![]() .NET - Usando
SilverLight 4, RIA Services e Entity Framework 4
.NET - Usando
SilverLight 4, RIA Services e Entity Framework 4
Neste artigo eu vou mostrar como criar uma aplicação SilverLight básica com acesso a dados usando o RIA Services e o Entity Framework 4.0.
Se ao ler a primeira linha do artigo você ficou sem saber o que é esse tal de SilverLight sugiro que você leia o meu artigo - Apresentando o SilverLight - que dá uma visão geral básica sobre a ferramenta.
De forma bem simples o SilverLight é usado para criar interfaces com o usuário para aplicações web; com o diferencial de criar aplicações que usam o conceito de RIA - Rich Internet Application - que permitem uma experiência mais rica do usuário com interfaces ricas e avançadas como oferecem as aplicações desktop.
O grande problema em se desenvolver aplicações com a proposta RIA é o desafia de ter que seguir as boas práticas e desenvolver em camadas.
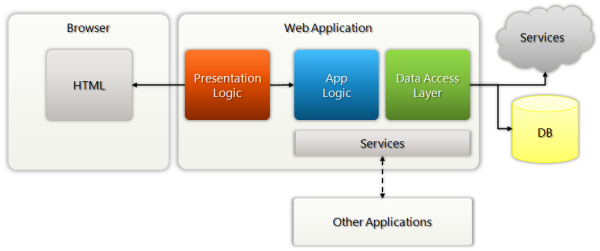
Em uma aplicação web tradicional temos um cenário onde tanto a lógica de apresentação como a lógica da aplicação estão no servidor e a lógica da apresentação tem a responsabilidade de renderizar o resultado das requisições do cliente que interage com a camada de apresentação.
Figura que representa o cenário de uma aplicação web tradicional:(fonte: http://www.nikhilk.net/NET-RIA-Services-Vision-Architecture.aspx)
 |
Uma aplicação RIA não deve seguir o mesmo modelo senão o resultado final seria o mesmo e não teríamos uma aplicação RIA.
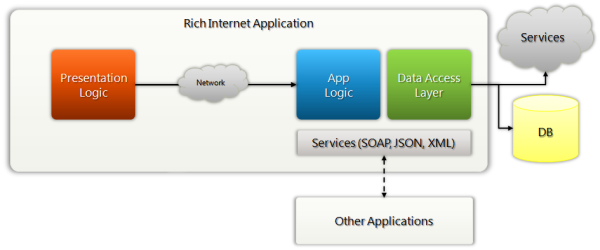
Em uma aplicação RIA temos um cenário onde a lógica de apresentação não esta mais no servidor junto com a lógica da aplicação. Em uma aplicação RIA a lógica da apresentação esta no lado do cliente para garantir o desempenho esperado em uma aplicação RIA.
Abaixo temos um cenário RIA - Rich Internet Application: (fonte: http://www.nikhilk.net/NET-RIA-Services-Vision-Architecture.aspx)
 |
E como fazer a comunicação entre a lógica da apresentação, agora no cliente, com a lógica da aplicação, no servidor ?
É aqui que entra o conceito de RIA Services.
O RIA Services é um framework usado para desenvolvimento de aplicações SilverLight que se propõe a fazer a comunicação entre a lógica de apresentação na aplicação SIlverLight e a lógica da aplicação no servidor, permitindo assim a comunicação e interação entre as camadas de apresentação (no cliente) e camada de negócio ou aplicação (no servidor), tornando o desenvolvimento de aplicações em camadas para aplicações RIA muito mais simples.
O que o RIA Services faz é basicamente expor serviços, operações, entidades, etc. para serem consumidas no lado do cliente.
Dessa forma, com a lógica da apresentação no lado do cliente temos mais recursos para criar uma experiência mais rica com o usuário com ganho de produtividade, e o RIA Services tem um papel fundamental nesse processo pois as chamadas são feitas como se o cliente e o servidor fossem a mesma coisa, ficando transparente para o desenvolvedor a existência do servidor.
Na nossa aplicação exemplo iremos acessar dados em um base de dados SQL Server e, sem você ainda não sabe, o SilverLight não pode acessar uma base de dados diretamente. O acesso nestes casos tinha que ser feito usando um web service ou através do WCF - Windows Comunication Foundation e isso causava a perda de recursos importantes do SilverLight, por este motivo o RIA Services foi criado.
No nosso exemplo o RIA Services irá acessar os dados via ADO .NET Entity Framework e será o responsável por disponibilizar a informação ao SilverLight.
O desenvolvimento de aplicações usando SilverLight e RIA Services têm sofrido constantes alterações e você pode usar tanto o Visual Studio 2008 como o Visual Studio 2010 para desenvolver esse tipo de aplicações. A seguir eu listo os downloads que são necessários dependendo do tipo da versão do SilverLight e o Visual Studio que você esta usando:
Visual Studio 2008 :
Silverlight 3 Toolkit November 2009
(opcional)
Ref.:
http://silverlight.codeplex.com/releases/view/36060
WCF RIA Services Beta for Visual Studio
2008 SP1 (Silverlight 3)
Ref.:
http://www.microsoft.com/downloads/details.aspx?FamilyID=76bb3a07-3846-4564-b0c3-27972bcaabce&displaylang=en
Visual Studio 2010 :
Silverlight 4 Tools for Visual Studio 2010
(Silverlight 4)
Ref.:
http://go.microsoft.com/fwlink/?LinkID=141284
WCF RIA Services Toolkit March 2010 (Silverlight
4)
Ref.:
http://www.microsoft.com/downloads/details.aspx?FamilyID=7b43bab5-a8ff-40ed-9c84-11abb9cda559&displaylang=en
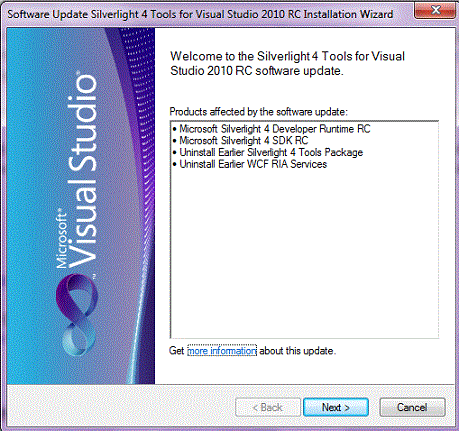
Você pode também instalar o SilverLight 4 Tools para o Visual Studio 2010 RC onde na tela de instalação você verá os seguintes pacotes a serem instalados e com isso atualizar o ambiente:
Obs: O Silverlight 4 Tools são um add-on para o Visual Studio 2010 que disponibiliza ferramentas para desenvolvimentos de aplicações em Silverlight 4 e RIA Services. Podem ser instaladas no Visual Studio 2010 ou no Visual Web Developer 2010 Express. Estendem as funcionalidades do Silverlight 3 e permitem também a criação de aplicações Silverlight 4.0 em C# e VB através do multitargeting do Visual Studio.
 |
Com o ambiente atualizado já podemos dar início ao nosso exemplo onde iremos usar o Visual Studio 2010 para acessar o banco de dados Northwind.mdf e exibir a tabela Customers na aplicação SilverLight 4 usando o Entity Framework 4.0 via RIA Services.
Obs: Eu estou usando o Visual Studio 2010 mas podemos usar também o Visual Web Developer 2010 Express
Publicando as informações de uma tabela do banco de dados Northwind.mdf no SilverLight 4 via RIA Services com Entity Framework
Abra o Visual Studior 2010 e no menu File selecione New Project;
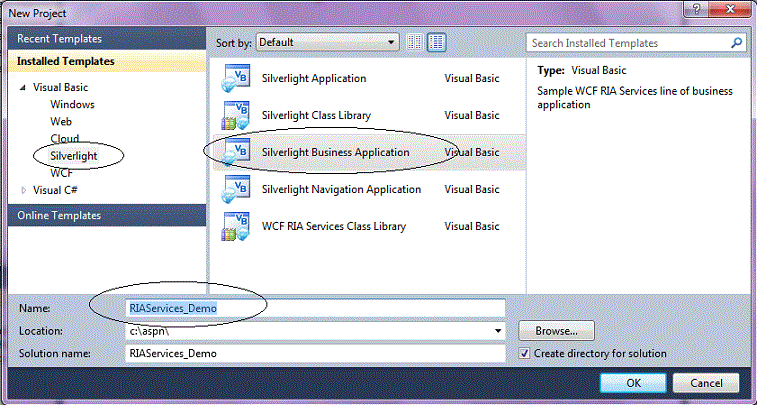
A seguir selecione o template Visual Basic -> SilverLight -> SilverLight Business Application e informe o nome RIAServices_Demo e clique em OK;
 |
Obs: Se o template SilverLight Bussiness Application não aparecer é porque o seu ambiente não esta devidamente atualizado.
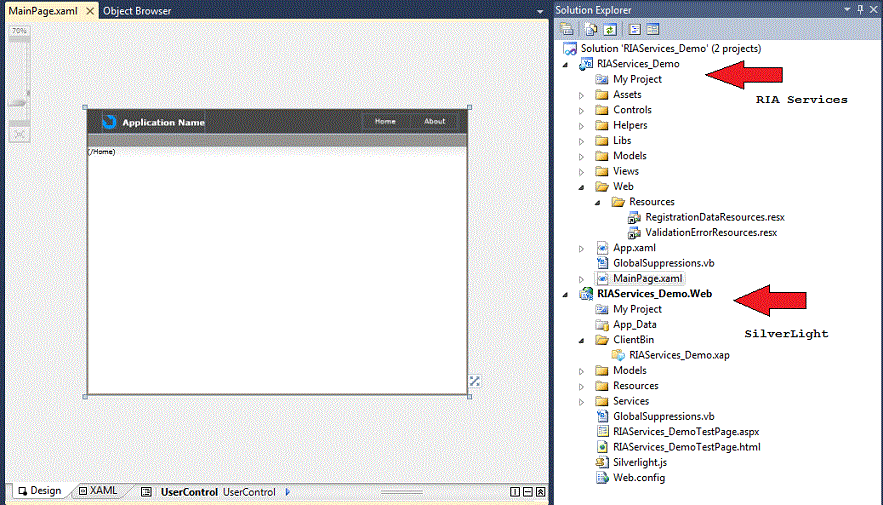
Será criada uma solução com dois projetos conforme a figura abaixo:
 |
Vamos criar um Entity Data Model para realizar o mapeamento ORM da tabela Customers do banco de dados Northwind.mdf e gerar a entidade na nossa aplicação;
Selecione a pasta Model do projeto RiaServices_Demo.web e clique com o botão direito do mouse;
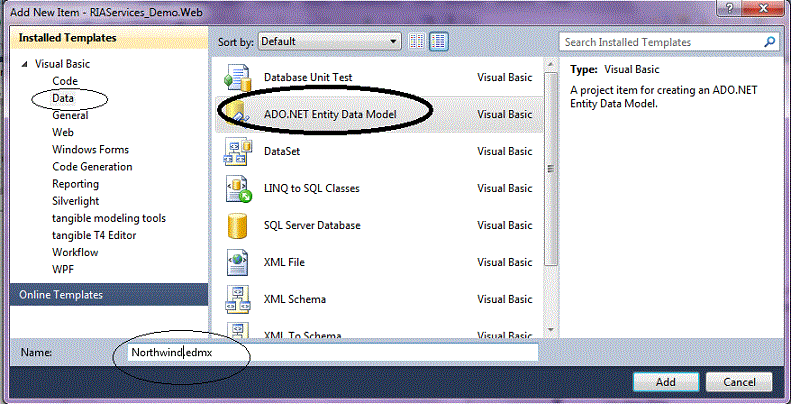
No menu suspenso selecione Add-> New Item e a seguir escolha o template Data -> ADO .NET Entity Framework e informe o nome Northwind.edmx e clique em Add;
 |
Seguindo o assistente selecione a opção : Generate from database e clique em Next>
Selecione a conexão com o banco de dados Northwind.mdf e aceite os valores padrão definidos e clique em Next>;
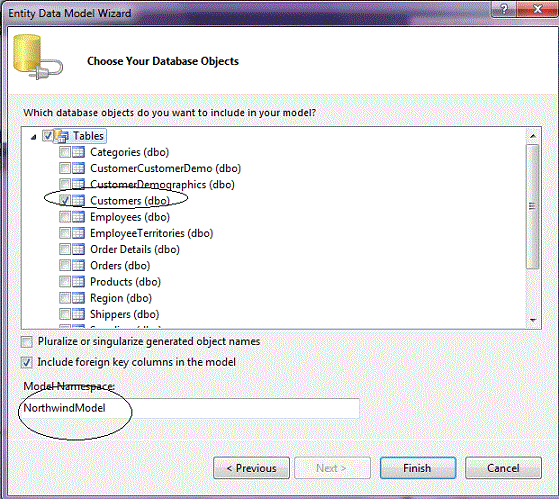
Na próxima janela do Assistente selecione apenas a tabela Customers e clique em Finish;
 |
Antes de prosseguir : Compila a sua solução clicando com o botão direito do mouse sobre o nome da solução e selecionando Rebuild Solution;
Agora vamos criar um serviço na aplicação SilverLight para isso selecione a pasta Service do projeto RiaServices_Demo.web e clique com o botão direito do mouse;
No menu suspenso selecione Add-> New Item e a seguir escolha o template Domain Service Class (para localizar o template digite Domain na caixa de texto localizar) e clique no botão Add;
 |
A seguir o assistente exibe a caixa Add New Domain Service Class já com a entidade Customers onde podemos já marcar a caixa Enable Editing para que sejam criados os métodos para edição de dados;
 |
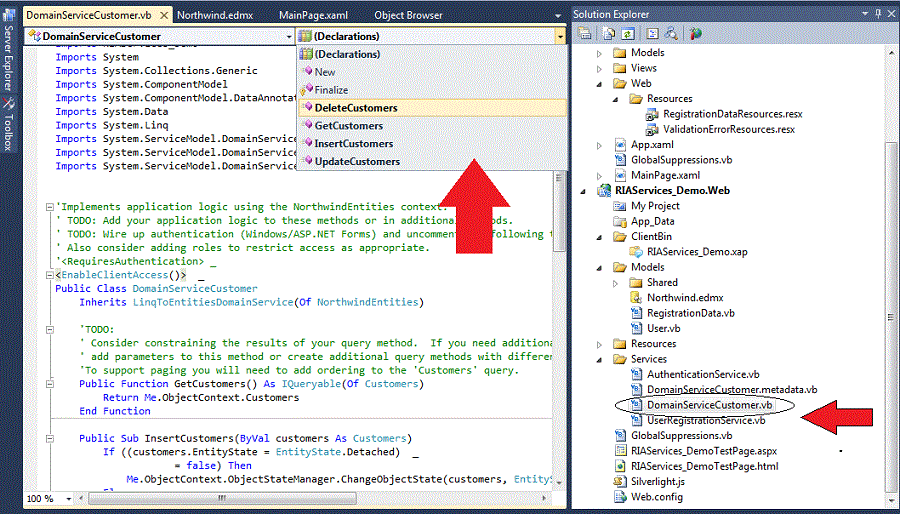
Clicando em OK serão incluídas diversas referências no projeto e será gerado o Domain Services DomainServiceCustomer.vb;
Se examinarmos o serviço criado veremos que os métodos para excluir, obter, incluir e atualizar Clientes (Customers) já foram todos gerados;
