![]() WPF
- Usando o controle ListView - 1
WPF
- Usando o controle ListView - 1
Este artigo mostra como usar o controle ListView em aplicações WPF- Windows Presentation Foundation.
Como a WPF permite a composição de componentes e devido as capacidades e características do controle ListView temos quase que infinitas possibilidades de usos deste controle em aplicações WPF. Eu vou procurar mostrar algumas delas...
Vamos começar pelo começo (risos) mostrando o básico como criar colunas, exibir dados, etc, por isso se você espera um artigo excitante talvez fique frustrado, mas a vida é assim mesmo, hoje o arroz com feijão, amanhã o camarão...
Ferramentas usadas nos exemplos do artigo:
Abra o VB 2010 Express Edition e crie um novo projeto do tipo WPF Application com o nome wpf_ListView;
Você deverá obter uma tela conforme o da figura abaixo exibindo o projeto criado;
 |
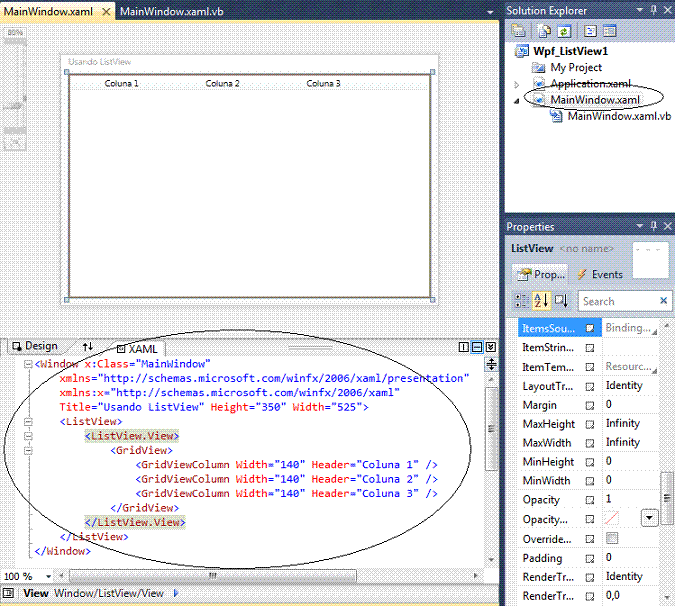
Para iniciar vamos criar um ListView vazio. Para isso vamos incluir o código abaixo no arquivo MainWindow.xaml usando a linguagem XAML;
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Usando ListView" Height="350" Width="525">
<ListView>
<ListView.View>
<GridView>
<GridViewColumn Width="140" Header="Coluna 1" />
<GridViewColumn Width="140" Header="Coluna 2" />
<GridViewColumn Width="140" Header="Coluna 3" />
</GridView>
</ListView.View>
</ListView>
</Window>
|
Veja abaixo uma visão atual do projeto:
 |
Observe que temos no código a seção ListView.View onde criamos um GridView e definimos 3 GridViewColumns. Usando os recursos de GridViewColumns poderemos redimensionar as colunas e usar o recurso do drag and drop para reordenar as colunas.
Vamos agora incluir alguns dados no ListView alterando o código para:
<Window x:Class="ListViewTest.Test1.ListViewTest"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="Datas" Height="216" Width="435">
<ListView>
<ListView.View>
<GridView>
<GridViewColumn Width="120" Header="Data" />
<GridViewColumn Width="120" Header="Dia da Semana"
DisplayMemberBinding="{Binding DayOfWeek}" />
<GridViewColumn Width="120" Header="Ano"
DisplayMemberBinding="{Binding Year}" />
</GridView>
</ListView.View>
<sys:DateTime>1/2/3</sys:DateTime>
<sys:DateTime>4/5/6</sys:DateTime>
<sys:DateTime>7/8/9</sys:DateTime>
<sys:DateTime>10/11/12</sys:DateTime>
</ListView>
</Window>
|
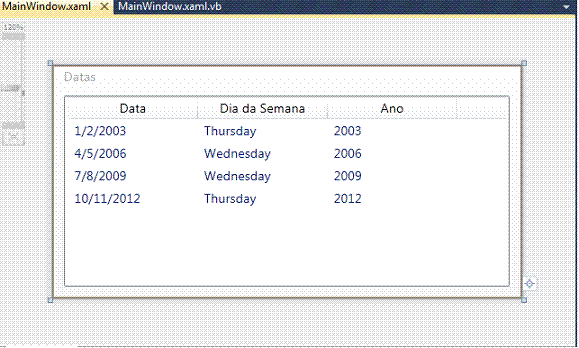
O resultado pode ser visto na figura a seguir:
 |
Vejamos o que/como foi implementado:
Podemos no entanto incluir os nossos próprios dados usando a linguagem XAML e algum código no arquivo code-behind. Vejamos um exemplo:
Substitua o código XAML para o seguinte código :
| <Window x:Class="ListViewTest.Test2.ListViewTest" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" DataContext="{Binding RelativeSource={RelativeSource Self}}" Title="Alguns dados" Height="216" Width="435"> <StackPanel> <ListView ItemsSource="{Binding FutebolCollection}"> <ListView.View> <GridView> <GridViewColumn Width="140" Header="Time" DisplayMemberBinding="{Binding Time}" /> <GridViewColumn Width="140" Header="Treinador" DisplayMemberBinding="{Binding Treinador}" /> <GridViewColumn Width="140" Header="Jogador" DisplayMemberBinding="{Binding Jogador}" /> </GridView> </ListView.View> </ListView> <Button HorizontalAlignment="Right" Margin="5,5,5,5" Content="Incluir Linha" Name="IncluirLinha" /> </StackPanel> </Window> |
A seguir temos o código onde estamos definindo um construtor que preenche uma coleção com os dados de times de futebol referente ao treinador e o jogador.
Imports System.Windows.Controls
Imports System.Collections.ObjectModel
Namespace ListViewTest.Test2
Partial Public Class ListViewTest
Inherits Window
Private _FutebolCollection As New ObservableCollection(Of FutebolDados)()
Private Sub IncluirLinha_Click(ByVal sender As Object, ByVal e As RoutedEventArgs) Handles IncluirLinha.Click
_FutebolCollection.Add(New FutebolDados() With { _
.Time = "Um novo time", _
.Treinador = "Um novo treinador", _
.Jogador = "Um novo jogador" _
})
End Sub
Public Sub New()
_FutebolCollection.Add(New FutebolDados() With { _
.Time = "Flamento", _
.Treinador = "Andrade", _
.Jogador = "Adriano" _
})
_FutebolCollection.Add(New FutebolDados() With { _
.Time = "Santos", _
.Treinador = "Dorival", _
.Jogador = "Robinho" _
})
_FutebolCollection.Add(New FutebolDados() With { _
.Time = "Palmeiras", _
.Treinador = "Felipão", _
.Jogador = "Kleber" _
})
InitializeComponent()
End Sub
Public ReadOnly Property FutebolCollection() As ObservableCollection(Of FutebolDados)
Get
Return _FutebolCollection
End Get
End Property
End Class
Public Class FutebolDados
Public Property Time() As String
Get
Return m_Time
End Get
Set(ByVal value As String)
m_Time = value
End Set
End Property
Private m_Time As String
Public Property Treinador() As String
Get
Return m_Treinador
End Get
Set(ByVal value As String)
m_Treinador = value
End Set
End Property
Private m_Treinador As String
Public Property Jogador() As String
Get
Return m_Jogador
End Get
Set(ByVal value As String)
m_Jogador = value
End Set
End Property
Private m_Jogador As String
End Class
End Namespace
|
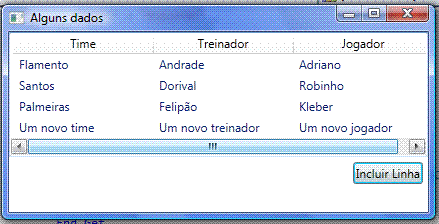
Ao executar o projeto iremos obter o seguinte resultado:
 |
Temos no código a definição de objetos FutebolDados que desejamos exibir no ListView. Para isso definimos a classe e o construtor onde criarmos alguns objetos usando as propriedades Time, Treinador e Jogador.
Após preencher a coleção efetuamos a vinculação via ItemSource do controle ListView.
Pegue o projeto completo aqui: Wpf_ListView.zip
WPF, Simples, simples assim...
Referências:
José Carlos Macoratti