![]() WPF
- Usando o controle RichTextBox
WPF
- Usando o controle RichTextBox
O controle RichTextBox da WPF permite a você visualizar e editar, textos , parágrafos, imagens, tabelas e outro conteúdo no formato rich text.
O controle RichTextBox é representando em código XAML pela tag : <RichTextBox></RichTextBox>
As propriedades Width e Height representam a largura e altura de um controle RichTextBox;
A propriedade Name representa o nome do controle o qual é um identificador único;
A propriedade Margin indica a localização do RichTextBox no controle Pai;
A propriedades HorizontalAlignment e VerticalAlignment são usadas para definir o alinhamento horizontal e vertical;
Além destas existem dezenas de outras propriedades que podemos usar para definir e configurar o controle RichTextBox.
Abaixo temos um trecho de código que define um controle RichTextBox de nome: RichTextBox1;
<RichTextBox Height="232" HorizontalAlignment="Left" Margin="26,31,0,0" Name="RichTextBox1" VerticalAlignment="Top" Width="454" Background="#C6D1ECD1" /> |
Neste artigo eu vou criar uma aplicação WPF usando o controle RichtTextBox, um pequeno editor de textos, onde poderemos carregar um documento no editor, salvar as alterações e exibir o conteúdo em um controle qualquer, no exemplo estarei exibindo usando o MessageBox.
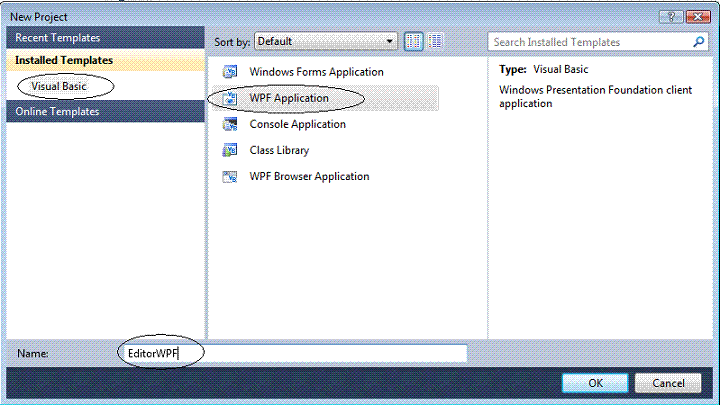
Abra o Visual Basic 2010 Express Edition e crie uma nova aplicação do tipo WPF Application com o nome EditorWPF;
 |
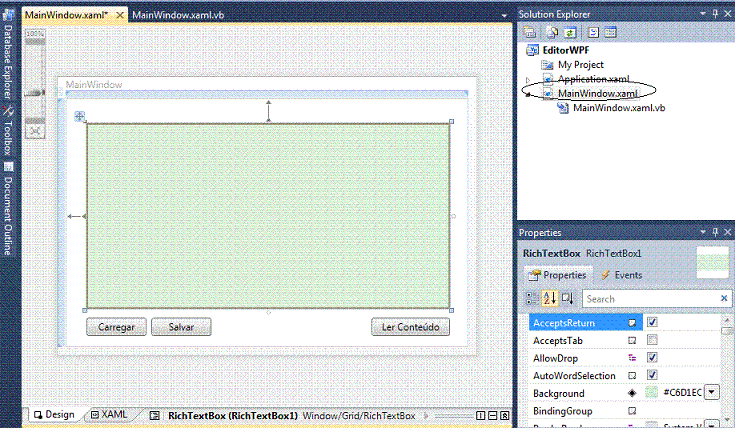
A seguir a partir da ToolBox inclua na janela MainWindow.xaml os seguintes controles:
Conforme a figura abaixo:
 |
O código XAML gerado é exibido a seguir:
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<RichTextBox Height="232" HorizontalAlignment="Left" Margin="26,31,0,0" Name="RichTextBox1" VerticalAlignment="Top" Width="454" Background="#C6D1ECD1" >
</RichTextBox>
<Button Content="Carregar" Height="23" HorizontalAlignment="Left" Margin="26,274,0,0" Name="btnCarregar" VerticalAlignment="Top" Width="75" />
<Button Content="Salvar" Height="23" HorizontalAlignment="Left" Margin="107,274,0,0" Name="btnSalvar" VerticalAlignment="Top" Width="75" />
<Button Content="Procurar Imagem" Height="23" HorizontalAlignment="Left" Margin="375,276,0,0" Name="btnProcurar" VerticalAlignment="Top" Width="105" />
</Grid>
</Window>
|
Exibindo e editando e salvando o conteúdo de um RichTextBox
O controle RichTextBox hospeda uma coleção de RichTextBoxItem; para incluir itens em um controle RichTextBox podemos usar o trecho de código abaixo inserindo-o entre as tags <RichTextBox></RichTextBox>:
| <FlowDocument> <Paragraph> Exemplo de texto . Deseja editar este texto ? <Bold>Vá em frente.</Bold> </Paragraph> <Paragraph Foreground="Blue"> Esta é uma linha azul... </Paragraph> </FlowDocument> |
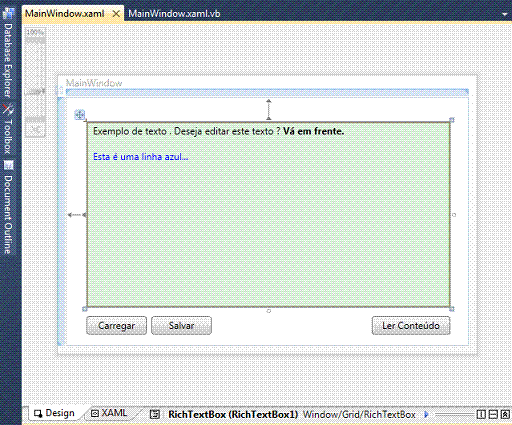
Abaixo vemos o resultado e o código entre as tags:
 |
<RichTextBox Height="232" HorizontalAlignment="Left" Margin="26,31,0,0" Name="RichTextBox1"
VerticalAlignment="Top" Width="454" Background="#C6D1ECD1" >
<FlowDocument>
<Paragraph>
Exemplo de texto . Deseja editar este texto ?
<Bold>Vá em frente.</Bold>
</Paragraph>
<Paragraph Foreground="Blue">
Esta é uma linha azul...
</Paragraph>
</FlowDocument>
</RichTextBox>
|
Para habilitar a verificação ortográfica no RichTextBox basta definir a propriedade SpellCheck.IsEnabled para true.
Para fazer isso usando código definimos assim: RichTextBox1.SpellCheck.IsEnabled = True
Vamos definir no evento Click do botão Carregar o código abaixo para que seja aberto uma janela de diálogo OpenFileDialog para que possamos selecionar um arquivo e carregá-lo no editor WPF;
Antes devemos incluir uma referência ao namespace System.Windows.Forms no projeto via menu Project -> Add Reference e a seguir na aba .NET selecionar : System.Windows Forms e clicar OK;
 |
Feito isso o código é o seguinte:
| Private Sub btnCarregar_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnCarregar.Click Dim dlg As New OpenFileDialog() dlg.InitialDirectory = "c:\" dlg.Filter = "Text files (*.txt)|*.txt|All Files (*.*)|*.*" dlg.RestoreDirectory = True If dlg.ShowDialog() = System.Windows.Forms.DialogResult.OK Then carregaDocumento(dlg.FileName) End If End Sub |
A rotina carregaDocumento() que recebe o nome do documento selecionado possui o seguinte código:
| Private Sub carregaDocumento(ByVal fileName As String) Dim range As TextRange Dim fStream As System.IO.FileStream If System.IO.File.Exists(fileName) Then range = New TextRange(RichTextBox1.Document.ContentStart, RichTextBox1.Document.ContentEnd) fStream = New System.IO.FileStream(fileName, System.IO.FileMode.OpenOrCreate) range.Load(fStream, System.Windows.DataFormats.Text) fStream.Close() End If End Sub |
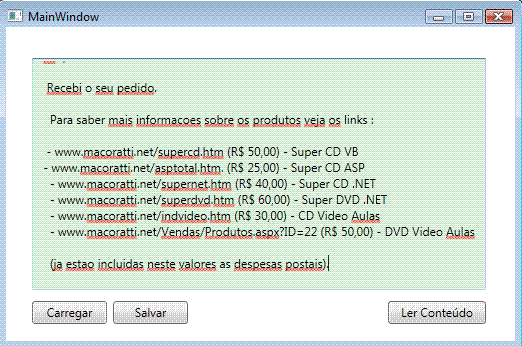
A seguir temos um exemplo de um documento carregado no Editor:
 |
Para ler o conteúdo do controle e exibindo coloque o no evento Click do botão Ler Conteúdo o seguinte código:
| Private Sub btnLer_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnLer.Click Dim textRange As New TextRange(RichTextBox1.Document.ContentStart, RichTextBox1.Document.ContentEnd) MessageBox.Show(textRange.Text) End Sub |
No código estamos exibindo o conteúdo lido através de um MessageBox mas poderíamos obter o retorno e fazer um tratamento exibindo em outro controle. Abaixo vemos o resultado obtido:
 |
Já no evento Click do botão Salvar podemos usar o seguinte código para salvar o conteúdo do RichTextBox:
| Private Sub btnSalvar_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnSalvar.Click Dim range As TextRange Dim fStream As FileStream range = New TextRange(RichTextBox1.Document.ContentStart, RichTextBox1.Document.ContentEnd) fStream = New FileStream("C:\dados\arquivoWPF.txt", FileMode.Create) range.Save(fStream, DataFormats.Text) fStream.Close() End Sub |
Estamos usando um FIleStream para salvar o documento na pasta c:\dados\arquivoWPF.txt, mas em uma aplicação de produção o local definido pelo usuário.
O controle permite a utilização de Comandos(Commands) que permitem realizar diversas tarefas que eu não estou mostrando neste artigo. Nesta introdução você pode usar os atalhos Ctrl+C , Ctrl+V, etc. para realizar as tarefas básicas.
Finalmente para limpar o conteúdo do controle basta incluir um novo Button na página MainWIndow.xaml (btnLimpar) e definir o seguinte código no seu evento Click:
| Private Sub btnLimpar_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnLimpar.Click RichTextBox1.Document.Blocks.Clear() End Sub |
E finalmente para encerrar que tal incluir uma imagem no seu editor ???
Para isso vamos incluir um novo controle Button na página MainWindow.xaml identificado por btnIncluirImagem conforme o leiaute abaixo:
 |
No evento Click deste botão inclua o seguinte código:
| Private Sub btnIncluirImagem_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnIncluirImagem.Click Dim para As New Paragraph() para.Inlines.Add("www.macoratti.net ") Dim bitmap As New BitmapImage(New Uri("c:\dados\macnet.gif")) Dim imagem As New Image() imagem.Source = bitmap imagem.Width = 130 imagem.Height = 33 para.Inlines.Add(imagem) para.Inlines.Add(" Deseja um Feliz Ano Novo a todos... ") fld.Blocks.Add(para) End Sub |
Neste código eu estou inclui um texto e uma imagem localizada em c:\dados\macnet.gif o resultado final obtido da execução deste código vemos a seguir:
 |
Para um introdução até que começamos bem mas falta falar sobre muitas outras funcionalidades deste controle.
Aguarde em breve mais artigos sobre WPF e RichTextBox.
Pegue o projeto completo
aqui: ![]() EditorWPF.zip
EditorWPF.zip
Simples , simples assim...
Eu sei é apenas WPF , mas eu gosto...
Referências: