![]() ASP
.NET - Criando sua primeira aplicação ASP .NET MVC 2.0
ASP
.NET - Criando sua primeira aplicação ASP .NET MVC 2.0
Este é um tutorial passo a passo que mostra como criar uma aplicação ASP .NET MVC 2.0 mostrando os novos recursos que foram disponibilizados na nova versão do Visual Studio e versões Express.
Obs: Se este é o seu primeiro contato com o modelo ASP .NET MVC leia os meus artigos sobre o assunto indicados nas referências.
| A
tecnologia ASP.NET MVC 2
está disponível também para o VS
2008/Visual Web Developer 2008 Express Edition com a ASP.NET 3.5. E você pode fazer o download e instalá-la a partir dos seguintes locais |
Para criar o exemplo deste tutorial eu vou usar o Visual Web Develeopr 2010 Express Edition e o banco de dados SQL Server 2008 Express Edition.
Criando o projeto no Visual Web Developer (VWD) 2010 Express
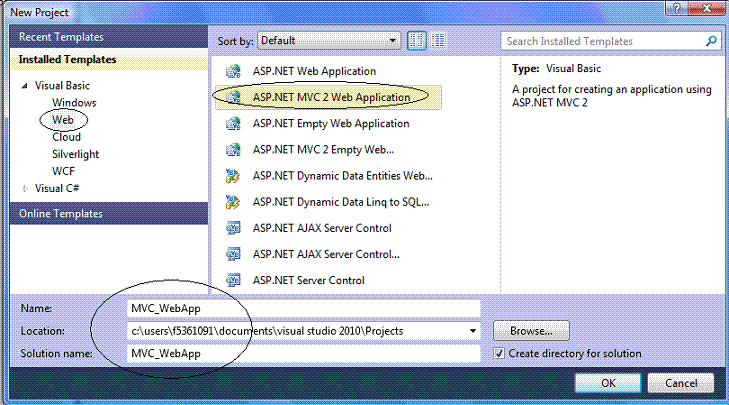
Abra o VWD 2010 Express e crie um novo projeto (File->New Project) a partir do modelo ASP .NET MVC 2.0 Web Application e informe o nome MVC_WebApp e clique em OK;
 |
Nota: Observe que temos novos templates MVC, Web Application , Dynamic Data, etc...
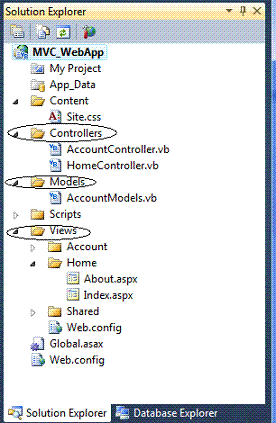
Será criado um novo projeto e na janela Solution Explorer teremos:
 |
Atente agora para a
estrutura do projeto web e perceba que temos como padrão
3 pastas principais:
Obs: A pasta Content e usada apenas para conter arquivos de estilo CSS que definirão a aparência do site e a pasta Scripts contém scripts JQuery. Embora essa seja a estrutura padrão de um projeto criado no ASP .NET MVC você pode alterar essa estrutura se tiver um bom motivo para isso. temos também os arquivos :
|
Como nosso objetivo é criar uma aplicação usando o padrão ASP .NET MVC 2.0 simples, vamos criar uma aplicação para exibir os dados da tabela Products do banco de dados Northwind.mdf;
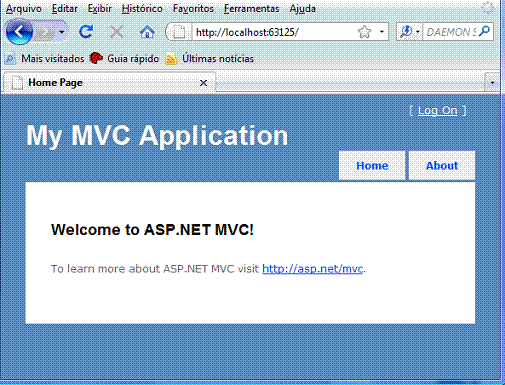
Se rodarmos a aplicação agora, como já temos uma estrutura básica pronta, iremos obter a página abaixo e poderemos verificar o mapeamento realizado:
 |
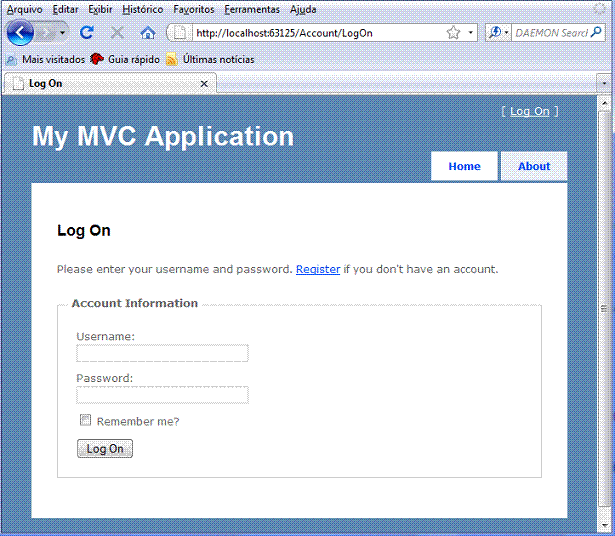
Clicando no link [ Log On ] iremos para página de Log On da aplicação. Observe na url o caminho: Account/LogOn indicando o mapeamento para a pasta Account arquivo LogOn.aspx;
 |
Vamos aproveitar essa estrutura e definir as páginas e o código necessário para criar a nossa primeira aplicação ASP .NET MVC 2.0.
Definindo o Model
Vamos usar os recursos do Entity Framework para criar um Entity Data Model gerando assim o nosso modelo de entidades e o mapeamento objeto relacional com o banco de dados Northwind.mdf do SQL Server.
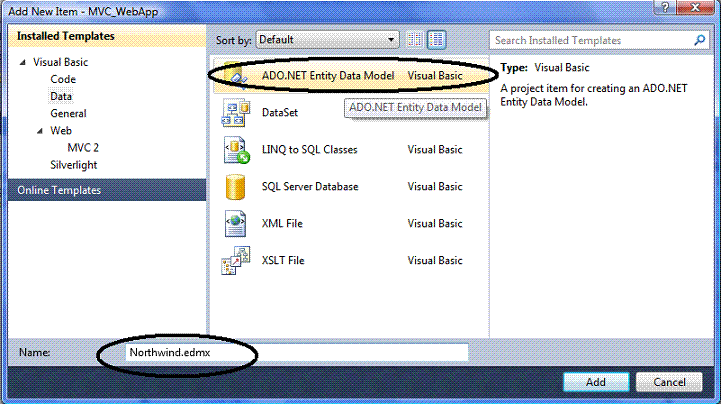
Devemos incluir então o modelo na pasta Models do projeto. Clique com o botão direito sobre essa pasta e selecione Add -> New Item;
A seguir selecione o modelo ADO .NET Entity Data Model, informe o nome Northwind.edmx e clique em Add;
 |
Selecione Generate from database e clique em Next>;
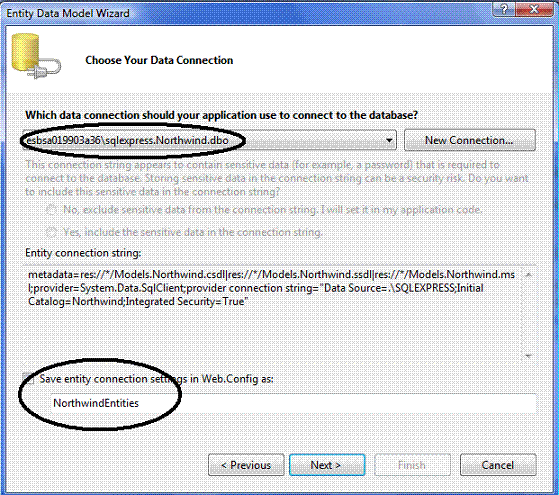
Selecione a conexão com o banco de dados Northwind.mdf , aceite os nomes sugeridos pelo assistente e clique em Next>;
 |
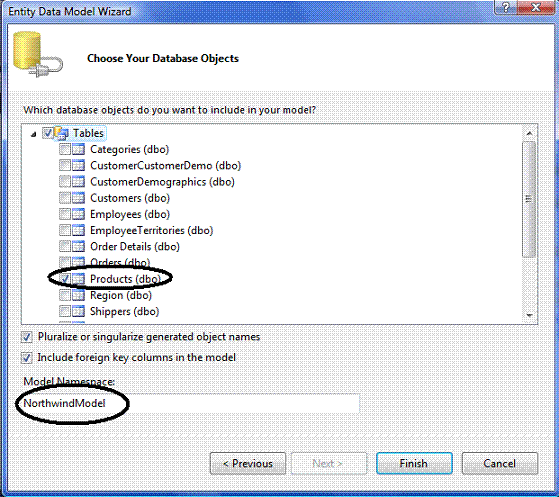
Em seguida selecione a tabela Products e defina as opções conforme a figura a seguir e clique em Finish;
 |
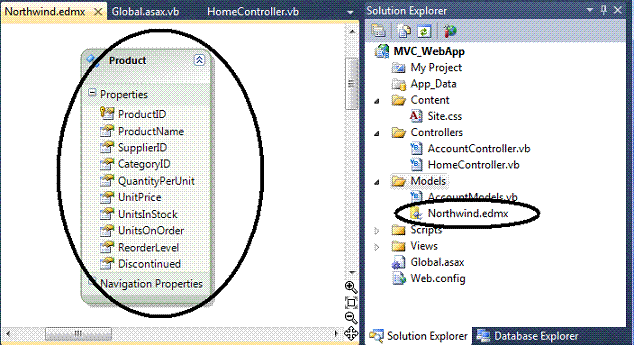
A entidade Product será criada e o arquivo Northwind.edmx irá conter o mapeamento ORM entre a entidade e a tabela Products;
 |
Dessa forma temos o nosso model definido.
Definindo o Controller
Vamos agora definir o controller da nossa aplicação MVC que será responsável pela comunicação com o model.
Clique com o botão direito sobre a pasta Controllers e selecione Add->Controller;
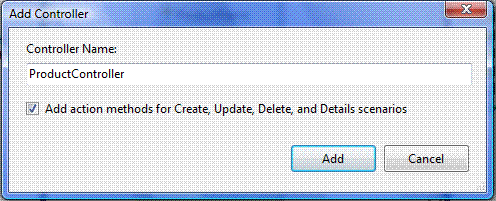
A seguir defina o nome ProductController e marque as opções para os métodos Action e clique em Add;
 |
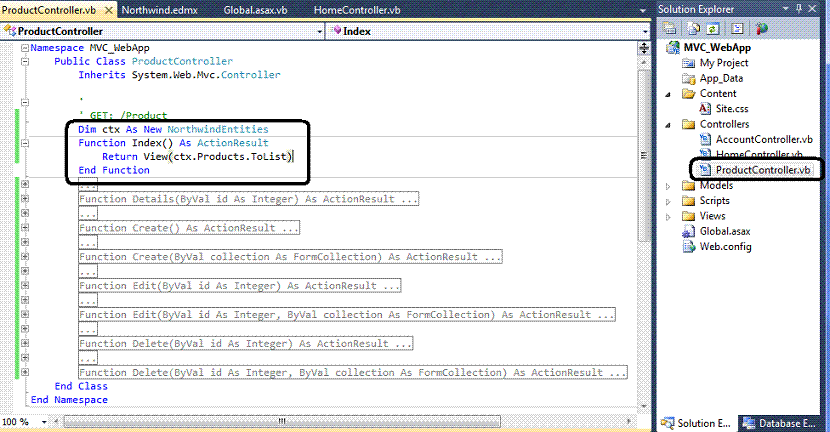
Será gerado o arquivo ProductController.vb contendo 8 Actions : 2 Actions Edit, 2 Actions Create, 2 Action Deletet , 1 Action Details e 1 Action Index;
Vamos somente alterar o Método Index() para que retorne uma lista de produtos conforme o código definido na figura a seguir:
 |
O controller irá fornecer a View com uma lista de produtos obtidos do Model. Temos agora que criar a View.
Definindo a View
Vamos definir a View para exibir a lista de produtos. Clique com o botão direito do mouse no interior do método Index e clique em Add View;
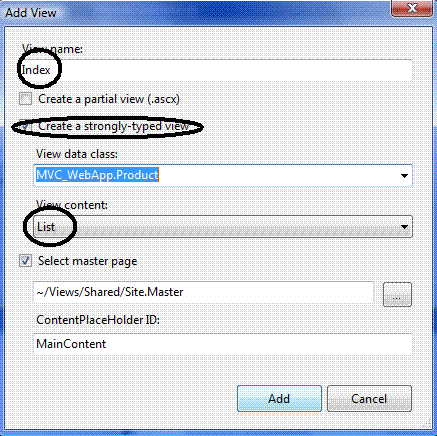
Na janela Add View define as configurações da View Index conforme a figura abaixo.
Nota: Não se esqueça de compilar a aplicação para que as opções estejam disponíveis.
 |
Clique no botão Add;
 |
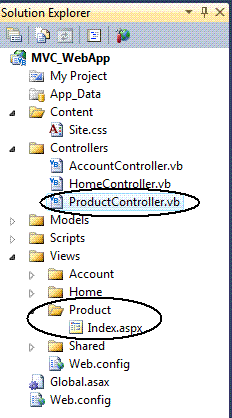
Se você abrir a pasta Views irá perceber que foi criado o arquivo Index.aspx na pasta Product |
Se você espiar o arquivo Index.aspx verá o seguinte código:
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of IEnumerable (Of MVC_WebApp.Product))" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<p>
<%: Html.ActionLink("Create New", "Create")%>
</p>
<table>
<tr><th></th><th>ProductID</th>
<th>ProductName</th>
<th>SupplierID</th>
<th>CategoryID</th>
<th>QuantityPerUnit</th>
<th>UnitPrice</th>
<th>UnitsInStock</th>
<th>UnitsOnOrder</th>
<th>ReorderLevel</th>
<th>Discontinued</th>
</tr>
<% For Each item In Model%>
<tr>
<td>
<%: Html.ActionLink("Edit", "Edit", New With {.id = item.ProductID})%> |
<%: Html.ActionLink("Details", "Details", New With {.id = item.ProductID})%> |
<%: Html.ActionLink("Delete", "Delete", New With {.id = item.ProductID})%>
</td>
<td><%: item.ProductID %></td>
<td><%: item.ProductName %></td>
<td><%: item.SupplierID %></td>
<td><%: item.CategoryID %></td>
<td><%: item.QuantityPerUnit %></td>
<td><%: String.Format("{0:F}", item.UnitPrice) %></td>
<td><%: item.UnitsInStock %></td>
<td><%: item.UnitsOnOrder %></td>
<td><%: item.ReorderLevel %></td>
<td><%: item.Discontinued %></td>
</tr>
<% Next%>
</table>
</asp:Content>
|
Neste código temos uma tabela HTML renderizado o código retornado pelo Controller. (Vou remover alguns campos para tornar a exibição mais simples)
Agora já temos a definição do Model, do Controller e da View e estamos prontos para exibir a relação de produtos em nossa aplicação ASP .NET MVC 2.0.
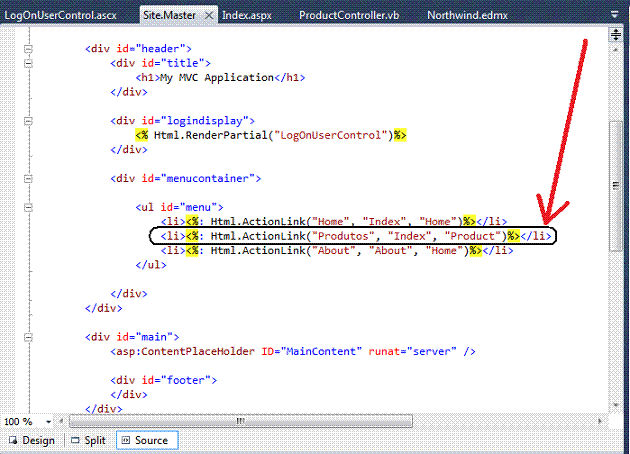
Vamos alterar também o arquivo Site.Master que esta na pasta Shared de forma a incluir um link para podermos exibir os produtos;
Inclua a seguinte linha: <li><%: Html.ActionLink("Produtos", "Index", "Product")%></li>
 |
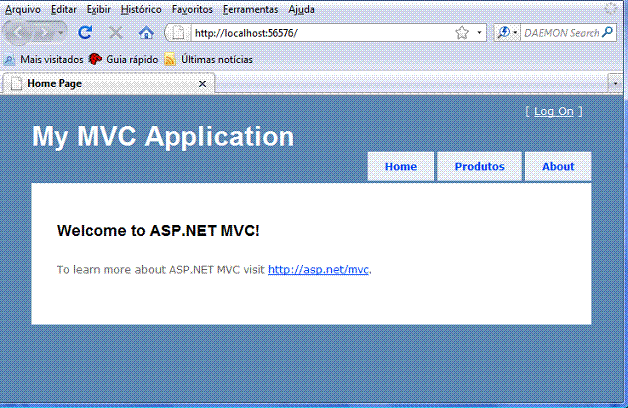
Agora execute o projeto...
A página principal contendo o link para a página de produtos será exibido;
 |
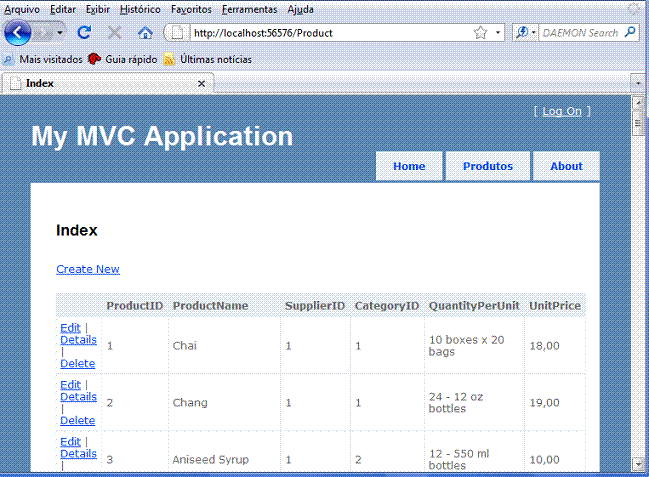
Clicando no link Produtos teremos a página Index.aspx da pasta Product sendo exibida conforme abaixo:
 |
Por padrão o framework ASP .NET MVC possui um conjunto pré-configurado de regras de roteamento de URLs que permite que você não tenha que realizar nenhuma configuração adicional.
A convenção padrão usada é mapear o caminho URL principal de uma requisição HTTP (Ex: /Product) para uma classe cujo nome segue o modelo : UrlPathController.
Assim a URL iniciando com "/Product" será mapeada para uma classe chamada ProductController.
Estas classes são chamados Controllers e efetuam o processamento da requisição, da entrada do usuário e executam dados da aplicação e a sua lógica.
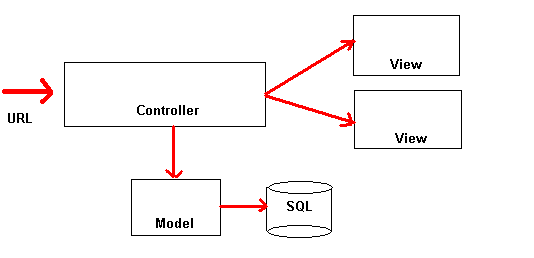
Uma classe Controller irá chamar uma componente View separado que irá tratar de gerar a saída HTML da requisição conforme esquema abaixo:
 |
Em nosso exemplo temos que:
ProductController -> (obtém a lista de produtos do Model) -> chama a View Index.aspx que esta na pasta Product
Resumindo:
O ASP .NET MVC mapeia as URLs diretamente para classes que são conhecidas como Controllers e a regra convencional de mapeamento de URL é que ela irá procurar a classe Controller equivalente ao nome informado na URL.
Vamos parar por aqui, mas poderíamos ter continuado definindo os demais Actions que foram geradas para o ProductController. Esse assunto eu abordarei em outro artigo. Aguarde...
Pegue o projeto completo aqui:
![]() MVC_WebApp.zip
MVC_WebApp.zip
Eu sei é apenas ASP .NET,
mas eu gosto...![]()
Referências: