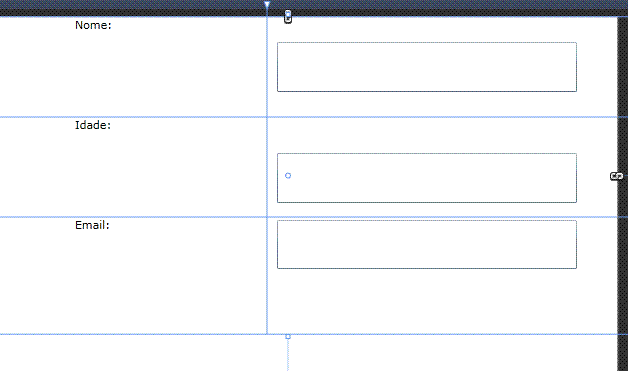
Em seguida no arquivo MainPage.xam vamos incluir um controle Grid contendo 3 controles TextBlock e 3 controles TextBox conforme a figura abaixo:
 |
Agora estamos prontos para adicionar a funcionalidade de DataBinding.
Selecione o primeiro TextBox e na janela Propriedades, procure pela propriedade Text e clique no quadrado pequeno para abrir as opções de propriedades avançadas no lado do campo Texto.(fig 1.0)
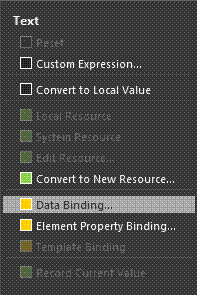
Será aberta uma janela de opções , selecione a opção Data Binding...(fig 2.0)
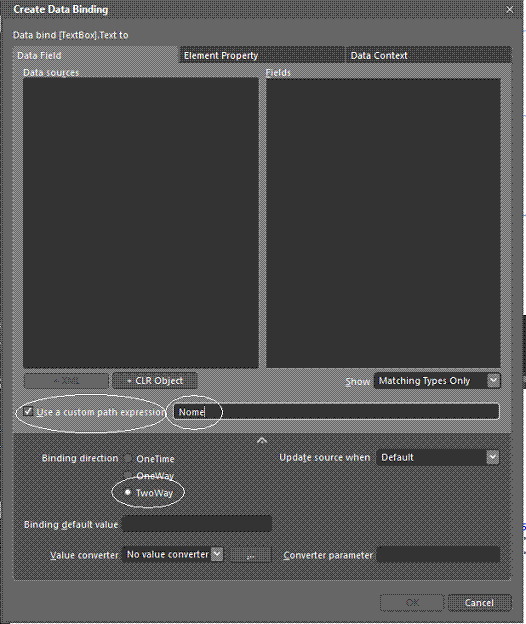
Na janela Create Data Binding (fig 3.0)vamos associar a propriedade nome da classe Cliente com a propriedade Text do TextBox. Para isso marque a opção - Use a Custom path expression - e insira o nome da propriedade definida na classe Cliente , no caso Nome; a seguir clique na seta para baixo para que as propriedades avançadas sejam expandidas e marque a opção TwoWay como direção de vinculação do DataBinding.
Repita o processo acima descrito para os campos : Idade e Email;
 |
 |
 |
| fig 1.0 | fig 2.0 | fig 3.0 |
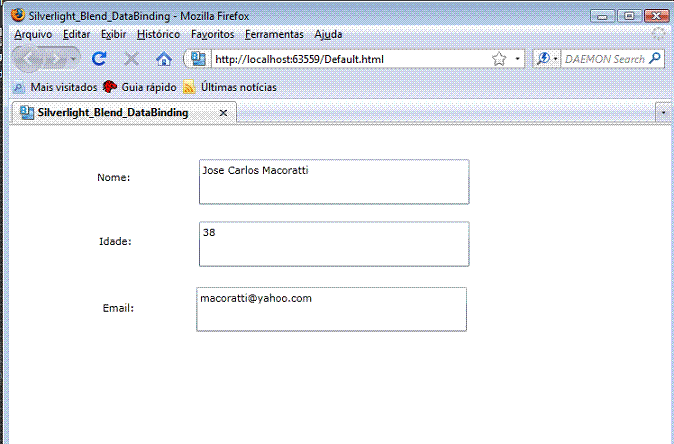
Após definir a vinculação de cada controle TextBox com a respectiva propriedade da classe Cliente vamos executar o projeto pressionando CTRL+F5;
O resultado obtido deverá ser o seguinte:
 |
Se dermos uma espiada no código XAML gerado iremos notar que em cada controle TextBox para o qual definimos a vinculação o Blend criou a vinculação de forma automática definindo a propriedade vinculada e o modo de vinculação conforme abaixo:
| <TextBox Grid.Column="1" Grid.Row="0" Margin="3,3,75,3" Width="300" Height="50" Text="{Binding Nome, Mode=TwoWay}" /> <TextBox Grid.Column="1" Grid.Row="1" Margin="3,24,75,3" Width="300" Height="50" Text="{Binding Idade, Mode=TwoWay}" /> <TextBox Grid.Column="1" Grid.Row="2" Margin="10,3,82,0" Width="300" Height="49" Text="{Binding Email, Mode=TwoWay}" /> |
Mas como essa 'mágica' funciona ?
Por trás dos panos esta a classe Binding presente no namespace System.Windows.Data que é a responsável por manter a vinculação entre a origem e o destino. No exemplo vemos as seguintes propriedades sendo usadas:
Com isso mostrei que podemos usar os recursos do Blend para realizar o DataBinding em tempo de projeto.
Pegue o projeto completo
aqui: ![]() Silverlight_Blend_DataBinding.zip
Silverlight_Blend_DataBinding.zip
Eu sei é apenas SilverLight 4 e Blend 4, mas eu gosto...
Referências: