![]() SilverLight
4 - Invocando um serviço do Bing.com
SilverLight
4 - Invocando um serviço do Bing.com
Muitos sites expõem serviços que podemos usar em nossas aplicações. Alguns destes expõe um arquivo WSDL e com eles metadados que podemos usar para desenvolver um aplicativo usando estes recursos.
Um desses sites é Bing (www.bing.com) o motor de busca da Microsoft. A API Bing permite diversas maneiras de interagir com os seus serviços usando vários protocolos. Ele também expõe um arquivo WSDL para o qual podemos nos conectar a partir do Visual Studio.
Neste artigo eu vou mostrar como podemos criar uma aplicação SilverLight 4 que usa os serviços do Bing.com.
Podemos integrar a funcionalidade de busca em nossos aplicativos Silverlight usando a API do Bing. O Bing expõe um arquivo WSDL com o qual podemos nos conectar a partir do Visual Studio. O Visual Studio pode criar um proxy com base nos metadados no arquivo e assim podemos usar o recurso do IntelliSense sobre os tipos e métodos expostos pelo serviço.
Para interagir com a API do Bing precisamos de uma chave . Esta chave é necessária para que o Bing possa verificar que o pedido chegou de um desenvolvedor registrado. Uma chave pode ser obtida gratuitamente no http://www.bing.com/developers/createapp.aspx.
No código postado para o exemplo usado neste artigo você deve substituir a chave usada pela sua chave.
Abra o Visual Web Developer 2010 Express Edition e crie um novo projeto com o nome SilverLight_Bing usando a linguagem Visual Basic;
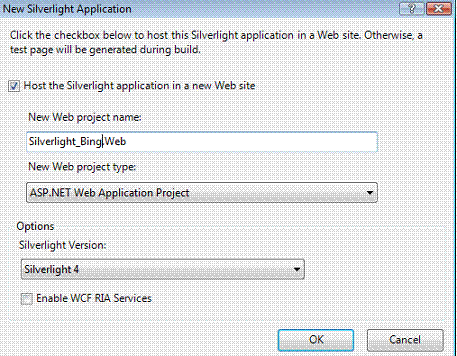
No menu File-> New Project selecione Visual C# -> SilverLight e a seguir o template SilverLight Application informando o nome SilverLight_Bing;
Clique em OK;
 |
Na seguinte janela de diálogo apenas confirme as opções e clique em OK;
 |
Não precisamos criar um serviço, temos apenas que criar uma conexão ao serviço do Bing.
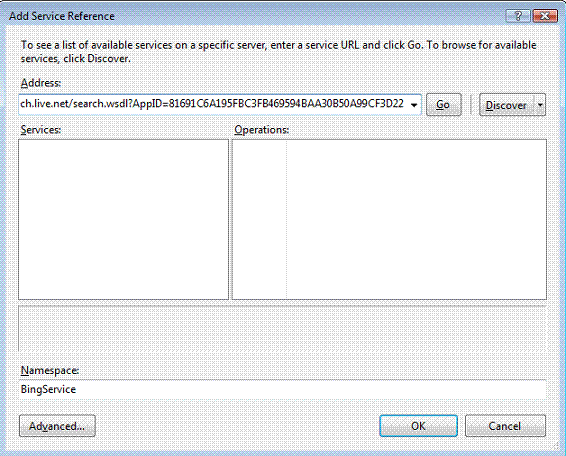
Para fazer isso, selecione o projeto SilverLight e no menu Project selecione Add Reference Service;
Na caixa de diálogo informe o endereço http://api.search.live.net/search.wsdl?AppID=XXXX
Onde XXXX refere-se a chave da API que você precisa obter para ter acesso ao serviço do Bing.
Em Namespace digite : BingService e clique em OK.
Feito isso a aplicação irá criar o proxy.
 |
Vamos agora definir a interface da aplicação SilverLight que será bem simples. Vamos usar apenas uma Caixa de Texto, um botão e uma caixa de listagem.
Na figura abaixo temos o leiaute da aplicação no arquivo MainPage.xaml e o respectivo código XAML usado:
 |
<UserControl x:Class="SilverBing.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height="100"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<Image x:Name="BingLogoImage" Source="binglogo.png" Width="100" Stretch="Uniform" Margin="3" VerticalAlignment="Center" Height="35"></Image>
<TextBox x:Name="ProcurarTextBox" Width="347" Margin="3" VerticalAlignment="Center" Height="28"></TextBox>
<Button x:Name="ProcurarButton" Click="ProcurarButton_Click" Content="Procurar!" HorizontalAlignment="Center" VerticalAlignment="Center"></Button>
</StackPanel>
<ListBox x:Name="ResultadoListBox" Grid.Row="1" Margin="3">
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<TextBlock Text="{Binding Titulo}" FontWeight="Bold" FontSize="15" TextDecorations="Underline" Foreground="#007fc6"></TextBlock>
<TextBlock Text="{Binding Descricao}" Grid.Row="1" TextWrapping="Wrap" Width="400" HorizontalAlignment="Left"></TextBlock>
<TextBlock Text="{Binding Uri}" Grid.Row="2" Foreground="#568e71"></TextBlock>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</UserControl>
|
Ao clicar no botão
procurar , precisamos criar um pedido de envio para o Bing. O
pedido é encapsulado em um objeto SearchRequest , que é um tipo
expostos pelo serviço para usarmos em nossa aplicação.
Ele contém os parâmetros que precisamos passar para o serviço
(como a chave da API) e o tipo de pesquisa que queremos realizar.
Após a construção da instância do SearchRequest,
podemos definir o método de retorno que deve ser executado
quando do retorno da chamada de serviço. Finalmente, realizamos
a pesquisa de forma assíncrona. O código usado para fazer o
serviço é dado a seguir estando colocado no arquivo
MainPage.xaml.cs;
| using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using SilverBing.BingService; namespace SilverBing { public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); } private void ProcurarButton_Click(object sender, RoutedEventArgs e) { BingService.LiveSearchPortTypeClient soapClient = new SilverBing.BingService.LiveSearchPortTypeClient(); SearchRequest request = new SearchRequest(); request.AppId = "INFORME AQUI A SUA CHAVE PARA USAR A API"; request.Sources = new SourceType[] { SourceType.Web }; if (ProcurarTextBox.Text != string.Empty) { request.Query = ProcurarTextBox.Text; soapClient.SearchCompleted += new EventHandler<SearchCompletedEventArgs>(soapClient_SearchCompleted); soapClient.SearchAsync(request); } } } } |
Também temos que criar a classe BingSearchResult.cs para tratar o resultado obtido pelo serviço e exibir no controle ListBox da aplicação.
Selecione o projeto SIlverLight e no menu Project -> Add Class informe o nome da classe e clique em Add;
A seguir defina o seguinte código para esta classe:
| using System; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Ink; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; namespace SilverBing { public class BingSearchResult { public string Titulo { get; set; } public string Uri { get; set; } public string Descricao { get; set; } } } |
Quando o serviço retorna, os resultados são empacotados em um SearchResponse, que é um tipo definido pelo serviço Bing. Podemos percorrer os resultados usando uma consulta LINQ e criar instâncias BingSearchResult como mostrado no seguinte código contido no arquivo MainPage.xaml.cs:
| void
soapClient_SearchCompleted(object sender,
SearchCompletedEventArgs e) { SearchResponse response = e.Result; if (response.Web.Results.Count() > 0) { var resultados = from resultado in response.Web.Results select new BingSearchResult { Titulo = resultado.Title, Uri = resultado.Url, Descricao = resultado.Description }; ResultadoListBox.ItemsSource = resultados.ToList(); } } |
Os resultados são mostrados numa lista com um DataTemplate aplicada a ele. A figura abaixo mostra os resultados obtidos na busca por "Macoratti ":
 |
Pegue o projeto completo
aqui: ![]() SilverBing.zip
SilverBing.zip
Eu sei é apenas SilverLight 4 , mas eu gosto...
Referências: