![]() ASP
.NET MVC 2.0 - Criando uma aplicação MVC básica (C#) - 2
ASP
.NET MVC 2.0 - Criando uma aplicação MVC básica (C#) - 2
Na primeira parte deste artigo apresentamos os conceitos básicos sobre a tecnologia MVC e criamos a nossa aplicação ASP .NET MVC 2.0 para tratar informações sobre contatos onde criamos o Model usando o ADO .NET Entity Framework , o controle e a VIew para exibir a lista de contatos. Vamos continuar definindo os demais métodos da nossa aplicação que nos irá permitir criar, editar e excluir contatos.
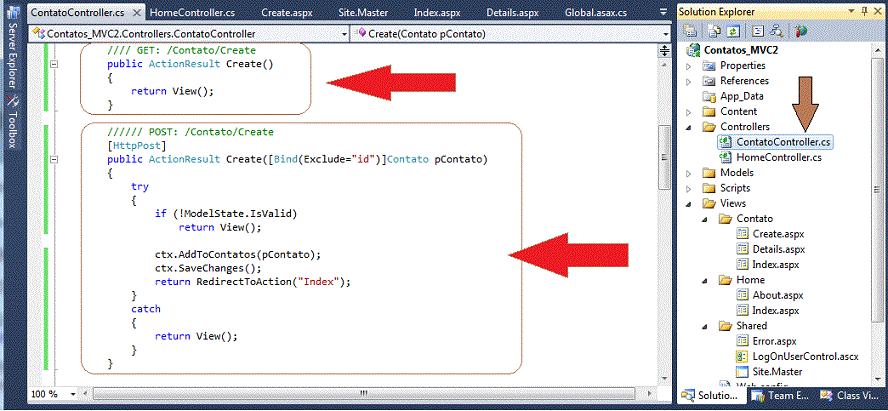
Lembre-se que no arquivo ContatoController.cs , exibido abaixo, temos as Actions : Index, Details, Create, Edit e Delete;
 |
Os métodos Index, Details, Create,
Edit e Delete já foram criados mas faltam ser implementados. É o que vamos fazer, definir cada um destes métodos e em seguida criar o View para cada um deles. Observe que os métodos Create, Edit e Delete possuem duas formas sobrecarregadas um para o GET e outro para o POST.
|
Vemos a seguir um resumo das Actions existentes na aplicação que deveremos definir:
- Index() –
Action padrão do controller usada para exibir e listar itens;
(já definida)
· Details(id) – Esta action exibe
detalhes particular de um item;
· Create() - Action que exibe um formulário
para criar um novo item;
· Create(collection) – Action que inclui
o novo item no banco de dados;
· Edit(id) –
Esta action exibe um formulário para editar um item
existente;
· Edit(id, collection) -
Acion que atualizar um item existente no banco de
dados;
- Delete() - Action que exibe um formulário com
o item a ser deletado;
- Delete(id, collection) - Action que
exclui um item existente do banco de dados;
Agora ao trabalho...![]()
Definindo a Action Details
Vamos continuar definindo a Action Details do nosso Controller ContatoController.
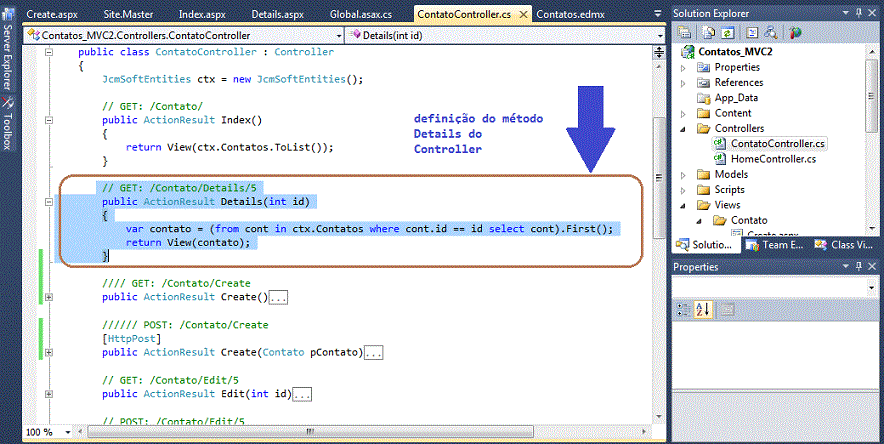
Na janela Solution Explorer selecione o arquivo ContatoController na pasta Controller e inclua o código conforme indicado na Action Result Details;
 |
O código obtém retorna uma entidade contato obtida pela consulta LINQ que recebe o id como parâmetro.
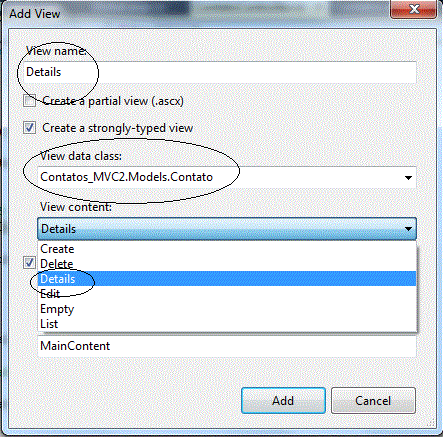
Vamos criar a View para exibir os detalhes do contato clicando com o botão direito do mouse sobre o método Details e selecionando a opção Add View do menu suspenso. Será aberta a janela onde vamos definir os seguintes itens:
Após isso clique no botão Add;
 |
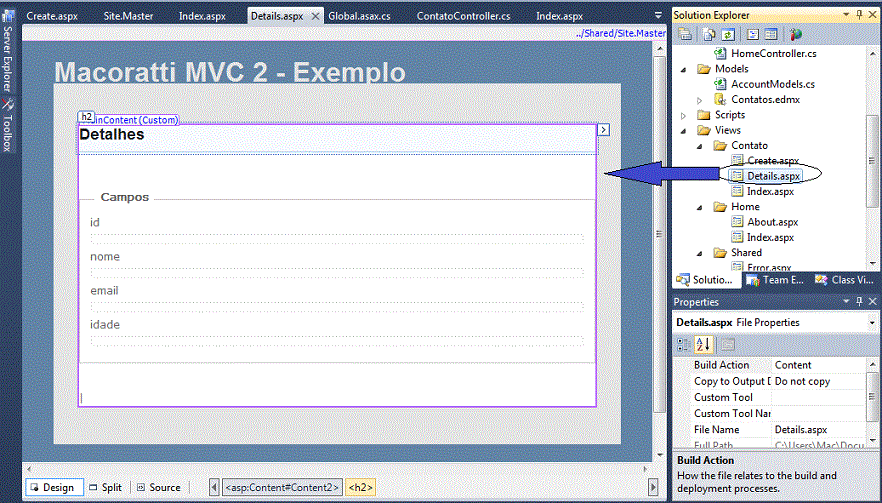
Serás cria o arquivo Details.aspx na pasta Contato que será mapeada como : Contato/Details/id onde o id representa o código do contato.
Veja abaixo o leiaute da página criada:
 |
Lembre que as classes da camada View são responsáveis por encapsular a lógica da apresentação e não contém código com regras de negócio nem com acesso a dados.
|
A ação mais comum é a chamada ao método View; este método retorna uma instância da classe ViewResult a qual é derivada de ActionResult. Obs: Um método Action precisa retornar um dos seguintes action helpers como um valor de retorno: View, Redirect, RedirectToAction, RedirectToRoute, Content, ou Json. Logo temos os seguintes tipos de resultados possíveis existentes:
|
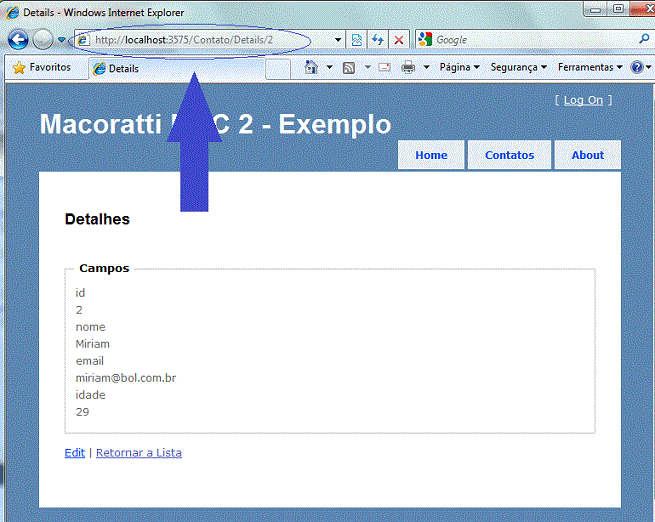
Executando novamente o projeto e selecionando um contato e clicando no link Details a página a seguir será exibida mostrando os detalhes do contato:
Observe que temos na url a chamada : ../Contato/Details/2 que será mapeada para a página Details.aspx da pasta Contato onde o número 2 representa o id do contato;
 |
Definindo a Action Create
Prosseguindo vamos definir a Action Create que nos permitirá criar um novo contato.
Para definir a Action Create temos que escrever dois métodos distintos para tratar esta ação:
1-) O primeiro irá exibir a view sem dados apresentando a página para entrada de dados; representa o GET;
2-) O segundo irá tratar a postagem da página com os dados informados pelo usuário que deverão ser persistidos no banco de dados; representa o POST;
Abaixo temos a implementação dos dois métodos para a Action Create, sendo que no primeiro (GET) retornamos apenas a View;
 |
O segundo método (POST) utiliza o atributo [Bind(Exclude="id")] que indica que quando o POST ocorrer a propriedade id será excluída da atualização.Com isso excluímos a propriedade id da atualização.
Obs: O atributo [Bind(Include=" ")] indica que somente as propriedades definidas no atributo serão atualizadas quando o POST ocorrer.
Fizemos isso pois o nosso modelo de dados usa a chave primária id como sendo do tipo identity indicando que o campo é incrementado automaticamente e portanto não precisamos atualizar esta propriedade.
No código temos um Try/Catch onde se o modelo não for válido será retornada a view com um erro; a seguir usamos o método AddToContatos do ObjecContext gerado pelo EDM para incluir a entidade e para salvar a entidade usamos o método SaveChanges();
The following considerations apply when adding new objects:
|
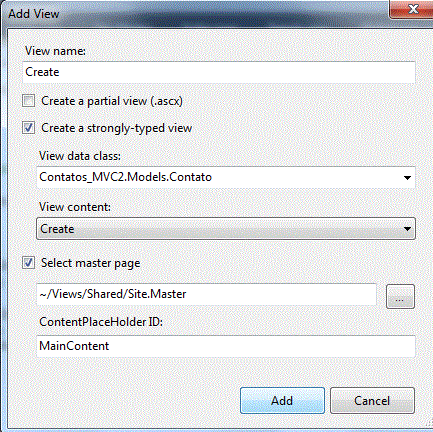
Para criar a View correspondente clique com o botão direito sobre a Action Create e selecione Add View;
A seguir defina os parâmetros conforme a janela a seguir;
 |
O arquivo Create.aspx será criado na pasta Contato.
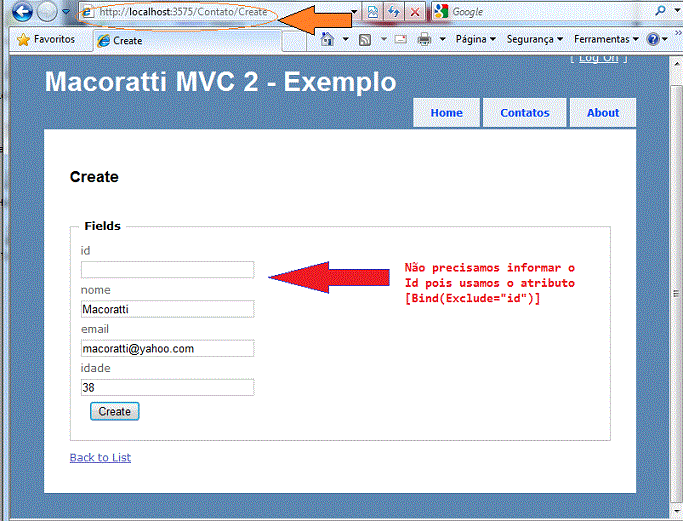
Executando o projeto e acionando o link Criar Novo temos a página Create.aspx exibindo os campos a serem preenchidos e submetidos. Como definimos o atributo [Bind(Exclude="id")] na Action Create não precisamos informar o id do contato;
 |
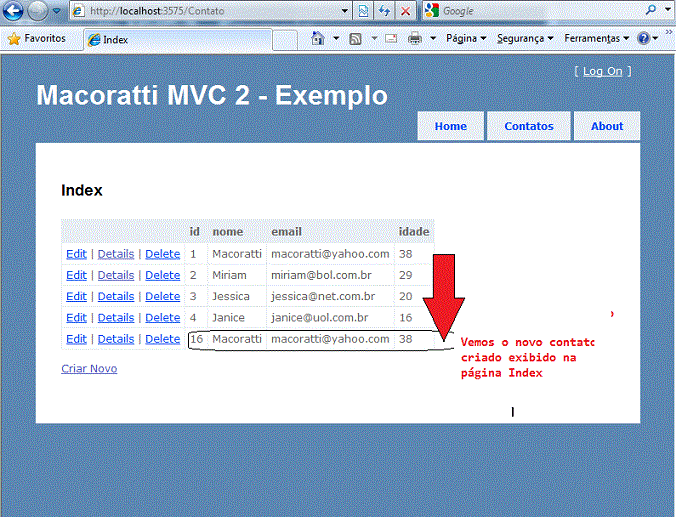
Clicando no botão Create vemos a página Index exibindo novo contato incluído provando que os dados foram persistidos no banco de dados;
 |
Na terceira parte deste artigo irei continuar definindo as Actions Edit e Delete do Controller ContatoController.
Aguarde a continuação em : ASP .NET MVC 2.0 - Criando uma aplicação MVC básica (C#) - 3
Eu sei é apenas ASP .NET
MVC, mas eu gosto...![]()
Referências:
José Carlos Macoratti