 |
Espiando o código veremos os métodos CRUD gerados no serviço:
 |
- GetCustomers - InsertCustomers - UpdateCustomers - DeleteCustomers Podemos inclusive alterar o código. Como exemplo vou alterar o método GetCustomers para retornar os clientes ordenados por nome alterando o código para: Return Me.ObjectContext.Customers.OrderBy(Function(c) c.ContactName)
|
Portanto já temos o Model e o serviço gerados agora vamos recompilar a aplicação ( Rebuild Solution) novamente para que seja criado o Proxy na aplicação na pasta oculta Generated_Code no arquivo RIAServices_Demo.Web.g.vb;
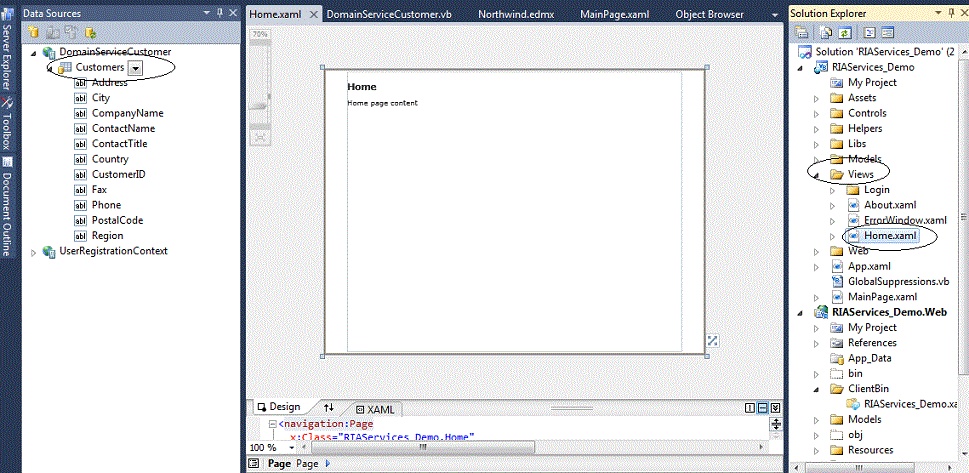
A seguir no projeto RIAServices_Demo abra a pasta Views e clique duas vezes sobre Home.xaml;
Em seguida no menu Data selecione Show Data Sources para exibir os data sources do projeto;
Você deverá ver o dataSource DomainServiceCustomer. Selecione Customer e escolha a visão DataGrid
 |
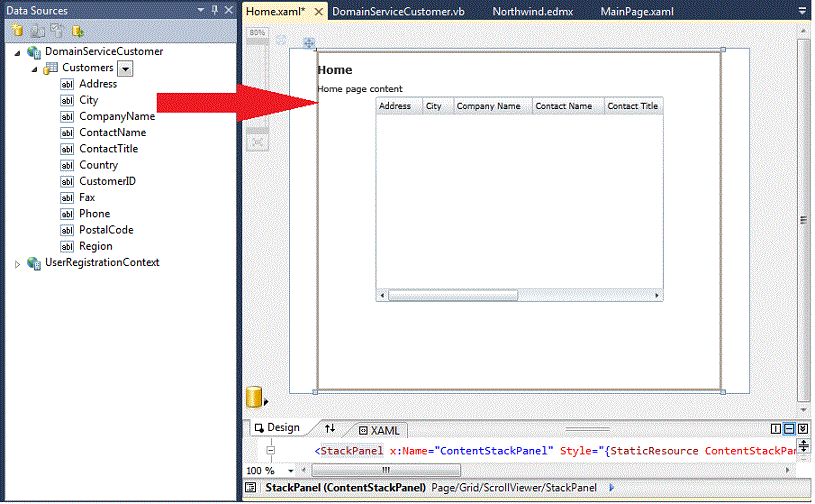
Arrastando e soltando o datasource Customer na página Home.xaml iremos ver o DataGrid gerado todos os procedimentos para acessar os dados e renderizar na aplicação SilverLight serem criados no projeto;
 |
Se você espiar o código gerado na página Home.xaml verá que foi criado o DataGrid com o código abaixo:
<sdk:DataGrid AutoGenerateColumns="False" Height="200" ItemsSource="{Binding ElementName=CustomersDomainDataSource, Path=Data}" Name="CustomersDataGrid"
RowDetailsVisibilityMode="VisibleWhenSelected" Width="400">
<sdk:DataGrid.Columns> <sdk:DataGridTextColumn x:Name="AddressColumn" Binding="{Binding Path=Address}" Header="Address" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="CityColumn" Binding="{Binding Path=City}" Header="City" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="CompanyNameColumn" Binding="{Binding Path=CompanyName}" Header="Company Name" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="ContactNameColumn" Binding="{Binding Path=ContactName}" Header="Contact Name" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="ContactTitleColumn" Binding="{Binding Path=ContactTitle}" Header="Contact Title" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="CountryColumn" Binding="{Binding Path=Country}" Header="Country" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="CustomerIDColumn" Binding="{Binding Path=CustomerID, Mode=OneWay}" Header="Customer ID" IsReadOnly="True" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="FaxColumn" Binding="{Binding Path=Fax}" Header="Fax" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="PhoneColumn" Binding="{Binding Path=Phone}" Header="Phone" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="PostalCodeColumn" Binding="{Binding Path=PostalCode}" Header="Postal Code" Width="SizeToHeader" />
<sdk:DataGridTextColumn x:Name="RegionColumn" Binding="{Binding Path=Region}" Header="Region" Width="SizeToHeader" />
</sdk:DataGrid.Columns> </sdk:DataGrid>
|
Observe o CustomerDomainDataSource atribuído a ItemsSource a a vinculação de cada campo feita no Binding="{Binding Path=<nome_do_campo>}";
Executando a solução iremos obter o seguinte resultado:
 |
E assim temos a nossa aplicação SilverLight exibindo os dados da tabela Customers do Northwind.mdf que foi acessado via Entity Framework via RIA Services.
Observe que tudo foi feito com a ajuda dos assistentes e não precisamos digitar uma única linha de código.
Eu sei é apenas SilverLight com RIA Services , mas eu gosto...
Pegue o projeto completo aqui:
![]() RIAServices_Demo.zip
RIAServices_Demo.zip
Aguarde em breve mais artigos sobre RIA Services e SilverLight...
Referências: