![]() Expression
Blend - Gerando dados de exemplo para sua aplicação
Expression
Blend - Gerando dados de exemplo para sua aplicação
Neste artigo eu vamos mostrar como como você pode usar o recurso do Expression Blend 4 para geração de dados de exemplo para sua aplicação.
O Microsoft Expression Blend faz parte da família Expression cujo foco é a criação e design de páginas, telas, elementos, etc, e, é constituída de quatro ferramentas
O Expression Blend é uma ferramenta de design usada para desenhar interfaces XAML a partir da qual podemos criar as interfaces visuais de altíssima qualidade com recursos de animações e gráficos 3D nas aplicações SIlverLight.
O Microsoft Expression Blend 4 permite que você crie aplicações ricas para a web baseadas no Silverlight 3 e 4, e aplicações para desktops baseadas no Windows Presentation Foundation (WPF) 3.5 SP1 e WPF 4.
No novo Expression Blend ficou mais fácil de iniciar e trabalhar com padrão MVVM (Model-View-ViewModel) no seu projeto Silverlight ou WPF.(O template liga o View com o ViewModel e ainda une o SampleData (conjunto de dados de exemplo) ao projeto.)
Vamos precisar ter o Expression Blend 4 instalado, e eu estou usando a versão trial que você pode baixar aqui: http://www.microsoft.com/expression/
O Expression Blend 4 contém um recurso que é capaz de gerar os dados de exemplo ao desenvolver para o seu aplicativo. Ele visualiza os dados com os quais esta trabalhando e fornece uma maneira fácil de criar uma interface para um aplicativo orientado a dados.
Esse recurso foi adicionado ao Blend na versão 3.
Neste artigo eu mostro a você como usar este recurso...
Então vamos lá...
Abra o Expression Blend 4, na janela de diálogo inicial selecione New Project , ou se ela não aparecer selecione no menu File-> New Projet;
 |
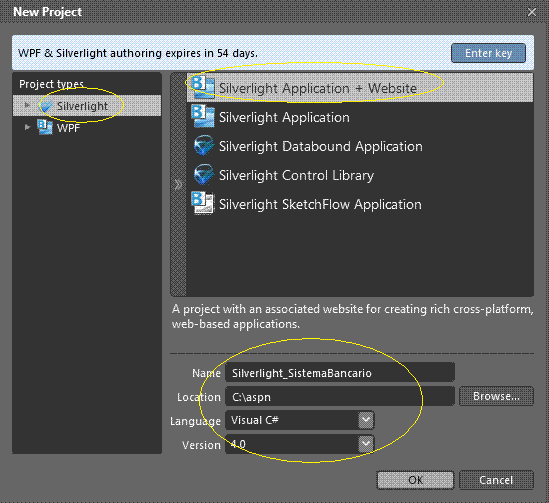
Na janela New Project , selecione o tipo de projeto SilverLight e Silverlight 4 Application + Website e informe o nome SilverLight_SistemaBancario usando a linguagem C# e clique em OK;
 |
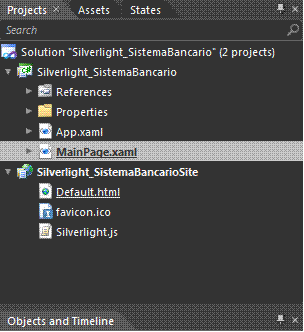
O Blend irá criar uma solução com dois projetos o projeto SilverLight e projeto website de hospedagem.
 |
Abra o arquivo MainPage.xaml no modo de exibição
Design ou Split ;
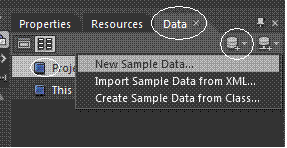
A seguir selecione aba Data no canto superior direito e selecione
o item Project;
Clique no ícone Create Sample Data ![]() para abrir um menu de opções;
para abrir um menu de opções;
Selecione a opção : New Sample Data...
 |
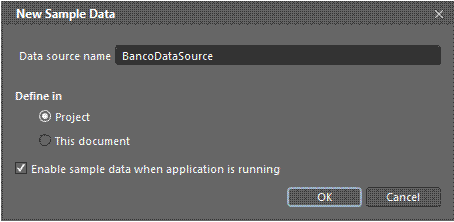
Na janela New
Sample Data defina o nome da fonte de dados como BancoDataSource;
Temos a opção de incorporar essa fonte de dados no UserControl
na opção This Document ou de
disponibilizá-los para todo o projeto na opção Project.
Vamos marcar a opção Project.
A última opção - Enable Sample Data when applications
is running - permite usar os dados somente no modo de
debug quando o aplicativo for compilado eles não serão usados.
Se a opção for marcada os dados serão usados tanto em
tempo de projeto como em tempo de execução.
Vamos deixar marcada essa opção e clicar no botão OK.
 |
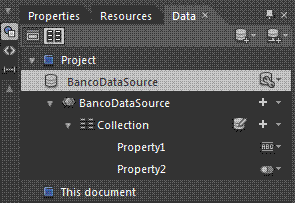
O Blend vai gerar os dados para a nossa aplicação conforme a figura abaixo:
 |
Por padrão, é criada uma coleção que contém itens com duas propriedades. Cada propriedade tem um tipo. Comece por adicionar mais duas propriedades, clicando no sinal de + ao lado da Coleção e selecione a opção Add Simple property.
 |
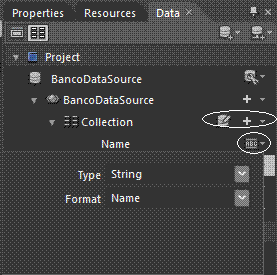
Renomeie Property1 para Name.
Agora, mude o tipo de opções, clicando no ícone Change
Property type e selecionando Name como o formato. As
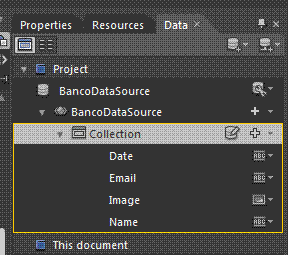
demais propriedades são semelhantes e são mostrados na figura a
seguir:
 |
Agora já estamos pronto para usar os dados e uma forma bem simples é verificar se a janela de dados está definido para modo lista e arrastar a coleção sobre a superfície de design.
Isto irá desencadear a criação de uma caixa de listagem em que os itens são formatados, para que possamos ver os detalhes.
 |
Com isso mostrei que podemos usar os recursos do Blend para realizar o databinding em tempo de projeto.
E dessa forma o Blend criou todos os dados e o databinding no código XAML sendo que para tipo diferente gerou valores distintos.
A janela de dados também possui o modo detalhes que podemos usar para exibir os valores de propriedades individuais em um cenário mestre-detalhe.
Simples , simples assim...
Eu sei é apenas SilverLight 4 e Blend 4, mas eu gosto...
Referências: