![]() SilverLight
4 - Criando uma aplicação SilverLight 4 com DataBinding
SilverLight
4 - Criando uma aplicação SilverLight 4 com DataBinding
Tenho escrito pouco sobre a tecnologia SilverLight, primeiro devido a falta de tempo e depois pelas constantes mudanças e evoluções que o SilverLight tem passado. Você vai dormir usando a versão 3 e quando acorda já tem a versão 4.
De qualquer forma em 2011 pretendo dar um pouco mais de atenção ao SilverLight e um bom começo é ter o ambiente corretamente ajustado para poder usar a tecnologia.
Lembrando que o SilverLight foi lançado nos meados de 2007 e desde então em evoluído muito, e enquanto o ASP .NET é uma plataforma para desenvolvimento do lado do servidor com a chegada do SilverLight o foco muda para o lado do cliente, visto que uma aplicação SilverLight roda no navegador do cliente em uma versão específica da CLR - Common Language Runtime.
Se o SilverLight é algo totalmente novo para você mas você conhece o WPF, fique sabendo que o SilverLight pode ser considerado como uma versão reduzida do WPF, sendo possível inclusive reutilizar código escrito no SilverLight 4 no WPF 4 e vice-versa.
Preparando o terreno
Para iniciar o desenvolvimento de aplicações SilverLight precisamos ter instalados as ferramentas e os SDKs necessários.
Vamos lá...
1 - Precisamos ter
instalado o Visual Studio 2010 ou o Visual Web Developer Express 2010 ;
2 - Precisamos ter instalado o SilverLight 4 Tools for Visual Studio 2010;
3 - Precisamos ter instalado o Expression Blend 4;
Após baixar e instalar as ferramentas acima, não ocorrendo nenhum erro, tudo estará pronto para você dar início a saga de desenvolver aplicações para o SilverLight.
Criando sua primeira aplicação SilverLight 4
Nossa primeira aplicação SilverLight 4 será bem simples e terá como objetivo permitir a visualização de detalhes sobre Restaurantes selecionados em um controle Combobox onde a informação do restaurante é retornada sobre um serviço e usada para preencher a combobox e os detalhes serão exibidos em controles TextBlock colocados em um grid na aplicação SilverLight.
Dando a partida...
Abra o Visual Web Developer 2010 Express Edition no menu File selecione New Project;
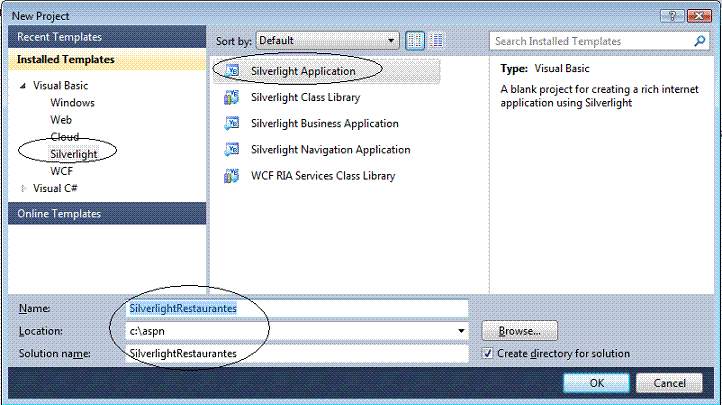
A seguir selecione Visual Basic e o template SilverLight -> SilverLight Application, informe o nome SilverLightRestaurantes e clique em OK;
 |
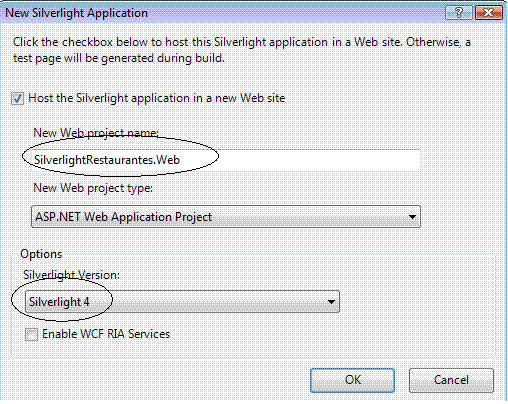
Será apresentada a janela abaixo onde vemos o projeto do tipo ASP .NET Web Application Project selecionado como o tipo de projeto web que será usado para hospedar a aplicação SilverLight. Note que a versão do SilverLight escolhida é a versão 4;
Após fazer estas verificações clique em OK;
 |
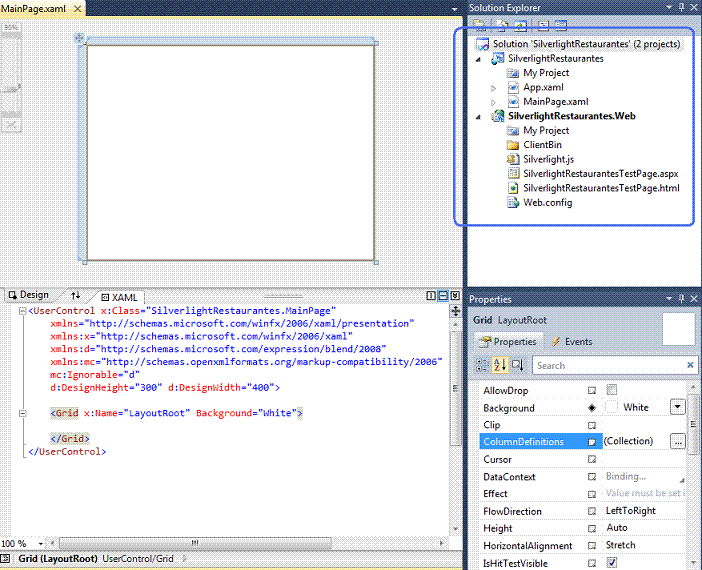
Será criada uma solução com dois projetos:
Na figura abaixo vemos a estrutura do projeto e o editor XAML;
 |
Teremos um serviço que irá retornar a informação sobre os restaurantes onde um restaurante pode ser representado pela instância da classe Restaurante.
Esta classe deverá ser criada e incluída no projeto web - SilverLightRestaurantes.Web , além disso esta classe deverá ter:
No menu Project selecione Add Class e informe o nome Restaurante.vb para o arquivo da classe;
A seguir defina o seguinte código neste arquivo:
| Imports System.Runtime.Serialization <DataContract()> _ Public Class Restaurante <DataMember()> _ Public Property Nome() As String Get Return m_Nome End Get Set(ByVal value As String) m_Nome = value End Set End Property Private m_Nome As String <DataMember()> _ Public Property Local() As String Get Return m_Local End Get Set(ByVal value As String) m_Local = value End Set End Property Private m_Local As String <DataMember()> _ Public Property Pais() As String Get Return m_Pais End Get Set(ByVal value As String) m_Pais = value End Set End Property Private m_Pais As String <DataMember()> _ Public Property Preco() As Double Get Return m_Preco End Get Set(ByVal value As Double) m_Preco = value End Set End Property Private m_Preco As Double End Class |
Para poder usar os
atributos DataContrat e DataMember talvez
você terá que incluir uma referência a System.RunTime.Serialization no projeto web; A classe Restaurante possui os seguintes membros:
|
Com a classe criada vamos agora incluir um serviço WCF no projeto web;
Selecione o projeto web e no menu Project -> Add New Item;
Em seguida selecione o template Web -> WCF Service e informe o nome RestauranteService.svc e clique em Add;
 |
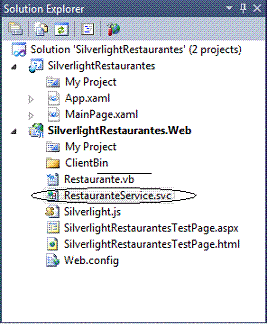
Deverá ser incluído no projeto um arquivo chamado RestauranteService.svc:
 |
|
Na classe do serviço devemos implementar o método da interface definida acima usando o seguinte código:
| Imports
System Imports System.Linq Imports System.Runtime.Serialization Imports System.ServiceModel Imports System.ServiceModel.Activation Imports System.Collections.Generic Imports System.Text <ServiceContract([Namespace]:="")> _ <AspNetCompatibilityRequirements(RequirementsMode:=AspNetCompatibilityRequirementsMode.Allowed)> _ Public Class RestauranteService <OperationContract()> Public Function GetRestaurantes() Return New List(Of Restaurante)() From { _ New Restaurante() With { _ .Nome = "Brussels Restaurante", _ .Preco = 100, _ .Local = "Bruxelas", _ .Pais = "Belgica" _ }, _ New Restaurante() With { _ .Nome = "London Restaurante", _ .Preco = 200, _ .Local = "Londres", _ .Pais = "Reino Unido" _ }, _ New Restaurante() With { _ .Nome = "Paris Restaurante", _ .Preco = 150, _ .Local = "Paris", _ .Pais = "França" _ }, _ New Restaurante() With { _ .Nome = "New York Restaurante", _ .Preco = 230, _ .Local = "New York", _ `Pais = "USA" _ } _ } End Function End Class |
Note os atributos que usamos nesta classe. O atributo ServiceContract especifica que a classe contém um contrato de serviço que define qual funcionalidade o serviço expõe.
O atributo OperationContract é incluído para operações nas quais podem ser invocadas pelos clientes no serviço, isto significa que se você incluir métodos ao serviço sem este atributo ele não poderá ser invocado pelo cliente.
Agora temos que fazer com que o serviço conheça a aplicação SilverLight.
Clique com o botão direito do mouse sobre a aplicação SilverLight e selecione Add Service Reference...
Na janela de diálogo abaixo clique no botão Discover para selecionar o seu serviço pois ele esta na mesma solução.
Você deverá ver o método GetRestaurante exibido na caixa Operations;
A seguir informe RestauranteServiceReference no campo Namespace;
 |
Clicando no botão OK o serviço estará disponível a partir da aplicação SilverLight;
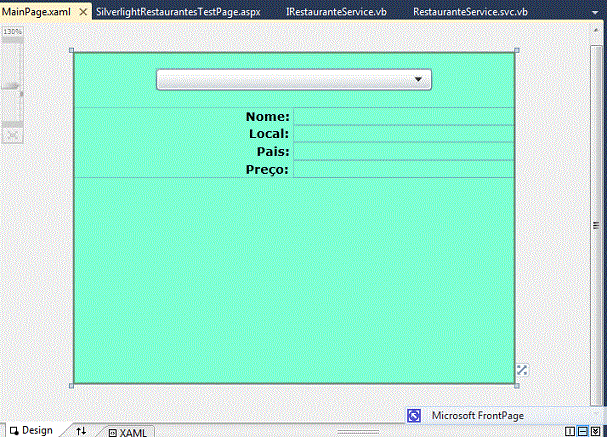
Então vamos ajeitar a nossa interface que é a aplicação SilverLight. Abra a página MainPage.xaml e inclua o código abaixo :
<Grid x:Name="LayoutRoot" Width="400" Height="300" Background="Aquamarine"> <Grid.RowDefinitions> <RowDefinition Height="50"></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <ComboBox x:Name="RestauranteComboBox" Width="250" SelectionChanged="RestauranteComboBox_SelectionChanged" DisplayMemberPath="Nome" VerticalAlignment="Center"> </ComboBox> <Grid x:Name="RestauranteDetailGrid" Grid.Row="1" VerticalAlignment="Top"> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock x:Name="NomeTextBlock" Grid.Row="0" Grid.Column="0" FontWeight="Bold" Text="Nome: " HorizontalAlignment="Right"> </TextBlock> <TextBlock x:Name="NomeValueTextBlock" Grid.Row="0" Grid.Column="1" Text="{Binding Nome}">
</TextBlock> <TextBlock x:Name="LocalTextBlock" Grid.Row="1" Grid.Column="0" FontWeight="Bold" Text="Local: " HorizontalAlignment="Right"> </TextBlock> <TextBlock x:Name="LocalValueTextBlock" Grid.Row="1" Grid.Column="1" Text="{Binding Local}">
</TextBlock> <TextBlock x:Name="PaisTextBlock" Grid.Row="2" Grid.Column="0" FontWeight="Bold" Text="Pais: " HorizontalAlignment="Right"> </TextBlock> <TextBlock x:Name="PaisValueTextBlock" Grid.Row="2" Grid.Column="1" Text="{Binding Pais}">
</TextBlock> <TextBlock x:Name="PrecoTextBlock" Grid.Row="3" Grid.Column="0" FontWeight="Bold" Text="Preço: " HorizontalAlignment="Right"> </TextBlock> <TextBlock x:Name="PrecoValueTextBlock" Grid.Row="3" Grid.Column="1" Text="{Binding Preco}">
</TextBlock> </Grid> </Grid>
|
O resultado desse código XAML pode ser visto na figura abaixo:
 |
Agora temos que definir o código no arquivo code-behind MainPage.xaml.vb, pois nós vamos nos conectar com o serviço e o resultado serão usados para a vinculação de dados usando o databinding.
Partial Public Class MainPage Inherits UserControl
Public Sub New()
InitializeComponent()
Dim proxy As RestauranteService.RestauranteServiceClient = New SilverlightRestaurantes.RestauranteService.RestauranteServiceClient
proxy.GetRestaurantesCompleted += New EventHandler(Of SilverlightRestaurantes.RestauranteService.GetRestaurantesCompletedEventArgs)(AddressOf proxy_GetRestaurantesCompleted) proxy.GetRestaurantesAsync() End Sub Private Sub proxy_GetRestaurantesCompleted(ByVal sender As Object, ByVal e As SilverlightRestaurantes.RestauranteService.GetRestaurantesCompletedEventArgs) RestauranteComboBox.ItemsSource = e.Result End Sub Private Sub RestauranteComboBox_SelectionChanged(ByVal sender As Object, ByVal e As SelectionChangedEventArgs) RestauranteDetailGrid.DataContext = TryCast(TryCast(sender, ComboBox).SelectedItem, RestauranteService.Restaurante) End Sub End Class |
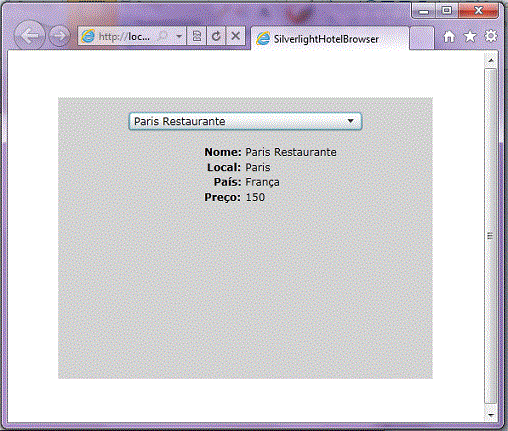
Agora é só alegria. Vamos testar pressionando F5...
O resultado é exibido nas figuras abaixo, onde na primeira eu seleciono um Hotel da combobox e na segunda temos o resultado exibido no formulário SIlverLight;
 |
 |
Algumas considerações finais para você que esta iniciando no SilverLight:
Aguarde mais artigos sobre SilverLight e DataBinding...
Pegue o projeto completo aqui:
![]() SilverlightRestaurantes.zip
SilverlightRestaurantes.zip
Simples , simples assim...
Eu sei é apenas SilverLight 4 , mas eu gosto...
Referências: